折腾:
【记录】基于wordpress主题模板Fortuna去搭建网站主页
完后,
就是去,根据需要,去配置页面了。
细节过程就不再记录了。
现在只记录一些坑和一些要点。
【wordpress本身的功能】
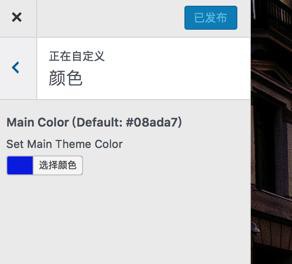
2.设置主色调是在:
主题-》自定义-〉颜色-》Main Color



然后对应的:
各种轮播图的小点点,左右左右尖头,以及其他帖子的日期的色块,鼠标移动上去的背景色等等,都是变成对应的 主色调 此处的蓝色 了。
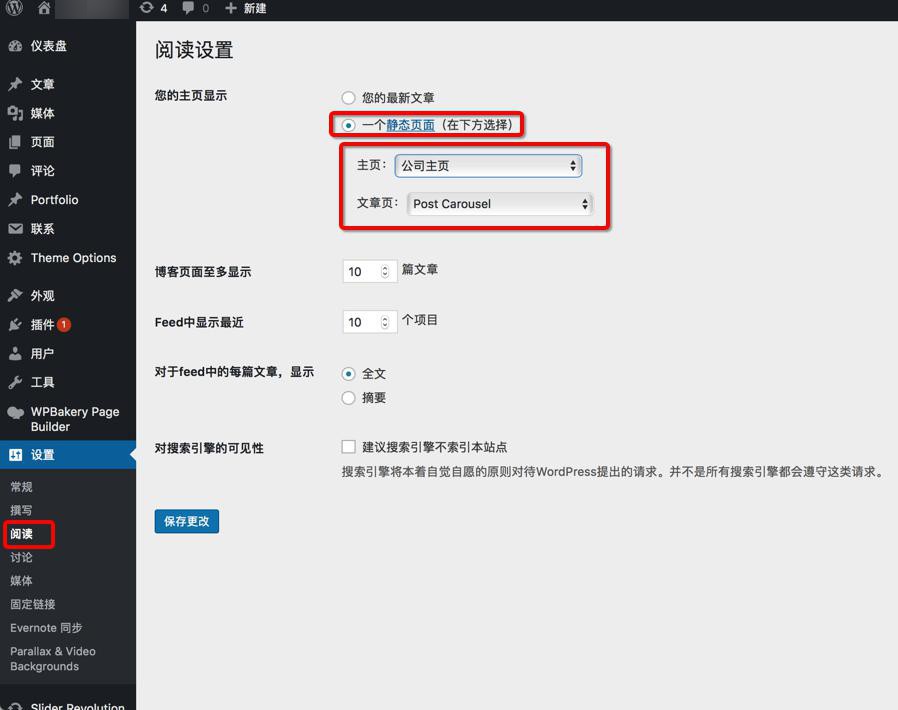
3.设置主页显示内容
一打开wordpress,就进去主页了
想要主页显示对应的内容,是去:
设置-》阅读-〉您的主页显示-》一个 静态页面(在下方选择) -〉 选择自己新建的主页

或者是 模板中已有的主页(比如Homepage)

都可以。
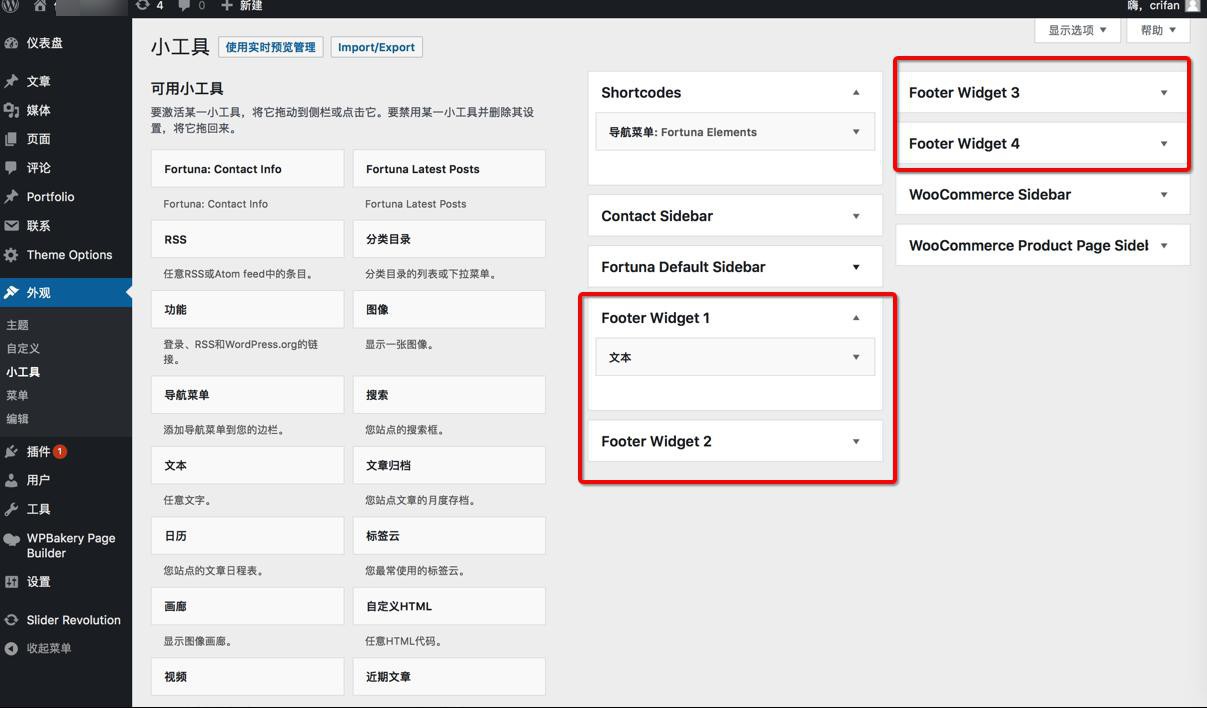
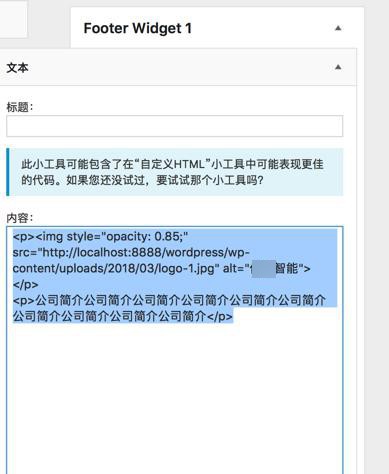
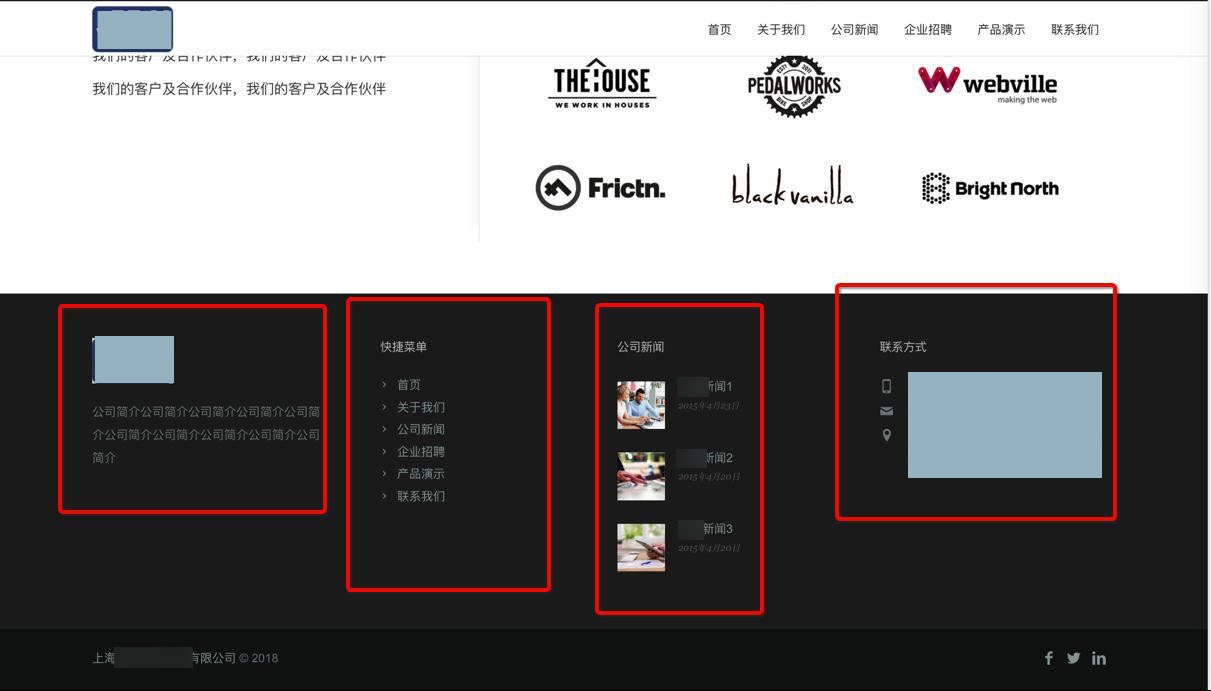
(10)底部的4个小widget


效果:

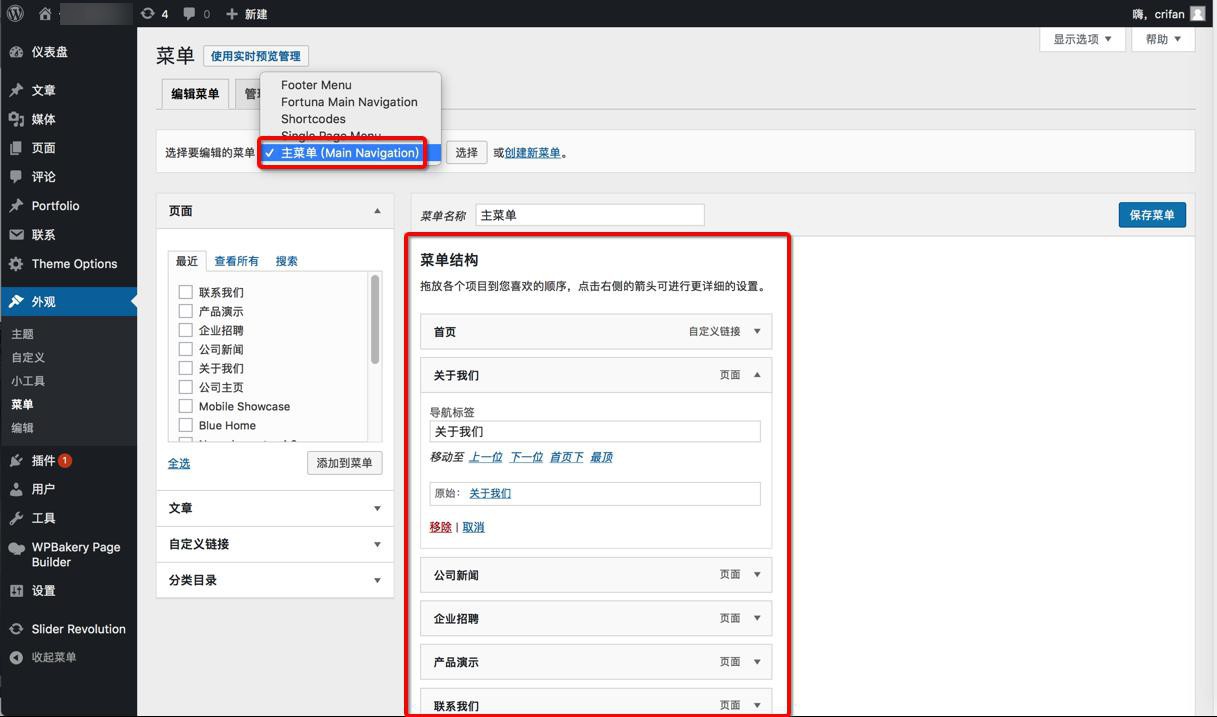
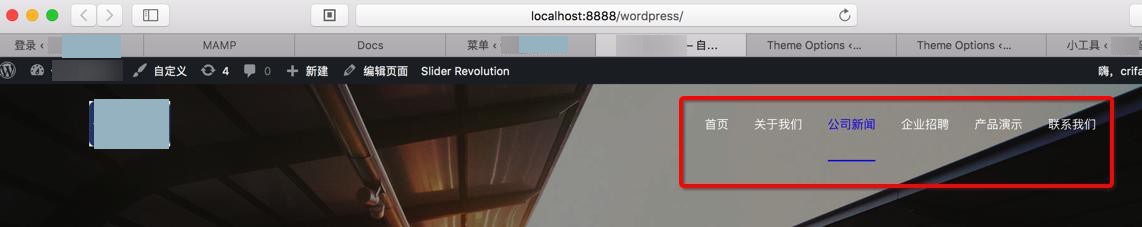
(11)主菜单的设置

效果:

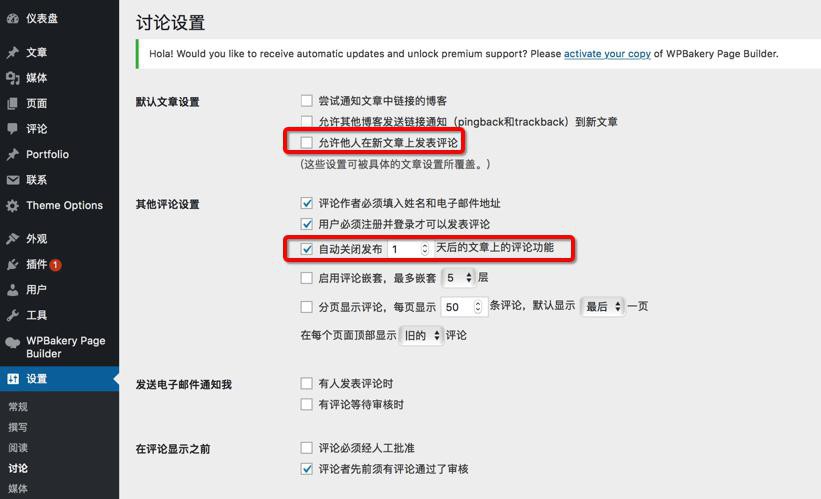
3.坑:wordpress中想要彻底禁止掉Post和Page的评论
对应post的评论,已经通过:
取消选择 允许他人在新文章上发表评论
但是还是能看到 Leave a comment和之前的评论
想要彻底禁止掉,后来发现是:
勾选上 自动关闭发布?天后的文章上的评论功能
然后设置一个很短的时间

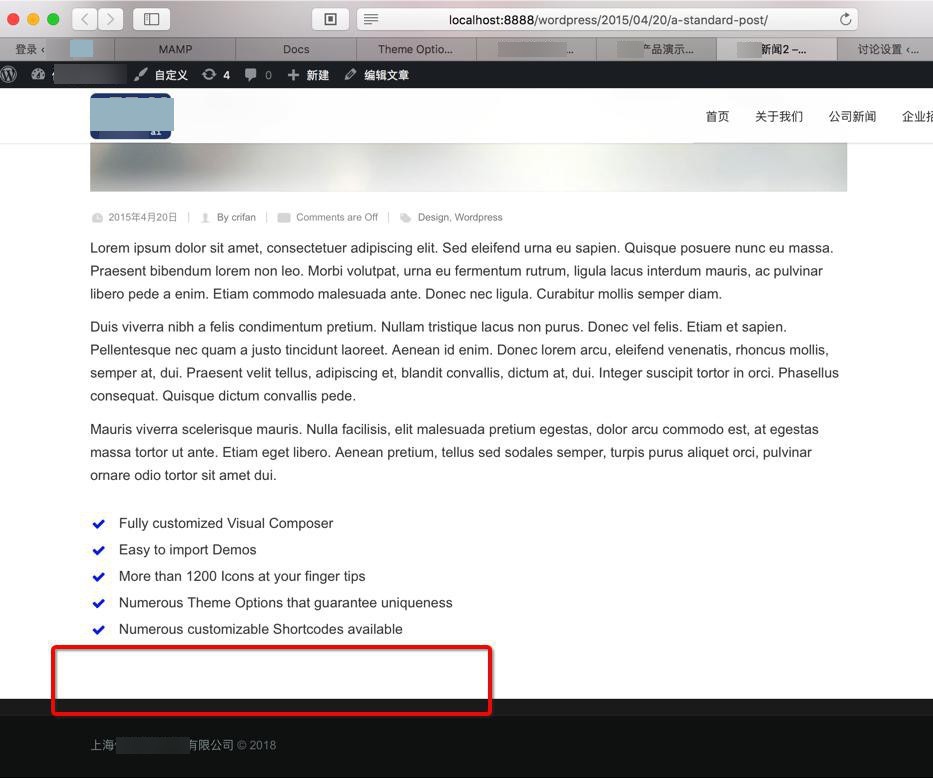
-》这样之前发布的帖子的评论,就都不显示出来了:

【Fortuna主题相关的配置和功能】
1.坑:导入demo数据时要等待一会,再继续操作。
在导入demo数据:

后,要么是页面无法打开,要么是页面能显示,但是右边内容区域是空的
然后等待足够长时间后,仍没变化
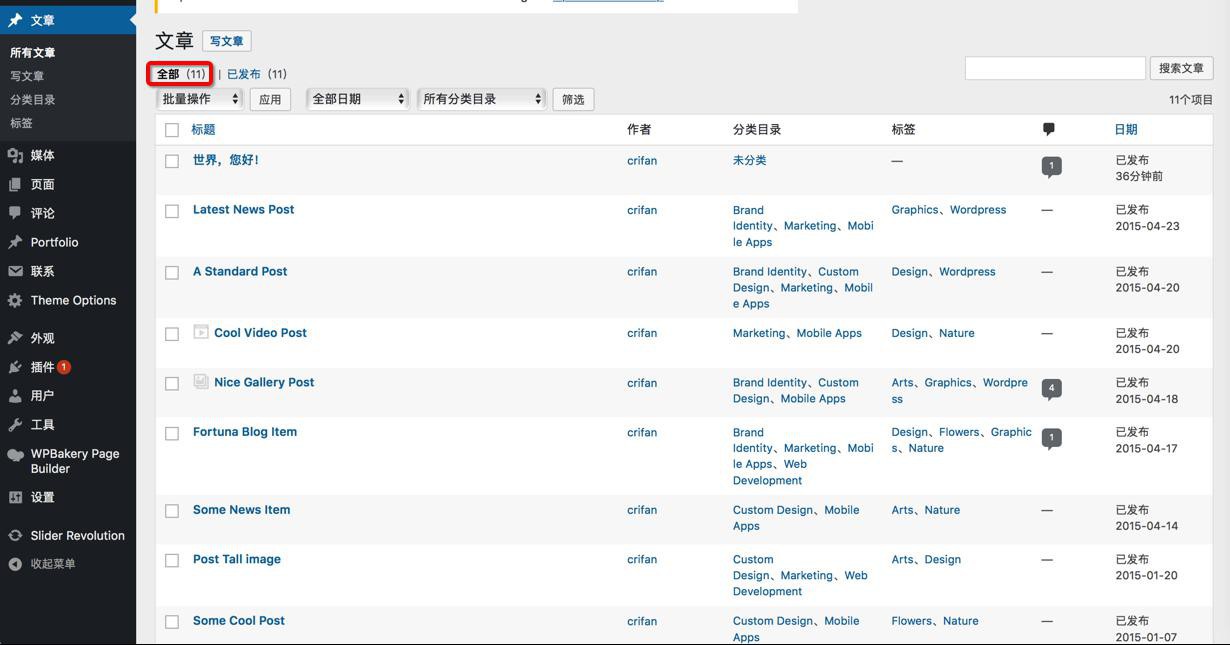
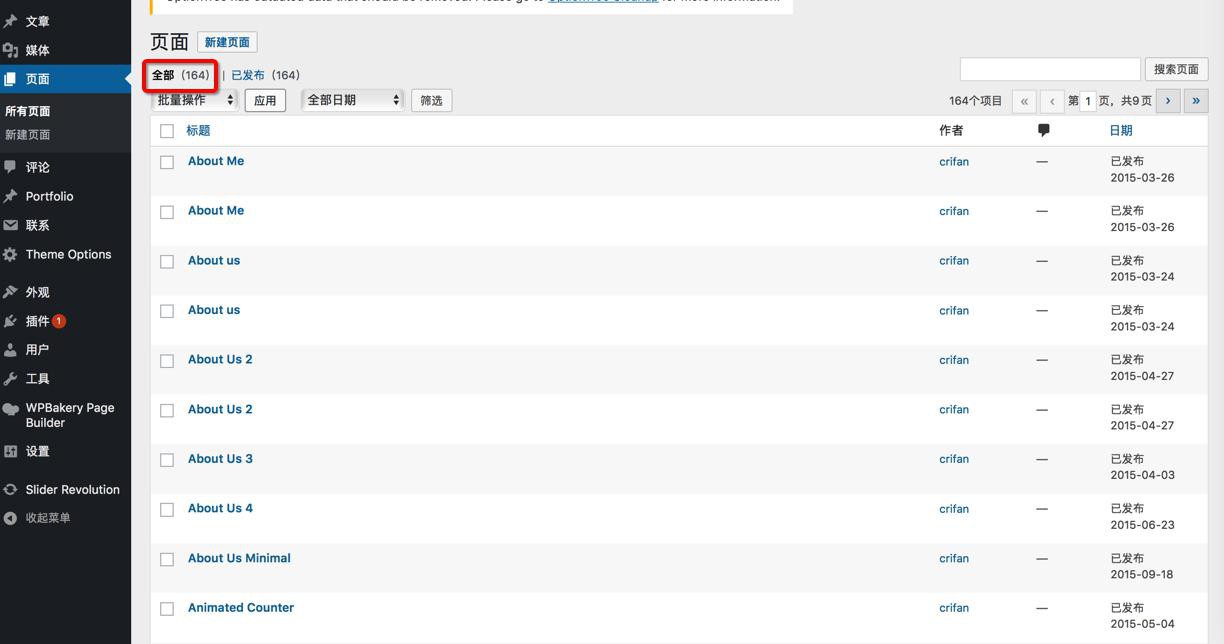
而实际上,内部已经是数据导入完毕了:
包括post,portfolio,page等页面类的内容
以及media:图片,视频等内容
当然还有Fortuna主题的相关内容
另外,如果有问题,再去试试:
完全关闭ss翻墙
或者是 正常打开ss翻墙
有时候可能有帮助。
以及:
多次导入后,会提示media内容重复,可以忽略,则此时就确定内容已导入完毕了。
后记:
(1)后来重新安装主题,又重新试了多次,发现:如果之前多次导入,已经选择了 下载并导入附件,结果始终不正常。接着最后一次,不选 下载并导入附件,然后post,page等就可以正常导入了
(2)后来发现方法了:
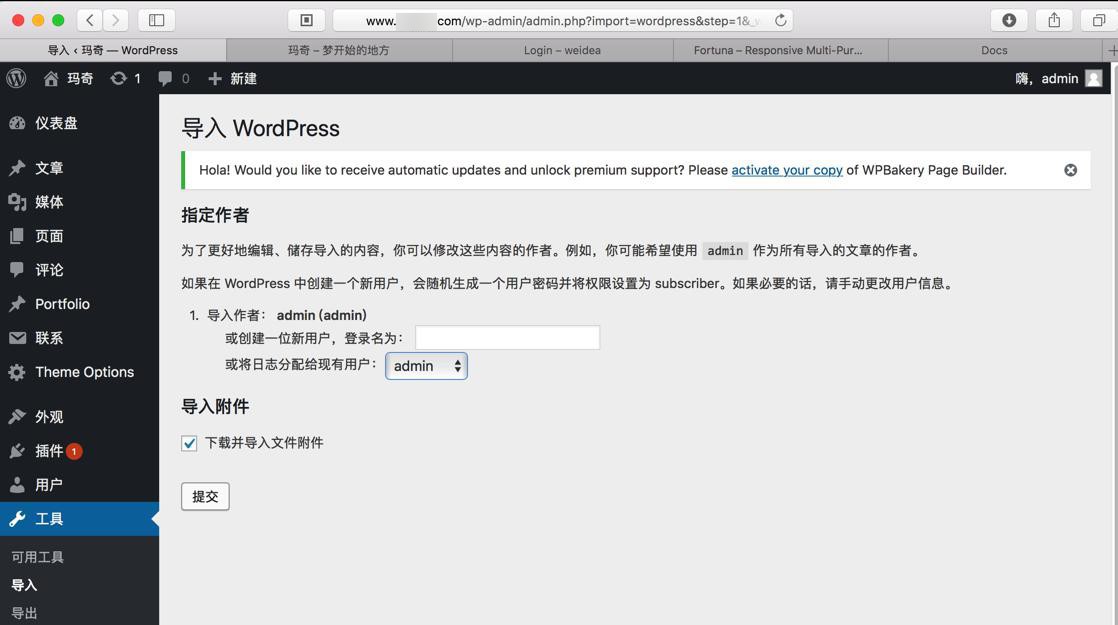
第一次选择:下载并导入文件附件
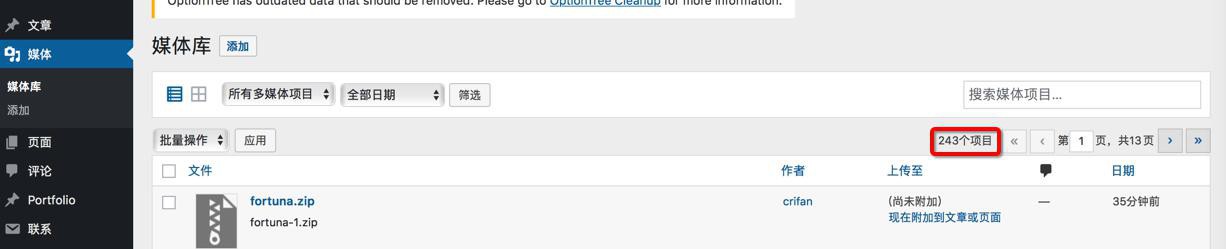
后,页面立刻是空白的,没有反应的,此时,去看media:

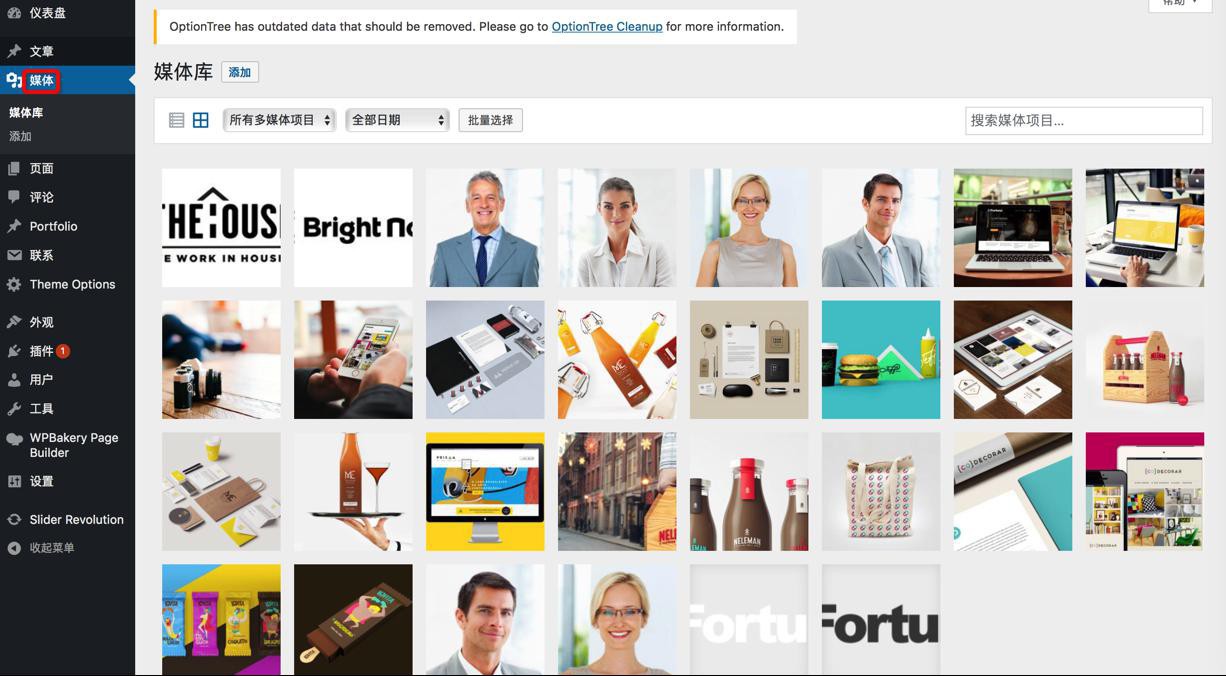
不断的点击 媒体,会发现图片等媒体资源会慢慢增加
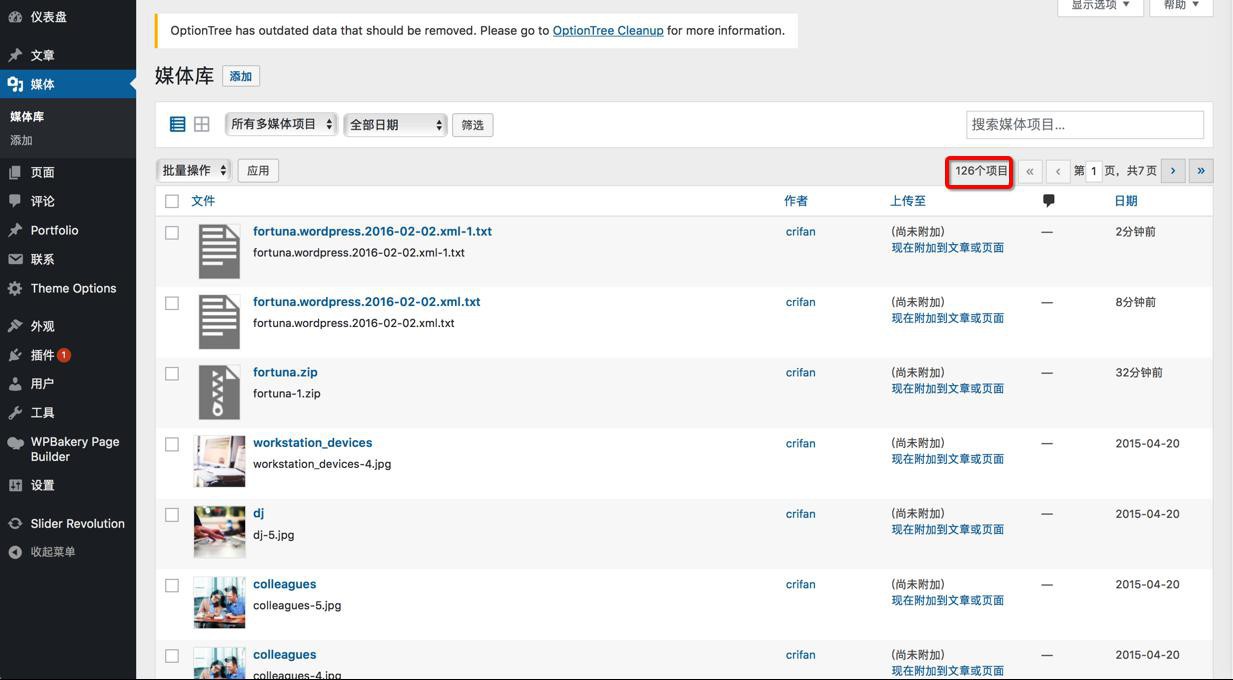
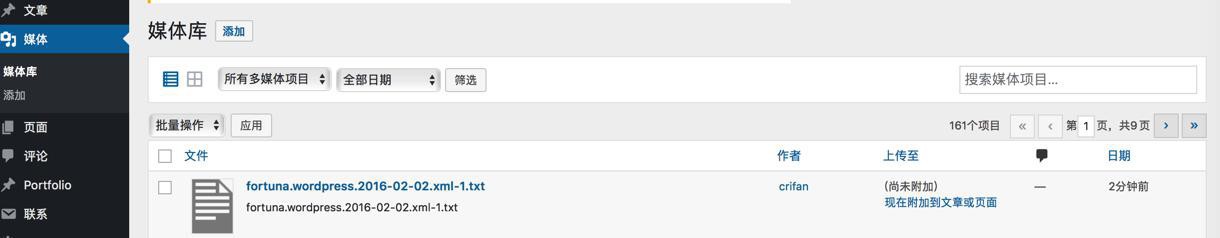
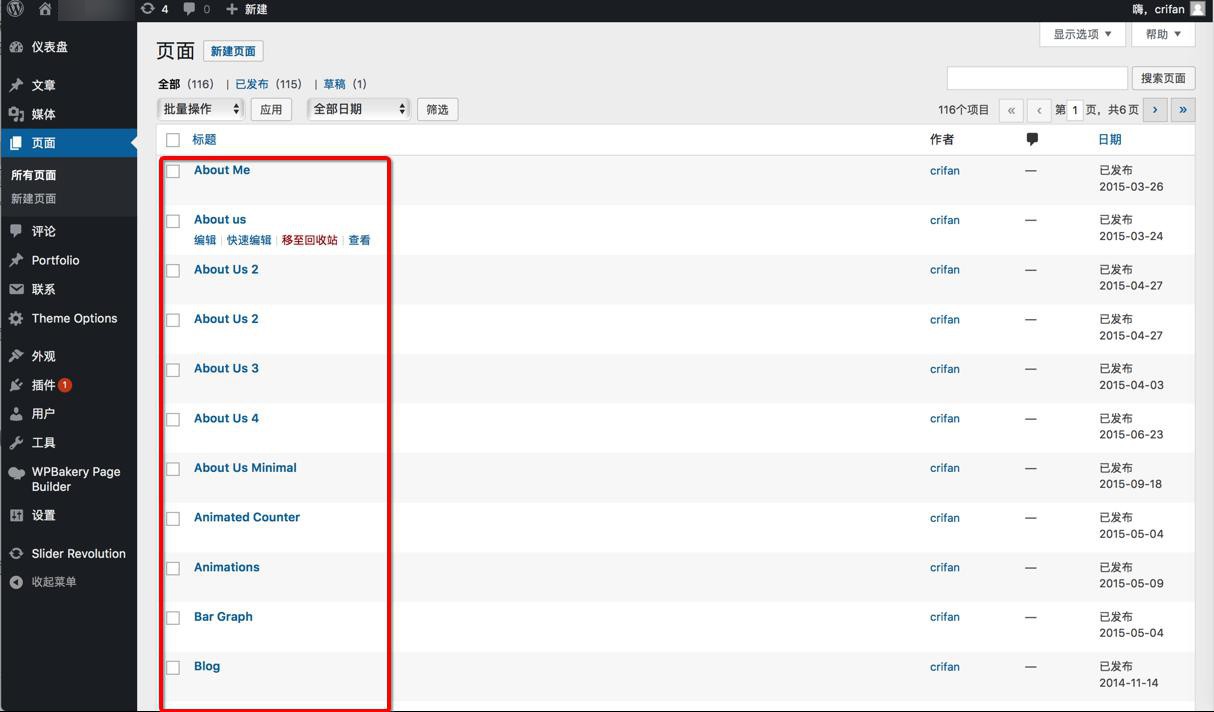
切换到列表模式更能看清楚:



此处media的个数不再变化时,再去看post和page就都有内容了:


-》证明后台在导入图片等媒体资源
-〉等图片等媒体资源不再增加了之后
再去第二次导入,然后不选择那个 下载并导入文件附件,应该就可以直接导入post,page等文章内容了,这样应该就可以完美的,分2次的实现媒体类资料,文章类资料的分批导入了。
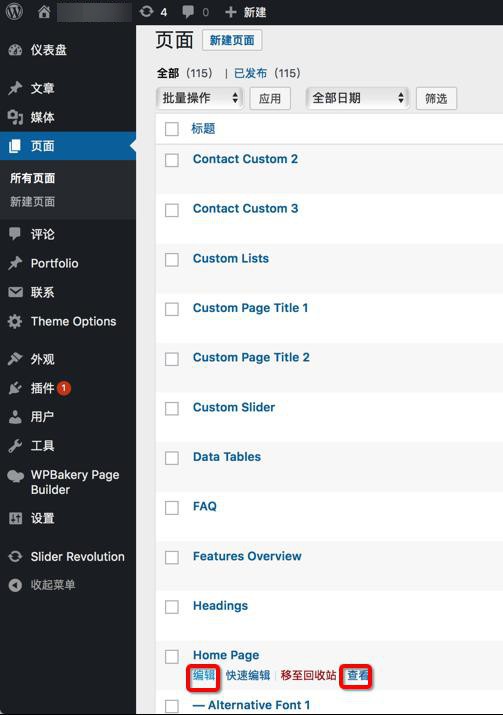
4.想要参考其他模板已有页面内容,可以在Classic Mode去复制其代码
有时候想要参考某个模板中已有的页面的内容,则可以去找到该页面内容,然后在编辑页面

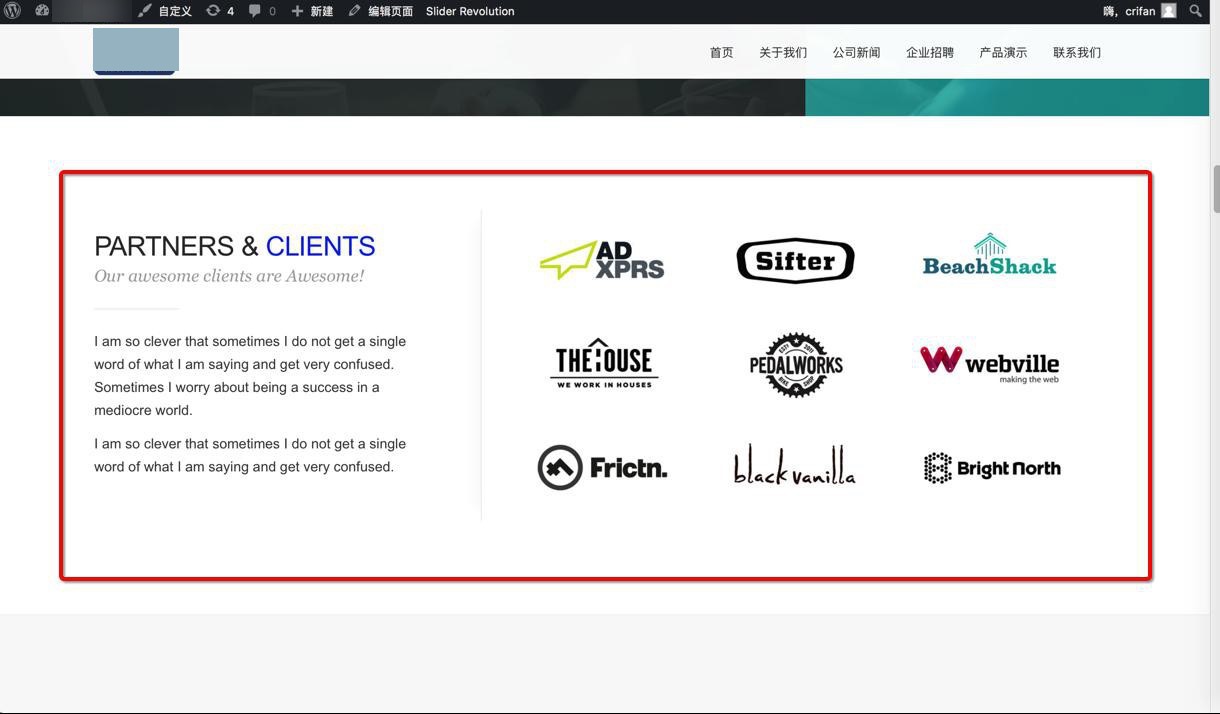
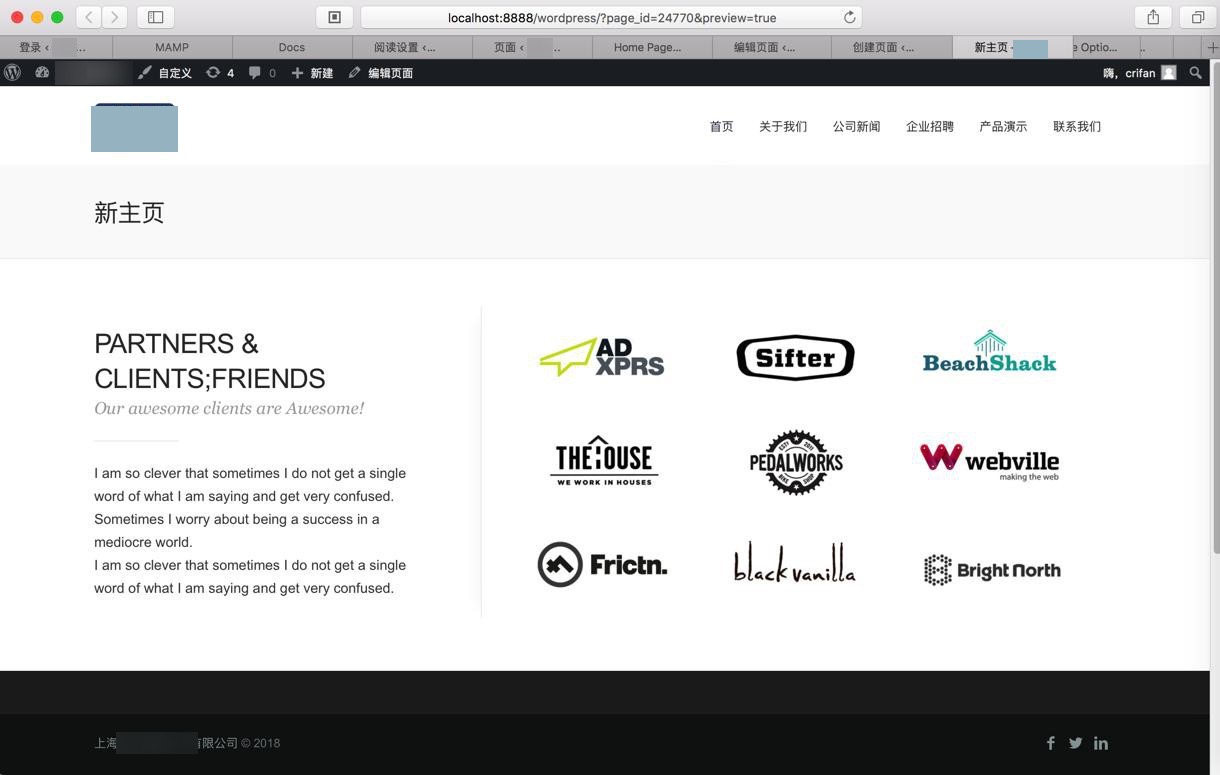
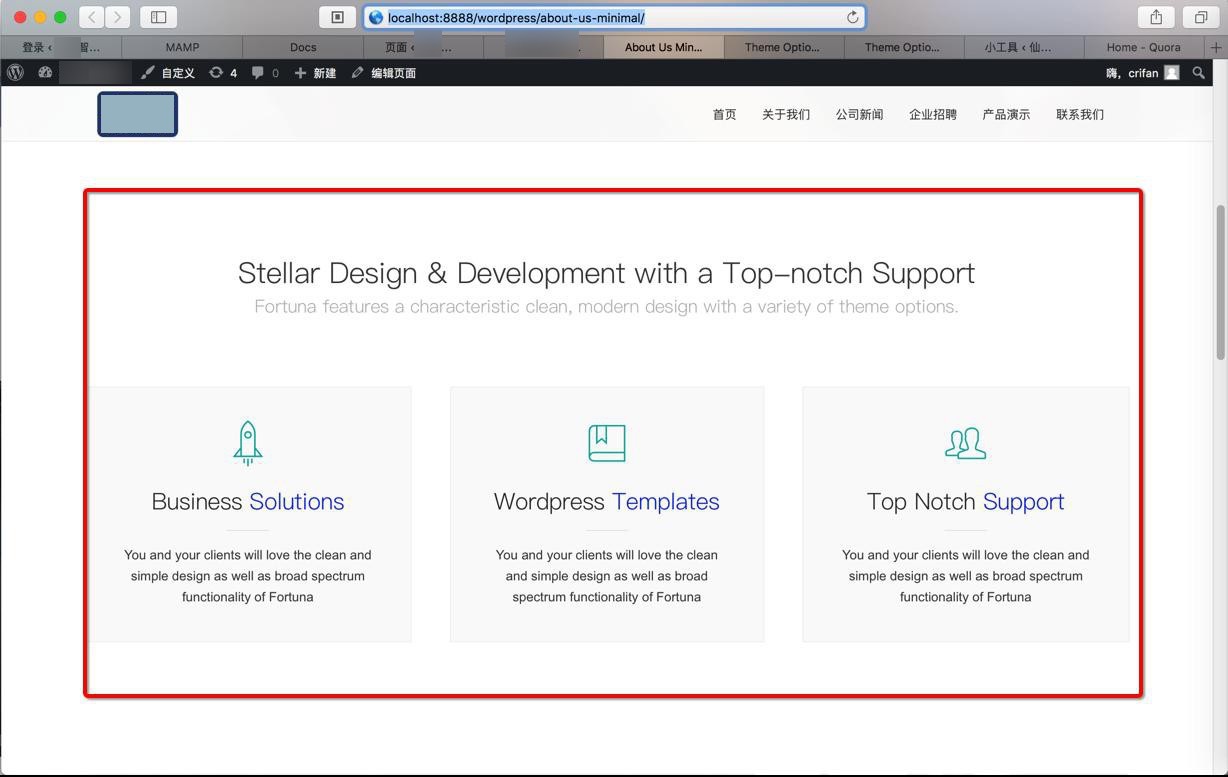
效果是:

代码是:


1 2 | [vc_row][vc_column width="1/3"][boc_heading color="#333333" margin_top="24px" margin_bottom="0px" font_size="32px"]Partners & Clients;Friends[/boc_heading][boc_heading html_element="h3" color="#a8a8a8" subheading="yes"]Our awesome clients are Awesome![/boc_heading][boc_divider divider_width="100px" divider_height="2px" divider_color="#f4f4f4" margin_top="24px" margin_bottom="24px"][vc_column_text]I am so clever that sometimes I do not get a single word of what I am saying and get very confused. Sometimes I worry about being a success in a mediocre world.I am so clever that sometimes I do not get a single word of what I am saying and get very confused.[/vc_column_text][/vc_column][vc_column width="2/3"][boc_logo_gallery spacing="big_spacing" left_border="yes" fixed_size="yes" img_hover_effect="2" css_animation="bottom-to-top" show_img_title="yes" img_link="lightbox" image_ids="21127,21117,21126,21116,21123,21122,21121,21120,21115"][/vc_column][/vc_row] |
注意到,如果是单个整行,则:
开始都是:[vc_row]
结束都是:[/vc_row]
->对应的其他元素,常见的有:
一列的开始:[vc_column]
一列的结束:[/vc_column]
如此,即可找到你要的页面的部分内容,所对应的代码。
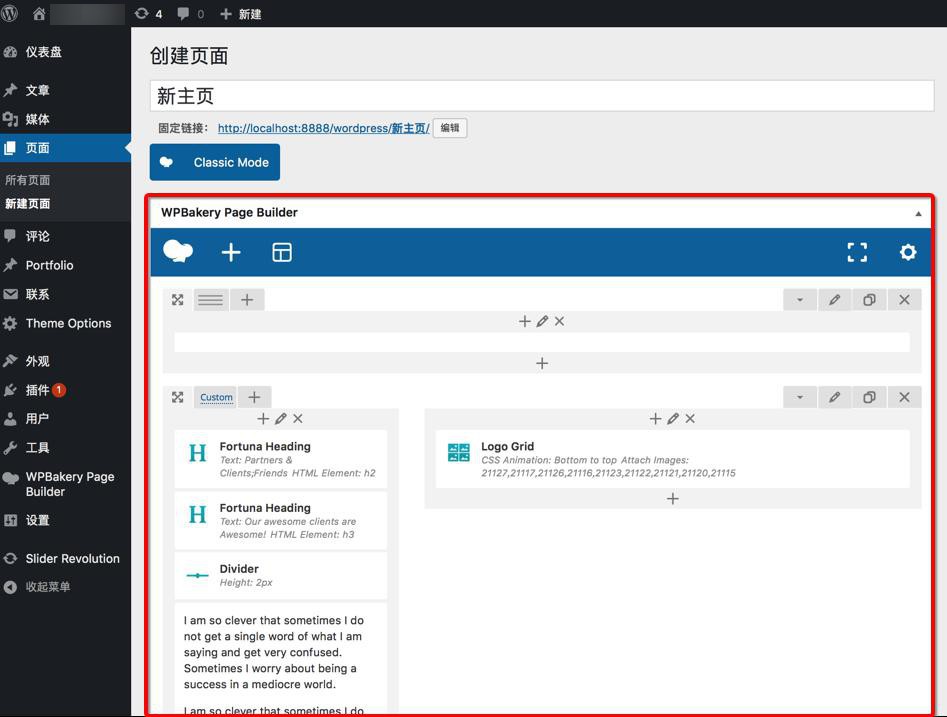
然后复制到你新建的页面中:

点击Backend Editor,则就是图形化界面:
WPBakery Page Builder

即可预览(或发布),看到你要的内容了:

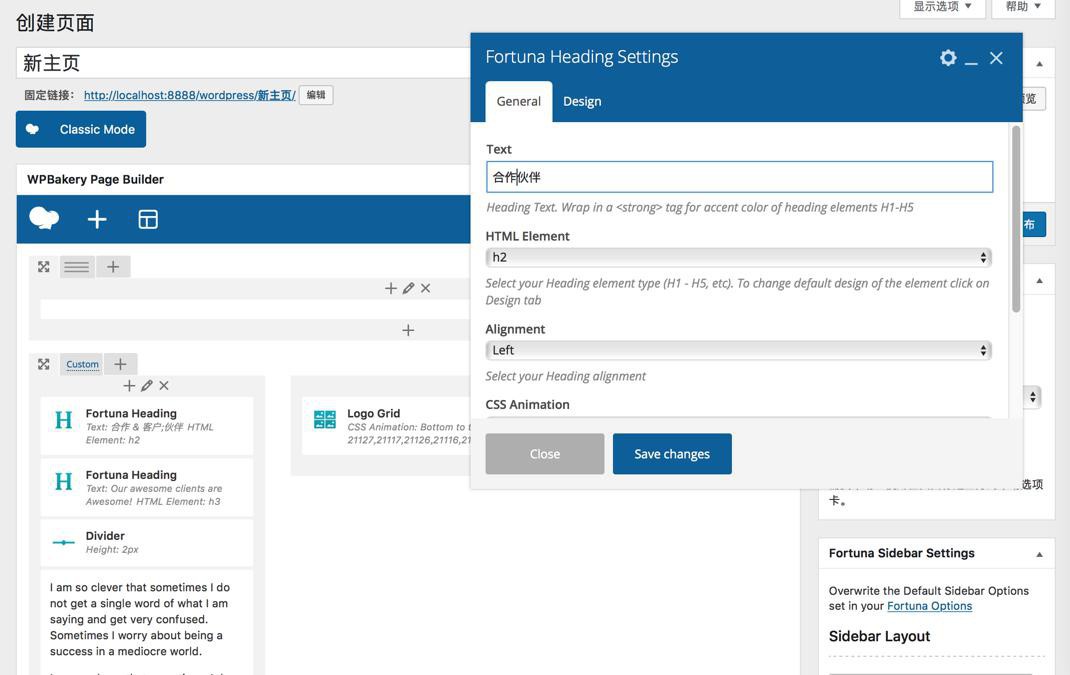
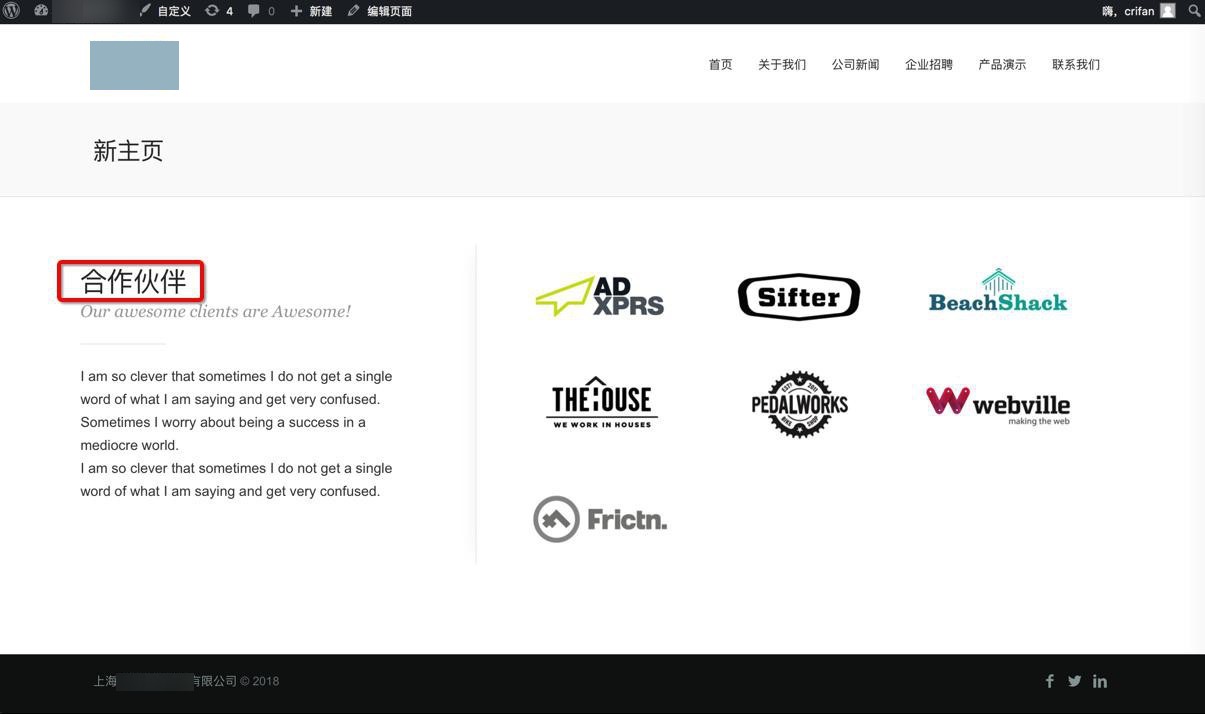
然后改为你自己要的内容即可:


如此,即可一点点的,搭建自己的页面了。
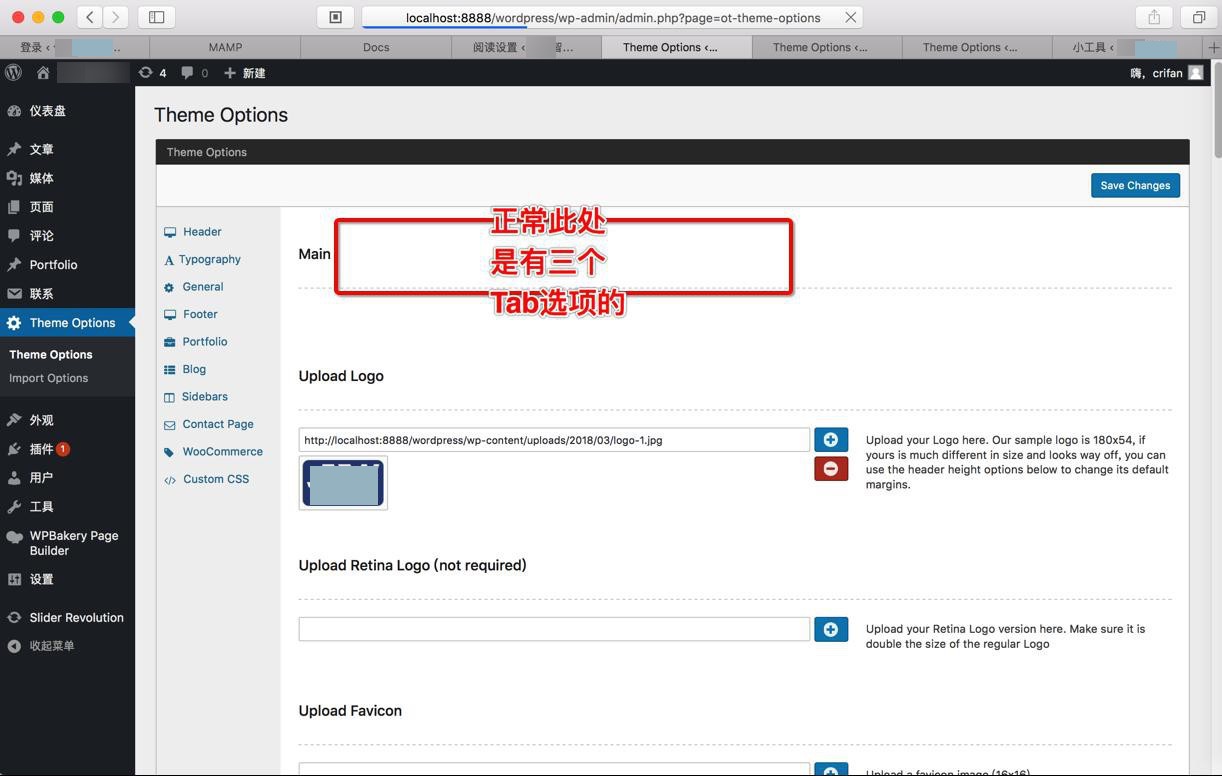
5.坑:Theme Options中的配置选项 有时候会丢失
就像:

-》则导致此处的主题方面的配置,都无法操作了
-〉点击 Blog,General等左边配置选项,都进不去配置页面了
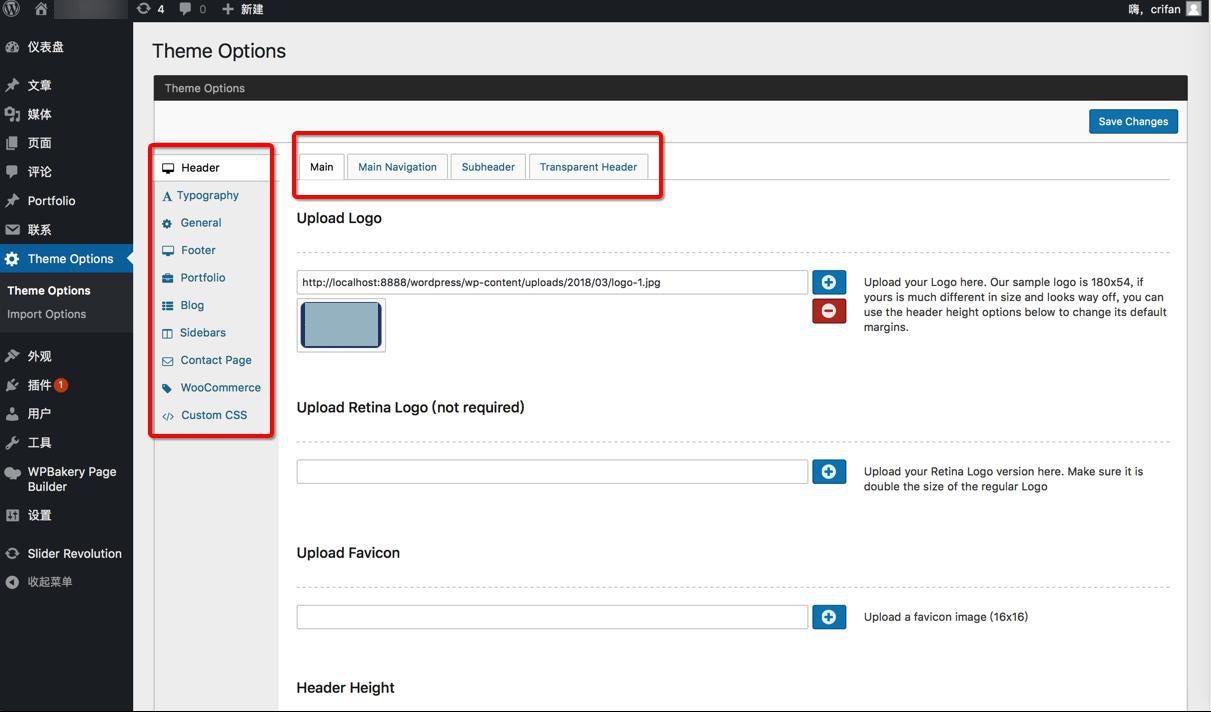
-》后来的后来,不知道什么原因,好像就又恢复正常了:

又可以正常的继续配置了。
6.其他一些用到的配置:
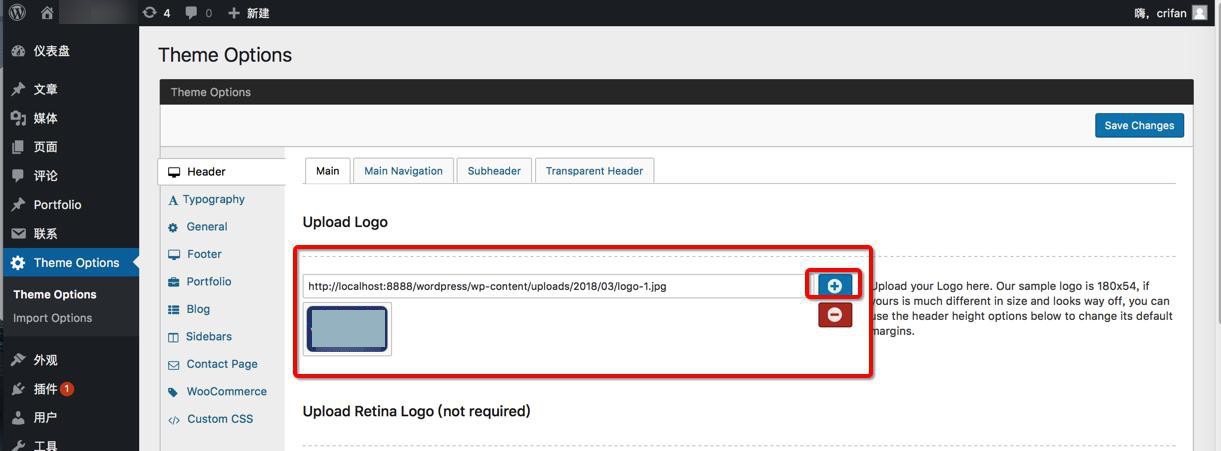
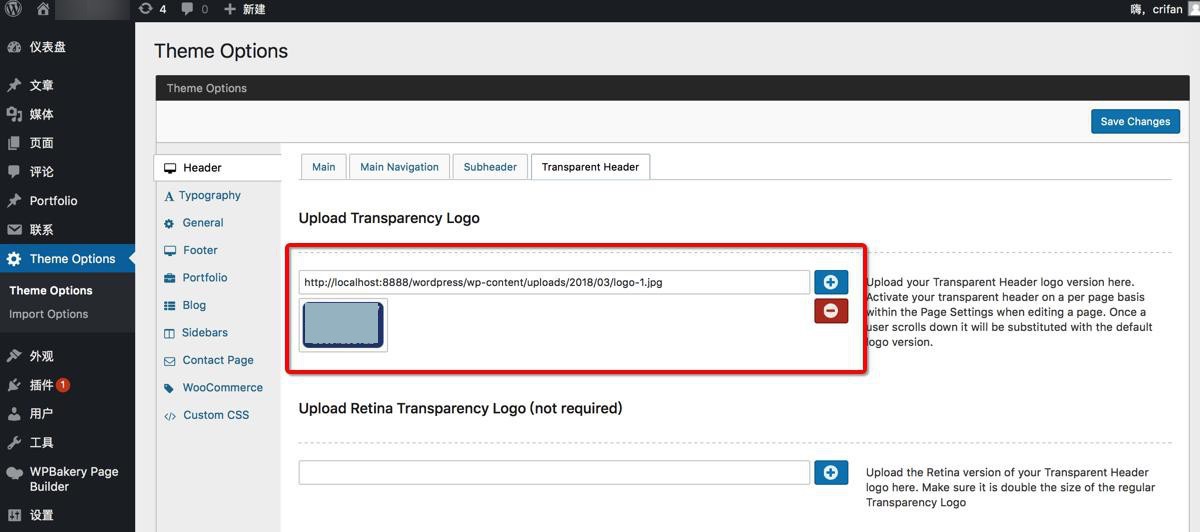
(1)Logo

注意还有一个:

效果:

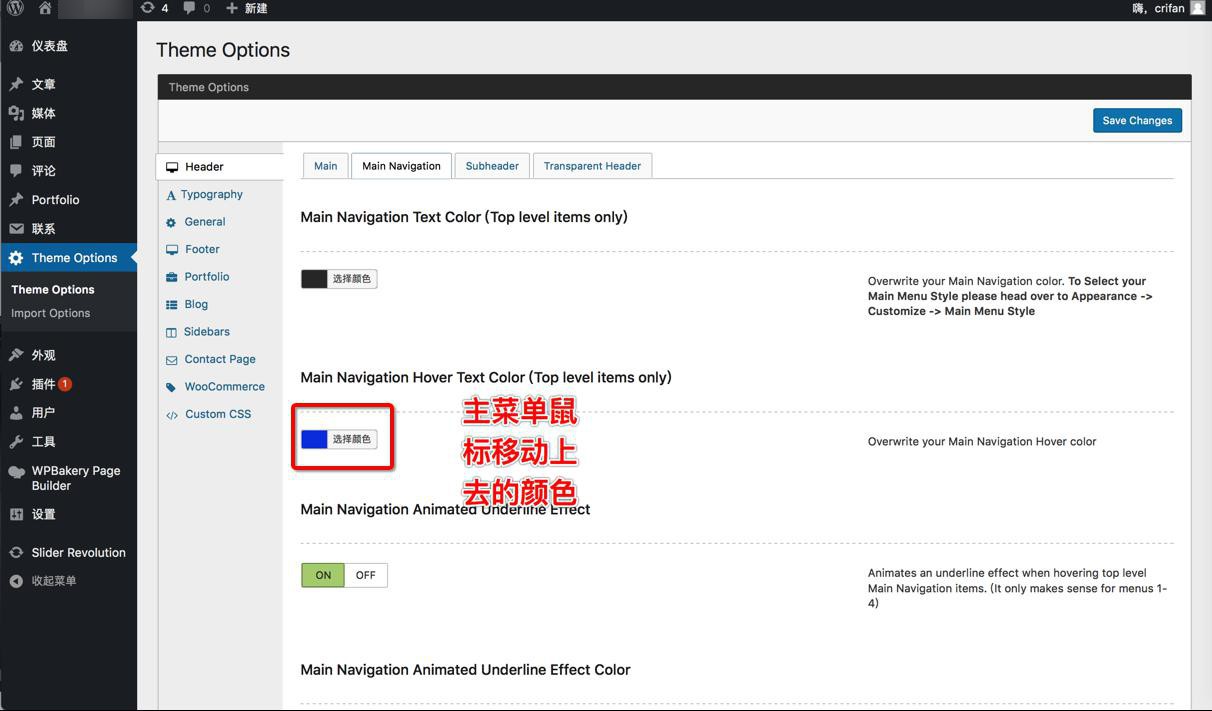
(2)主菜单的鼠标移动上去的颜色 -》 不属于主色调控制范围

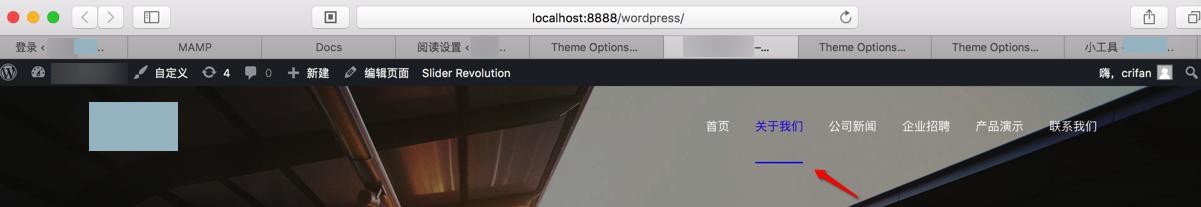
效果:

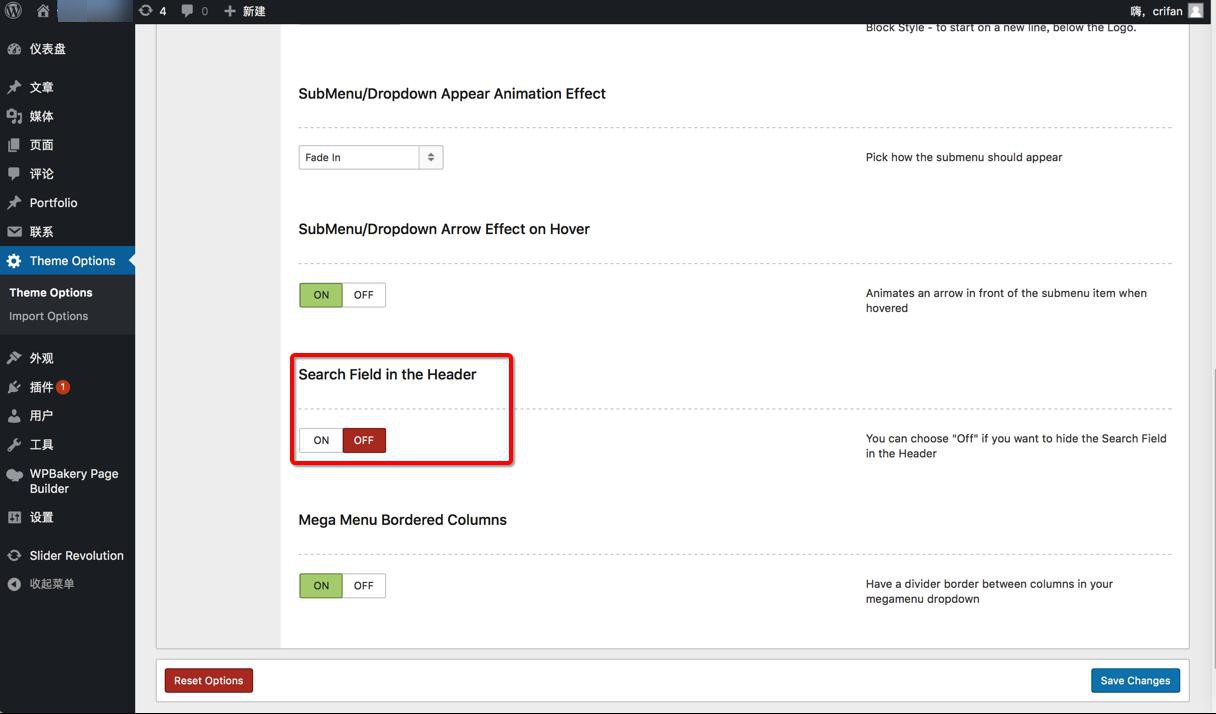
(3)主菜单右边去掉搜索框

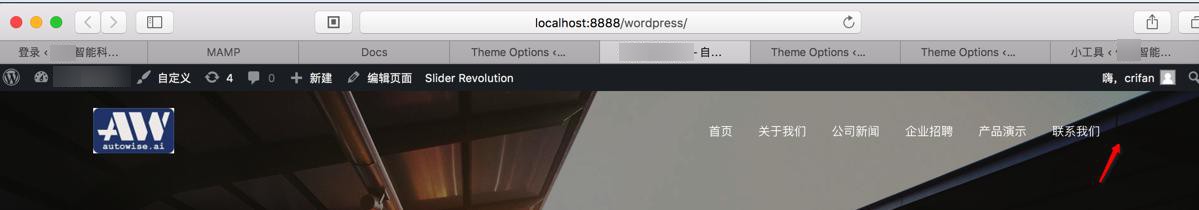
效果:

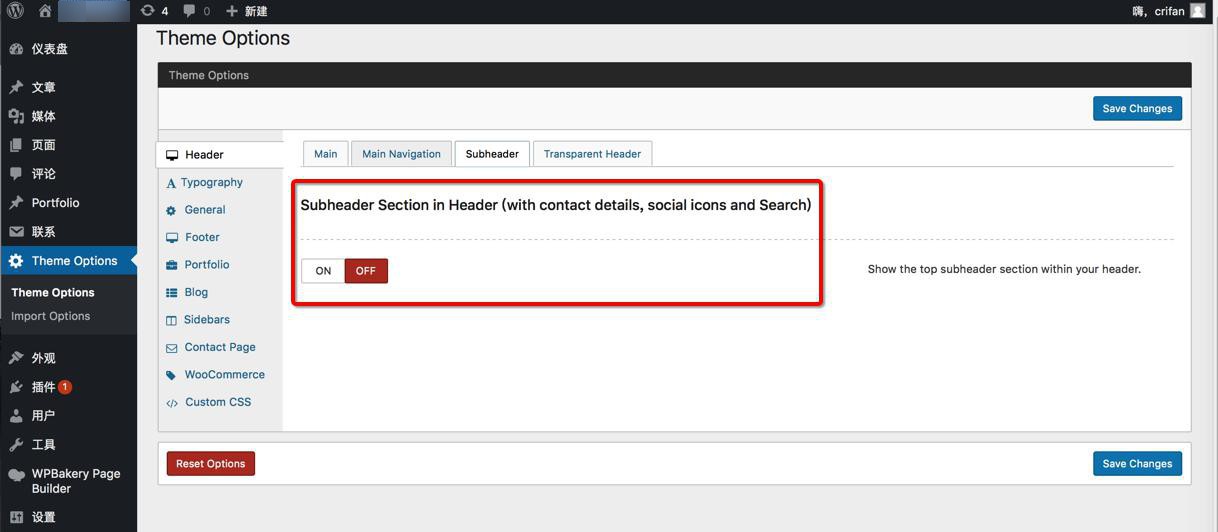
(4)去掉顶部的联系方式等内容(属于subheader)

效果:

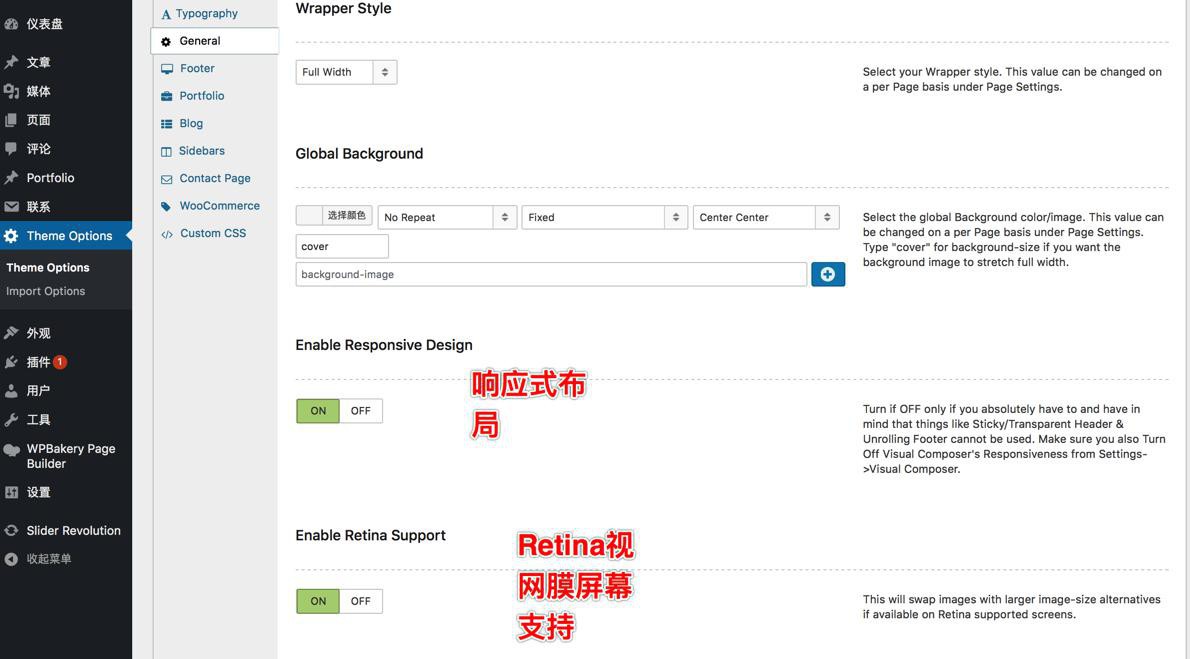
(5)响应式布局 + Retina屏支持

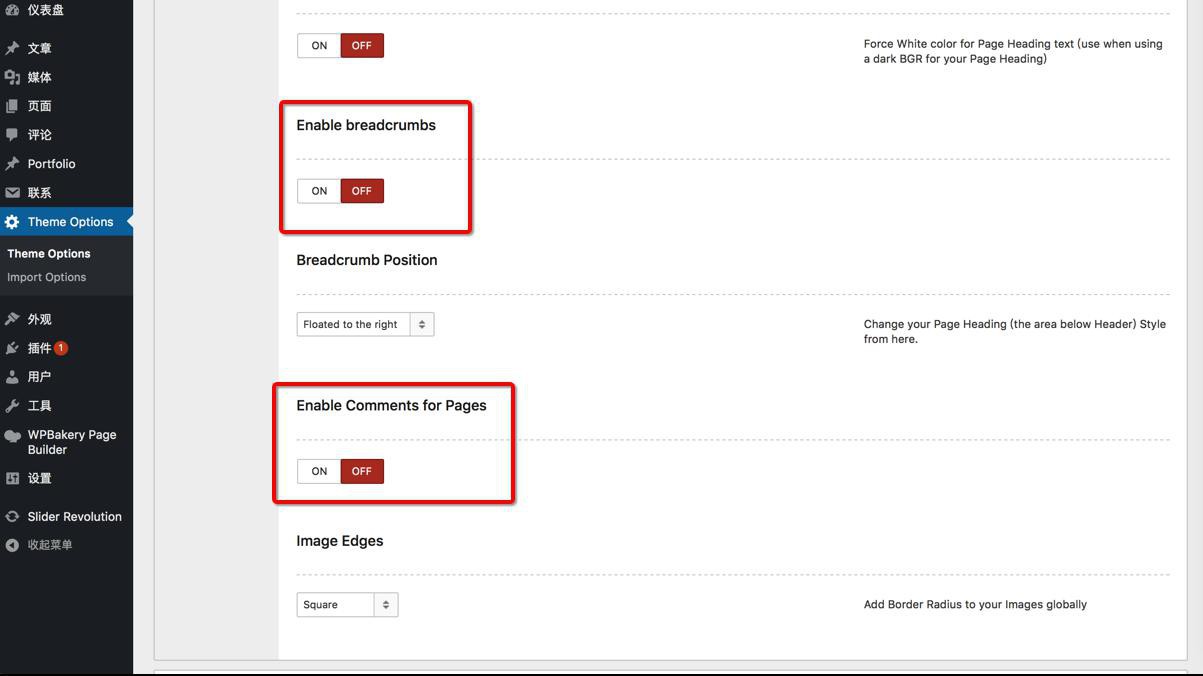
(6)去掉面包屑导航 + 去掉Page页面中的评论

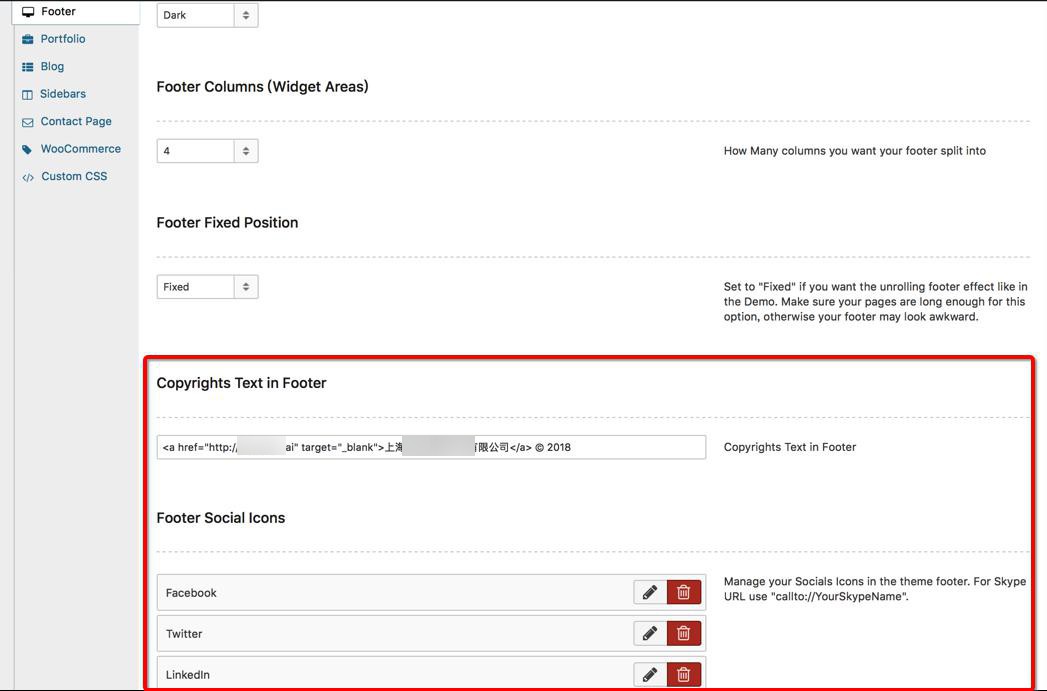
(7)底部的版权声明 + 社交图标

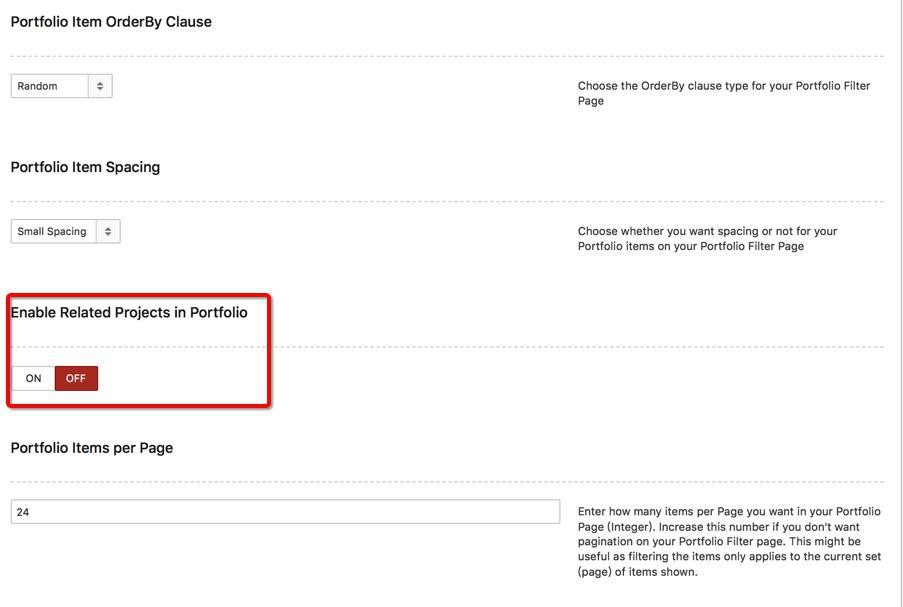
(8)去掉portofolio中的相关的项目

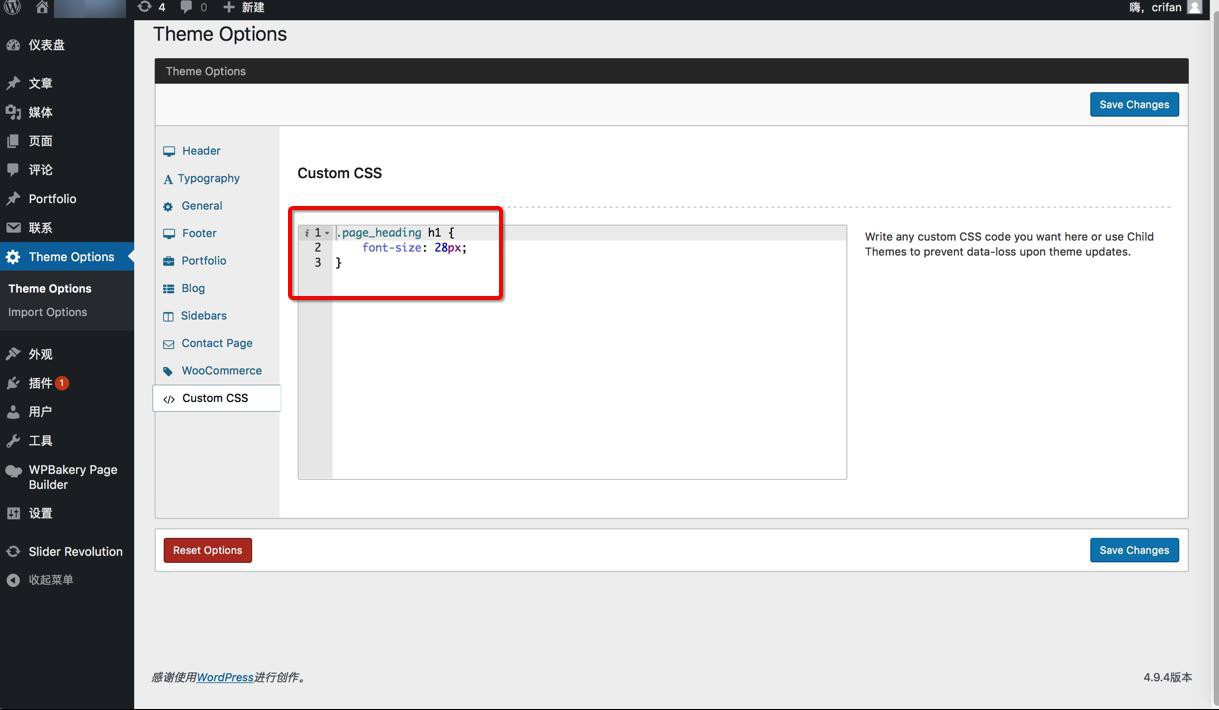
(9)全局范围内的自定义CSS -》 达到自定义显示效果,又可以不需要去修改wordpress代码

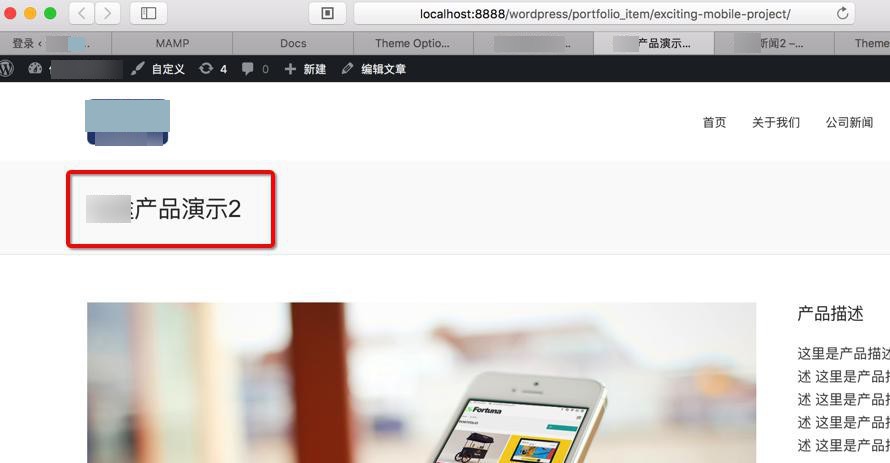
效果:
不论是Portfolio的标题

还是Post的标题

都可以变大,好看些了,而无需修改wordpress的代码。
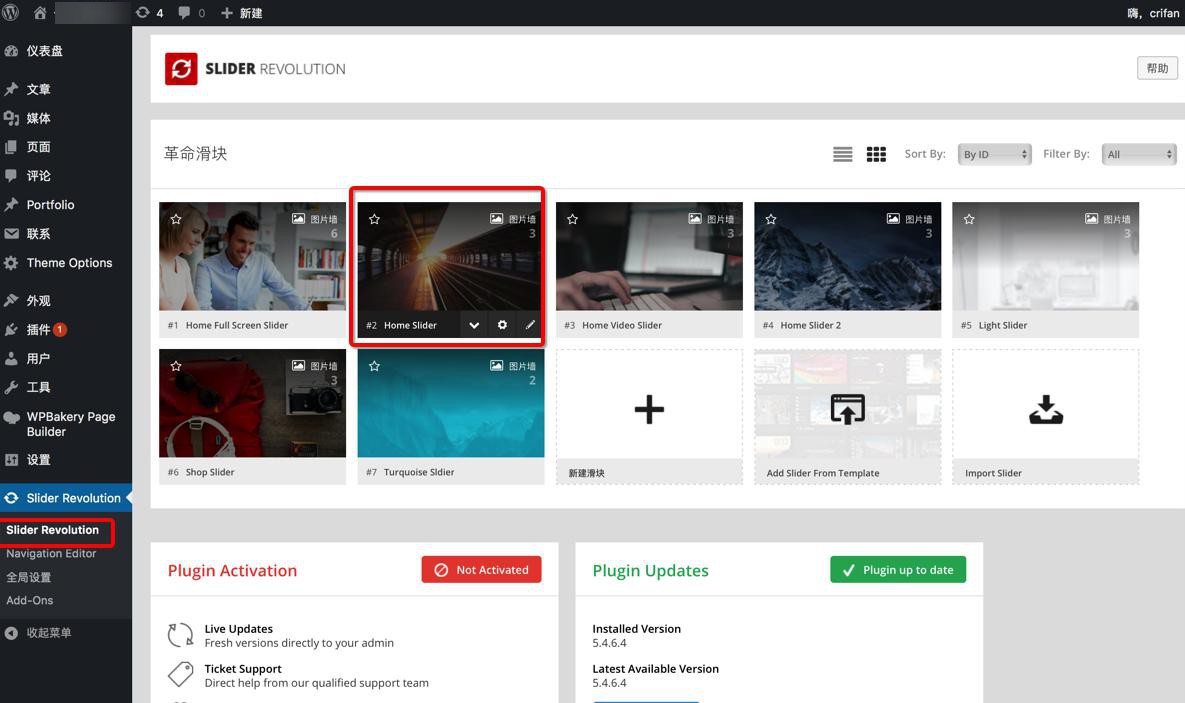
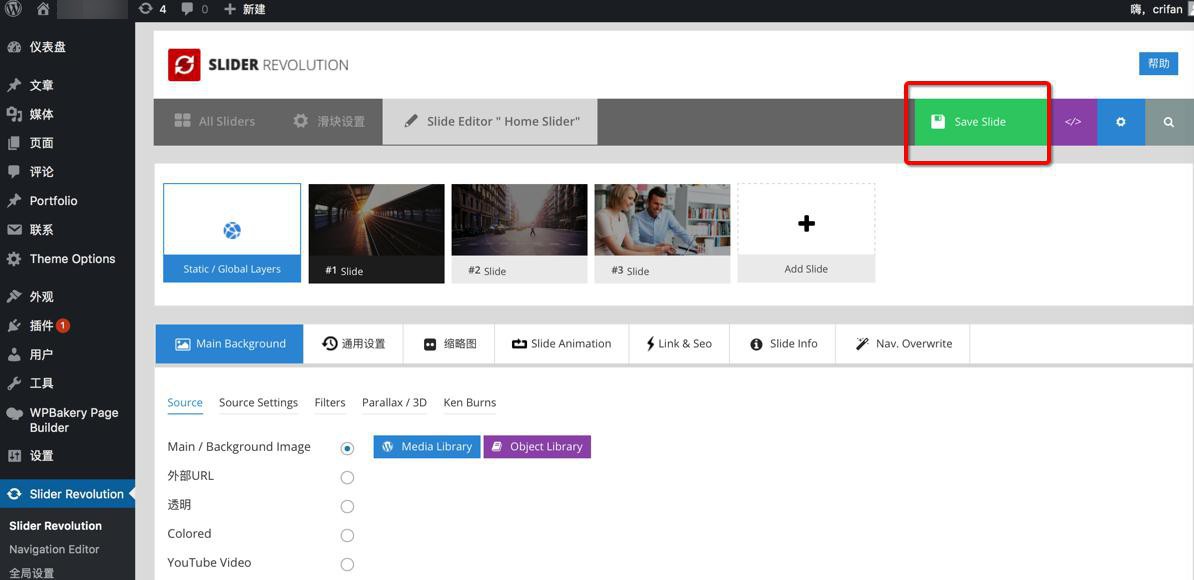
(12)修改轮播图

选择你页面中用到的轮播图
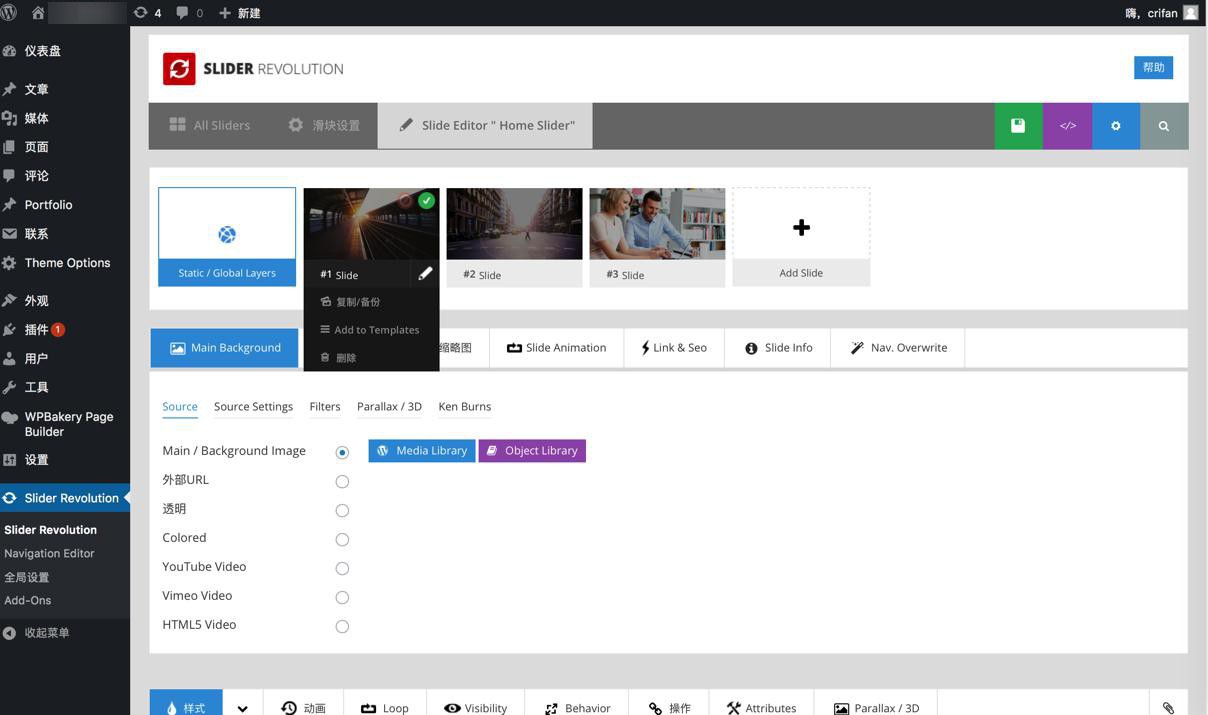
进去后:
修改对应的页面:

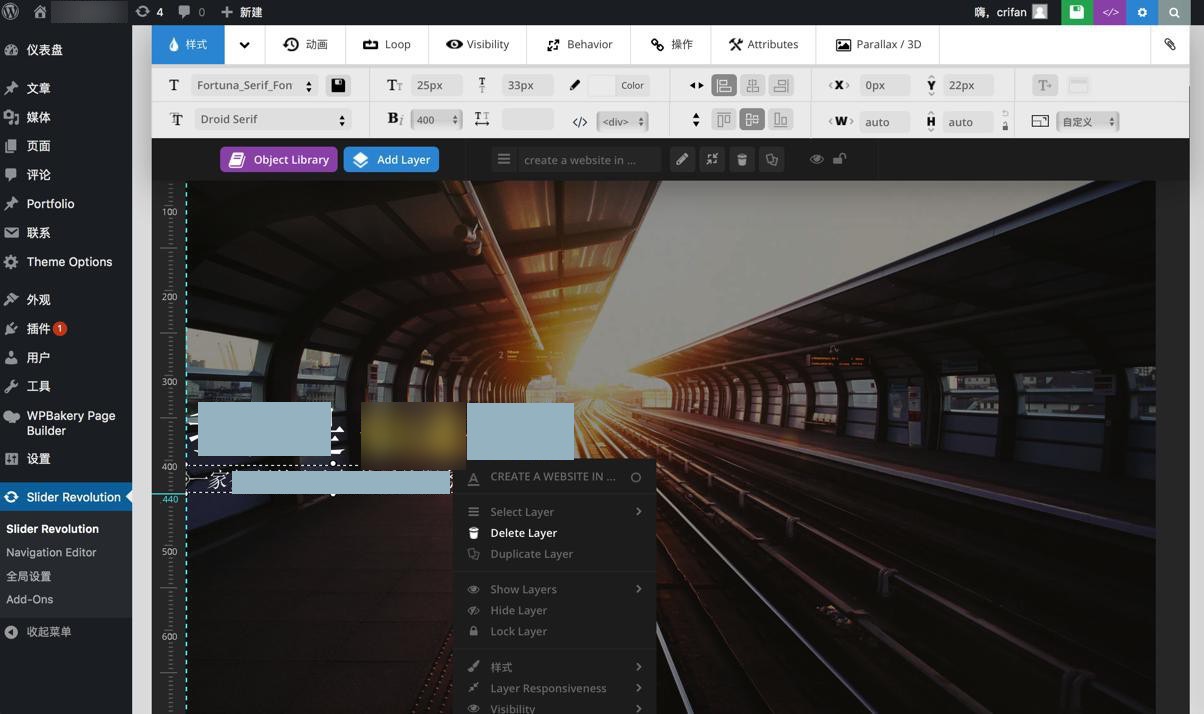
然后就可以
修改文字,删除不要的内容了:

最后再去保存:

即可。
(13)自带的各种资源,包括Page,很多,可以供你参考

分别点击进去,可以看到不同页面
比如:

如果觉得哪些内容,布局,样式,比较喜欢,就可以根据前面介绍的办法,去通过拷贝代码的方式去参考参考了。
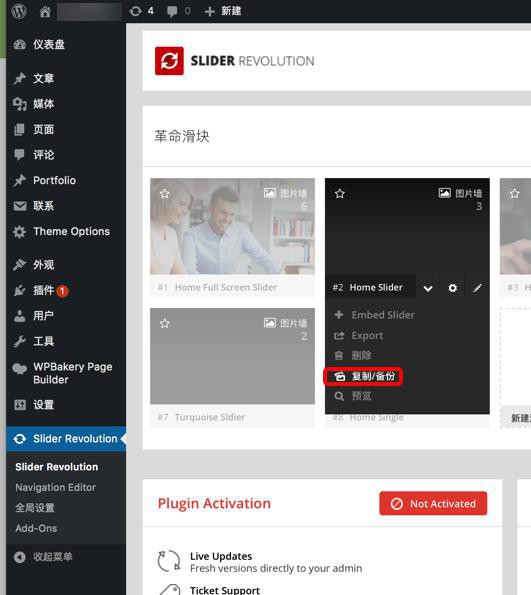
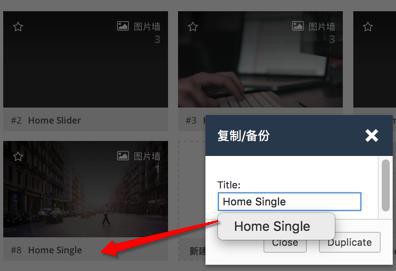
(13)复制和修改轮播图
由于需要,去复制了一份轮播图:


然后基于此去修改
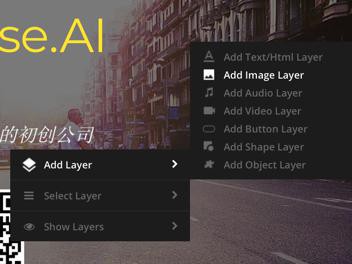
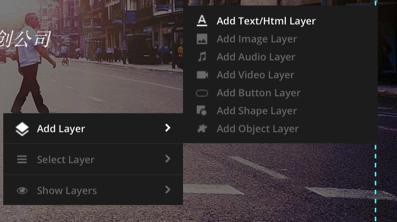
先通过右键去添加一个图片:

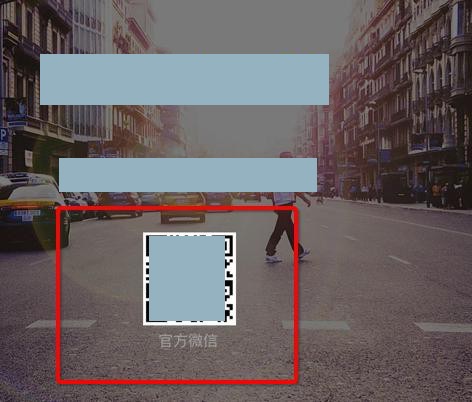
和对应的文字:

变成:

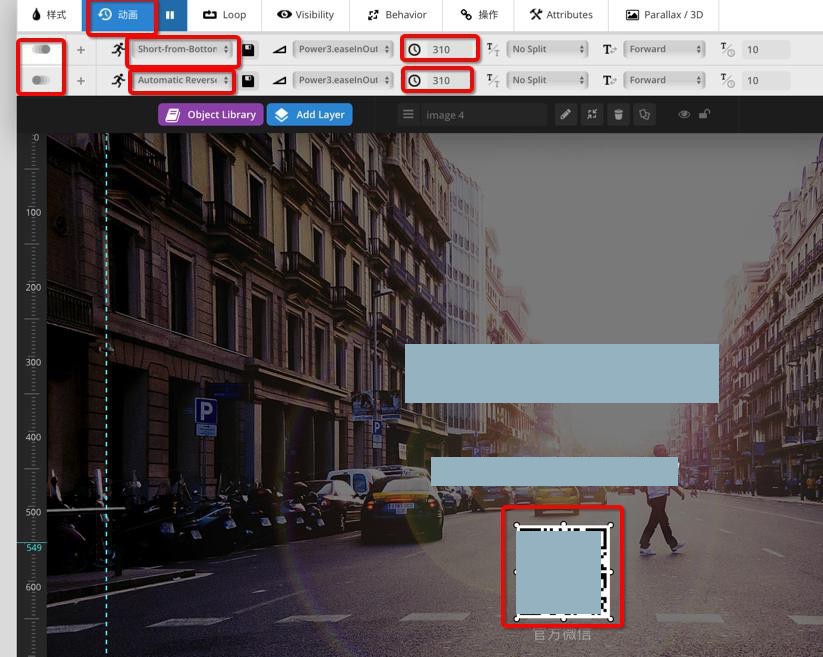
然后分别设置对应的显示时,进入和退出消失时的动画:

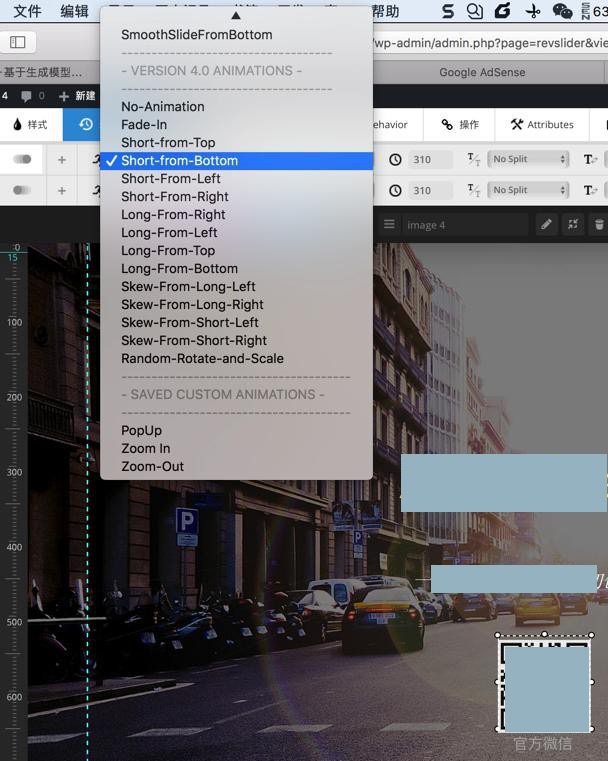
对应的动画的类型:

short-from-bottom
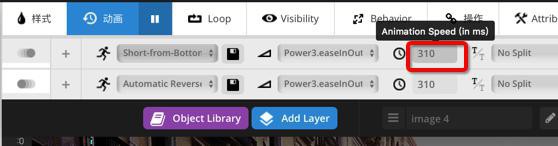
和具体的时间:

都是参考原有文字的参数去设置的。
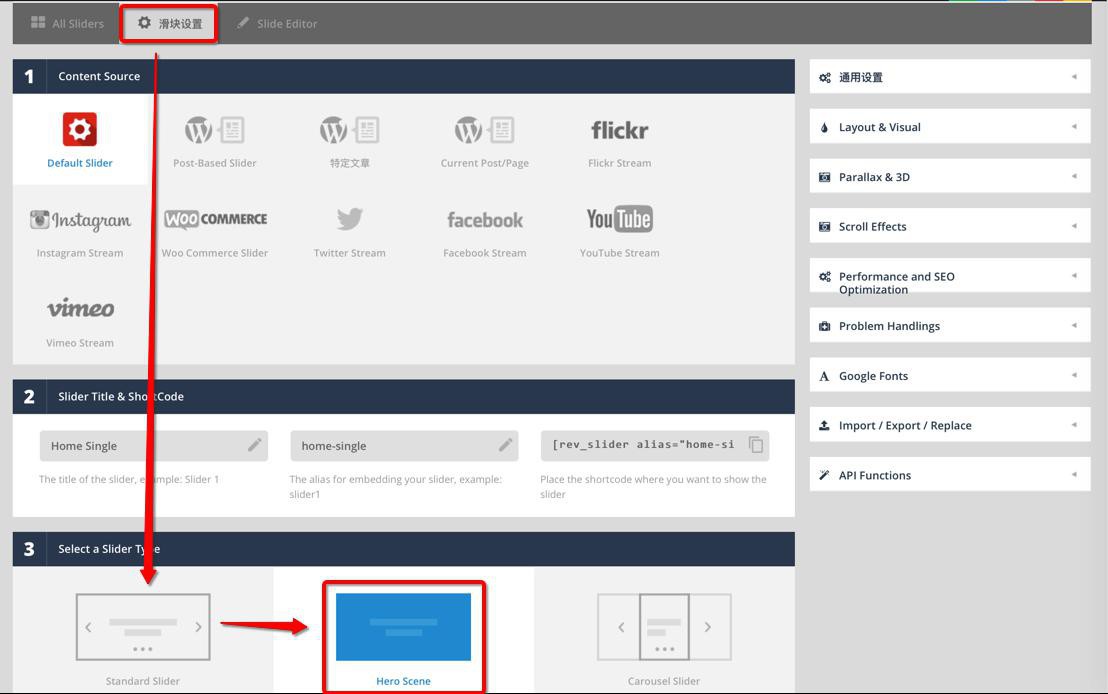
另外,对于轮播图,从3张图换成1张图后,希望把左右的箭头去掉,是:
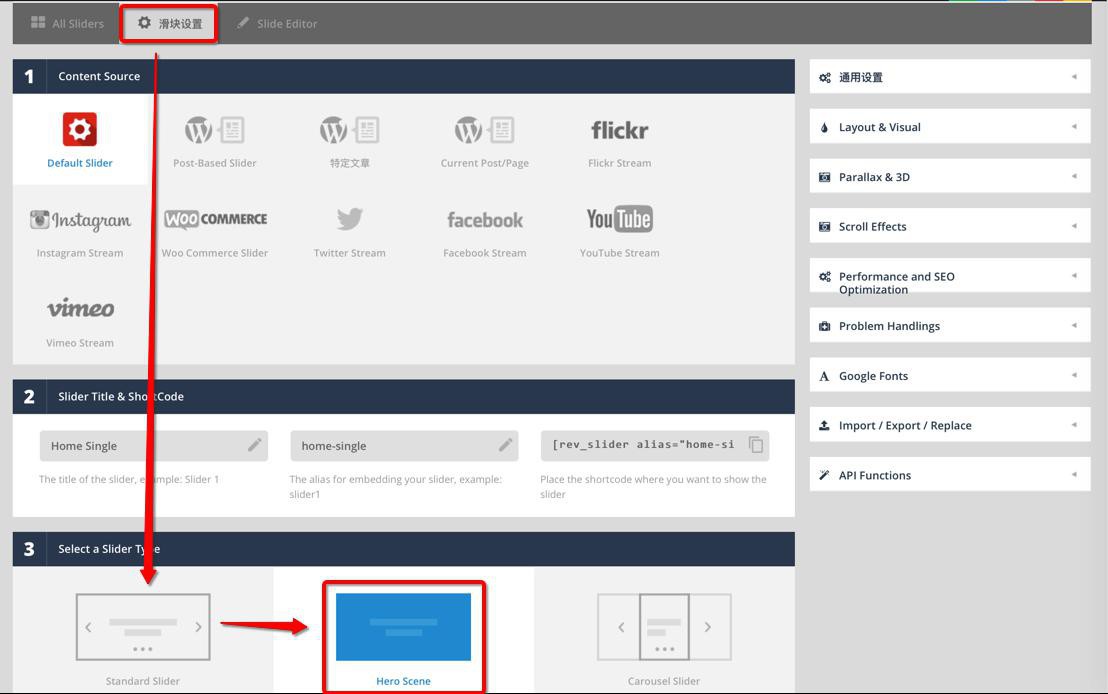
滑块设置-》Select a Slider Type
从Standard Slider换成Hero Scene

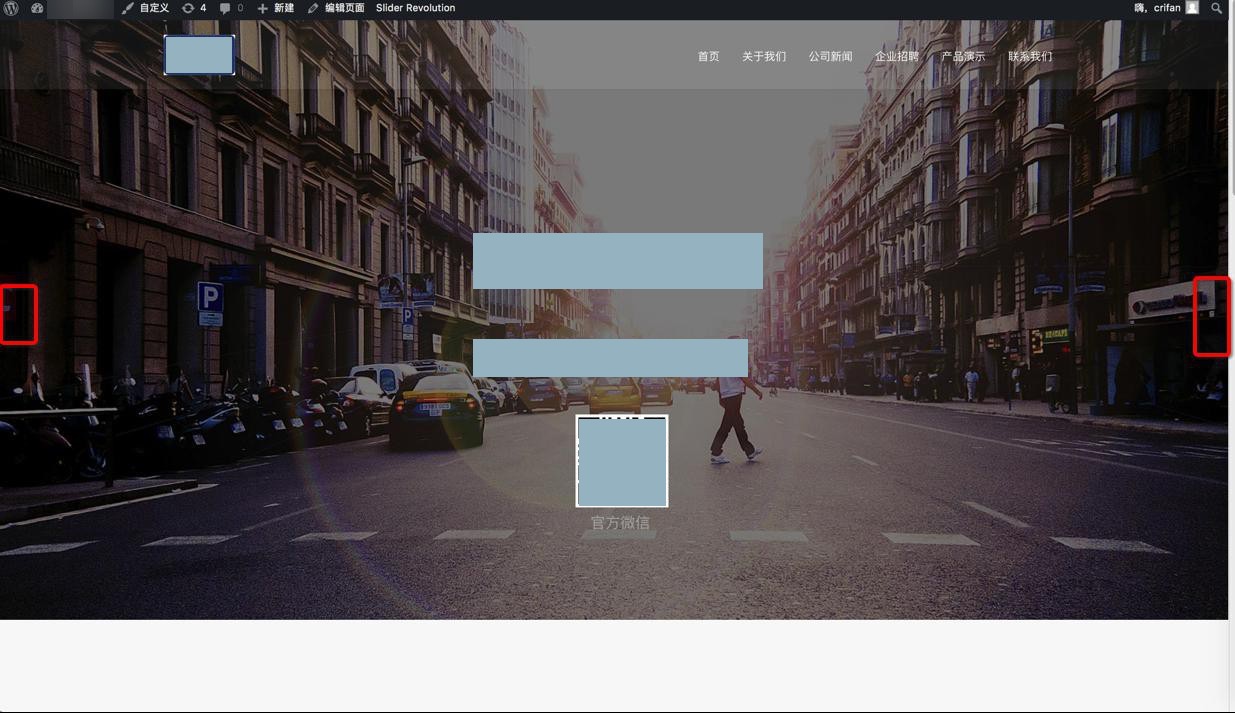
即可去掉原先左右的箭头了:

(14)添加视频播放
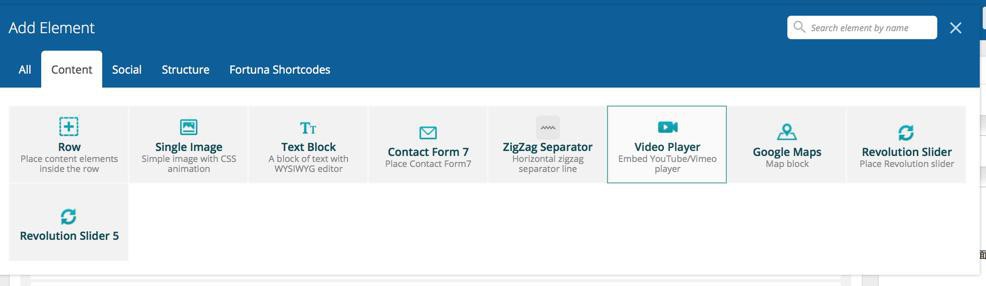
想要添加一个视频播放的控件
找了半天,原有内置的:

只支持在线的youtube或vimeo
不支持直接的mp4的视频地址
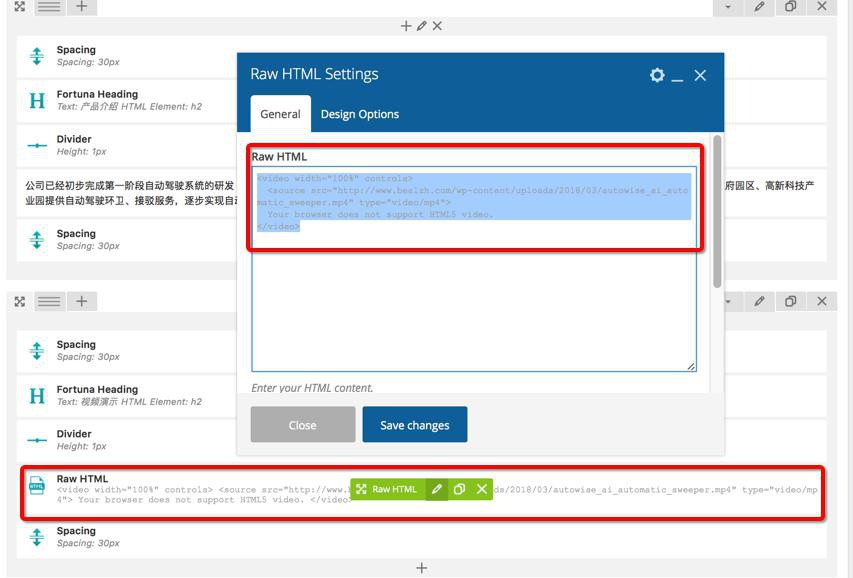
所以最后换成Raw Html:
1 2 3 4 5 6 7 | <video width="100%" controls> <source src="<div style="width: 640px;" class="wp-video"><!--[if lt IE 9]><script>document.createElement('video');</script><![endif]--><span class="mejs-offscreen">视频播放器</span><div id="mep_0" class="mejs-container mejs-container-keyboard-inactive wp-video-shortcode mejs-video" tabindex="0" role="application" aria-label="视频播放器" style="width: 640px; height: 360px; min-width: 16006px;"><div class="mejs-inner"><div class="mejs-mediaelement"><mediaelementwrapper id="video-82389-1"><video class="wp-video-shortcode" id="video-82389-1_html5" width="640" height="360" preload="metadata" src="https://www.xxx.com/wp-content/uploads/2018/03/xxx_automatic_sweeper.mp4?_=1" style="width: 640px; height: 360px;"><source type="video/mp4" src="https://www.xxx.com/wp-content/uploads/2018/03/xxx_automatic_sweeper.mp4?_=1"><a href="http://www.xxx.com/wp-content/uploads/2018/03/xxx_automatic_sweeper.mp4" data-original-title="" title="">http://www.xxx.com/wp-content/uploads/2018/03/xxx_automatic_sweeper.mp4</a></video></mediaelementwrapper></div><div class="mejs-layers"><div class="mejs-poster mejs-layer" style="display: none; width: 100%; height: 100%;"></div><div class="mejs-overlay mejs-layer" style="display: none; width: 100%; height: 100%;"><div class="mejs-overlay-loading"><span class="mejs-overlay-loading-bg-img"></span></div></div><div class="mejs-overlay mejs-layer" style="display: block; width: 100%; height: 100%;"><div class="mejs-overlay-error"><div class="mejs-cannotplay" style="width: 100%; height: 100%;"><p>Media error: Format(s) not supported or source(s) not found</p><a href="https://www.xxx.com/wp-content/uploads/2018/03/xxx_automatic_sweeper.mp4?_=1" data-type="video/mp4"><span>下载文件: https://www.xxx.com/wp-content/uploads/2018/03/xxx_automatic_sweeper.mp4?_=1</span></a></div></div></div><div class="mejs-overlay mejs-layer mejs-overlay-play" style="width: 100%; height: 100%; display: none;"><div class="mejs-overlay-button" role="button" tabindex="0" aria-label="播放" aria-pressed="false"></div></div></div><div class="mejs-controls mejs-offscreen" style="opacity: 0;"><div class="mejs-button mejs-playpause-button mejs-play"><button type="button" aria-controls="mep_0" title="播放" aria-label="播放" tabindex="0"></button></div><div class="mejs-time mejs-currenttime-container" role="timer" aria-live="off"><span class="mejs-currenttime">00:00</span></div><div class="mejs-time-rail"><span class="mejs-time-total mejs-time-slider" role="slider" tabindex="0" aria-label="时间轴" aria-valuemin="0" aria-valuemax="0" aria-valuenow="0" aria-valuetext="00:00"><span class="mejs-time-buffering" style="display: none;"></span><span class="mejs-time-loaded"></span><span class="mejs-time-current"></span><span class="mejs-time-hovered no-hover"></span><span class="mejs-time-handle"><span class="mejs-time-handle-content"></span></span><span class="mejs-time-float"><span class="mejs-time-float-current">00:00</span><span class="mejs-time-float-corner"></span></span></span></div><div class="mejs-time mejs-duration-container"><span class="mejs-duration">00:00</span></div><div class="mejs-button mejs-volume-button mejs-mute"><button type="button" aria-controls="mep_0" title="静音" aria-label="静音" tabindex="0"></button><a href="javascript:void(0);" class="mejs-volume-slider" aria-label="音量" aria-valuemin="0" aria-valuemax="100" role="slider" aria-orientation="vertical"><span class="mejs-offscreen">使用上/下箭头键来增高或降低音量。</span><div class="mejs-volume-total"><div class="mejs-volume-current" style="bottom: 0px; height: 100%;"></div><div class="mejs-volume-handle" style="bottom: 100%; margin-bottom: 0px;"></div></div></a></div><div class="mejs-button mejs-fullscreen-button"><button type="button" aria-controls="mep_0" title="全屏" aria-label="全屏" tabindex="0"></button></div></div></div></div></div>" type="video/mp4"> Your browser does not support HTML5 video.</video> |

其中的mp4是通过wordpress中的媒体库上传

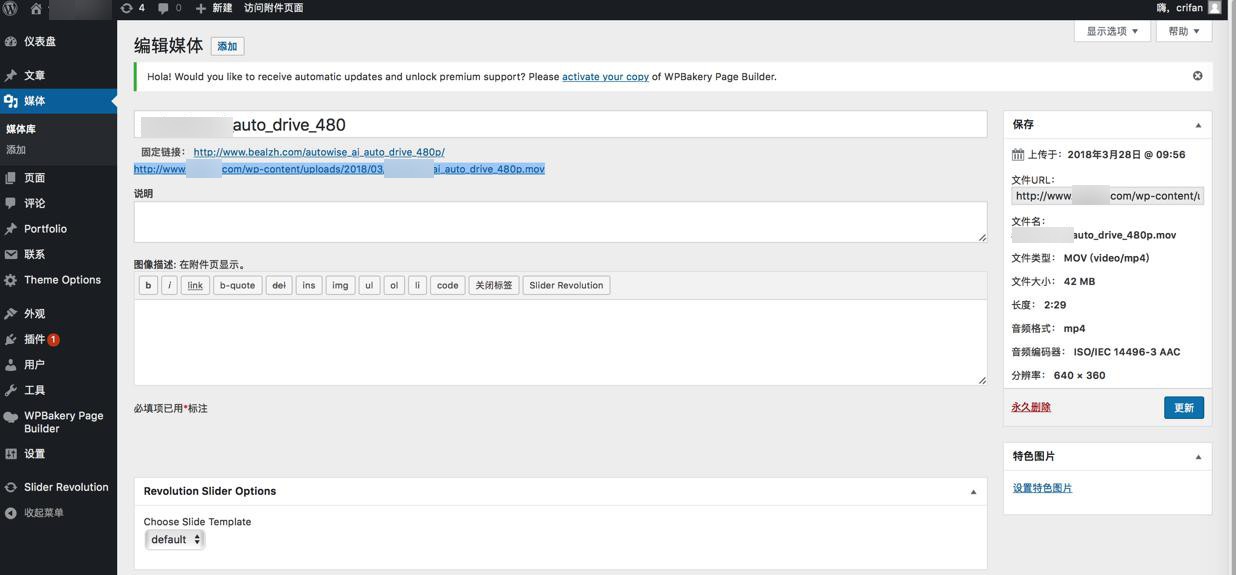
然后通过点击编辑:

中的文件URL,找到对应mp4地址:

的。
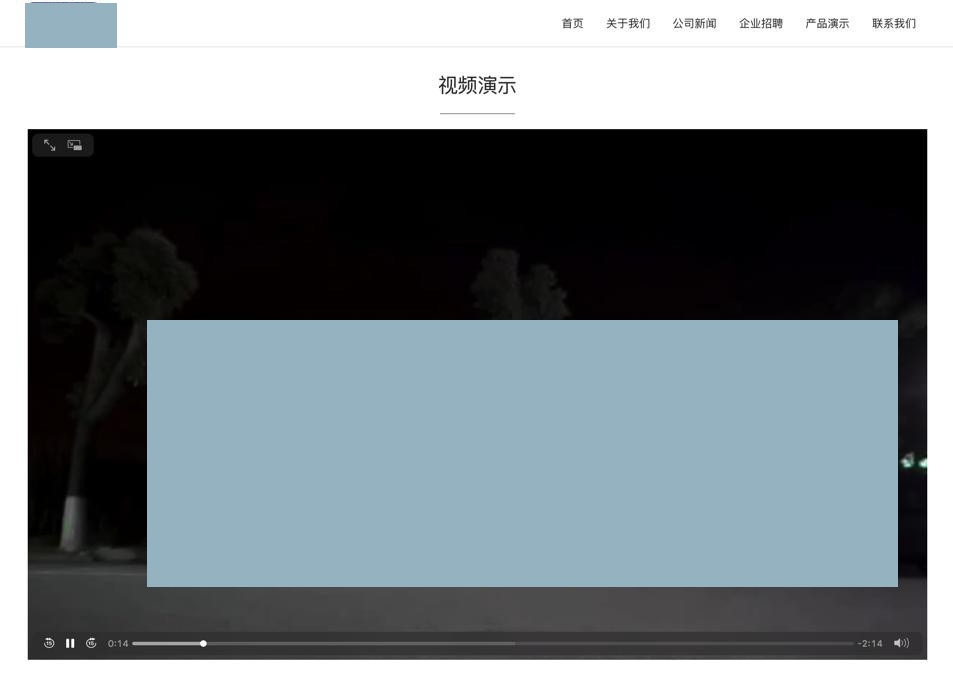
然后效果是:

达到要的效果了。
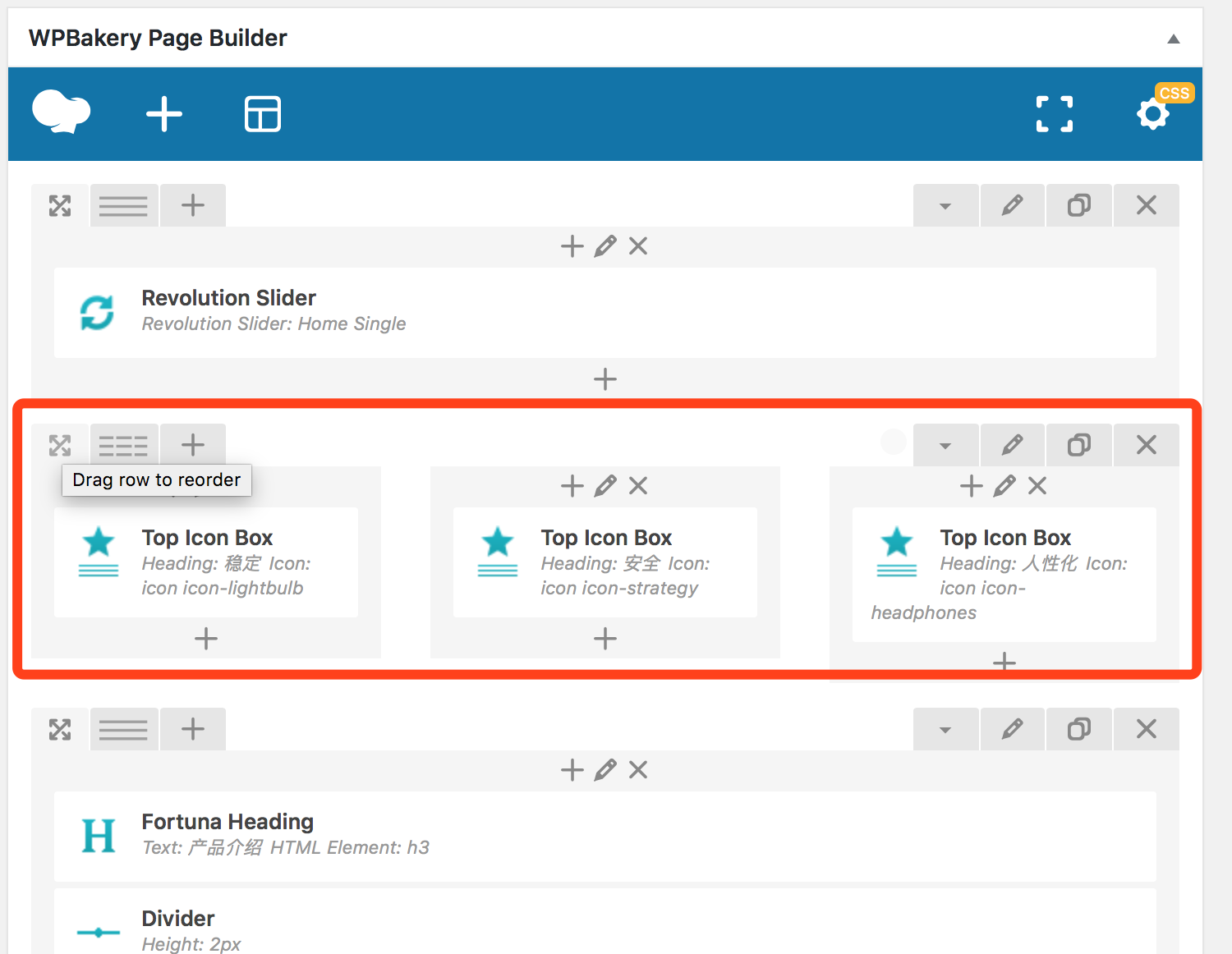
(15)隐藏暂时不需要的内容,但不是删除
之前隐藏内容,不知道方式,只能直接删除了。
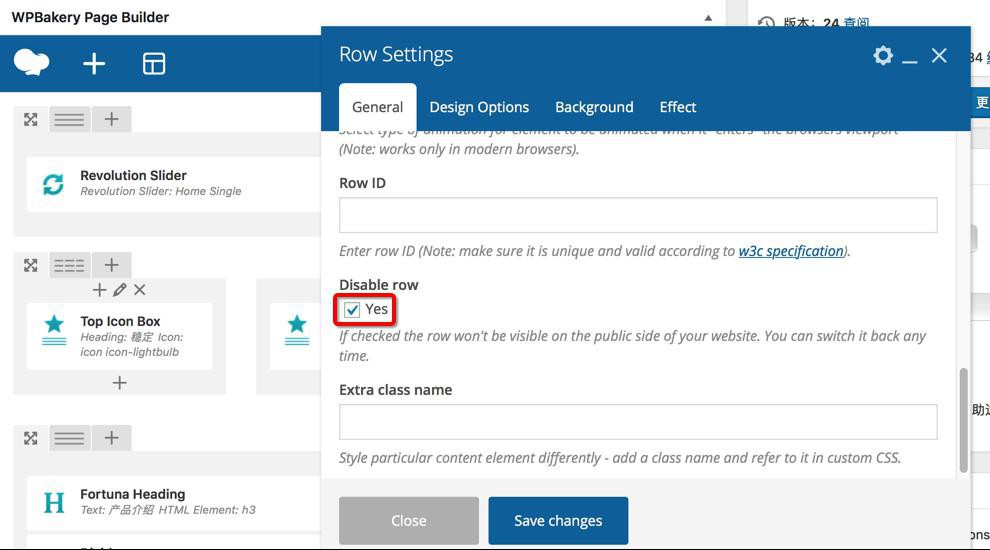
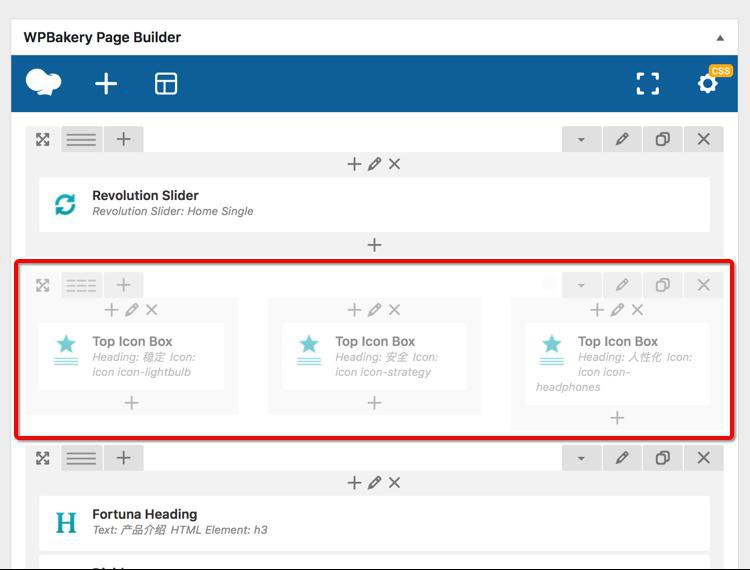
后来发现了,可以隐藏整行:



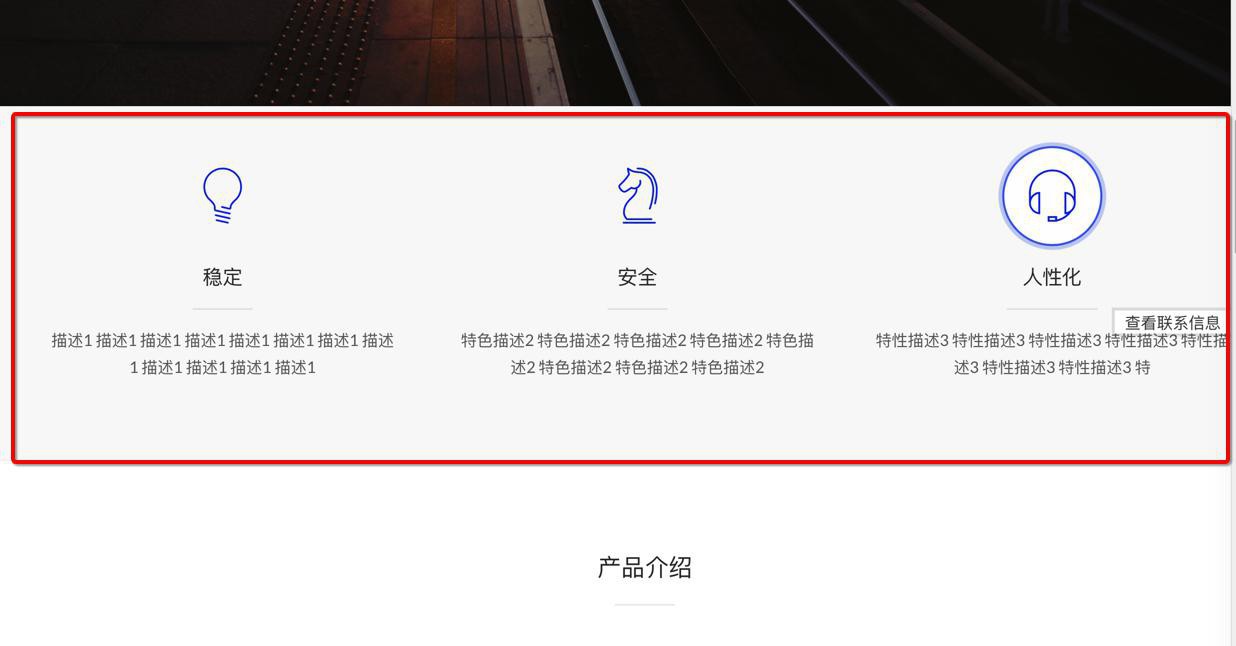
然后原先页面上可以看到的内容:

现在就隐藏看不到了:

然后本地弄好了,再去:
【记录】把本地环境的wordpress迁移到在线环境中
转载请注明:在路上 » 【记录】通过wordpress主题Fortuna去配置需要的页面