折腾:
【记录】优化绘本查询系统的UI
期间,需要给页面中图片左右居中对齐,上下加上padding或margin
其中,对于img的左右居中对齐,最后是
bootstrap img align
然后用:
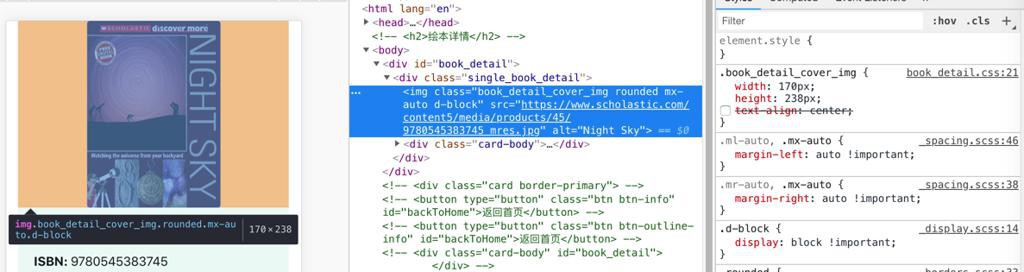
<img class="book_detail_cover_img rounded mx-auto d-block" src="${coverImgUrl}" alt="${imgAltStr}">效果是:

就可以居中对齐了。
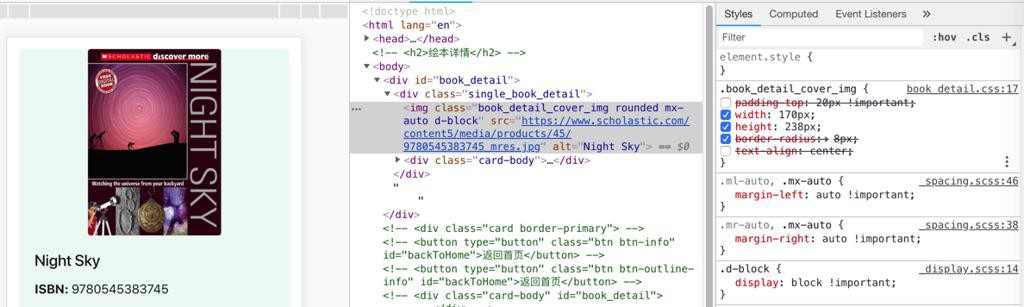
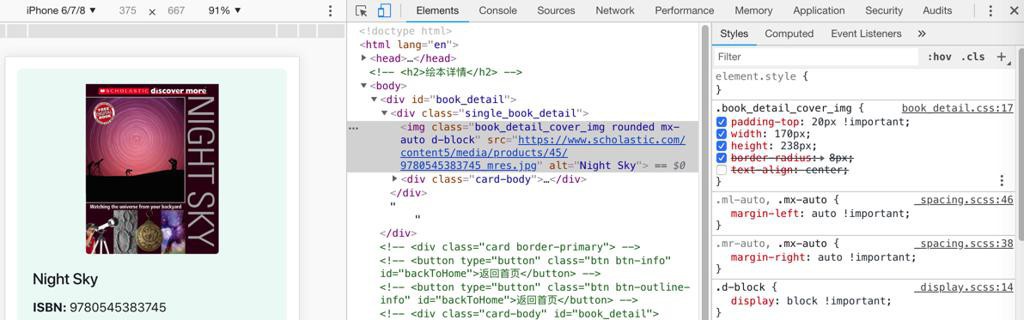
结果后面去加上padding时,发现有问题:

-》
顶部不显示了,且缩放了,没顶部的圆角了:

所以还是要去试试另外的:
的:
class=”text-center”
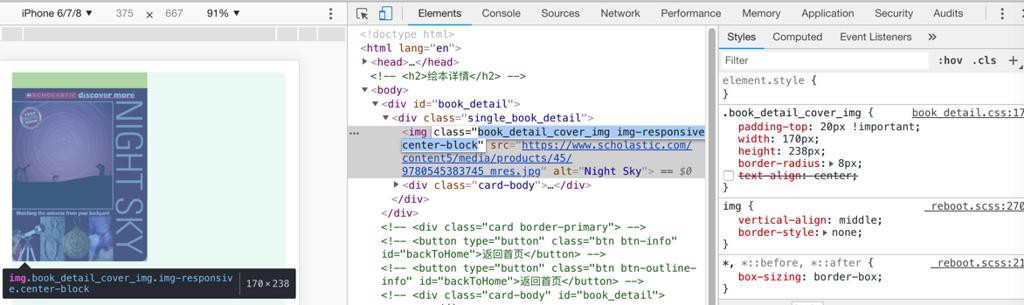
不过刚发现另外的:
.center-block
去试试

问题依旧。
【总结】
最后用:
html
<div class="text-center book_detail_cover_img_parent">
<img class="book_detail_cover_img" src="${coverImgUrl}" alt="${imgAltStr}">
</div>css
.book_detail_cover_img_parent{
padding-top: 20px !important;
}
.book_detail_cover_img{
/* padding-top: 20px !important; */
width: 170px;
height: 238px;
border-radius: 8px;
/* text-align: center; */
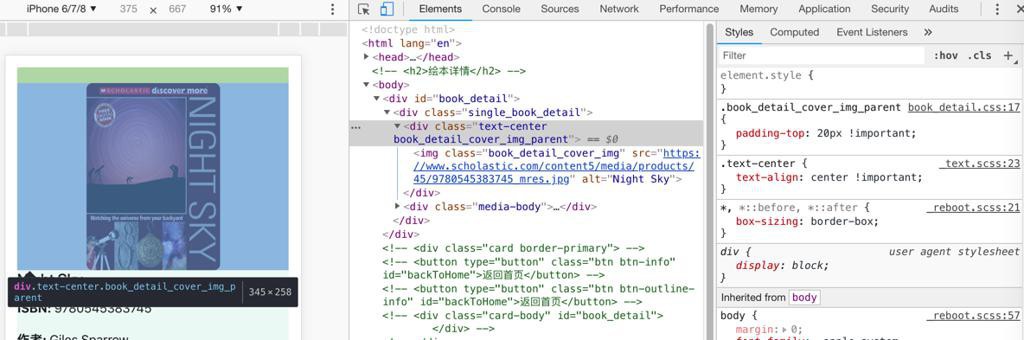
}实现了效果:

转载请注明:在路上 » 【已解决】bootstrap 4中给图片左右居中对齐和上下加边距