之前已经实现了:
现在需要继续去优化:
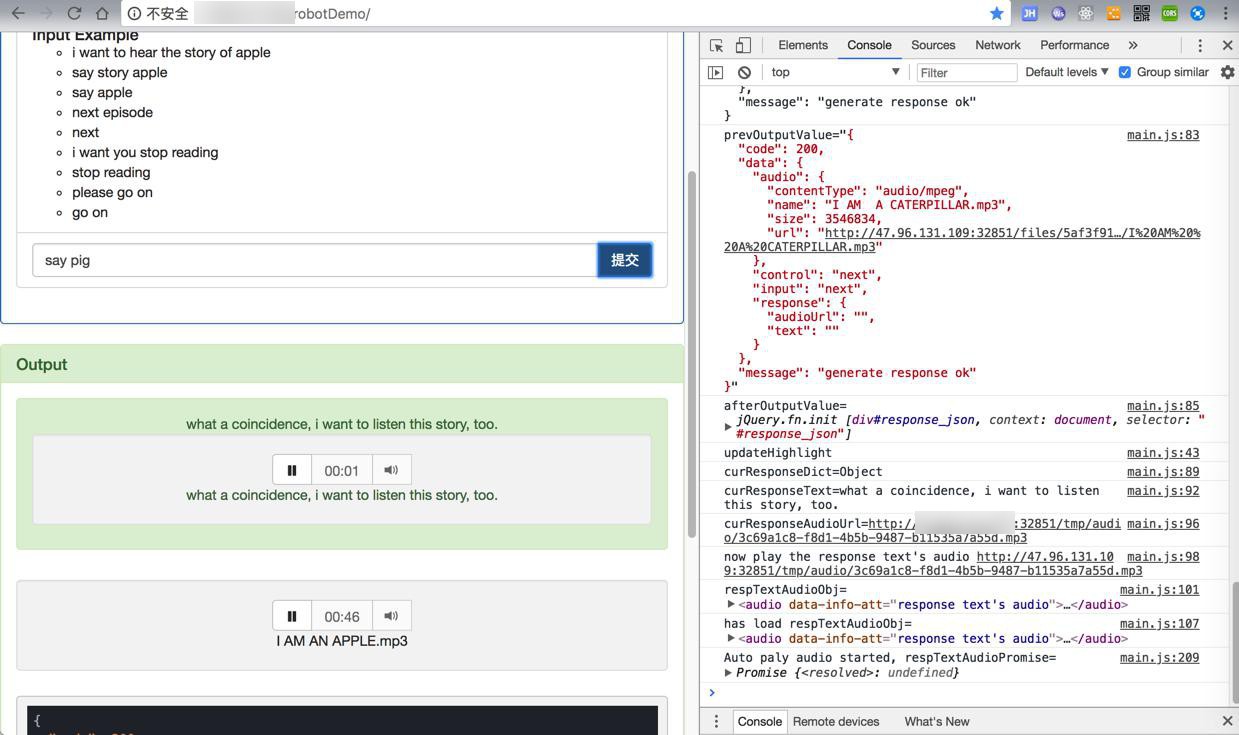
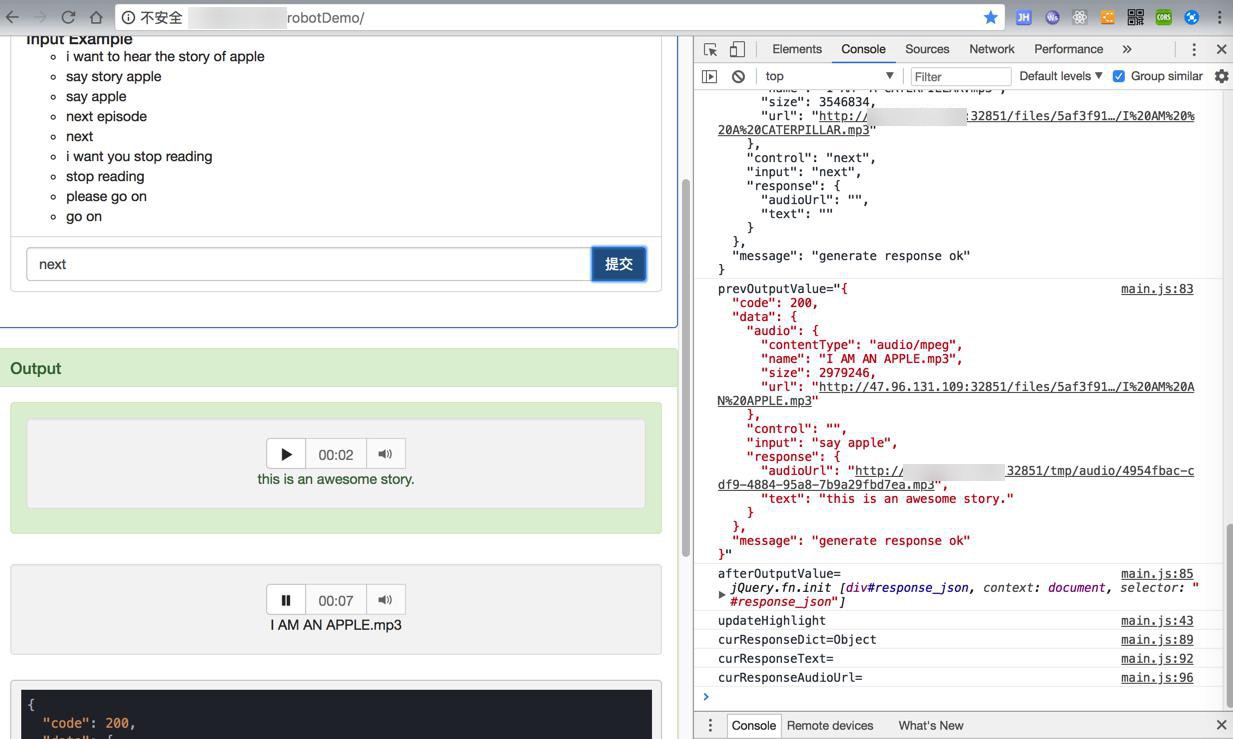
发现之前播放音频,再次点击提交,结果之前播放的音频没有被停止,所以需要去停止:

以及另外一种情况:

next后,output的text没有被播放出来
html audio play status
好像currentTime(和paused)字段可以用用
不过好像此处可以直接用pause,感觉也不会有啥问题
【总结】
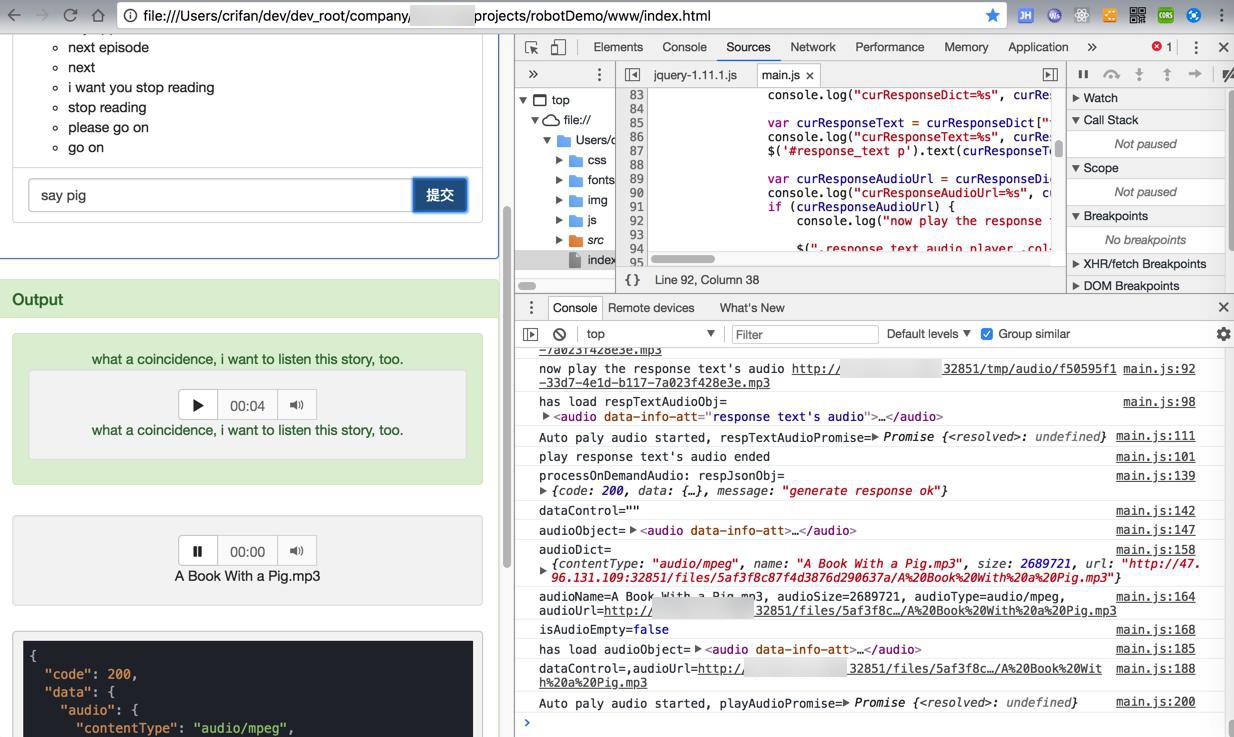
最后此处:
对于要清除的audio,把src设置为空,再load
对于要保留的audio,只是简单的pause
// reset previous audio
var respTextAudioObj = $(".response_text_audio_player audio")[0];
console.log("respTextAudioObj=%o", respTextAudioObj);
// respTextAudioObj.pause();
console.log("Paused previous response text audio %o if playing or not", respTextAudioObj);
$(".response_text_audio_player audio source").attr("src", "");
respTextAudioObj.load();
$(".response_text_audio_player .col-sm-offset-1").text("");
var audioObject = $(".audio_player audio")[0];
audioObject.pause();
console.log("Paused previous found audio %o if playing or not", audioObject);
// $(".audio_player audio source").attr("src", "");
// $(".audio_player .col-sm-offset-1").text("");
// audioObject.load(); 即可实现自己此处要的效果了:
重新say xxx后,返回新的要播放的audio
上面的文字的语音部分,要清除掉
下面的音频保留,但是在上面的播放完成后,继续播放:

转载请注明:在路上 » 【已解决】html中暂停之前的audio的播放