折腾:
【部分解决】小程序中点击按钮调用服务器接口返回数据
期间,看到小程序官网最新文档:
“网络
在小程序/小游戏中使用网络相关的 API 时,需要注意下列问题,请开发者提前了解。
1. 服务器域名配置
每个微信小程序需要事先设置一个通讯域名,小程序只可以跟指定的域名与进行网络通信。包括普通 HTTPS 请求(request)、上传文件(uploadFile)、下载文件(downloadFile) 和 WebSocket 通信(connectSocket)
配置流程
服务器域名请在 「小程序后台-设置-开发设置-服务器域名」 中进行配置,配置时需要注意:
* 域名只支持 https (request、uploadFile、downloadFile) 和 wss (connectSocket) 协议;
* 域名不能使用 IP 地址或 localhost;
* 域名必须经过 ICP 备案;
* 出于安全考虑,api.weixin.qq.com 不能被配置为服务器域名,相关API也不能在小程序内调用。 开发者应将 appsecret 保存到后台服务器中,通过服务器使用 appsecret 获取 accesstoken,并调用相关 API;
* 对于每个接口,分别可以配置最多 20 个域名。”
-》需要有:
- 备案好的,带域名的,服务器
- 且支持https
- 再去小程序后台管理中配置好
然后才能调用。
当前此处开发期间,可以暂时绕开验证,但是上线的话,必须满足以上条件才可以。
总之:
- 要上线小程序,页面要调用服务器接口返回数据,但是服务器需要满足要求
- 已备案
- 带域名
- 支持https
- 现在情况是:
经过同事的建议,可以考虑试试方案:
用当前已备案的、带域名的服务器,加上一个二级域名
先去看看域名的配置,看看如何加上一个二级域名
【已解决】阿里云万网中如何设置二级域名指向另一台服务器
然后再去:
【已解决】给阿里云的带域名的服务器加https
然后还要再去确认:
如何可以正常跳转到需要的dev服务器的端口
想办法再去:
【已解决】给二级域名dev.xxx的端口转发后添加https支持
然后再去小程序中试试这个https的二级域名的api地址
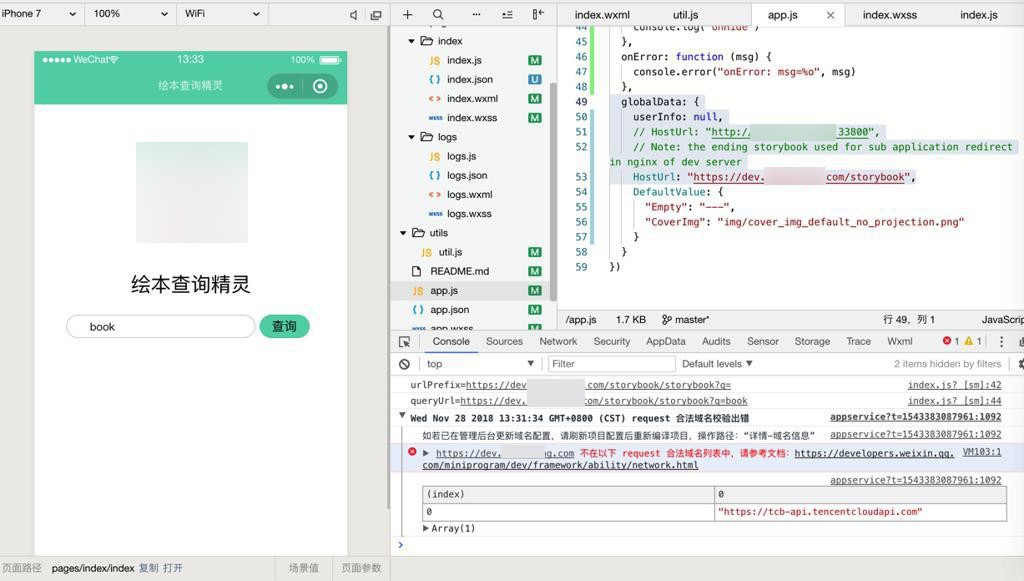
小程序中代码的api接口地址换成:
1 2 3 4 5 | globalData: { userInfo: null, // HostUrl: "http://xxx:33800", // Note: the ending storybook used for sub application redirect in nginx of dev server |
以及取消选择:

不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书
然后去获取数据,结果会报错:

1 2 3 4 5 6 7 | Wed Nov 28 2018 13:31:34 GMT+0800 (CST) request 合法域名校验出错appservice?t=1543383087961:1092 如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“详情-域名信息”VM103:1 https://dev.xxx 不在以下 request 合法域名列表中,请参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.htmlconsole.error @ VM103:1...s.onmessage @ appservice?t=1543383087961:1092 |
看来需要去:
【已解决】给小程序后台配置中添加受信任的https的域名以便程序能正常调用api接口获取数据
【总结】
对于之前的背景情况:
- 阿里云dev服务器:
- IP:xxx
- 没备案,更不是https
- 已有一个nginx基本配置,可以通过xxx访问到主页
- 阿里云公司官网服务器:
- IP:101.x.x.179
- 已备案,但是不是https
- 可以通过域名www.xxx访问到公司网站主页
想要去实现微信小程序中,能够调用:
- 原先是IP+端口的api地址:
- 变成符合小程序要求的,已备案的、https的接口:
最终通过如下步骤,实现了支持小程序的https的api接口的调用合法化,可以正常返回数据。
1.让dev.xxx能转发到dev服务器的指定端口33800
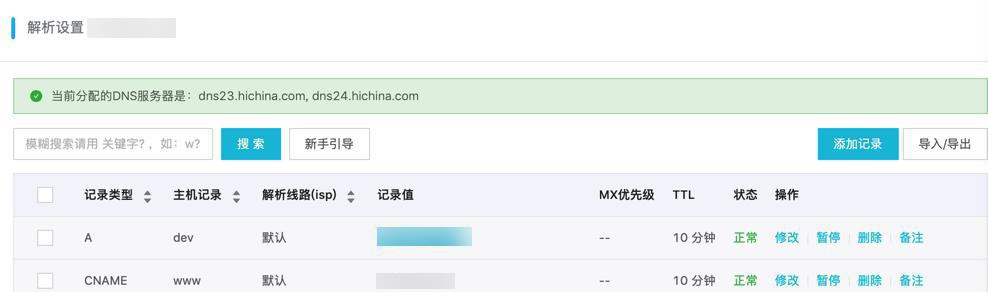
(1)先去弄了 dev.xxx的二级域名
去阿里云的域名的万网配置中,对于:
添加了dev这个A类的域名:
dev.xxx
指向对应的dev的服务器的IP:
xxx

此时可以实现:
目前打开的是nginx首页:

(2)再去弄端口转发
去dev服务器中新增nginx配置:
新增:
/etc/nginx/conf.d/dev.xxx.conf
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | server{ listen 80; server_name dev.xxx; access_log /var/log/nginx/dev.xxx/access.log; error_log /var/log/nginx/dev.xxx/error.log; proxy_set_header HOST $host; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_http_version 1.1; location /storybook/ { # proxy_redirect off; # proxy_pass http://xxx:33800; proxy_pass http://xxx:33800/; }} |
实现效果:
- 访问的是:
- 通过xxx 的nginx的配置,把匹配到的:
- 转发到:
- 最终实际上转发到了:
【由于印象笔记同步问题,中间丢失部分内容】
最后是通过CentOS的firewalld去添加https的443端口:
1 2 3 | firewall-cmd --zone=public --add-service=https --permanentfirewall-cmd --zone=public --add-port=443/tcp --permanentfirewall-cmd --reload |
才真正似的443的https网页得以正常打开。
以及加上https的nginx的配置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | server { listen 80 default_server; return 301 https://$host$request_uri;}server{ listen 443 ssl; server_name xxx www.xxx; ssl_certificate /www/server/nginx/conf/cert/www.xxx_aliyun_symantec_free_ov_ssl.crt; # 证书文件 ssl_certificate_key /www/server/nginx/conf/cert/www.xxx_aliyun_symantec_free_ov_ssl.key; # 私钥文件 ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers HIGH:!aNULL:!MD5;... ### Normal Http 80 Related Config index index.php index.html index.htm default.php default.htm default.html; root /www/wwwroot/www.xxx; access_log /www/wwwlogs/www.xxx_https.log; error_log /www/wwwlogs/www.xxx_https_error.log;...} |
实现了:
访问所有的80的http地址,都跳转到对应的443的https
然后https的地址,都可以正常打开了:
3.再去确保https的dev.xxx,可以转发到dev服务器中的指定端口
去dev服务器中新增nginx配置:
1 | /etc/nginx/conf.d/dev.xxx.conf |
具体配置如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | server { listen 443 ssl; listen [::]:443 ssl; server_name dev.xxx; access_log /var/log/nginx/dev.xxx/access_https.log; error_log /var/log/nginx/dev.xxx/error_https.log; ### Https Related Config ssl_certificate /usr/share/nginx/cert/dev.xxx_aliyun_symantec_free_ov_ssl.crt; # 证书文件 ssl_certificate_key /usr/share/nginx/cert/dev.xxx_aliyun_symantec_free_ov_ssl.key; # 私钥文件 ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers HIGH:!aNULL:!MD5; ... proxy_set_header HOST $host; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_http_version 1.1; location /storybook/ { proxy_pass http://127.0.0.1:33800/; }} |
其中:
- 用listen 443实现+ ssl证书实现:支持https
- 用location proxy_pass支持:将请求转发到指定端口
实现对应的效果:
对于dev的二级域名的话:
- 正常:返回nginx页面

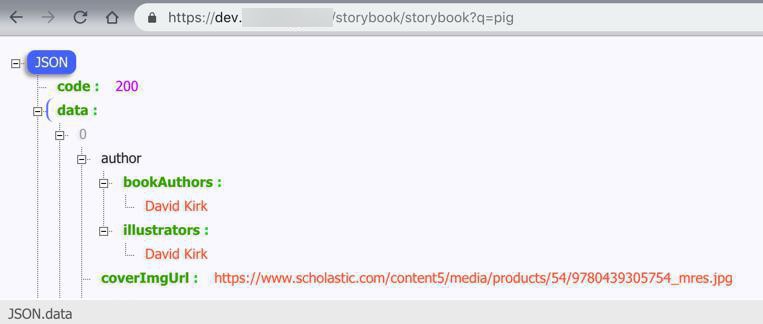
- 正常:返回json数据:

- 正常:没有这个url
- Not Found,The requested URL was not found on the server. If you entered the URL manually please check your spelling and try again.

而对于dev服务器的IP访问的话:
- 出错:无法访问此网站

- 正常:可以正常返回json数据

如此实现了需要的效果:
- 通过dev.xxx的二级域名,正常调用接口是:
- 对于直接用IP+端口访问,则直接用http,不支持https: