折腾:
【记录】Mac中去用小程序实现绘本查询系统的前端
期间,已经在Mac中安装好小程序开发工具,和新建了项目,接着就是去搞懂如何开发了。
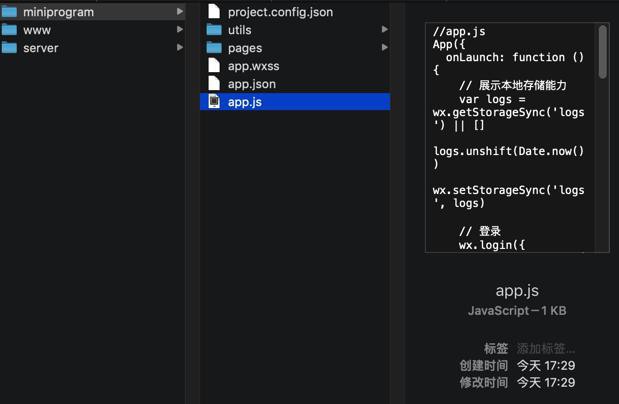
本地生成代码是:

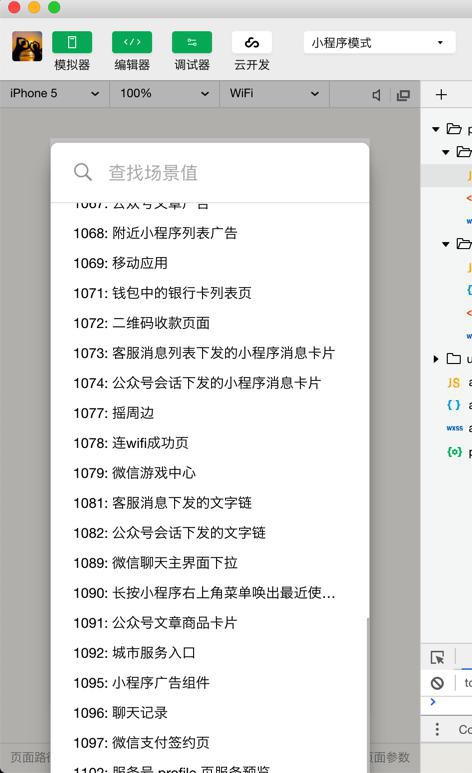
点击 小程序模拟页面的右上角的点:

结果出现下面界面:

然后不知道如何取消掉了。
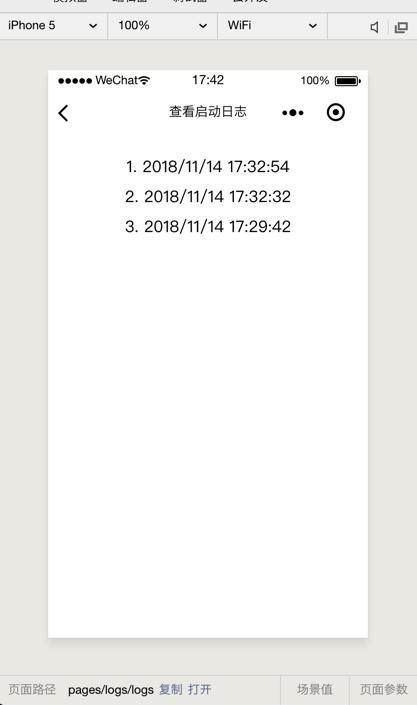
试试点击一个

就回来了:

(【后记】
后来看到:
scene | Number | 打开小程序的场景值 |
-》
才明白上面显示的列表的含义:
就是模拟不同场景下,不同入口,进入小程序时候的效果)
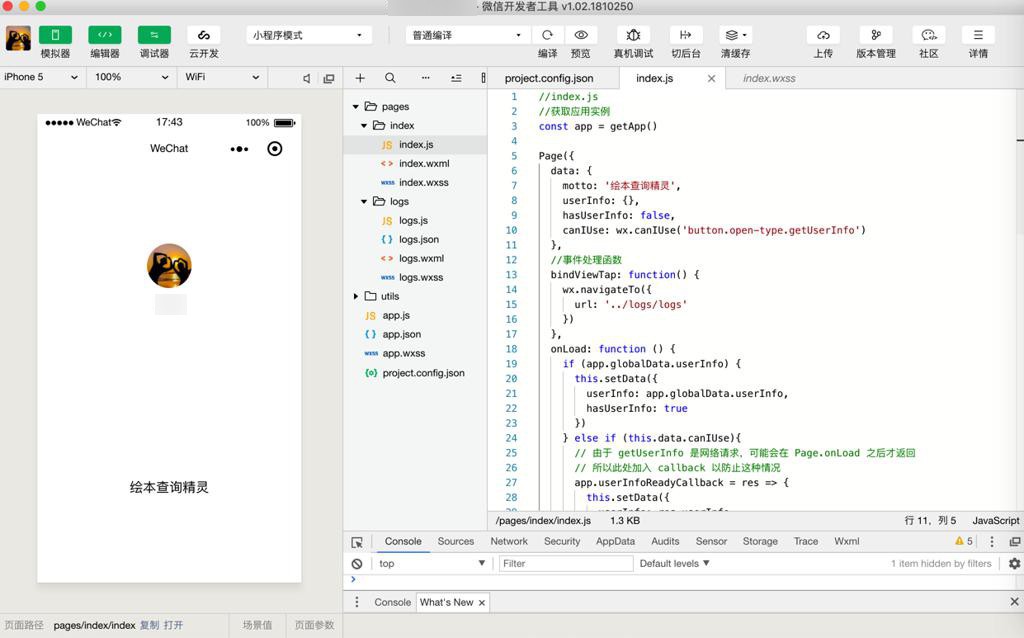
现在回到主页面:

现在接着要:
【已解决】通过码云的git仓库管理微信小程序的项目源码
然后就是去折腾逻辑和开发部署了。
参考:
去编译看看
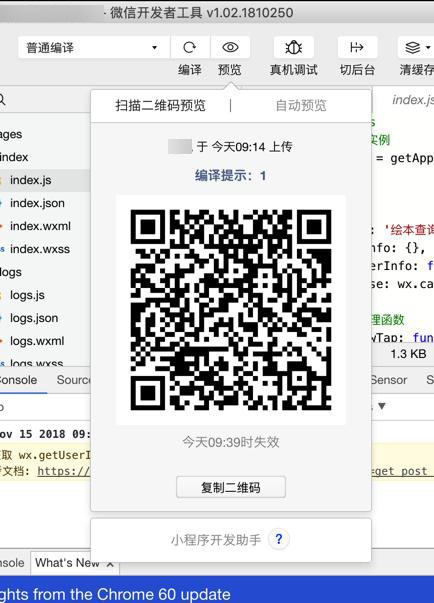
点击预览,显示出二维码:


微信去扫码打开看看效果

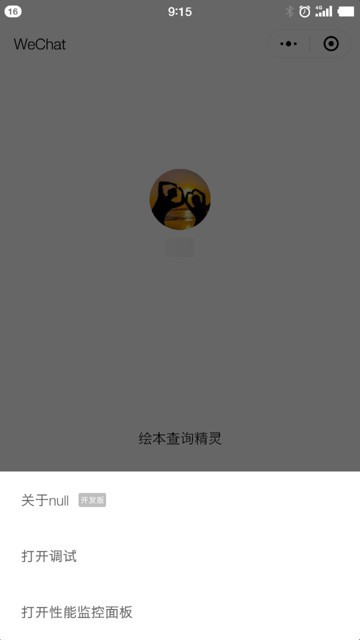
点击右上角靠左边一点的 三个点,弹出:

关于null
打开调试
打开性能监控面板
点击右上角的 大圆点,则退出,之后可以下拉后在微信顶部看到:
开发版

另外换用别的手机的微信去扫码,提示:
暂无体验权限

继续参考:
关于app.json中的配置参数navigationBarTextStyle
小程序 navigationBarTextStyle
navigationBarTextStyle
String
white
导航栏标题颜色,仅支持 black / white
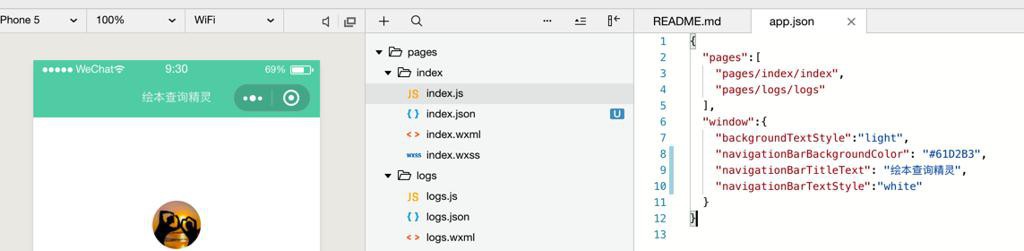
先去实现导航栏背景色和文字颜色:

效果:

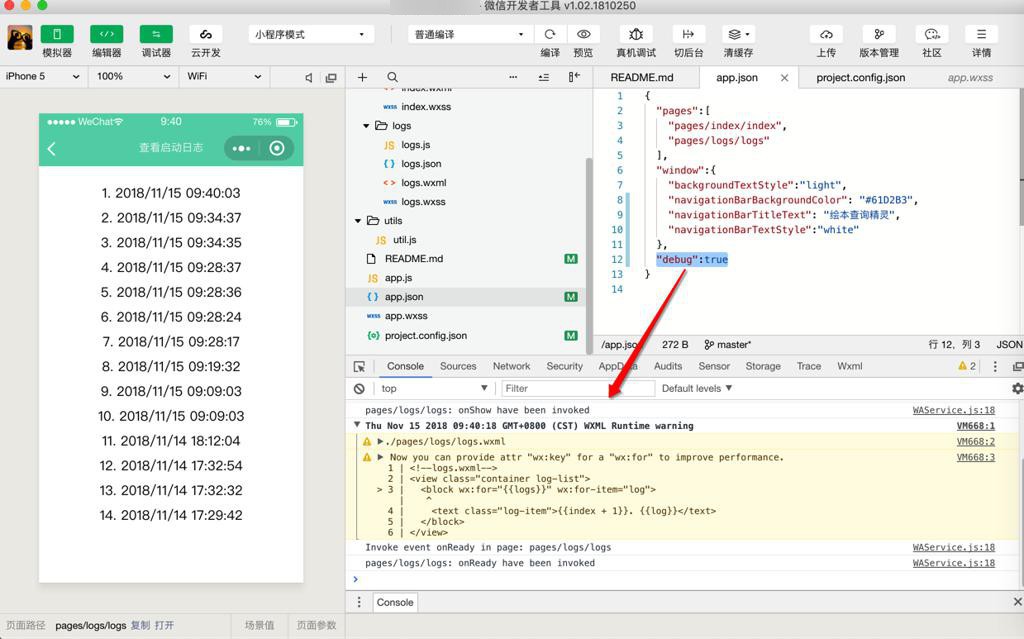
给app.json中加上:
1 | "debug":true |
后,即可在console中看到debug信息输出了:

方便调试。
再去看看project.config.json:
然后接着先看看功能和逻辑介绍:
之后再去开始画页面
给App()中加上:
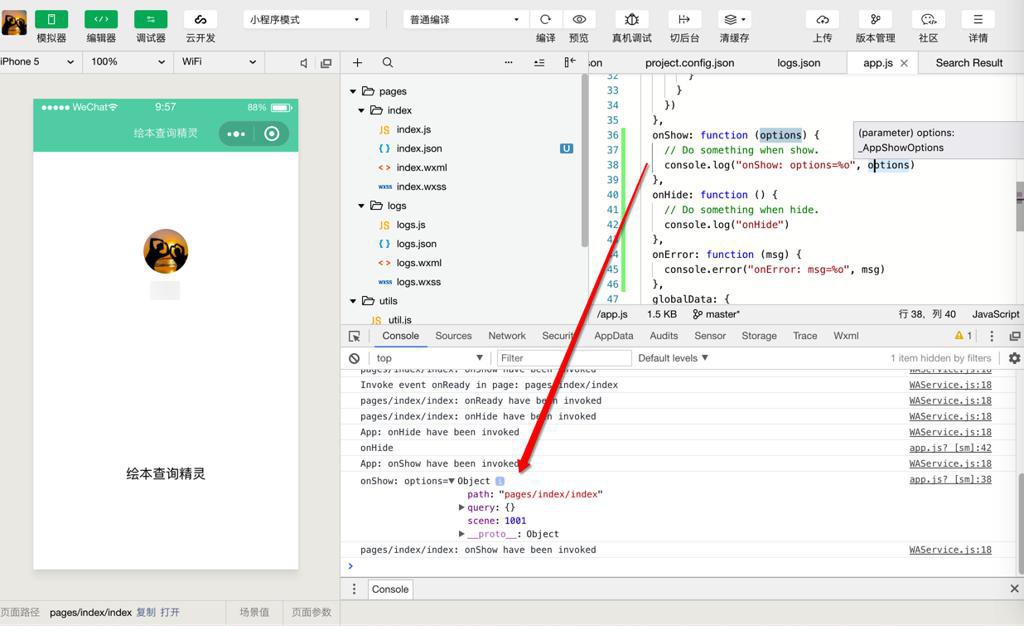
1 2 3 4 5 6 7 8 9 10 11 | onShow: function (options) { // Do something when show. console.log("onShow: options=%o", options) }, onHide: function () { // Do something when hide. console.log("onHide") }, onError: function (msg) { console.error("onError: msg=%o", msg) }, |
效果:
隐藏后再显示是可以看到对应的log输出的:

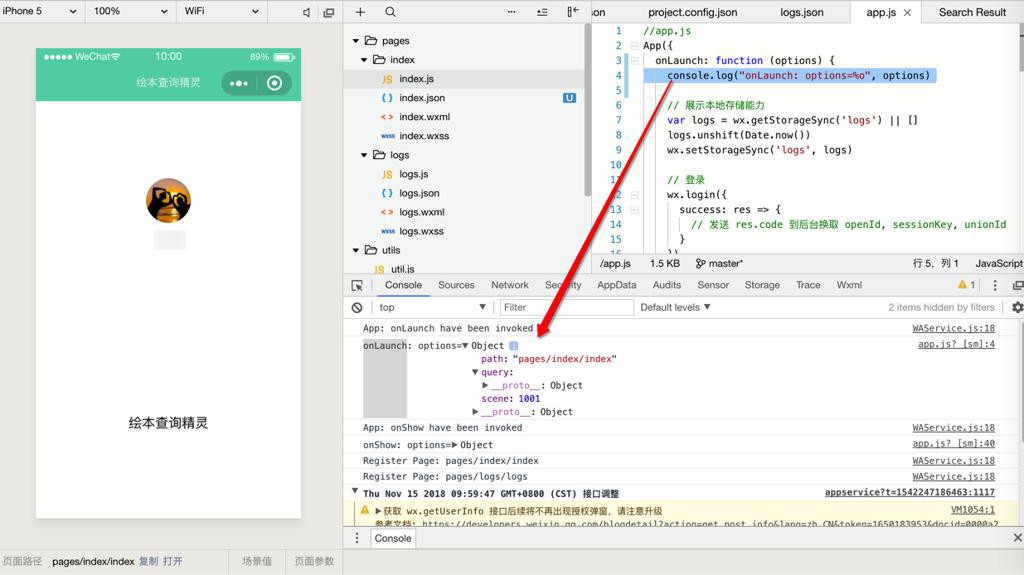
也加上onLaunch:
1 2 3 | App({ onLaunch: function (options) { console.log("onLaunch: options=%o", options) |
效果:

后续可以利用上:
小程序调试 · 小程序
去实现:统计用户点击的行为
大概看了很多介绍,可以开始去折腾页面了:
【未解决】微信小程序开发工具中去画界面实现首页布局
代码构成 · 小程序
- 模板==WXML==HTML
- 标签名字有点不一样
- div, p, span -》 view, button, text
- 支持数据绑定
- wx:if
- {{ }}
- 样式==WXSS=CSS
- 新增了尺寸单位:rpx
- 全局的样式和局部样式
- 仅支持部分 CSS 选择器
- 交互逻辑==JS
文件结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
文件 | 必需 | 作用 |
是 | 小程序逻辑 | |
是 | 小程序公共配置 | |
否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
文件类型 | 必需 | 作用 |
是 | 页面逻辑 | |
是 | 页面结构 | |
json | 否 | 页面配置 |
否 | 页面样式表 |
转载请注明:在路上 » 【已解决】Mac中开发小程序的基本页面和搞懂基本开发部署预览等逻辑