折腾:
【未解决】小程序中点击按钮调用服务器接口返回数据
期间,用代码:
代码:
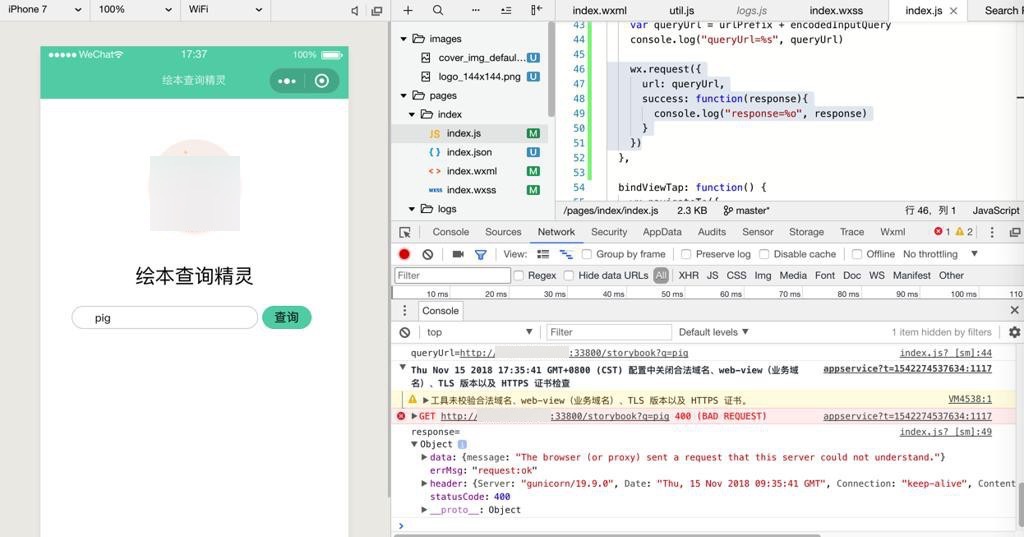
1 2 3 4 5 6 | wx.request({ url: queryUrl, success: function(response){ console.log("response=%o", response) } }) |
报错:
1 2 3 4 5 | Thu Nov 15 2018 17:35:41 GMT+0800 (CST) 配置中关闭合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书检查VM4538:1 工具未校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书。appservice?t=1542274537634:1117 GET http://xxx:33800/storybook?q=pig 400 (BAD REQUEST)index.js? [sm]:49 response=Objectdata: {message: "The browser (or proxy) sent a request that this server could not understand."}errMsg: "request:ok"header: {Server: "gunicorn/19.9.0", Date: "Thu, 15 Nov 2018 09:35:41 GMT", Connection: "keep-alive", Content-Type: "application/json", Content-Length: "92", …}statusCode: 400__proto__: Object |

而之前已经设置了绕开服务器域名和https的限制了:


小程序 GET 400 (BAD REQUEST)
加上:
1 2 3 | header: { 'content-type': 'application/json' }, |
错误依旧:
1 2 3 4 5 | 1. Object 1. data:{message: "The browser (or proxy) sent a request that this server could not understand."} 2. errMsg:"request:ok" 3. header:{Server: "gunicorn/19.9.0", Date: "Thu, 15 Nov 2018 09:50:12 GMT", Connection: "keep-alive", Content-Type: "application/json", Content-Length: "92", …} 4. statusCode:400 |
然后换成:
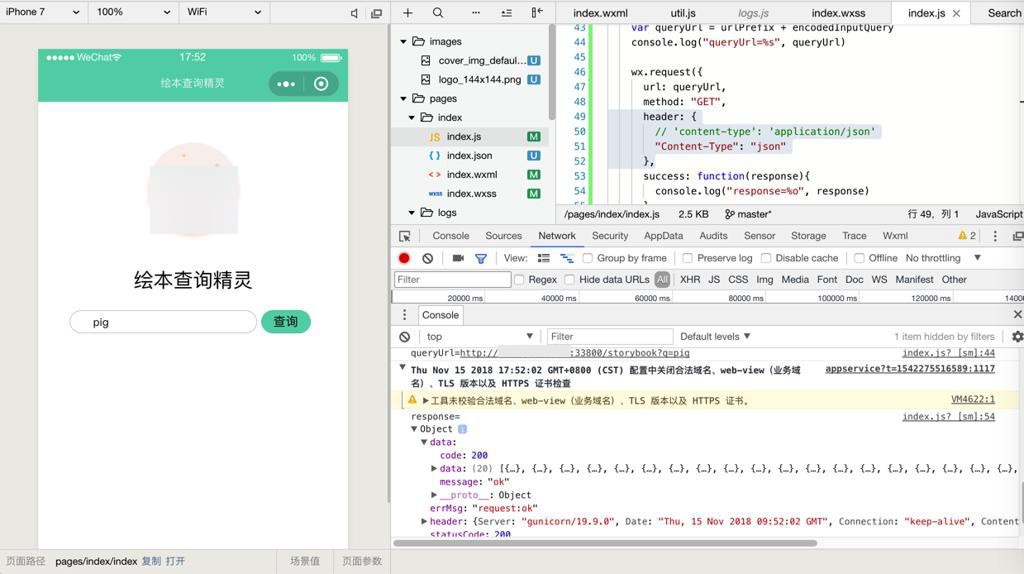
1 2 3 4 5 6 | header: { // 'content-type': 'application/json' "Content-Type": "json"}, |
竟然真的解决问题了,可以正常返回数据了:

换成:
说的:
‘content-type’: ‘application/texts’
感觉或许是:
‘content-type’: ‘application/text’
结果:
也是可以的。
【总结】
微信小程序内部接口自己做的有问题:
写的是:
“header
Object
否
设置请求的 header,header 中不能设置 Referer。
content-type 默认为 application/json”
结果没有传递:
1 2 3 4 | header: { 'content-type': 'application/json'}, |
则会报错400,倒是可以理解。
但是竟然改为:
1 2 3 | header: { 'content-type': 'application/text'}, |
或:
1 2 3 | header: { 'content-type': 'json'}, |
总之不是:
‘content-type’: ‘application/json’
就可以正常返回数据了。
-》其实不符合正常的逻辑:
本身GET的话,就无需操心content-type这个header才对。