折腾:
【记录】优化绘本查询系统的UI
期间,需要去给输入框内部的右边加上x,可以点击 用于清除已经输入的内容
给输入框的内部的右边 加上一个叉叉,用于点击后,清除已输入的内容

去找了半天:
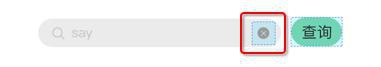
貌似只有这种是最接近的:

但不是按钮,所以去加上,看看是否可以改为按钮
bootstrap input box clear button
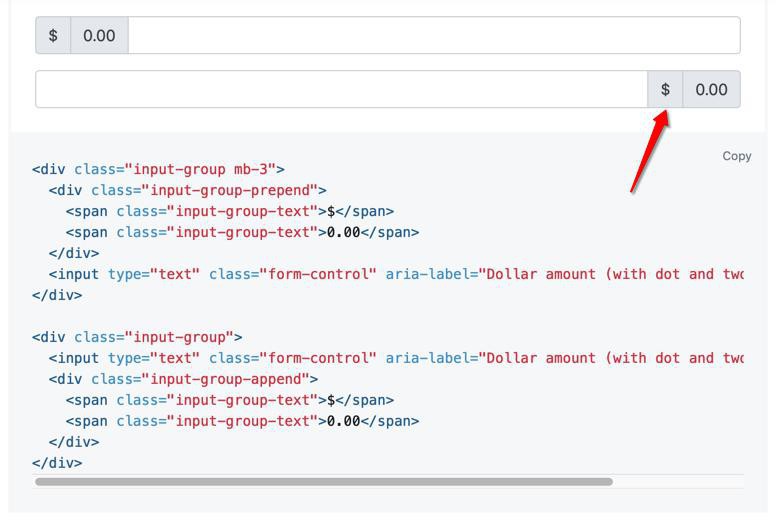
现在试了很多种:
html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- <span id="inputClear" class="glyphicon glyphicon-remove-circle"></span> --><!-- <input id="inputQuery" type="search" class="form-control" placeholder="请输入要查询的绘本名称" value=""> --><!-- <input id="inputQuery" type="search" class="clear" placeholder="请输入要查询的英文绘本名称" value=""> --><span class="input-group-btn"><input id="inputQuery" type="search" class="form-control" placeholder="请输入要查询的绘本名称" value=""><span id="inputClear" class="glyphicon glyphicon-remove-circle"></span></span><!-- <span class="input-group-btn"><button id="submitQuery" type="submit" class="btn btn-primary" type="button">查询</button></span> --> |
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | /* #inputClear {width: 10px;position: absolute;right: 5px;top: 0;bottom: 0;height: 14px;margin: auto;font-size: 14px;cursor: pointer;color: #ccc;} *//* input[type="search"]::-webkit-search-cancel-button {-webkit-appearance: searchfield-cancel-button;} *//* .clear::-ms-clear {display: none;} */ |
都不行。
还是自己去实现吧。
【总结】
暂时没有实现要的效果,而只是加了另外按钮去实现:
代码:
1 2 3 4 5 6 7 8 | <input id="inputQuery" type="search" class="form-control" placeholder="请输入要查询的英文绘本名称" value=""> <span class="input-group-btn"> <!-- <span class="input-group-append"> --> <button id="clearInput" type="clear" class="btn btn-secondary" type="button">清除</button> <!-- <button id="clearInput" type="clear" class="btn btn-outline-secondary" type="button">清除</button> --> <button id="submitQuery" type="submit" class="btn btn-primary" type="button">查询</button> </span> |
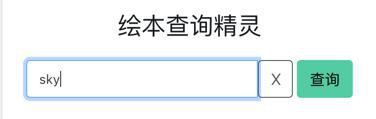
效果:

后来换成:
1 2 3 4 5 6 7 8 | <span class="input-group-btn"> <!-- <span class="input-group-append"> --> <!-- <button id="clearInput" type="clear" class="btn btn-secondary" type="button">清除</button> --> <!-- <button id="clearInput" type="button" class="close" aria-label="Close">X</button> --> <button id="clearInput" type="clear" class="btn btn-outline-secondary" type="button">X</button> <!-- <button id="submitQuery" type="submit" class="btn btn-primary" type="button">查询</button> --> <button id="submitQuery" type="submit" class="btn" type="button">查询</button> </span> |
效果:

不能接受,再去尝试弄成x放输入框里面
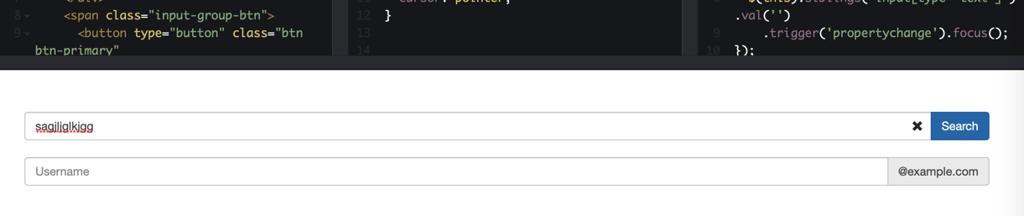
bootstrap input clear button
效果不错

去试试
结果不显示
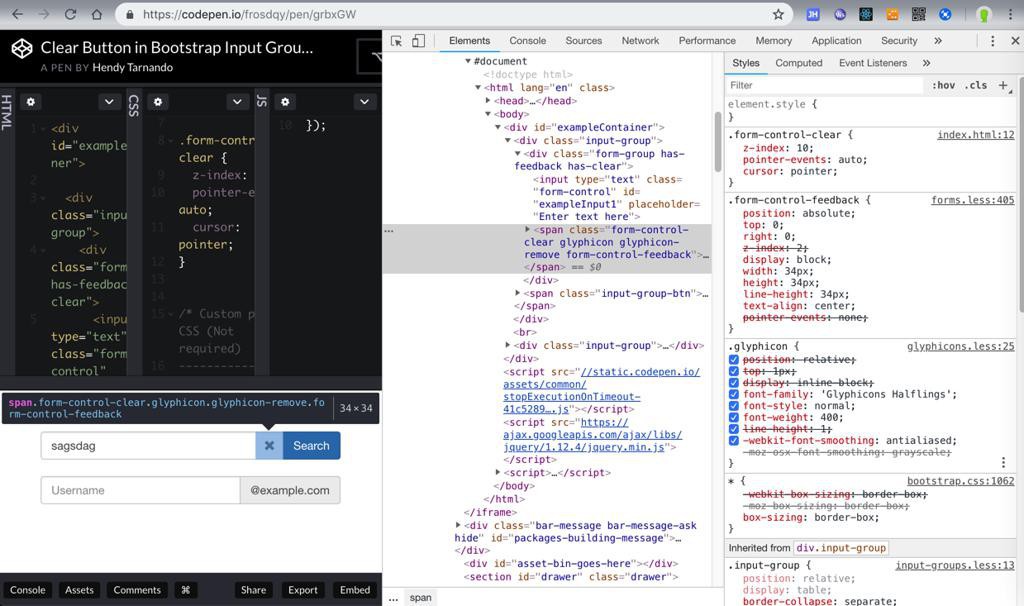
然后去看看在线页面为何有效果,发现是
glyphicon glyphicon-remove
是能显示的:

-》我这是bootstrap 4,没有Validation states
搜:
参考
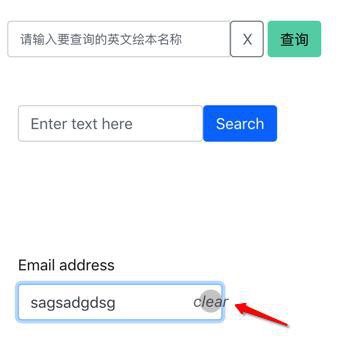
得到如下效果:

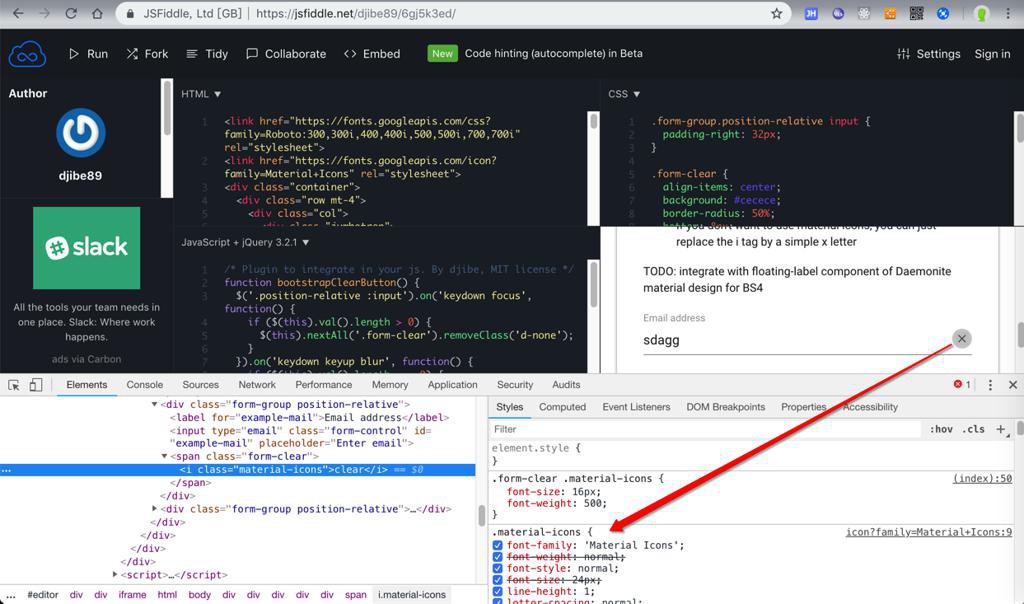
估计是
material-icons
导致的
抽空改为自己的试试
然后调试发现:

也是字体:
.material-icons
的问题:
所以去搜:
bootstrap 4 Material Icons
或者换用别的font也可以?
* Iconic
* Octicons
发现这里有:
所以问题就转化为:
【已解决】Bootstrap 4中如何引用其他字体比如Font Awesome
【总结】
最后通过:
html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- <link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" type="text/css" rel="stylesheet"> --><!-- <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> --><!-- <link rel="stylesheet" href="css/font-awesome-4.7.0/css/font-awesome.css"> --><link rel="stylesheet" href="css/font-awesome-4.7.0/css/font-awesome.min.css"> <div class="input-group input_query_group"> <div class="form-group position-relative col-10"> <input id="inputQuery" type="search" class="form-control" placeholder="请输入要查询的英文绘本名称" value=""> <span class="form-clear d-none"><i class="fa fa-times"></i></span> </div> <button id="submitQuery" type="submit" class="btn col-2" type="button">查询</button> </div> |
加上css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | .input_query_group { padding-left: 39px; padding-right: 39px; /* height: 28px; */}#inputQuery{ /* width: 80%; */ font-size: 13px; /* height: 28px; */}#submitQuery{ color: #333333; font-size: 15px; /* width: 50px; */ height: 38px; background-color: var(--main_color);}.mr-2, .mx-2 { margin-right: 0.75rem !important;}/* .exampleContainer { padding: 50px;} */.form-group.position-relative input { padding-right: 32px;}.form-clear { height: 22px; width: 22px; /* right: 0; */ right: 22px; align-items: center; background: #cecece; border-radius: 50%; bottom: 8px; color: rgba(0, 0, 0, .20); cursor: pointer; display: flex; justify-content: center; position: absolute; z-index: 10;}/* .form-text+.form-clear { bottom: calc(1rem + 18px);}.form-clear .material-icons { font-size: 16px; font-weight: 500;} */ |
效果是:

输入内容后,可以输出x:

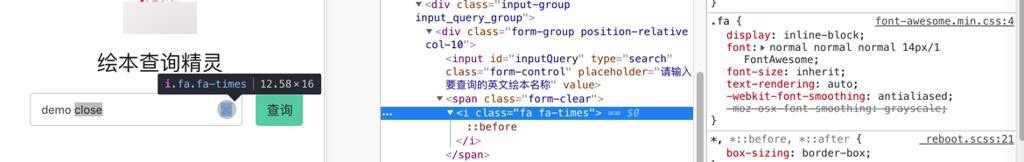
对应的是font awesome的图标:

【后记1】
记过上线后,发现:
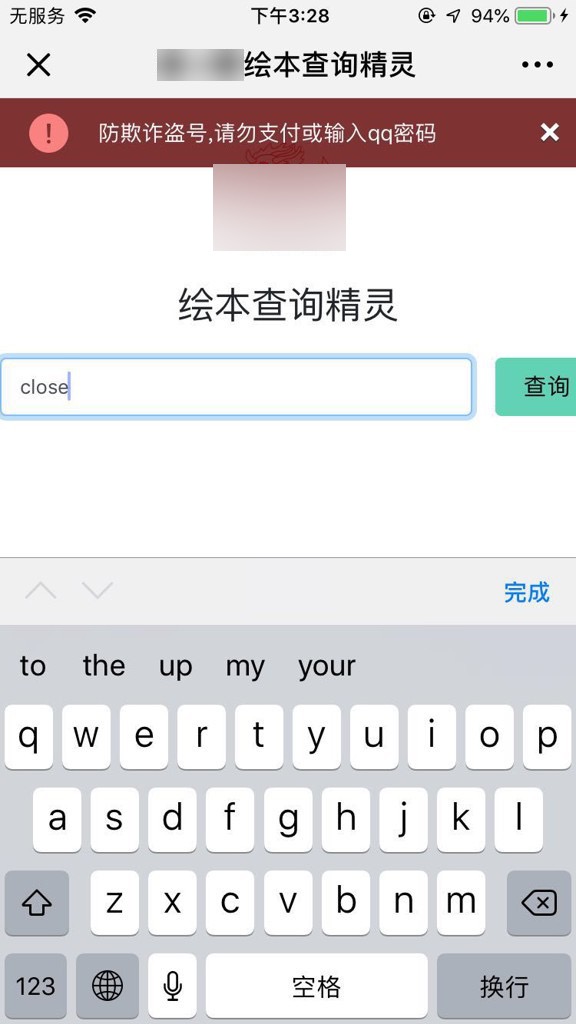
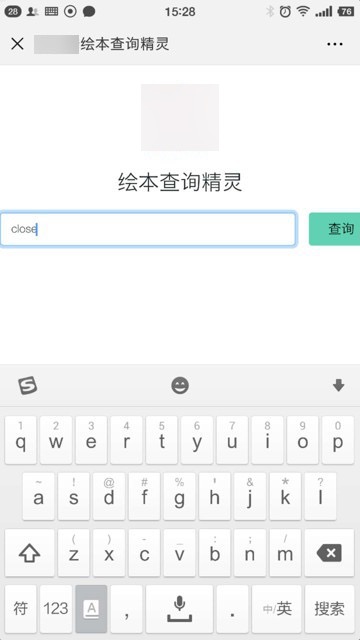
移动端,iOS或Android都显示不出来x:
iPhone6:

Android 锥子M1L:

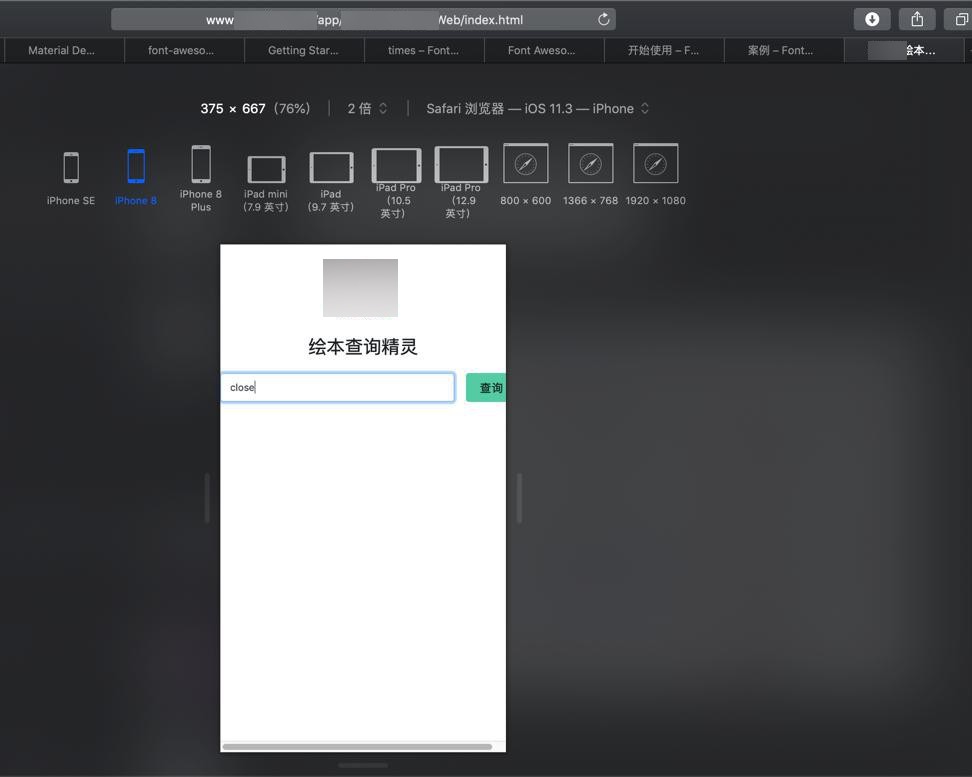
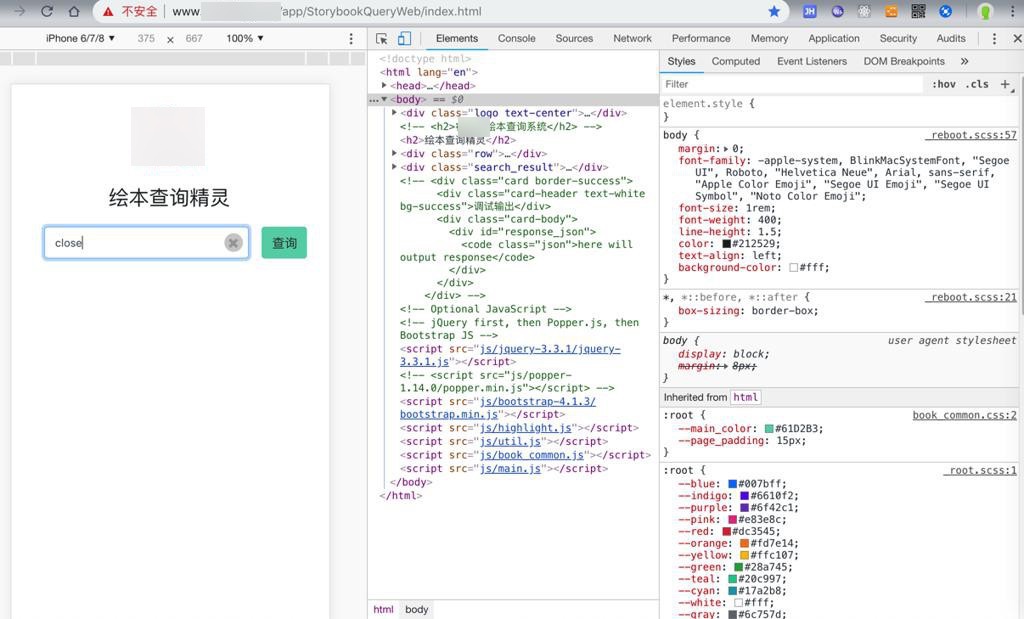
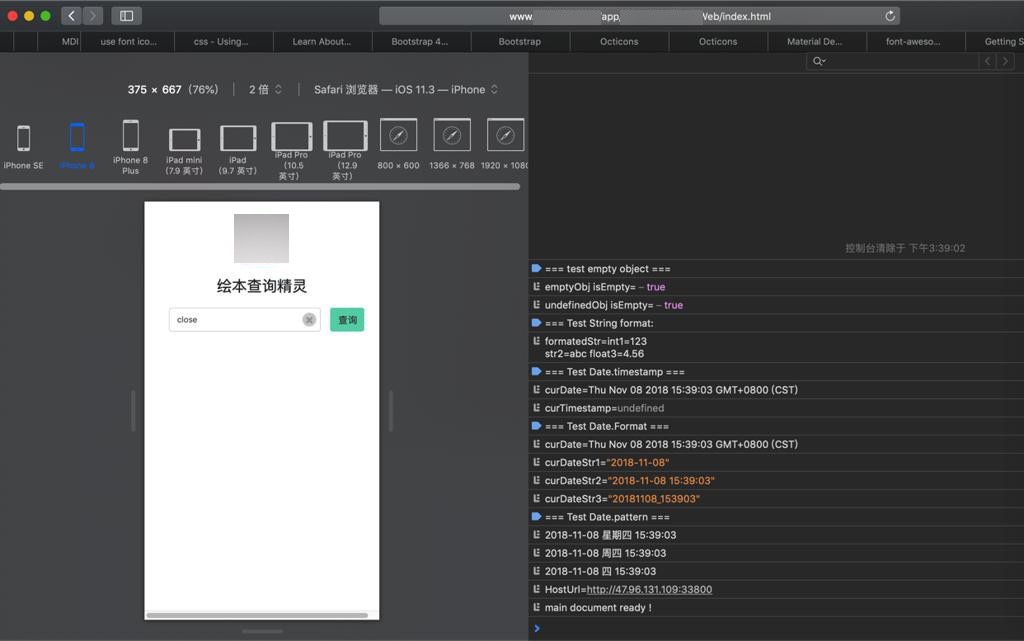
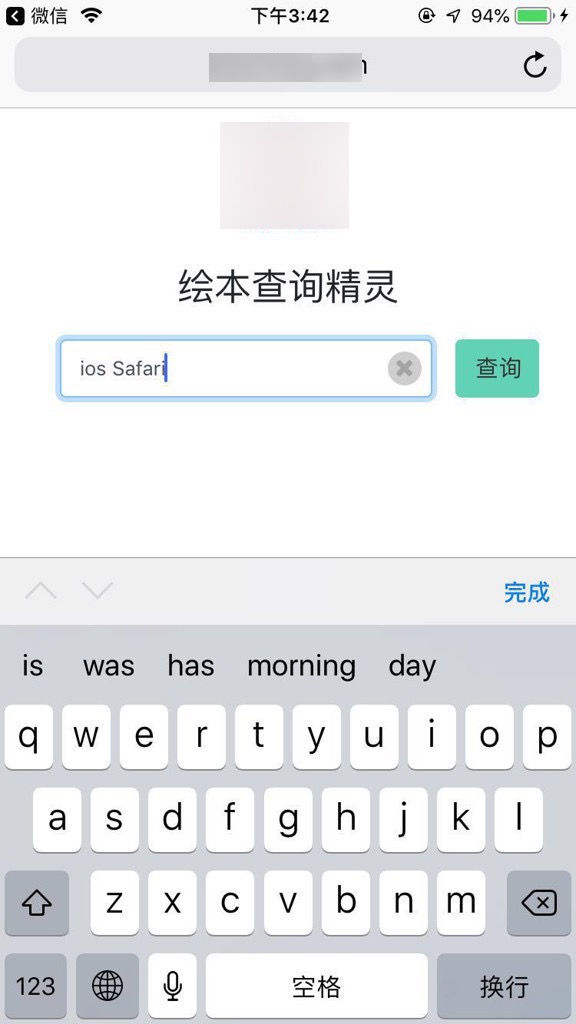
Mac 中的Safari 模拟iOS也不行:

但是
Mac Chrome 模拟iPhone
却可以显示出x:

注意到:
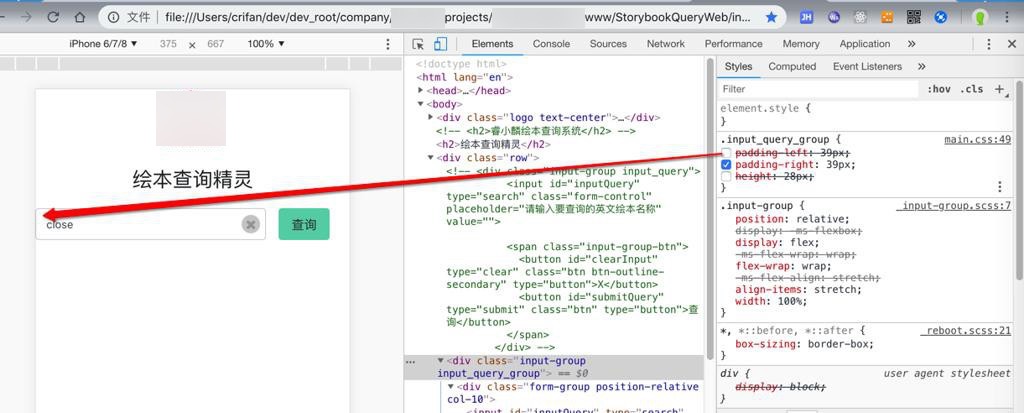
布局也乱了:输入框左边的边距都没了
-》发现相当于:

.input_query_group {
没了:
padding-left: 39px;
不过过会调试发现,mac中Safari模拟iOS是可以显示x的:

难道是缓存问题?
那就多等一段时间再去试试
然后发现不是:
只是微信浏览器的原因
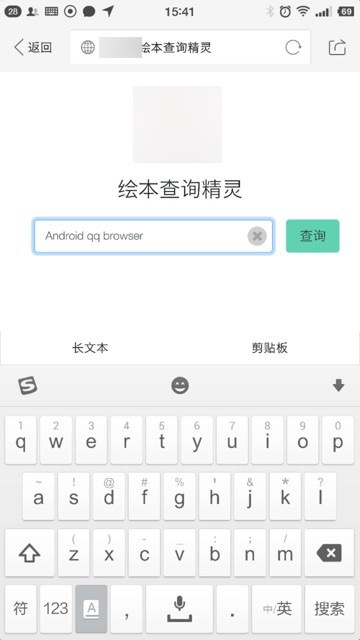
Android中换成QQ浏览器,就可以显示了:


所以现在结论是:
PC端或手机端,清除按钮都是可以正常显示的
-》但是微信端,不论是iOS还是Android,都会不能正常显示,且输入框的布局都有问题:边距都不正常。真很无语。