折腾:
【记录】优化绘本查询系统的UI
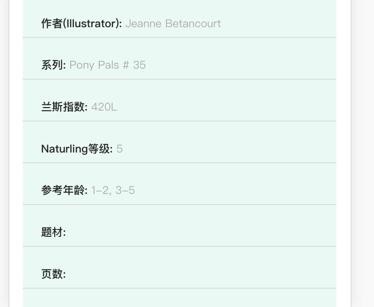
期间,需要去实现类似的这种的效果:

其中的每一行:
左边是key,黑色
右边是value,浅灰色,可能多行
每行底部有个分隔符
参考:
去试试
其中遇到:
【已解决】js中如何合并两个数组且支持空数组合并
期间需要实现底部的分割线
bootstrap border bottom
用:
1 2 3 | <ul class="list-group list-group-flush"> <p class="border-bottom book_detail_item"><span class="book_detail_keys">作者(Illustrator): </span><span class="book_detail_values">${authorsIllustratorsStr}</span></p> <p class="border-bottom book_detail_item"><span class="book_detail_keys">系列: </span><span class="book_detail_values">${seriesNameAndNumber}</span></p> |
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | display: block; border-top: 0; border-right: 0; border-left: 0; border-radius: 0; background-color: inherit; padding-left: 20px; padding-right: 20px; height: 30px; /* border: 1px solid rgb(221, 221, 221); */} |
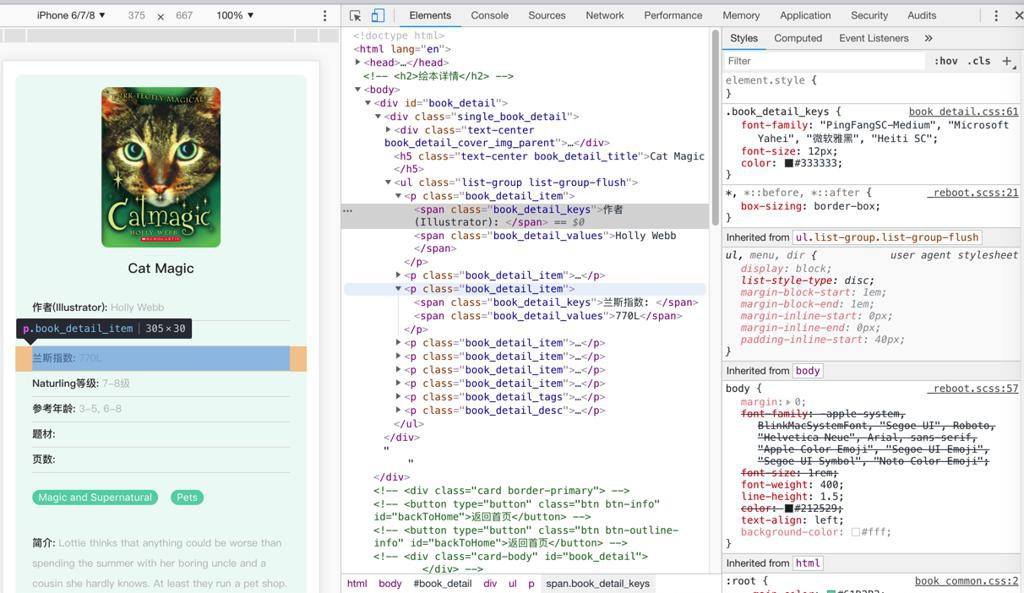
效果是:

基本上是实现了要的:底部的分割线
但是分割线左右两边没有padding
【总结】
最后试了半天,完整代码:
js-》html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | var curBookHtml = ` <div class="single_book_detail"> <div class="text-center book_detail_cover_img_parent"> <img class="book_detail_cover_img" src="${coverImgUrl}" alt="${imgAltStr}"> </div> <h5 class="text-center book_detail_title">${title}</h5> <ul class="list-group list-group-flush"> <p class="book_detail_item"><span class="book_detail_keys">作者(Illustrator): </span><span class="book_detail_values">${authorsIllustratorsStr}</span></p> <p class="book_detail_item"><span class="book_detail_keys">系列: </span><span class="book_detail_values">${seriesNameAndNumber}</span></p> <p class="book_detail_item"><span class="book_detail_keys">兰斯指数: </span><span class="book_detail_values">${curBookDict["grading"]["lexile"]}</span></p> <p class="book_detail_item"><span class="book_detail_keys">xxx等级: </span><span class="book_detail_values">${xxxGradingStr}</span></p> <p class="book_detail_item"><span class="book_detail_keys">参考年龄: </span><span class="book_detail_values">${gradesStr}</span></p> <p class="book_detail_item"><span class="book_detail_keys">题材: </span><span class="book_detail_values">${curBookDict["genre"]}</span></p> <p class="book_detail_item"><span class="book_detail_keys">页数: </span><span class="book_detail_values">${pagesStr}</span></p> <p class="book_detail_tags">${tagsHtml}</p> <p class="book_detail_desc"><span class="book_detail_keys">简介: </span><span class="book_detail_values">${curBookDict["description"]}</span></p> </ul> </div>` |
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 | .single_book_detail{ background-color: #EFFAF7; border-radius: 8px; margin-bottom: 30px;}.book_detail_cover_img_parent{ padding-top: 15px; padding-bottom: 15px;}.book_detail_cover_img{ /* padding-top: 20px !important; */ width: 141px; height: 190px; border-radius: 8px; /* text-align: center; */}.book_detail_title{ font-family: "PingFangSC-Medium", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-size: 16px; color: #333333; padding-bottom: 15px; padding-left: 20px; padding-right: 20px;}h2{ text-align: center; margin-top: 10px; margin-bottom: 10px;}.book_detail_item{ height: 30px; /* padding-left: 20px; padding-right: 20px; */ margin-left: 20px; margin-right: 20px; margin-top: 0; margin-bottom: 0; /* border: 1px solid rgb(221, 221, 221); */ border-bottom: 1px solid rgb(221, 221, 221);}.book_detail_keys { font-family: "PingFangSC-Medium", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-size: 12px; color: #333333;}.book_detail_values { font-family: "PingFangSC-Regular", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-size: 12px; color: #BBBBBB;}.book_detail_tags{ margin-left: 20px; margin-right: 20px; margin-top: 15px;}.badge{ font-size: 10px !important; font-weight: 400; margin-right: 15px;}.book_detail_desc{ margin-left: 20px; margin-right: 20px; margin-top: 14px;} |
基本上实现了要的效果:

转载请注明:在路上 » 【已解决】Bootstrap 4中实现键值对的列表