折腾:
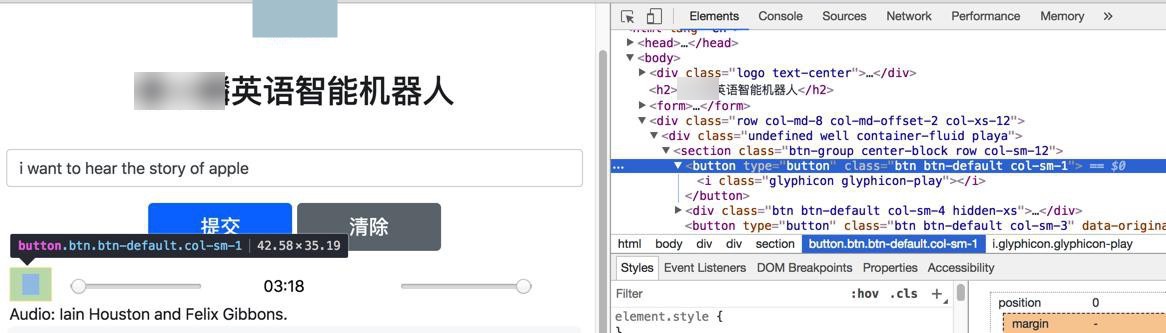
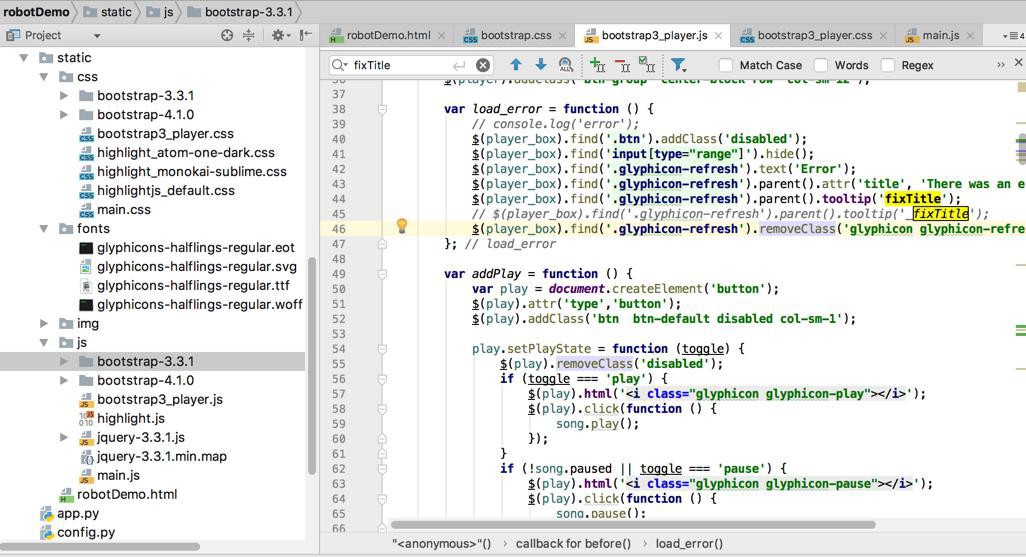
期间,虽然解决了js的tooltip的问题,但是界面不对:

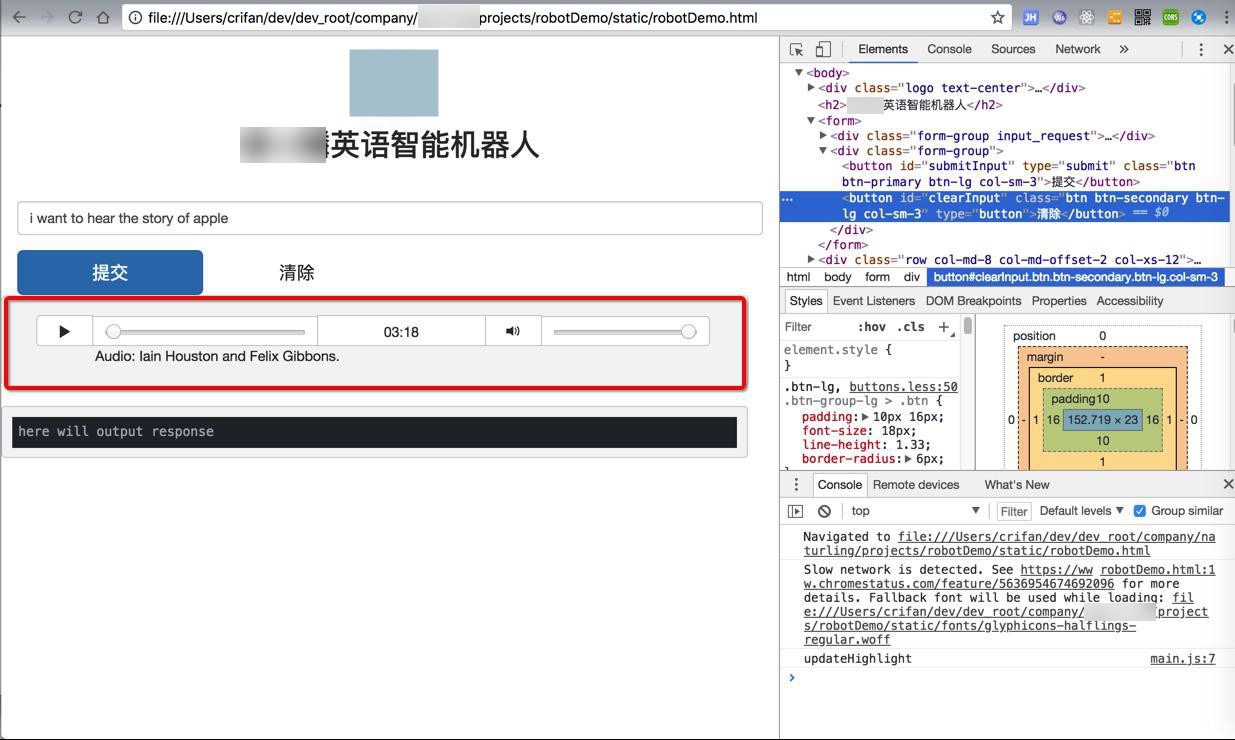
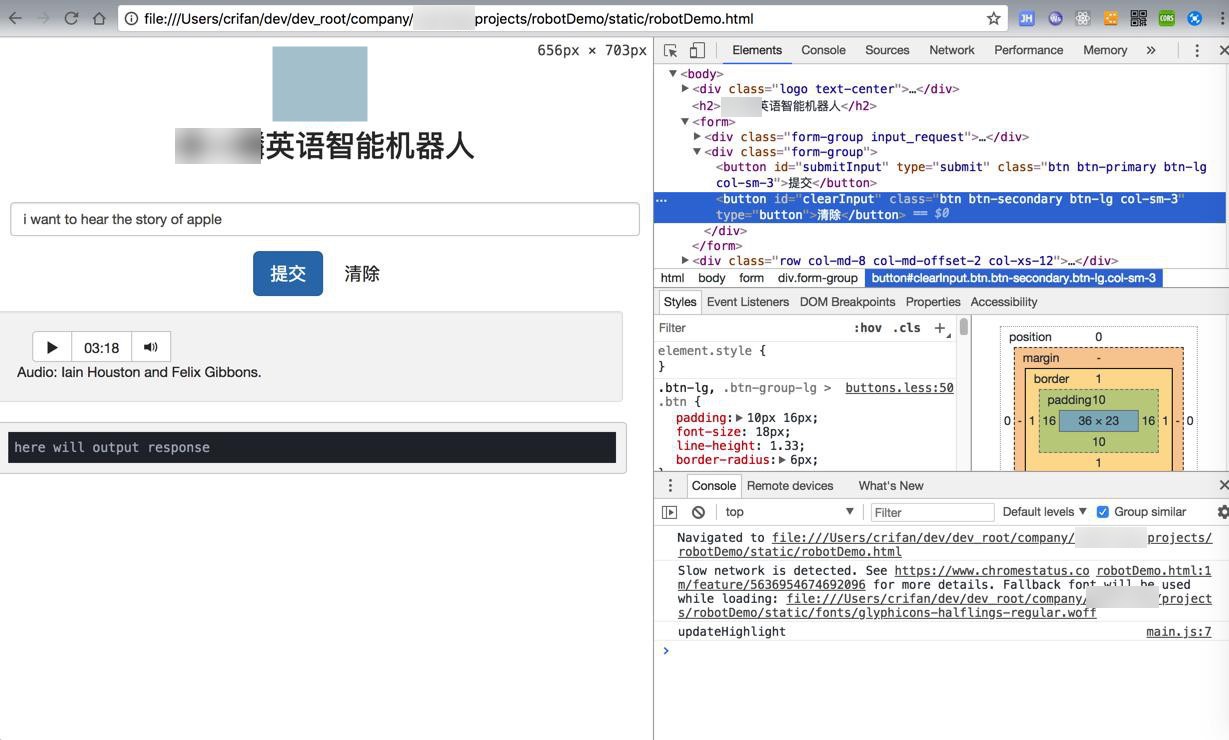
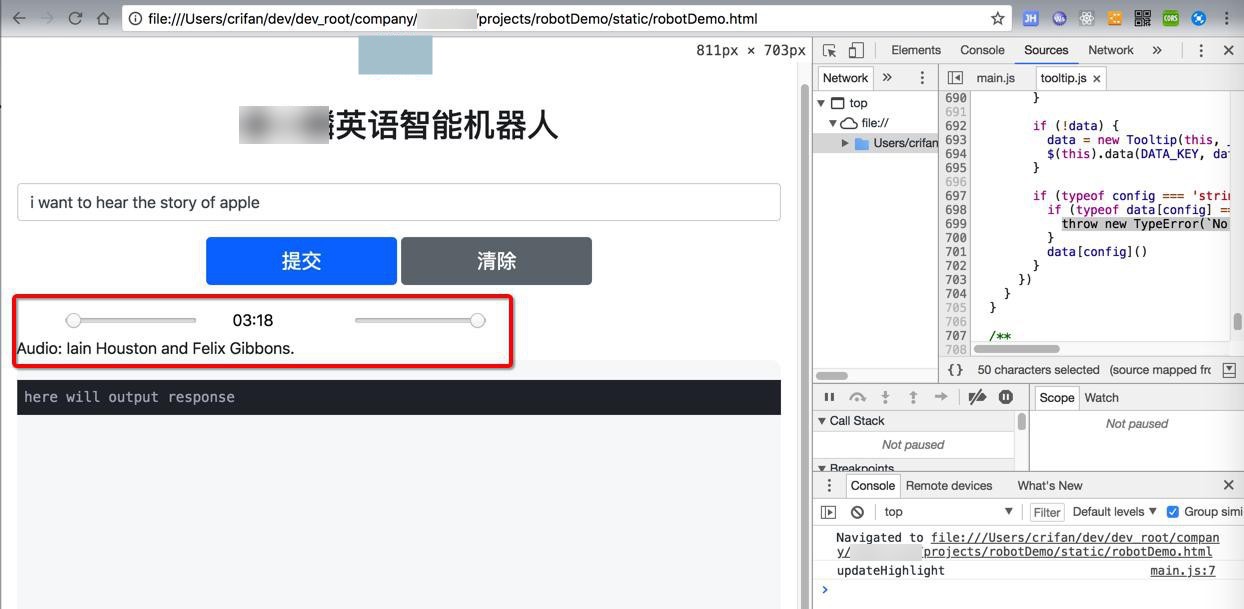
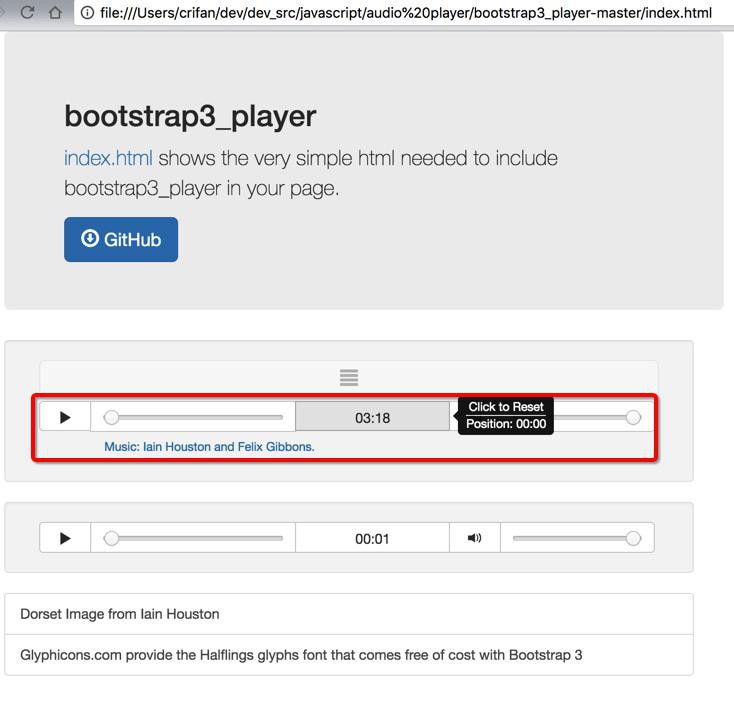
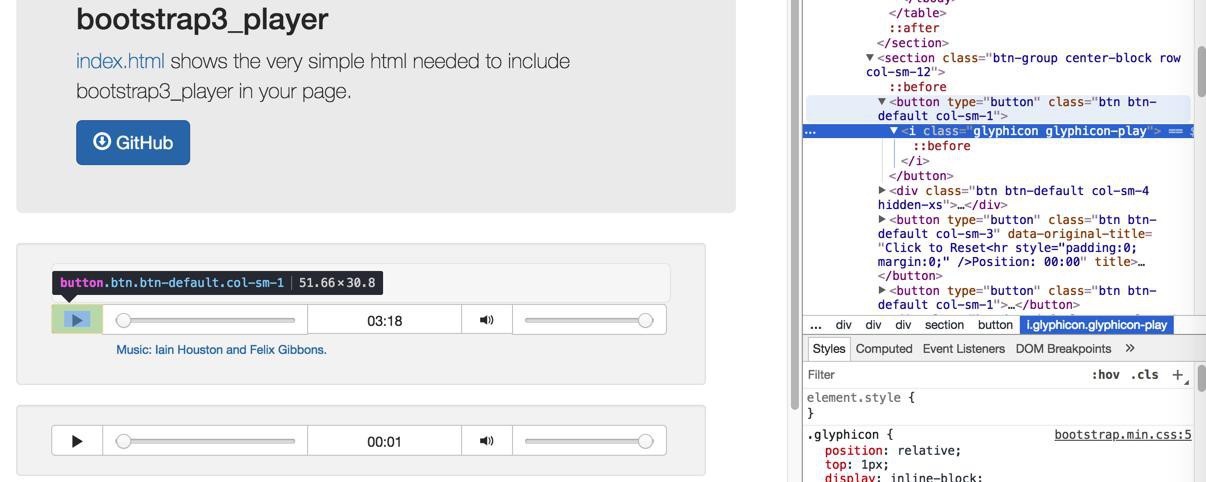
中间没有了官网demo的:

边框和按钮。
去对比找找看:


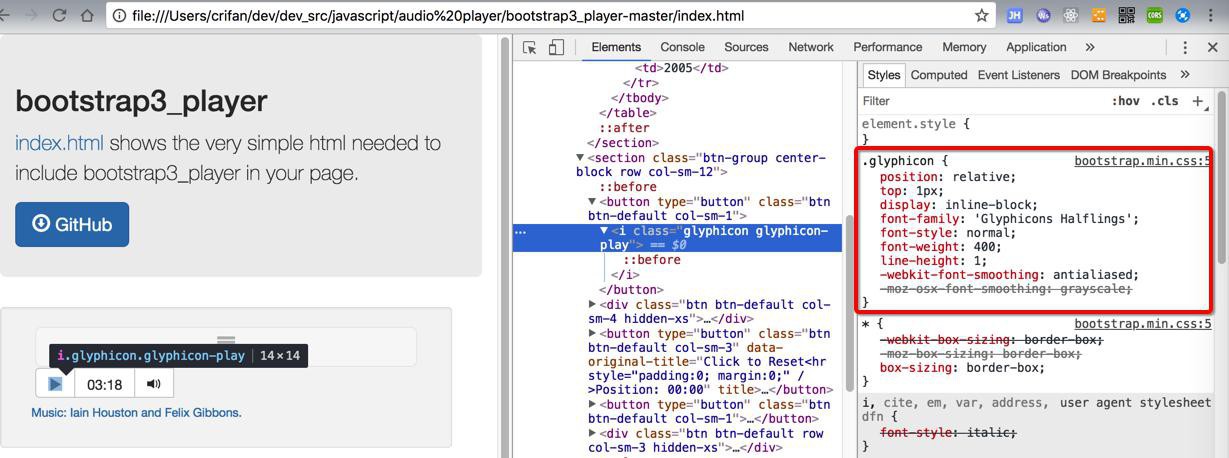
貌似是字体的问题?

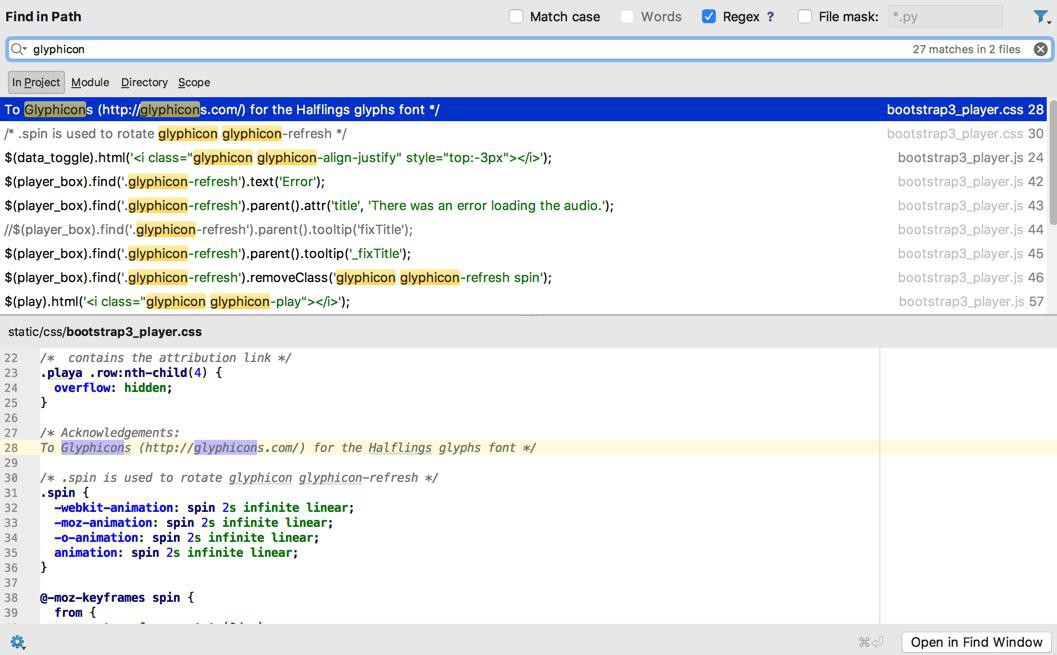
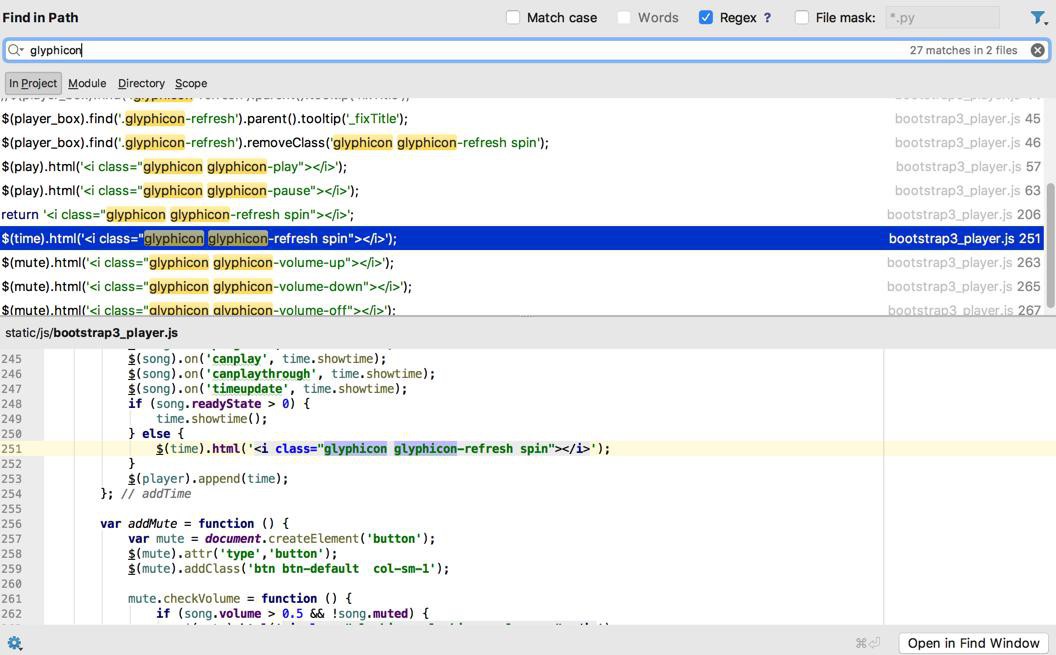
发现项目中,bootstrap 4中,关于css部分,只有
static/css/bootstrap3_player.css
中有glyphicon

其他就都是js中调用了。
现在的想法是:
暂时只是为了能正常显示和使用:
如果bootstrap 4搞不定,那就换bootstrap 3
搜:
bootstrap 4 glyphicon
“* Dropped the Glyphicons icon font. If you need icons, some options are:
* the upstream version of Glyphicons
* Octicons
* Font Awesome
* See the Extend page for a list of alternatives. Have additional suggestions? Please open an issue or PR.”
Sharp and clean symbols – GLYPHICONS.com
Octicons
4.0的bootstrap推荐:
Preferred
We’ve tested and used these icon sets ourselves.
* Iconic
* Octicons
感觉是:
理论上也是可以去把这些,bootstrap废弃的这个字体换成别的
但是貌似此处用的不少:

所以改动起来还是有点点麻烦
暂时不去管了。
换成bootstrap3_player的demo中所用的3.3.1的bootstrap吧
bootstrap 3.3.1
【总结】
去
下载并更换为Bootstrap 3.3.1:
<!-- Bootstrap CSS --> <link rel="stylesheet" href="css/bootstrap-3.3.1/bootstrap.css"> <!-- <link rel="stylesheet" href="css/highlightjs_default.css"> --> <link rel="stylesheet" href="css/highlight_atom-one-dark.css"> <!-- <link rel="stylesheet" href="css/highlight_monokai-sublime.css"> --> <link rel="stylesheet" href="css/bootstrap3_player.css"> <link rel="stylesheet" href="css/main.css”> </head> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="js/jquery-3.3.1.js"></script> <!-- <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> --> <!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ" crossorigin="anonymous"></script> --> <!-- <script src="js/bootstrap.js"></script> --> <script src="js/bootstrap-3.3.1/bootstrap.js"></script> <script src="js/highlight.js"></script> <script src="js/bootstrap3_player.js"></script> <script src="js/main.js"></script> </body> </html>

就可以了: