折腾:
【未解决】微信小程序开发工具中去画界面实现首页布局
期间,需要实现类似web网页效果:

所以先要去导入logo图片,并引用显示,再设置宽高尺寸
小程序 导入图片






拷贝图片进去:

开发工具中即可看到:

然后再尝试引用,看是否能正常显示
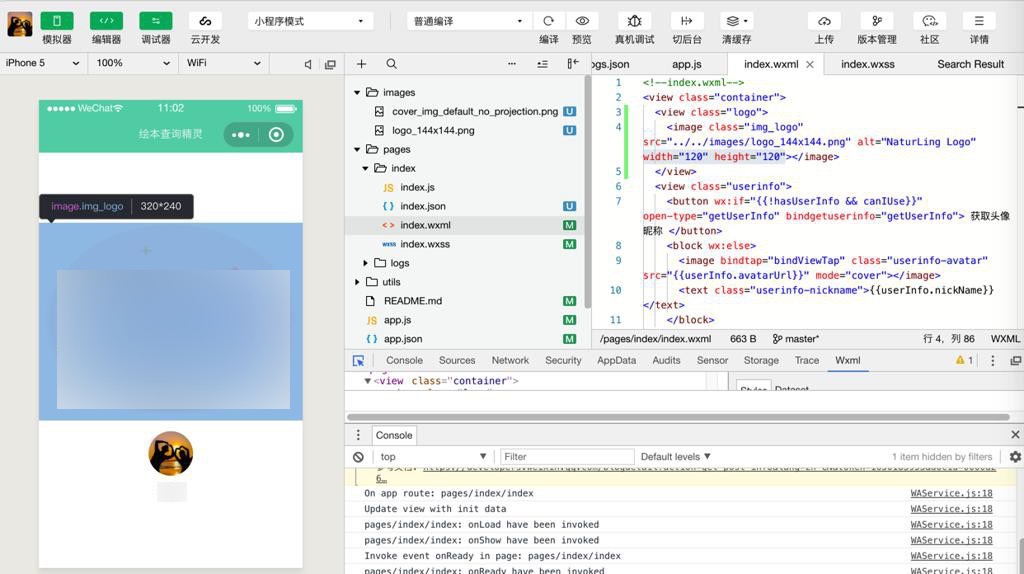
然后代码中用:
src="../../images/logo_144x144.png"
是可以导入和显示的图片 。
但是:
<view class="logo"> <image class="img_logo" src="../../images/logo_144x144.png" alt="xxx Logo" width="120" height="120"></image> </view>
显示尺寸不对:

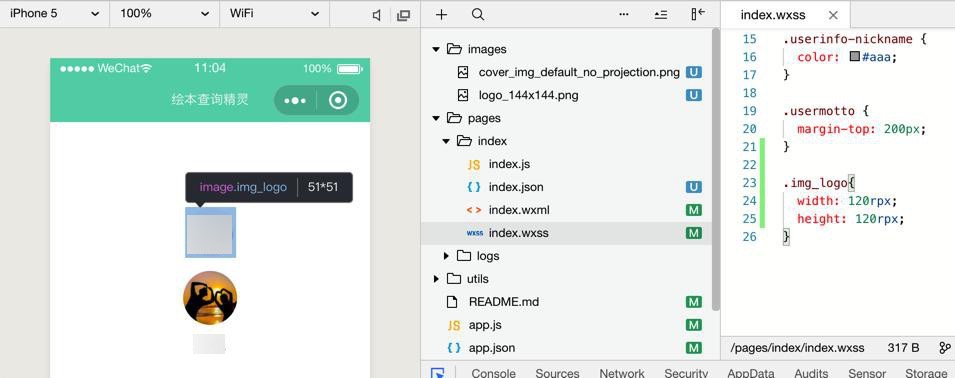
然后再去加上class的css配置,用rpx:
.img_logo{
width: 120rpx;
height: 120rpx;
}结果图片大小太小了:

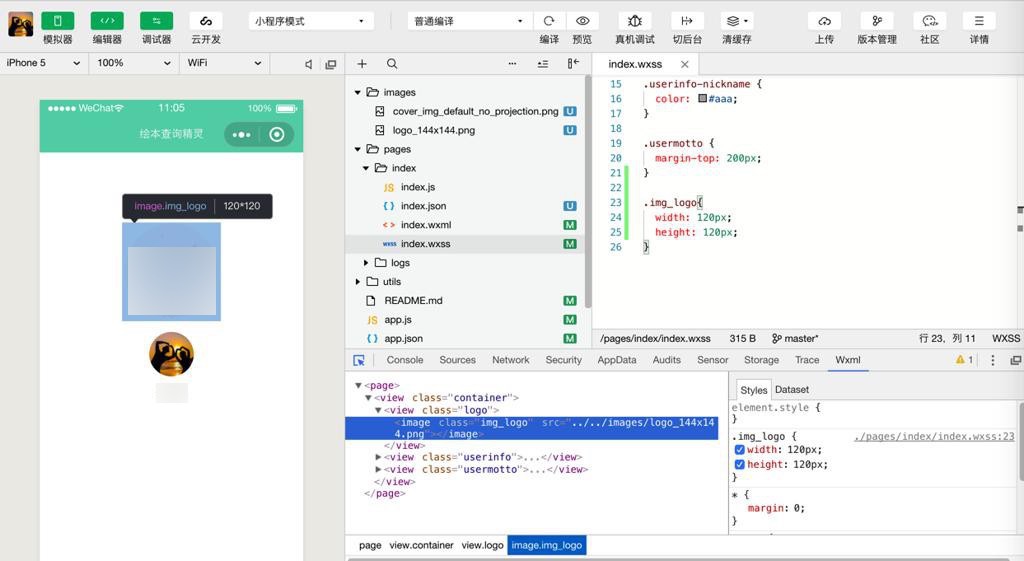
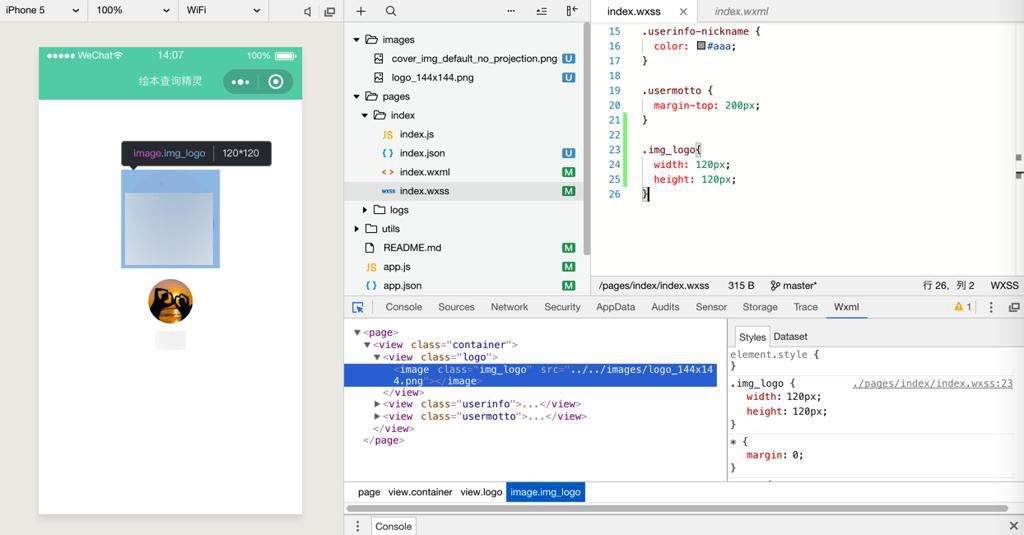
再去换成px:
.img_logo{
width: 120px;
height: 120px;
}就正常了:

【总结】
小程序导入并引用图片步骤:
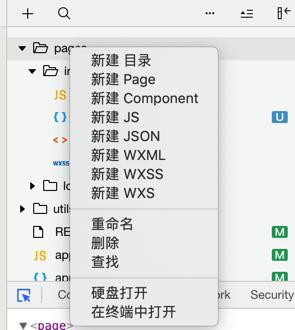
1.新建保存图片的文件夹,比如images
和pages,app.json等同级目录,即最顶级目录
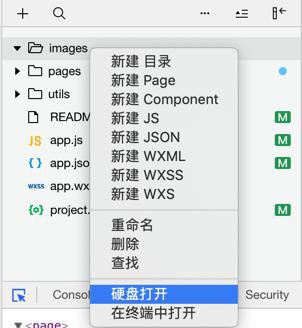
2.右键images-》硬盘打开
3.拷贝和粘贴图片文件到images文件夹中
4.小程序开发工具中即可实时看到图片文件
对应文件结构是:
➜ xxxMiniprogram git:(master) ✗ tree . . ├── README.md ├── app.js ├── app.json ├── app.wxss ├── images │ ├── cover_img_default_no_projection.png │ └── logo_144x144.png ├── pages │ ├── index │ │ ├── index.js │ │ ├── index.json │ │ ├── index.wxml │ │ └── index.wxss │ └── logs │ ├── logs.js │ ├── logs.json │ ├── logs.wxml │ └── logs.wxss ├── project.config.json └── utils └── util.js 5 directories, 16 files
5.代码中用对应的image的src的路径去引用和显示图片
比如:
pages/index/index.wxml
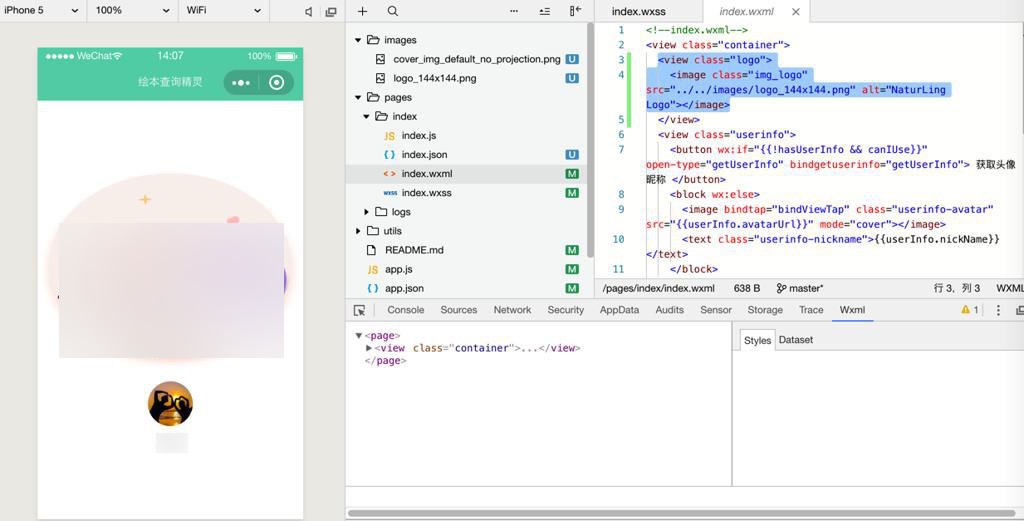
<view class="logo"> <image class="img_logo" src="../../images/logo_144x144.png" alt="xxx Logo"> </image> </view>
即可显示图片:

此处图片尺寸是不对的。
6.再去设置图片的显示的尺寸大小:
pages/index/index.wxss
.img_logo{
width: 120px;
height: 120px;
}效果:

转载请注明:在路上 » 【已解决】小程序中如何导入Logo图片和显示并设置图片大小宽高尺寸