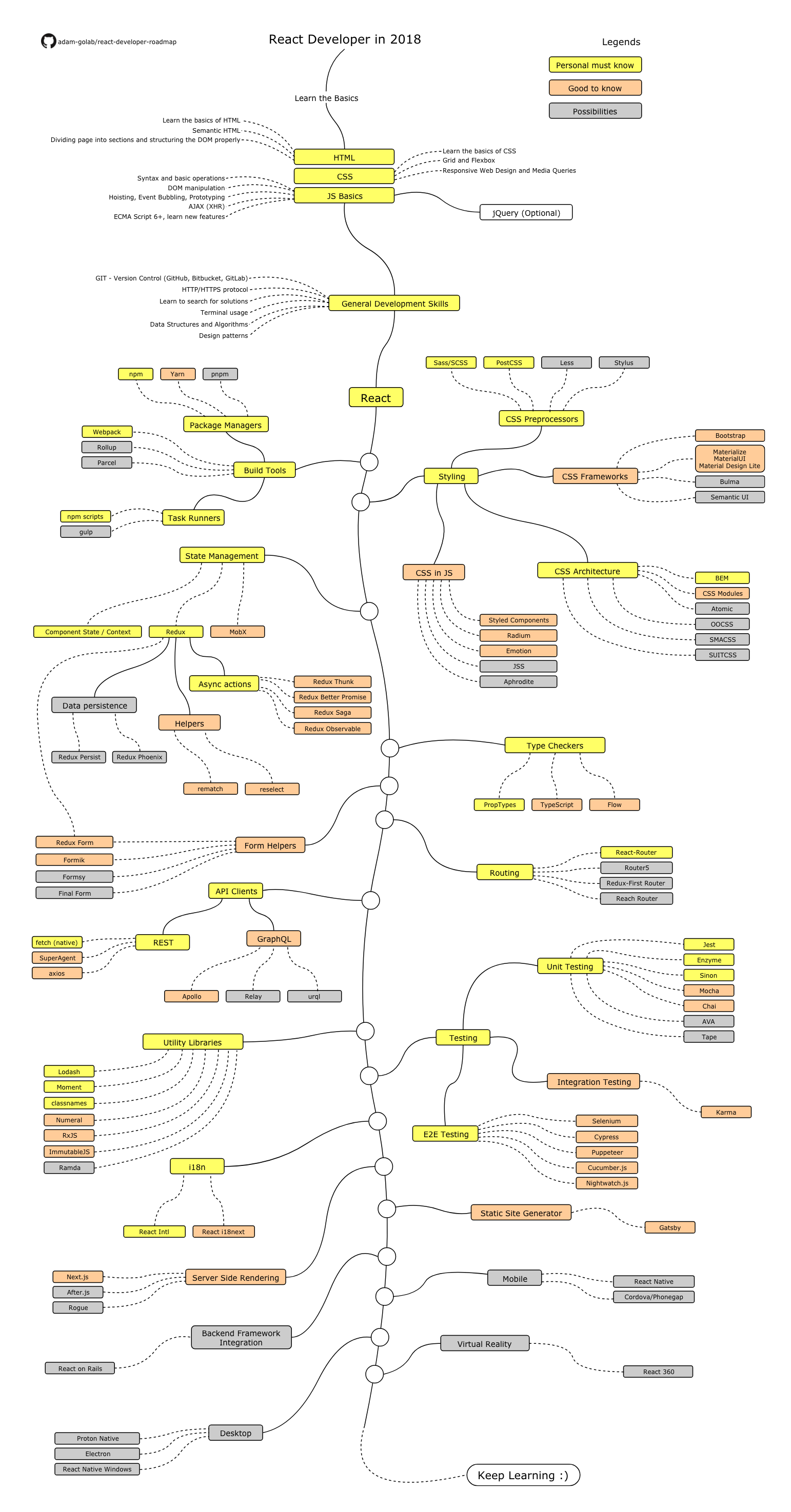
之前有看到:
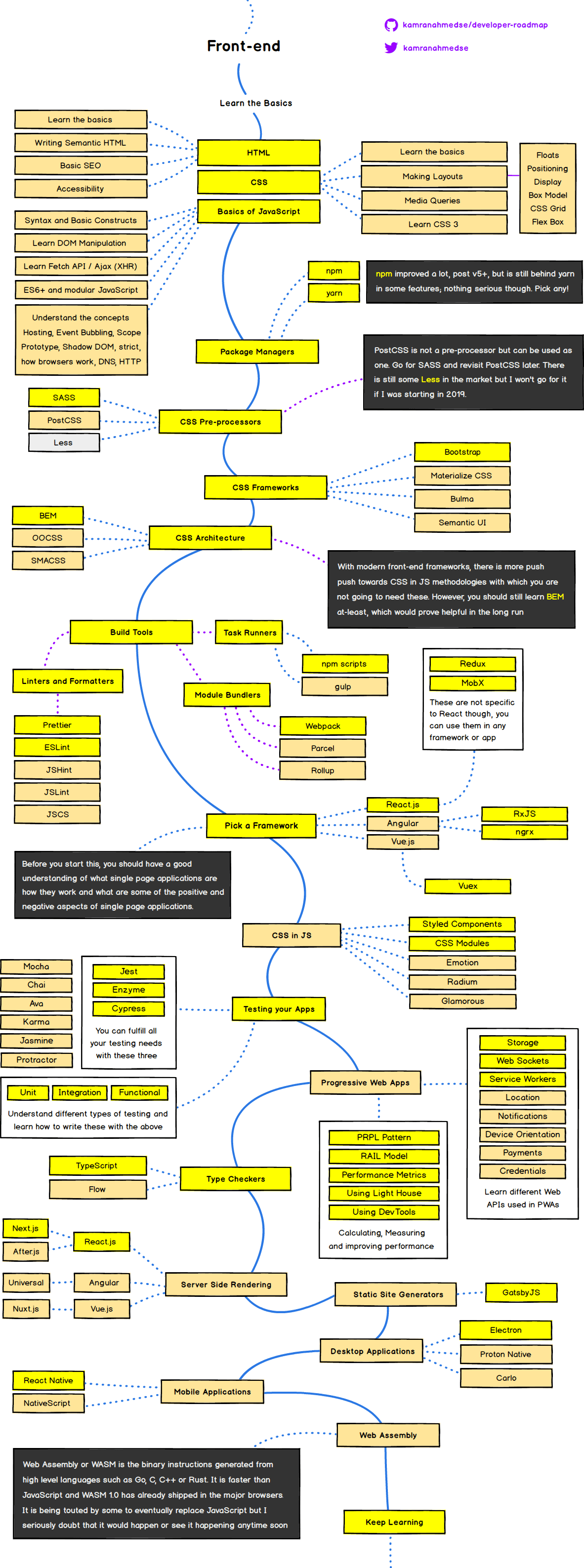
front end roadmap
kamranahmedse/developer-roadmap: Roadmap to becoming a web developer in 2018
-》
Front-end Developer Handbook 2019 – Learn the entire JavaScript, CSS and HTML development practice!

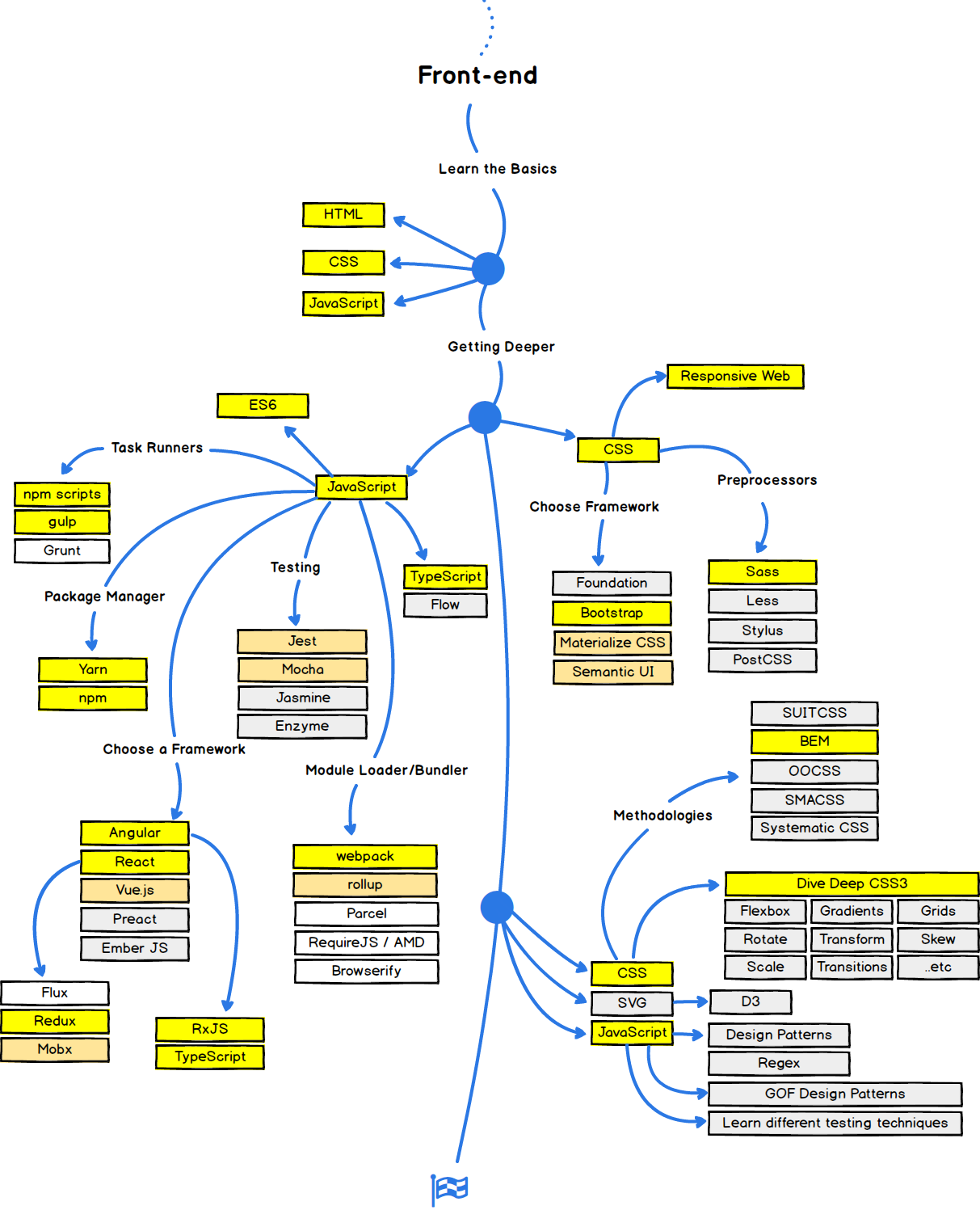
The 2018 Web Developer Roadmap – codeburst

想要搞清楚,如何画出这些roadmap
how draw roadmap
roadmap draw tool
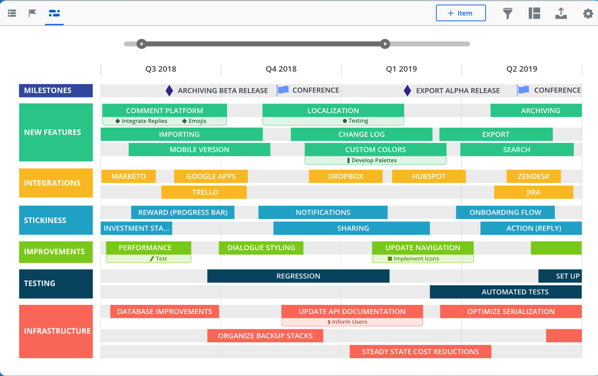
Draw PowerPoint Roadmap Easily
Product Roadmap Software & Roadmap Tool | Roadmunk

不是我们要的
What are the best (free) product roadmap tools? – Product Hunt
trello和:
也都不是我们要的
developer-roadmap/project at master · kamranahmedse/developer-roadmap
->
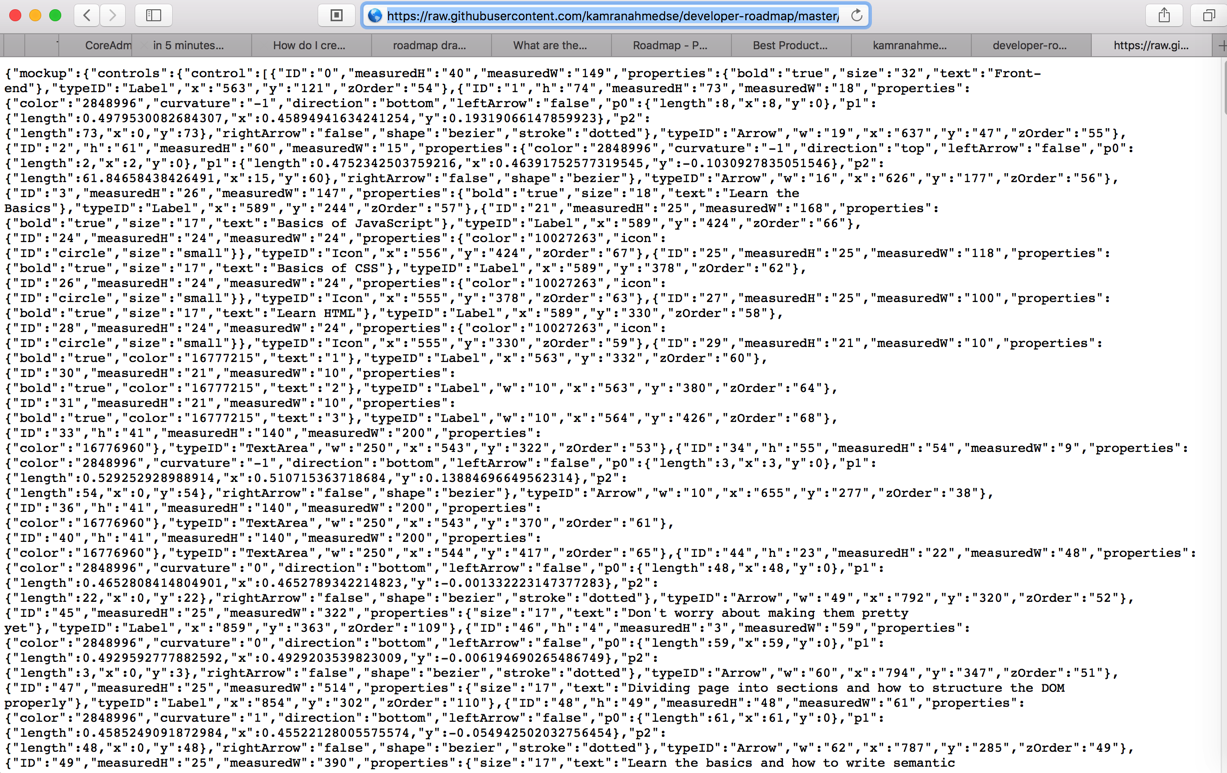
developer-roadmap/frontend-map.json at master · kamranahmedse/developer-roadmap
->
https://raw.githubusercontent.com/kamranahmedse/developer-roadmap/master/project/frontend-map.json

->难道是:
别的工具,用这个json生成的图?
难道是svg的特殊格式?
image mockup controls
9 Excellent Tools for Design Mockups
Mockup:模型图
看来是有很多工具可以帮忙生成模型图的
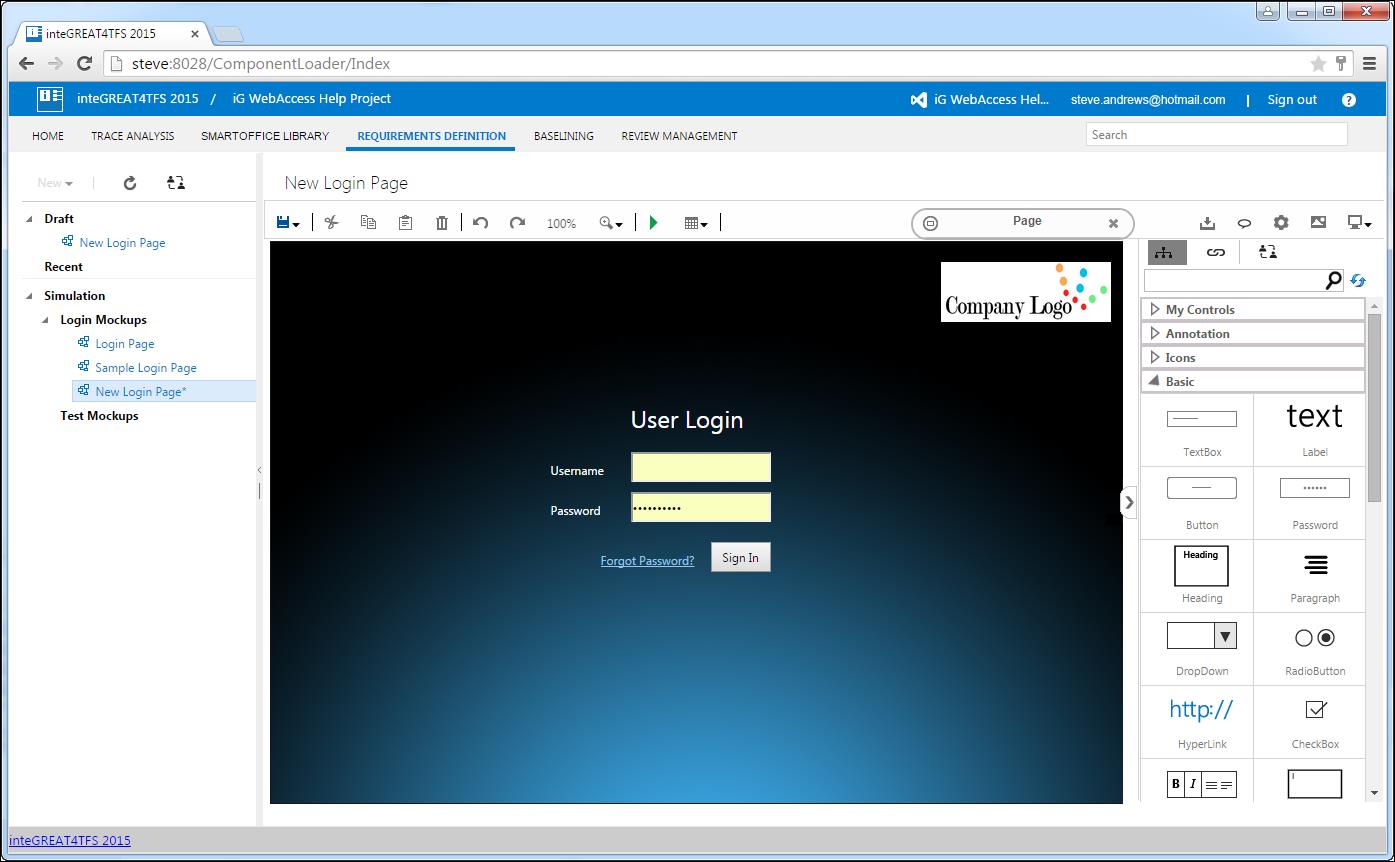
https://www.modernrequirements.com/wp-content/uploads/2016/10/Mockup-Step-by-Step-Guide.pdf

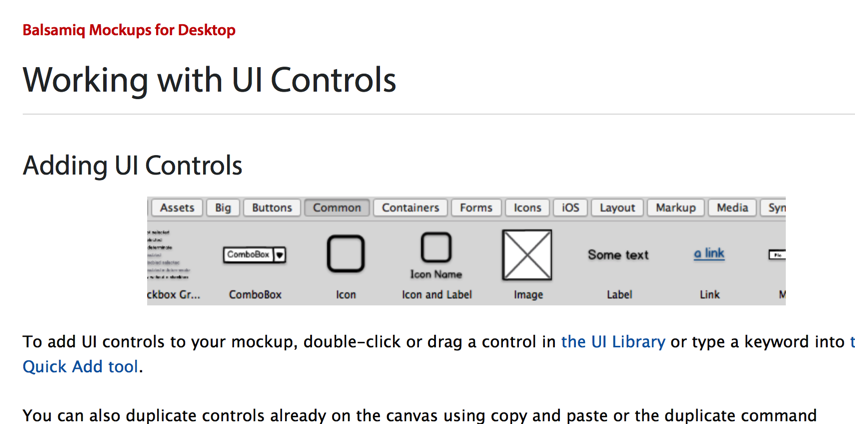
Working With UI Controls [Balsamiq Mockups for Desktop] – Balsamiq Documentation

Working With Images and Assets [Balsamiq Mockups for Desktop] – Balsamiq Documentation
9 Excellent Tools for Design Mockups
1. Balsamiq Mockups
2. Mockingbird
3. Mockup Builder
4. MockFlow
原来是说的 原型设计 工具
不是我们要找的
image mockup controls measuredH measuredW properties
Balsamiq Tutorial Documentation | Icon (Computing) | Portable Document Format
image mockup json
Exporting Your Mockups [Balsamiq Mockups for Desktop] – Balsamiq Documentation
Design JSON data with Sketch – Bi Yoo – Medium
-》
此处的json,可能是一些工具导出的,比如:
Balsamiq
Sketch
mockup json to image
Importing Mockups and Symbols [Balsamiq Mockups 3 for Google Drive] – Balsamiq Documentation
目前总体感觉是:
像是Sketch设计出来的那个线路图
抽空去试试
但是不需要这么麻烦。
draw Roadmap tool
Product Roadmap Software & Roadmap Tool | Roadmunk
What are the best (free) product roadmap tools? | Product Hunt
Aha! – The World’s #1 Product Roadmap Software | Product Hunt
Online Roadmap Maker – Create a Roadmap Template – Venngage
Roadmap Planner | The perfect tool to build your strategy
Are there any product roadmap tools available for free? – Quora
想到了:
去看看processon 是否支持 路线图
processon roadmap
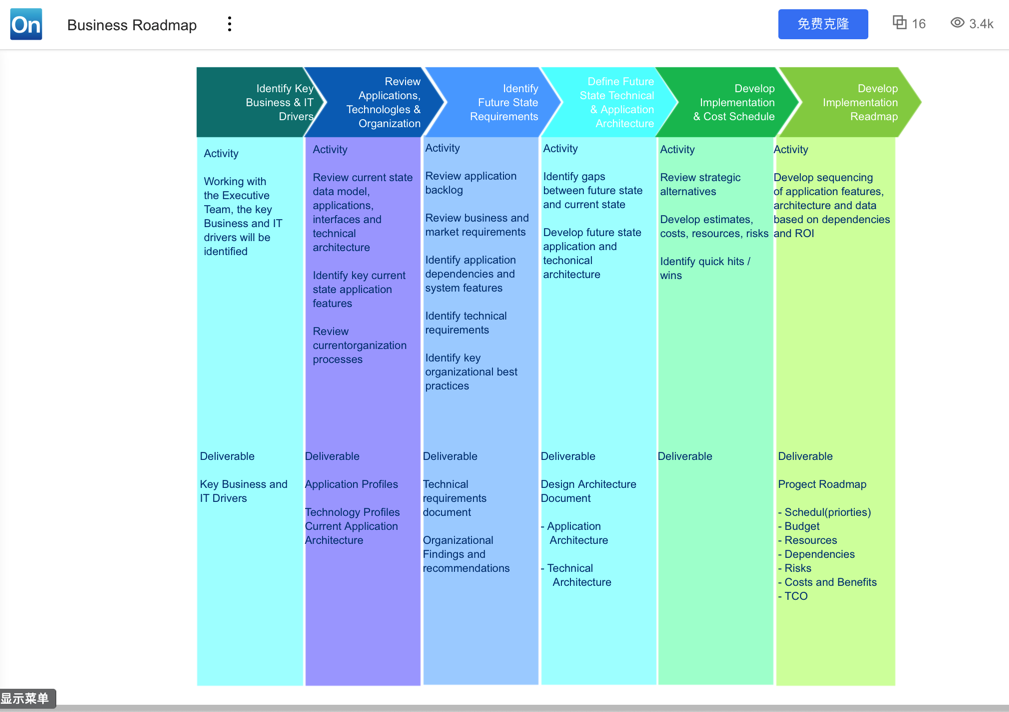
Business Roadmap | ProcessOn免费在线作图,在线流程图,在线思维导图 |

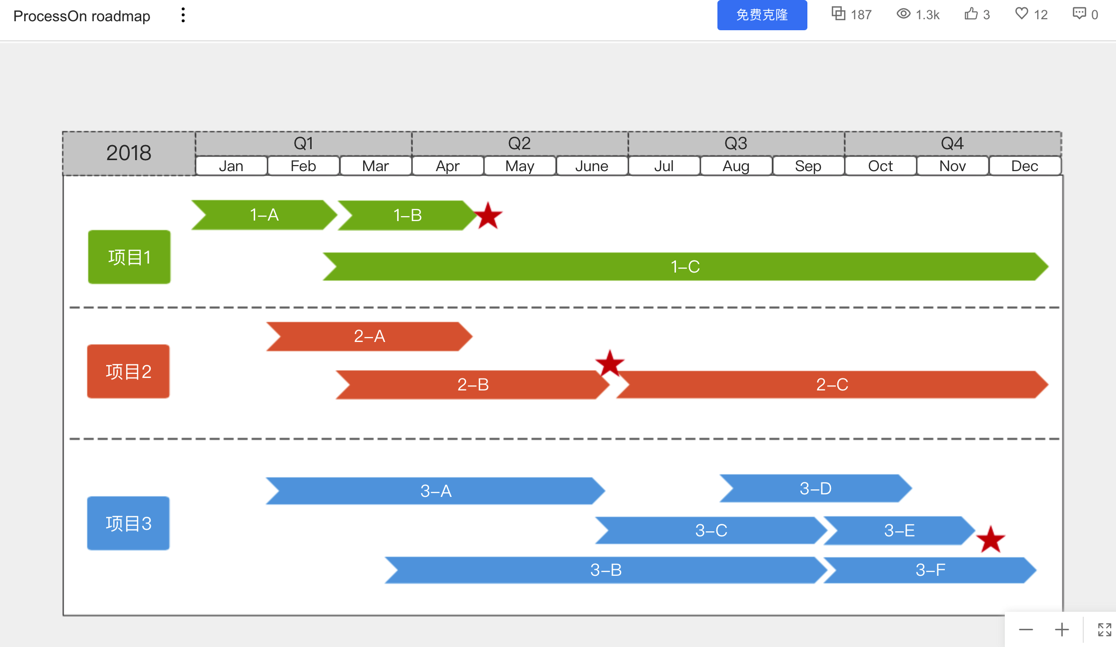
ProcessOn roadmap | ProcessOn免费在线作图,在线流程图,在线思维导图 |

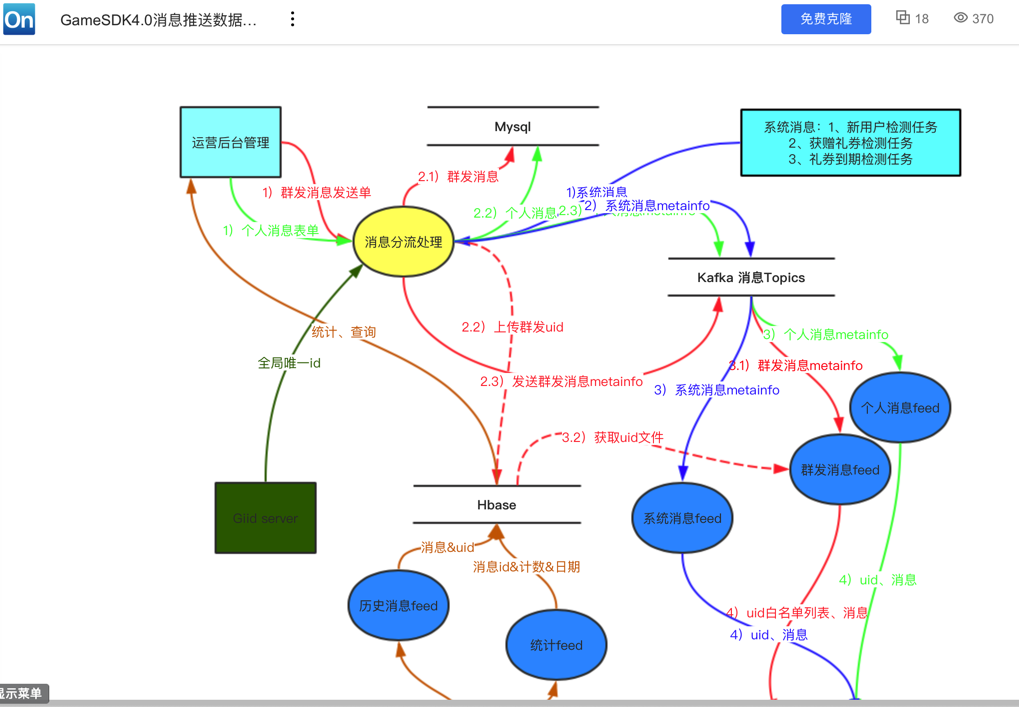
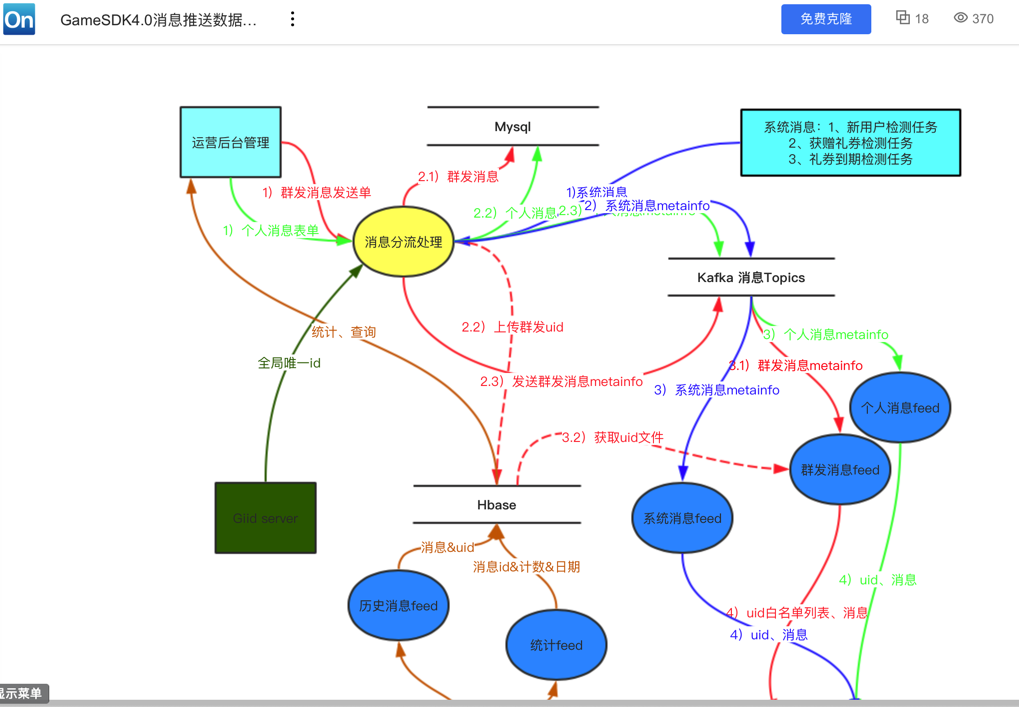
GameSDK4.0消息推送数据流图 | ProcessOn免费在线作图,在线流程图,在线思维导图 |

这样效果就是我所需要的
免费克隆 后:
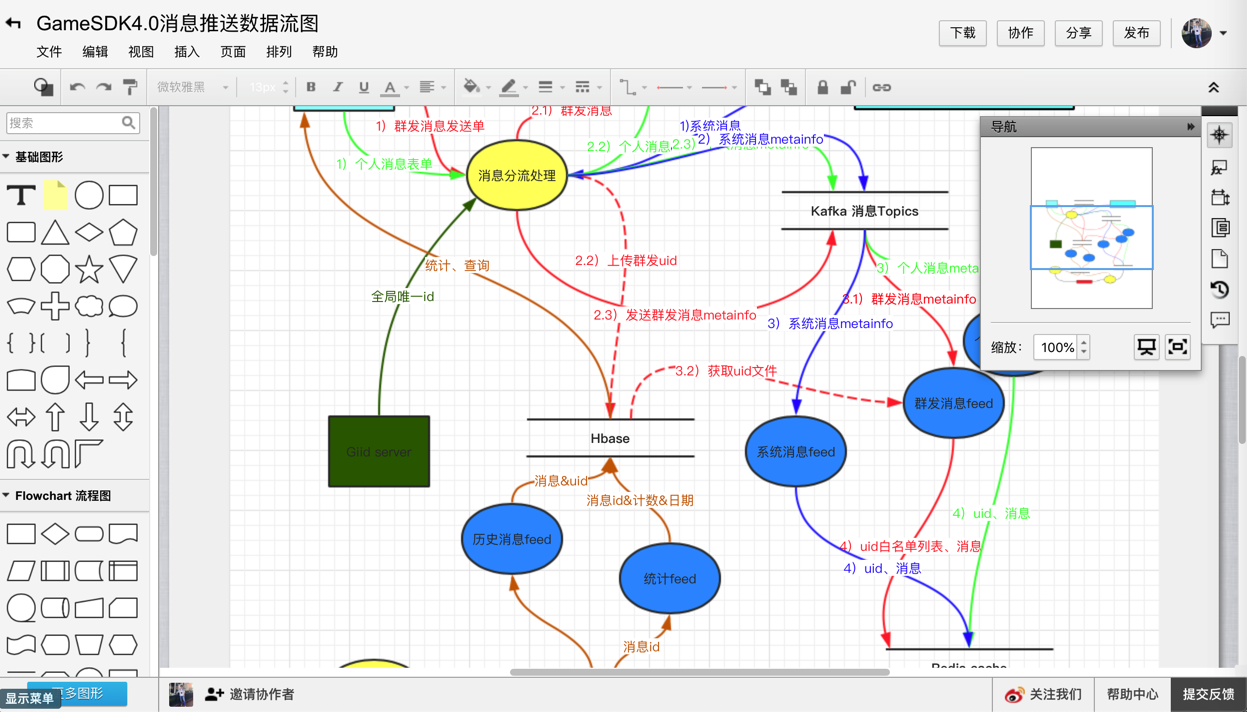
GameSDK4.0消息推送数据流图 – ProcessOn

然后就可以按照自己思路去编辑了。
但是核心在于搞清楚,是从哪个模板中导入这些框框和虚线的
draw developer roadmap
draw developer roadmap – Google 搜索
what software to draw this digrama? · Issue #69 · adam-golab/react-developer-roadmap
作者回答了:
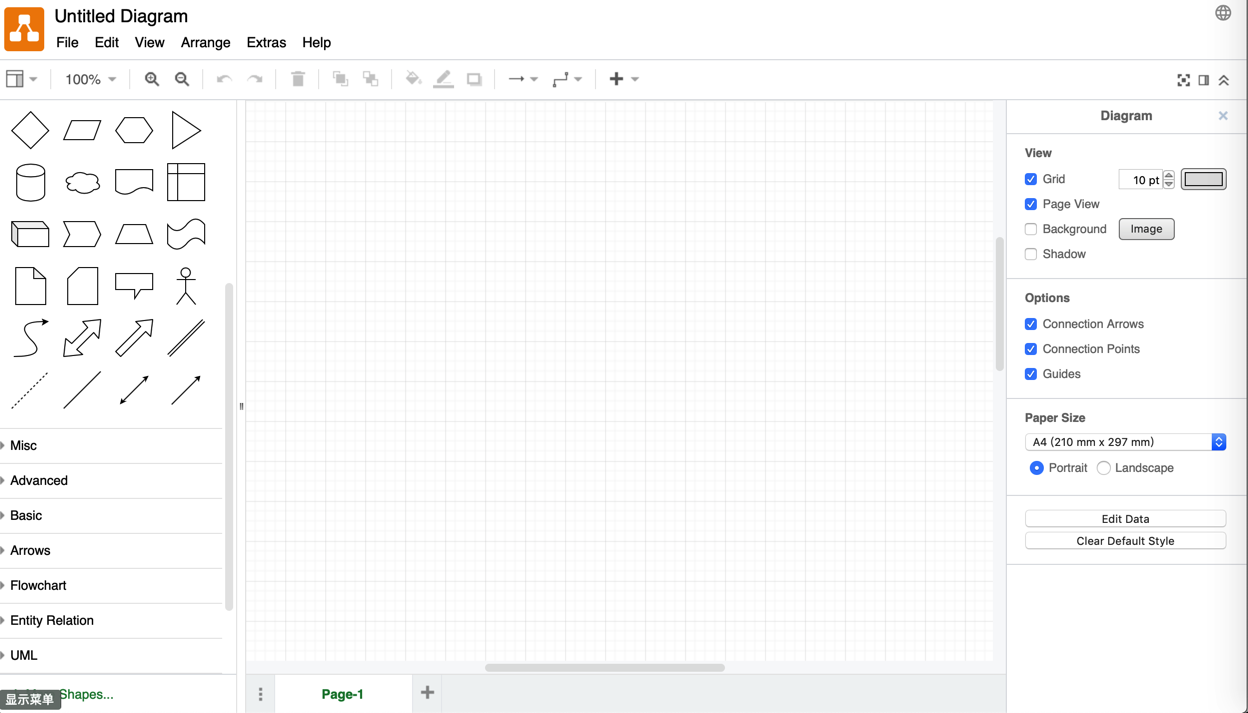
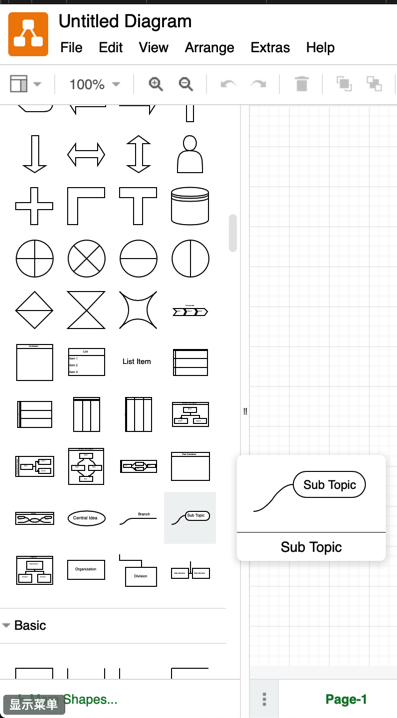
draw.io

那看起来还真的和ProcessOn没太大区别
其中主要是:

提供了,相对丰富的的图标(不过ProcessOn中也有)
方便你自己组织结构和内容而已。
【总结】
之前别人画:

用的工具是:
不过呢,国内的ProcessOn也可以实现同样的效果,比如:
GameSDK4.0消息推送数据流图 | ProcessOn免费在线作图,在线流程图,在线思维导图 |

其中所用的组件,就是普通的流程图中的元素。
剩下的就是看自己如何发挥和把内容和从上到下和分支节点,设计的好看些,内容组织的合理些了。
当然,另外貌似用更高级的工具:Sketch
可以画出更加精细的矢量图,不过暂时不需要。等需要用到的时候再说。
期间,也最好加上说明:

【后记】
后来画了爬虫的技术路线图:
Spider Roadmap 20190626 | ProcessOn免费在线作图,在线流程图,在线思维导图
转载请注明:在路上 » 【已解决】如何画技术线路图