之前已经:
【已解决】使用已购买的阿里云免费SSL证书即去服务器中配置nginx的https证书
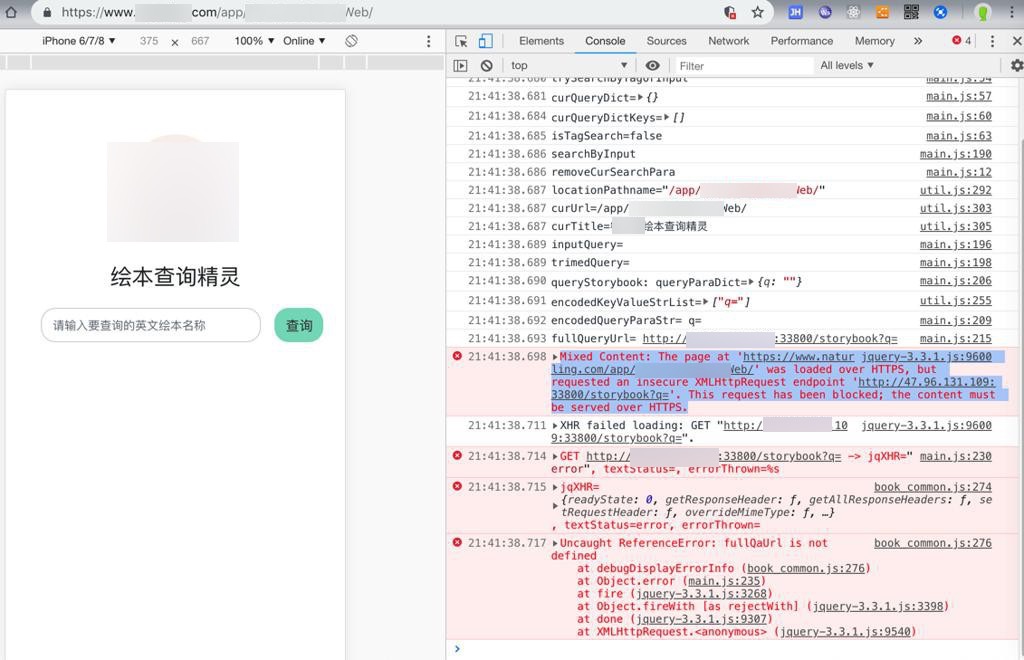
现在此服务器中之前可以正常工作的web页面,无法显示数据了,出错:

jquery-3.3.1.js:9600 Mixed Content: The page at 'https://www.xxx/app/xxxWeb/' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://xxx:33800/storybook?q='. This request has been blocked; the content must be served over HTTPS.
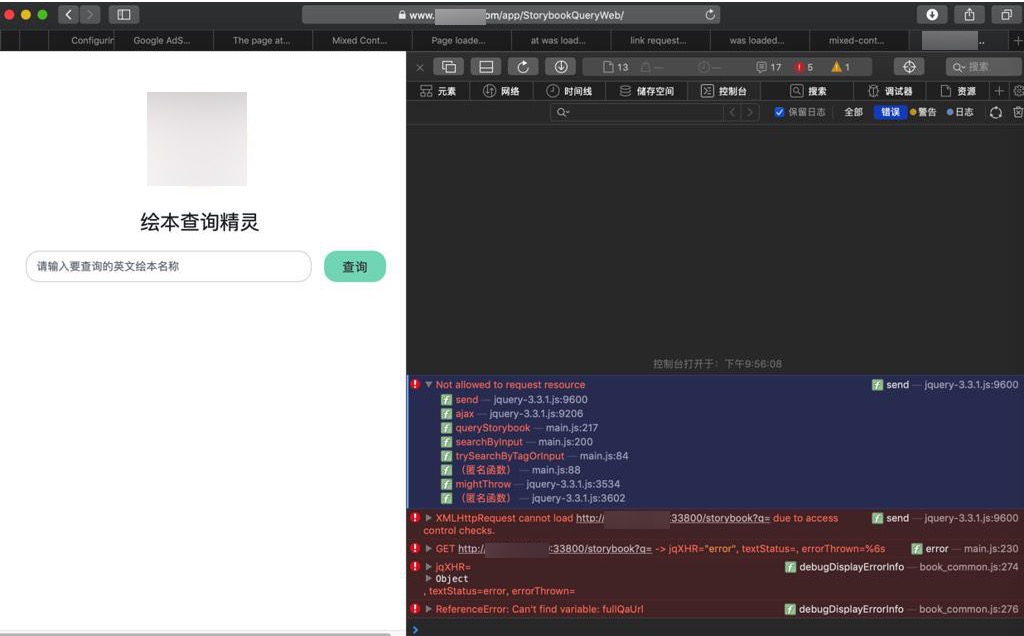
Safari中也是类似错误:

XMLHttpRequest cannot load http://xxx:33800/storybook?q= due to access control checks.
看来是混合内容
感觉是nginx中https,ssl的设置,太严格了
The page at was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint
算了,没人解释清楚。
自己去修改当前服务器中nginx的ssl的配置,改为:
# # 如果是全站 HTTPS 并且不考虑 HTTP 的话,可以加入 HSTS(HTTP Strict Transport Security) ,使用 HSTS 策略强制浏览器使用 HTTPS 连接 # add_header Strict-Transport-Security "max-age=31536000; includeSubDomains;preload" always;
重新加载nginx配置:
[root@xxx nginx]# service nginx reload Reload service nginx... done
结果问题依旧。
再去注释掉:
# add_header X-Frame-Options DENY; #减少点击劫持 # add_header X-Content-Type-Options nosniff; #禁止服务器自动解析资源类型 # add_header X-Xss-Protection 1; #防XSS攻击
结果问题依旧。
“When you enable SSL on your website, all assets and requests must be made to secure endpoints”
一旦开启ssl,则全站,所有资源,包括调用别人的api,都要是https。。。
否则就不符合https的安全逻辑了。
所以看来只能去把要调用的api接口,变成https的才行。。。
只能继续去:
【已解决】给二级域名dev.xxx的端口转发后添加https支持
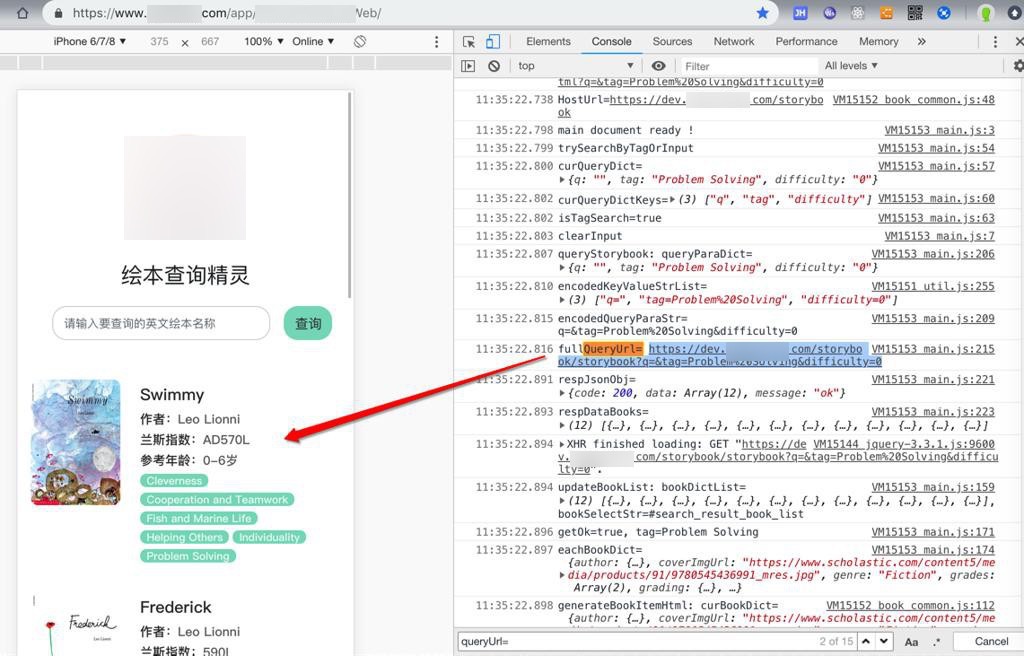
然后就可以了:

转载请注明:在路上 » 【已解决】域名加上https支持后html的js中访问api出错:The page at was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint