wordpress中,想要实现:
”公司新闻“里”分类目录“改为”媒体报道“,自上而下的顺序是”新闻媒体-自媒体-其它“
【”公司新闻“里”分类目录“改为”媒体报道“】
即:自定义分类目录的标题
之前思路是:
找到中文翻译的地方
然后去修改中文翻译:
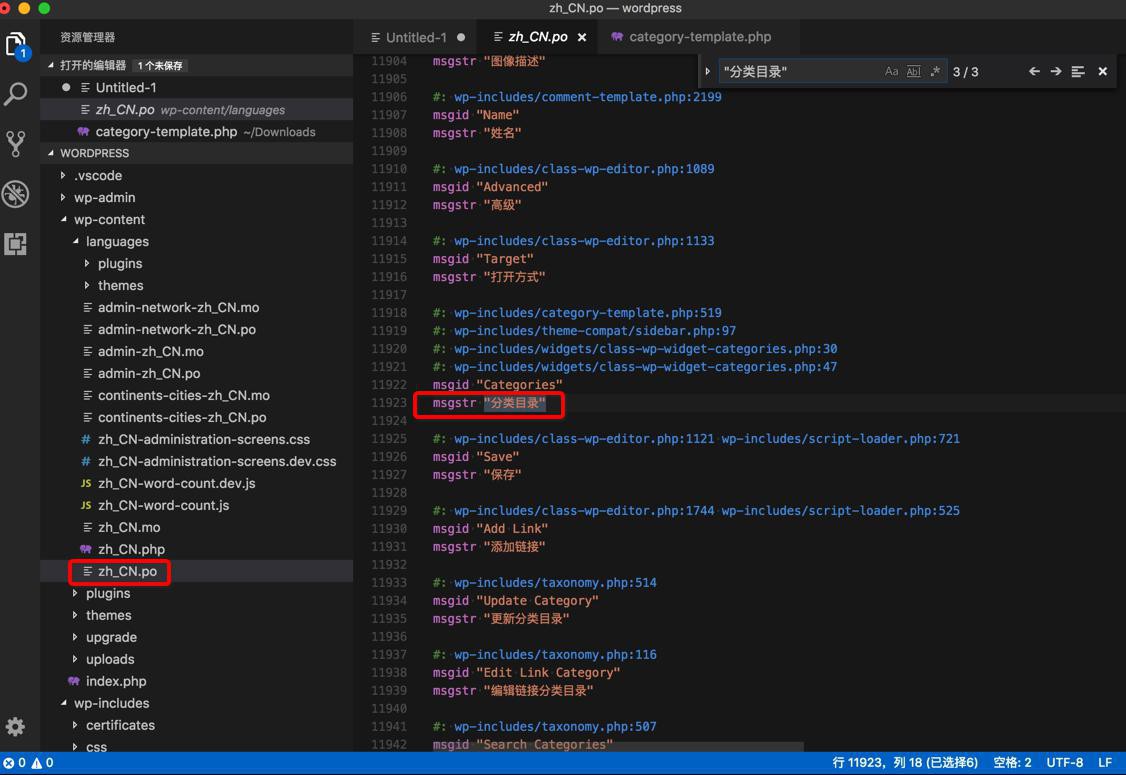
/wp-content/languages/zh_CN.po
#: wp-includes/category-template.php:519 #: wp-includes/theme-compat/sidebar.php:97 #: wp-includes/widgets/class-wp-widget-categories.php:30 #: wp-includes/widgets/class-wp-widget-categories.php:47 msgid "Categories" msgstr "分类目录"

结果放到wordpress中,重启服务器后,还是没解决。
后来想起来了:
貌似wordpress真正调用的是mo文件,所以需要去用此处的po文件:
zh_CN.po
去找工具生成对应的mo文件:
wp-content/languages/zh_CN.mo
才可以的。
而正打算去弄呢,无意间发现:
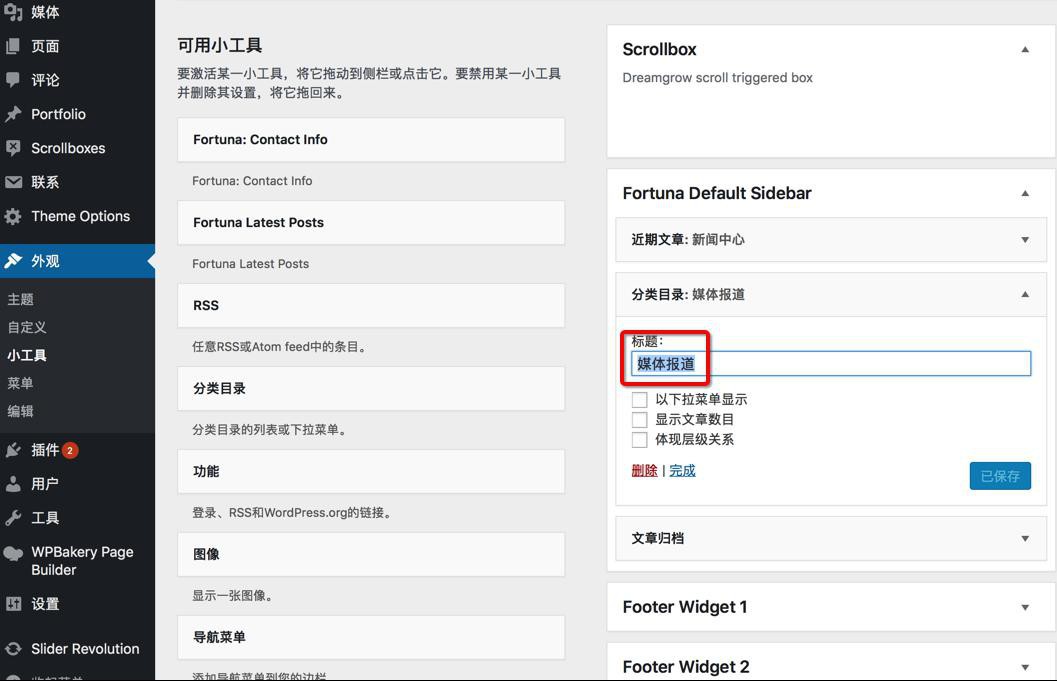
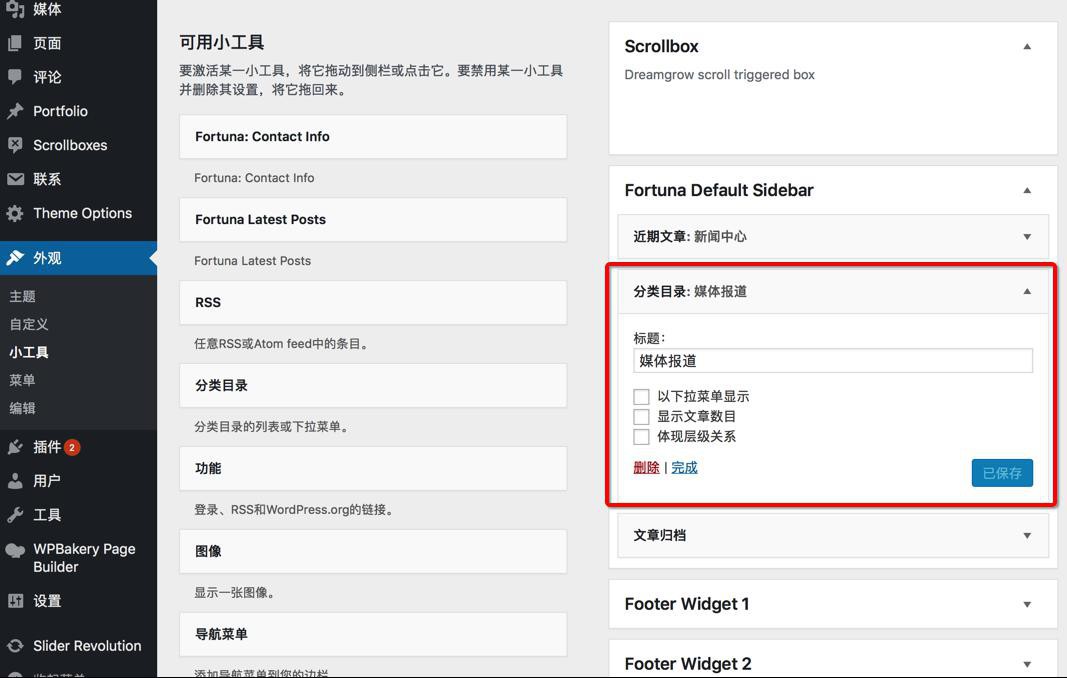
直接在后台的小工具的分类目录的标题部分设置一下:

即可达到我们要的效果:

而不用去改po和mo文件了。
【自上而下的顺序是”新闻媒体-自媒体-其它“】
即:自定义边栏的小工具中的分类目录的排序
对现有的小工具widget=边栏sidebar中的分类目录category:

的显示效果:

想要:
自定义分类目录的顺序
期间,通过自定义HTML:
<div id="categories-2"><h4 class="boc_heading bgr_dotted"><span>媒体报道</span></h4> <ul class="side_bar_menu"> <li class="cat-item cat-item-52"><a href="http://www.xxx.com/category/news_media/"><span>新闻媒体</span></a> </li> <li class="cat-item cat-item-54"><a href="http://www.xxx.com/category/we_media/"><span>自媒体</span></a> </li> <li class="cat-item cat-item-55"><a href="http://www.xxx.com/category/_other/"> <span>其他</span></a> </li> </ul> </div>
加到小工具中的自定义HTML中,实现了类似效果:

但是不行,此处是要求是分类,而不是文字+链接。
所以还是要想办法实现分类的我们要的顺序:
而去手动改前面三个英文的目录category的名字(和别名)改为我们要的:
- 分类名:其他
- 别名:other
- 分类名:新闻媒体
- 别名:news_media
- 分类名:自媒体
- 别名:we_media
结果显示出来的顺序却是:
- 其他
- 新闻媒体
- 自媒体
然后通过尝试发现:
这里的排序,是我们无法手动自定义的
而是通过分类名字去排序的
- 其他-》拼音是qi ta
- 新闻媒体-〉拼音是xinwen meit
- 自媒体-》拼音zimeiti
-〉三个首字母排序是:q -》x -〉z
-》所以显示出来的是:其他 -〉 新闻媒体-》自媒体
而如果把分类名改为:
- 1 新闻媒体
- 2 自媒体
- 3 其他
虽然可以达到要的顺序,但是很明显多了个数字,不好
所以只能想办法去自定义分类目录的顺序
wordpress 分类目录 排序
wordpress category list orderby
“第二种方法是修改wp-includes文件夹下:category-template.php页面中wp_list_categories函数里的这一句:’orderby’ => ‘id’, ‘order’ => ‘ASC’,把name改成id,这样就可以按照id值排序了,起码找到了一个靠谱的规则。”
-》所以:
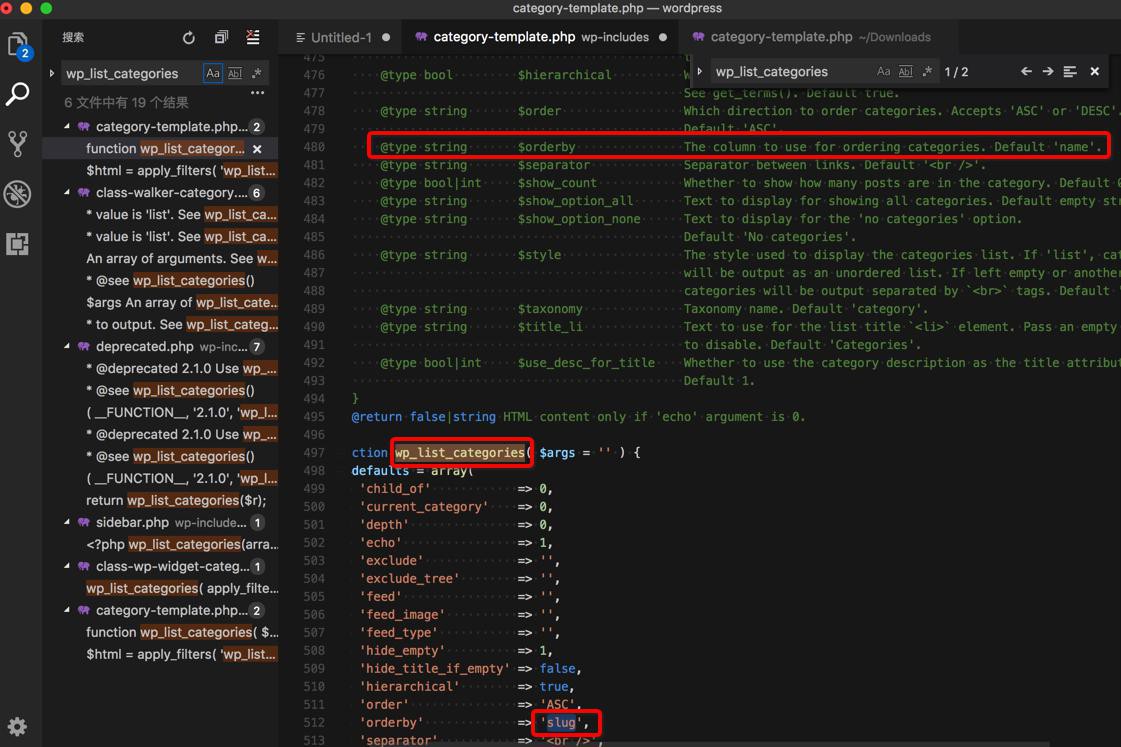
去找找category-template.php,尤其是wp_list_categories
但是不想改为id-》因为此处如果顺序不对,就要:删除旧的分类,按照要的顺序,重新创建对应分类,再修改帖子去设置对应分类,很麻烦。
最好能用别名alias=slug最好
上面帖子说插件都过期失效了,所以不去看了。
说是可以用:
“orderby (string) Sort categories alphabetically or by unique category ID. The default is sort by Category ID. Valid values:
– id
– name – default
– slug
– count
– term_group
order (string) Sort order for categories (either ascending or descending). The default is ascending. Valid values:
– asc – default
– desc”
貌似可以用slug
最后找到官网的介绍:
“* ‘order’
(string) Which direction to order categories. Accepts ‘ASC’ or ‘DESC’. Default ‘ASC’.
* ‘orderby’
(string) The column to use for ordering categories. Default ‘name’.”
也没说其他可能的选项,是否有slug。估计算是有吧。
然后先去修改了:
wp-includes/category-template.php
从:
function wp_list_categories( $args = '' ) {
$defaults = array(
...
'orderby' => 'name'改为:
function wp_list_categories( $args = '' ) {
$defaults = array(
...
'orderby' => 'slug',
结果放到wordpress网站上,重启后,还是没起效果。
后来是自己想到的:
貌似此处改动的wp_list_categories中,改动的是:
$defaults = array(
中的:
‘orderby’ => ‘slug’,
应该是:wp_list_categories的默认参数
-》别人调用wp_list_categories时,如果没有传orderby参数时,才会用这个default的slug
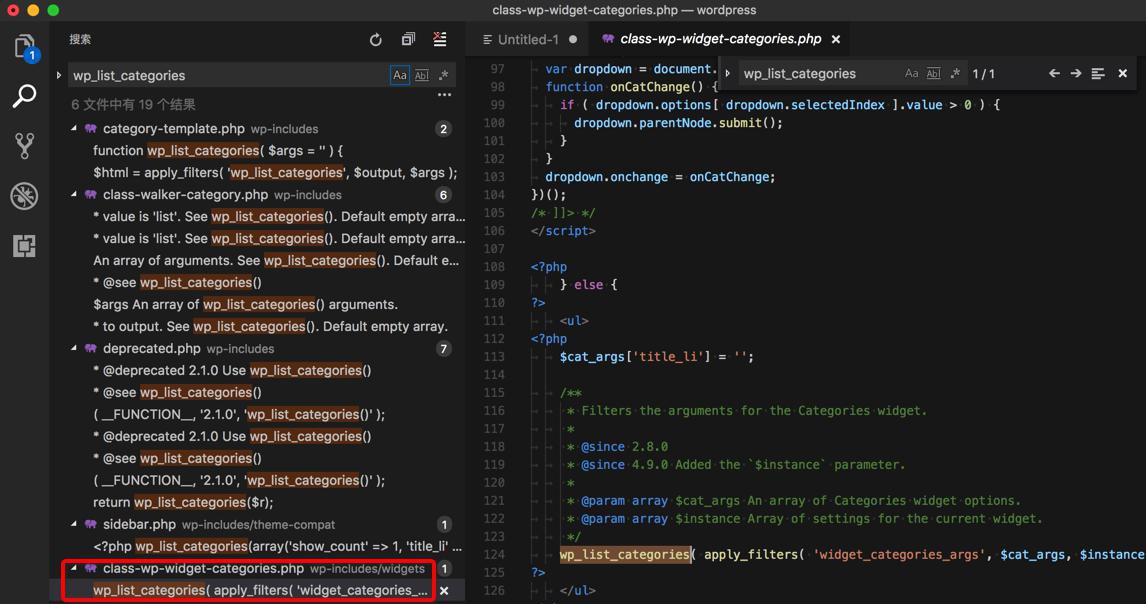
所以要去找找哪里去调用了:
wp_list_categories
然后找到:
wp-includes/widgets/class-wp-widget-categories.php

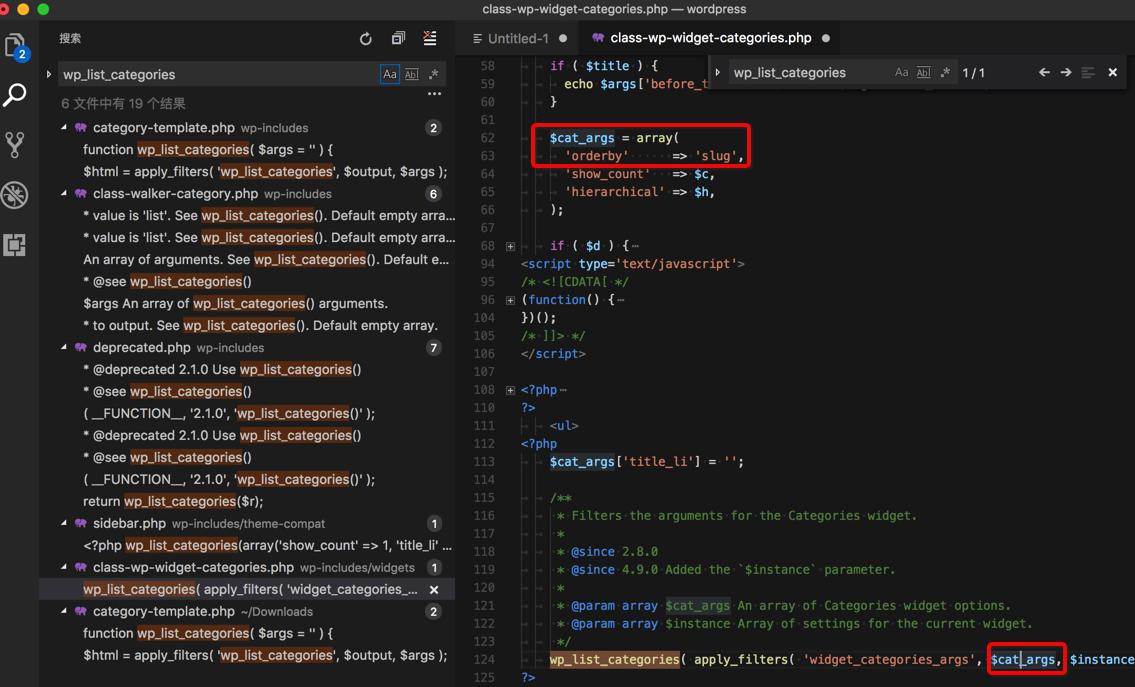
看代码,找到调用wp_list_categories传递参数的是:
$cat_args = array( 'orderby' => 'name', 'show_count' => $c, 'hierarchical' => $h, );
所以去改为slug:
$cat_args = array( 'orderby' => 'slug',

如此,才能确保:
对于此处的post页面的右边栏小工具widget的中的分类目录的话:
首先是:
wp-includes/widgets/class-wp-widget-categories.php
中的:
public function widget( $args, $instance ) {
...
$cat_args = array(
'orderby' => 'slug',
'show_count' => $c,
'hierarchical' => $h,
);
...
wp_list_categories( apply_filters( 'widget_categories_args', $cat_args, $instance ) );把orderby=slug参数传递给了wp_list_categories
然后wp_list_categories中才能按照slug去排序。
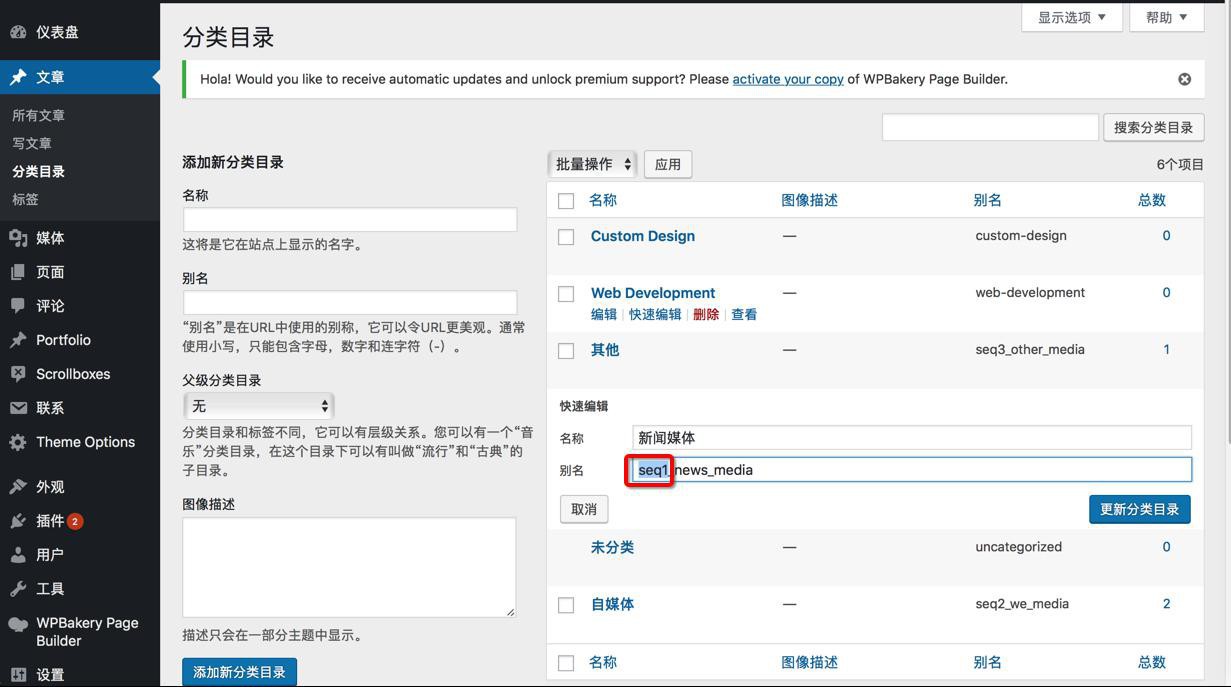
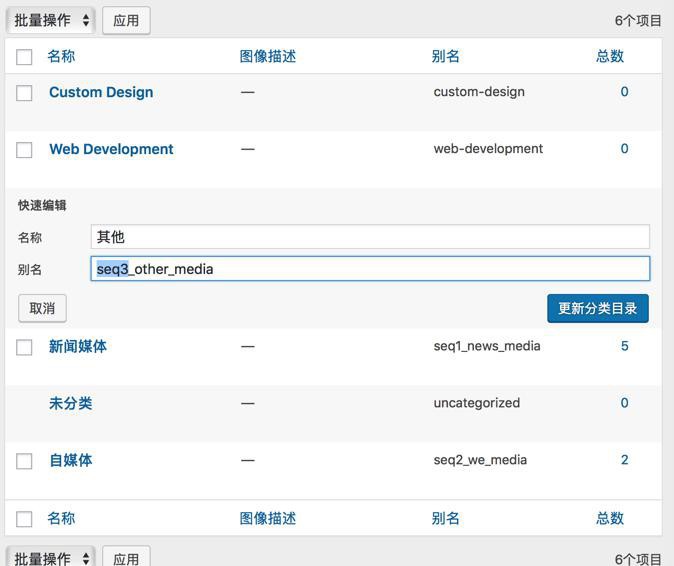
然后再去wordpress后台的修改这3个分类目录的slug别名,加上统一的前缀和想要的顺序对应的数字:
- 分类名:新闻媒体
- 别名:seq1_news_media
- 分类名:自媒体
- 别名:seq2_we_media
- 分类名:其他
- 别名:seq3_other



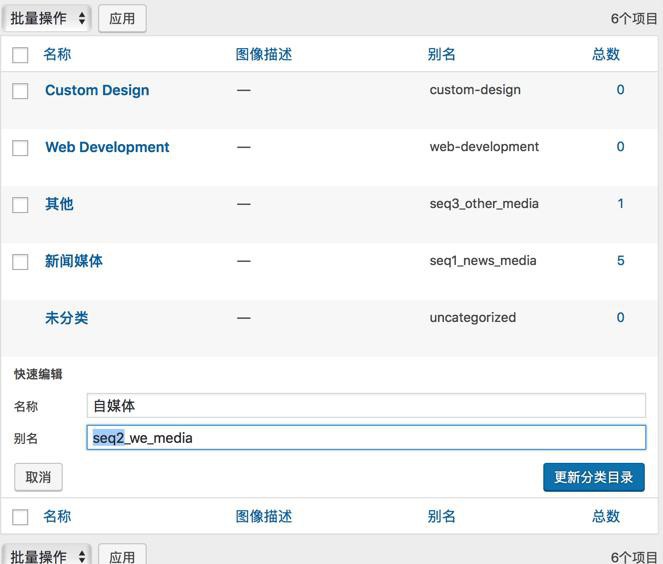
如此,slug的顺序则可实现自己定义的排序:
seq1_news_media 》 seq2_we_media 〉 seq3_other
了,然后页面上,最后才终于实现所要的效果了:
通过指定slug别名的方式去实现自定义3个分类的顺序了:

【总结】
此处为了实现自定义,post等侧边栏的widget中的,分类目录的顺序的话:
思路是:通过指定分类目录的排序依据orderby,从默认的name名字,改为别的好控制的字段,比如id(新建分类时自增),slug(可以方便指定别名,加上前缀带数字)
此处选择通过slug别名方式去控制顺序
办法:
修改:
wp-includes/widgets/class-wp-widget-categories.php
中(默认的orderby用的是name=分类的名字):
public function widget( $args, $instance ) {
...
$cat_args = array(
'orderby' => 'name',
'show_count' => $c,
'hierarchical' => $h,
);
...
wp_list_categories( apply_filters( 'widget_categories_args', $cat_args, $instance ) );改为(orderby用的是slug=分类的别名):
public function widget( $args, $instance ) {
...
$cat_args = array(
'orderby' => 'slug',
'show_count' => $c,
'hierarchical' => $h,
);
...
wp_list_categories( apply_filters( 'widget_categories_args', $cat_args, $instance ) );然后再去wordpress后台:
文章-》分类目录-〉修改对应的分类的别名为自己要的值,比如:
- 分类名:新闻媒体
- 别名:seq1_news_media
- 分类名:自媒体
- 别名:seq2_we_media
- 分类名:其他
- 别名:seq3_other
而其中别名的排序是ASC增序的:
seq1_news_media -> seq2_we_media -> seq3_other
从而实现了自定义出来的顺序:
新闻媒体 -》 自媒体 -〉 其他
而此处的category的orderby(和sort)的其他可能的值:
参考:
有:
orderby (string) Sort categories alphabetically, by unique Category ID, or by the count of posts in that Category. The default is sort by category name. Valid values: • ID • name – Default • slug • count • term_group order (string) Sort order for categories (either ascending or descending). The default is ascending. Valid values: • ASC – Default • DESC