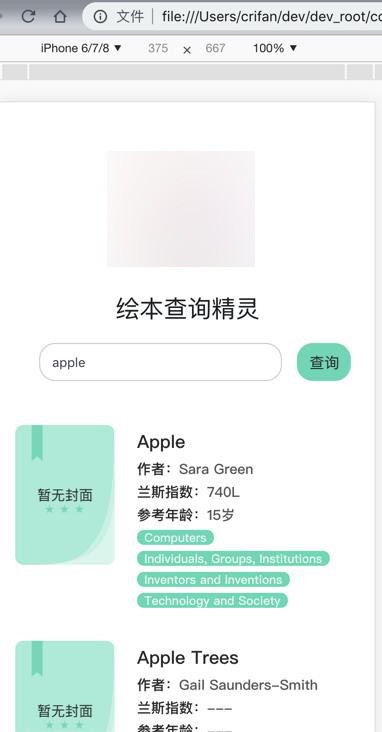
之前已实现基本的绘本查询的web版:

现在需要增加支持:
点击tag
包括首页的
和详情页的,以及详情页中推荐列表中的
都可以触发根据tag+内部难度系数去搜索
之后首页查询页搜索框清空,最好可以在搜索框下面加个搜索条件显示:
可关闭的标签closable tag:
标签: xxx, 兰斯指数:yyy
用户点击关闭后,即可删除掉搜索条件,触发空搜索
先去给之前的参数:
1 | parser.add_argument('q', type=str, help="input storybook name or anything else") |
加上额外两个:
tag和difficulty
difficulty是int值,所以要去加上int类型
python add_argument
然后用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | parser = reqparse.RequestParser()parser.add_argument('q', type=str, help="input storybook name or anything else")parser.add_argument('tag', type=str, help="book tag")parser.add_argument('difficulty', type=int, help="difficulty index")log.info("parser=%s", parser)parsedArgs = parser.parse_args()log.info("parsedArgs=%s", parsedArgs)if not parsedArgs: respDict["code"] = 404 respDict["message"] = "Invalid input" return jsonify(respDict)queryStr = parsedArgs["q"]tag = parsedArgs["tag"]difficulty = parsedArgs["difficulty"]log.info("queryStr=%s, tag=%s, difficulty=%d", queryStr, tag, difficulty) |
即可。
然后再去修改本地html的web页面
先去:
【已解决】html中给p元素增加自定义属性值并能获取和使用属性值
然后再去给tag加click事件处理:
1 2 3 4 5 6 7 8 | function tagClickCallback(event){ console.log("tagClickCallback: event=%o", event) console.log("this=%o", this) var clickedTagStr = $(this).text() console.log("clickedTagStr=%s", clickedTagStr) } $(document).on("click", ".book_list_single_tag", tagClickCallback) |
结果又遇到了:
【已解决】html中外部大区域父元素和内部小区域子元素同时支持点击事件
然后就可以继续写跳转首页的逻辑了
然后又遇到:
【已解决】js中获取一个dict对象的key和value
不过突然想去找找:
【已解决】js中如何方便的对于dict的object实现url参数编码
期间:
【已解决】js中判断字符串是否在一个列表中
再去:
【已解决】js中函数如何返回多个值及如何调用该函数获得返回值
目前已支持,点击三种tag:
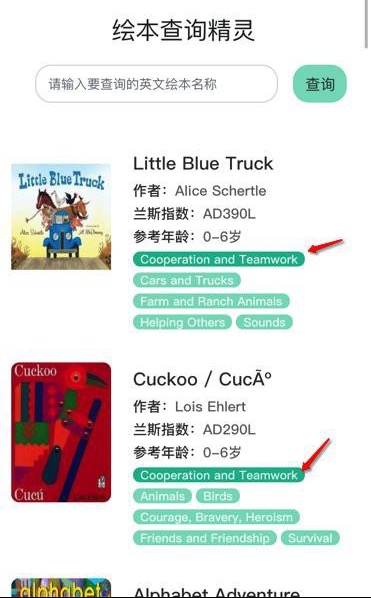
- 首页的列表中tag
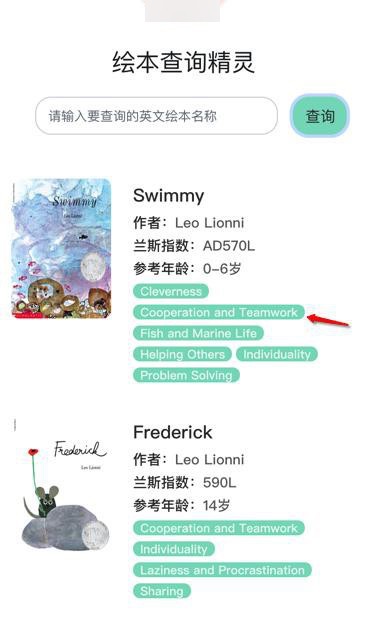
- 详情页的详情中tag
- 详情页的推荐列表中tag
都支持跳转到搜索页面了。
接着继续添加:
【规避解决】html中用Bootstrap添加可点击关闭的标签
然后就添加完毕,支持点击tag了。
后续又去优化显示效果:
对于列表中某个tag标签:

点击后,显示根据该标签搜索的结果,且:
- 被点击标签 在第一个显示
- 且高亮显示

转载请注明:在路上 » 【已解决】给绘本查询web版增加点击tag标签搜索