折腾:
【未解决】小程序中点击按钮调用服务器接口返回数据
期间,需要先去搞清楚,如何在点击按钮时,获取input输出的值:
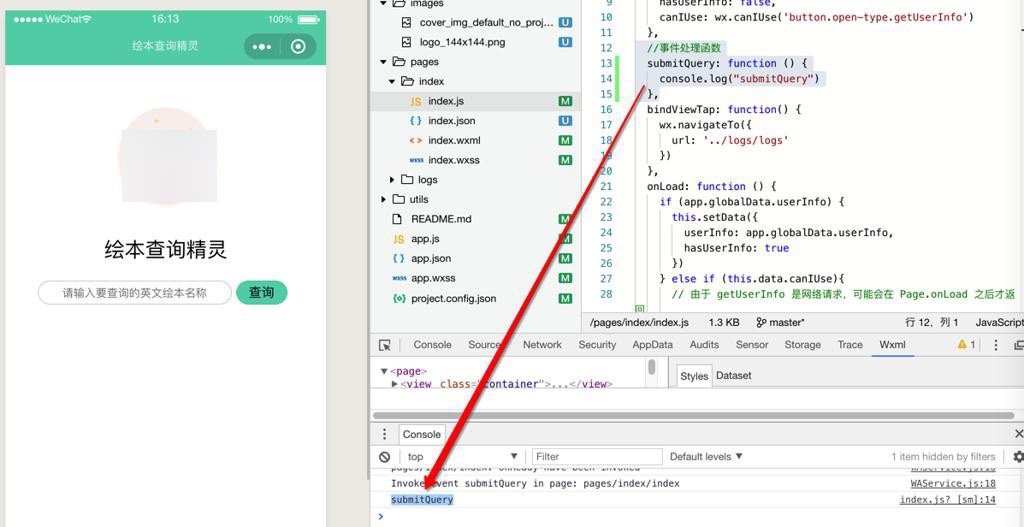
1 2 3 4 5 6 | <button id="queryButton" bindtap="submitQuery">查询</button> //事件处理函数 submitQuery: function () { console.log("submitQuery") }, |
支持点击了:

但是需要去获取当前input中输出的值
小程序 获取input值
e.detail.value.username ?
但是此处不是点击input啊
可以直接获取?
用:e.detail.value是因为:在form表单中才行
果然是的:
1 2 3 | formSubmit: function(e) { console.log('form发生了submit事件,携带数据为:', e.detail.value) }, |
小白简单demo:简单的input输入值的获取和传递-微信小程序俱乐部 www.wxappclub.com
当input值变化,去存起来,后续再调用的
才看到,和官网的:
是一致的
用代码:
1 2 3 4 5 6 7 8 | <input id="queryInput" bindinput='inputCallback' bindconfirm="inputConfirmCallback" type="text" placeholder="请输入要查询的英文绘本名称" value=""> </input> |
js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | Page({ data: { curInputValue: "", motto: '绘本查询精灵', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, //事件处理函数 inputCallback: function (e) { console.log("inputCallback: e=%o", e) this.setData({ curInputValue: e.detail.value }) console.log("curInputValue=%s", this.data.curInputValue) }, inputConfirmCallback: function (e) { console.log("inputConfirmCallback: e=%o", e) this.submitQuery() }, submitQuery: function () { console.log("submitQuery") console.log("before submit: curInputValue=%s", this.data.curInputValue) }, |
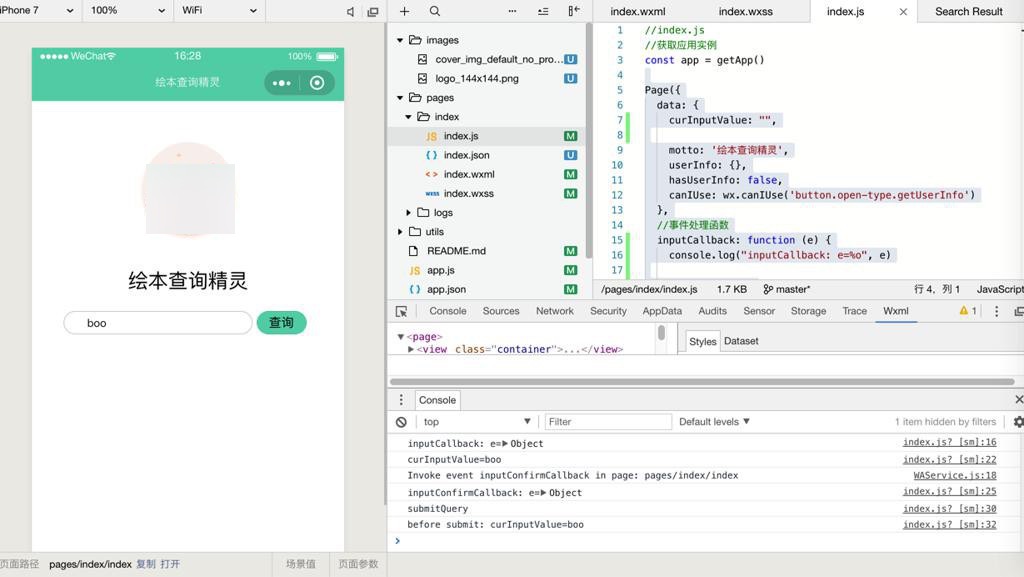
可以实现输入和回车触发confirm了:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | On app route: pages/index/indexWAService.js:18 Update view with init dataWAService.js:18 pages/index/index: onLoad have been invokedWAService.js:18 pages/index/index: onShow have been invokedWAService.js:18 Invoke event onReady in page: pages/index/indexWAService.js:18 pages/index/index: onReady have been invokedWAService.js:18 Invoke event inputCallback in page: pages/index/indexindex.js? [sm]:16 inputCallback: e=Objectindex.js? [sm]:22 curInputValue=bWAService.js:18 Invoke event inputCallback in page: pages/index/indexindex.js? [sm]:16 inputCallback: e=Objectindex.js? [sm]:22 curInputValue=boWAService.js:18 Invoke event inputCallback in page: pages/index/indexindex.js? [sm]:16 inputCallback: e=Objectindex.js? [sm]:22 curInputValue=booWAService.js:18 Invoke event inputCallback in page: pages/index/indexindex.js? [sm]:16 inputCallback: e=Objectindex.js? [sm]:22 curInputValue=bookWAService.js:18 Invoke event submitQuery in page: pages/index/indexindex.js? [sm]:30 submitQueryindex.js? [sm]:32 before submit: curInputValue=bookWAService.js:18 Invoke event inputCallback in page: pages/index/indexindex.js? [sm]:16 inputCallback: e=Objectindex.js? [sm]:22 curInputValue=booWAService.js:18 Invoke event inputConfirmCallback in page: pages/index/indexindex.js? [sm]:25 inputConfirmCallback: e=Objectindex.js? [sm]:30 submitQueryindex.js? [sm]:32 before submit: curInputValue=boo |

【总结】
对于代码:
index.wxml
1 2 3 4 5 6 7 8 9 10 | <input id="queryInput" bindinput='inputCallback' bindconfirm="inputConfirmCallback" type="text" placeholder="请输入要查询的英文绘本名称" value=""> </input> <button id="queryButton" bindtap="submitQuery">查询</button> |
以及index.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | //index.js//获取应用实例const app = getApp()Page({ data: { curInputValue: "", }, //事件处理函数 inputCallback: function (e) { console.log("inputCallback: e=%o", e) this.setData({ curInputValue: e.detail.value }) console.log("curInputValue=%s", this.data.curInputValue) }, inputConfirmCallback: function (e) { console.log("inputConfirmCallback: e=%o", e) this.submitQuery() }, submitQuery: function () { console.log("submitQuery") console.log("before submit: curInputValue=%s", this.data.curInputValue) },}) |
可以实现:
- 当input输入地址发生变化时,bindinput触发inputCallback,更新最新的值到this.data.curInputValue
- 然后当点击按钮时触发submitQuery,去获取到最新的input的值:this.data.curInputValue
- 另外顺带加上:当键盘中回车,完成时,触发:inputConfirmCallback
转载请注明:在路上 » 【已解决】小程序中如何在按钮点击中获取input输出的值