通过:
-》
看到Vue已经很主流了
而且目前项目中,有些后台管理框架是React的,感觉太重。
想要找找,Vue的后台管理框架
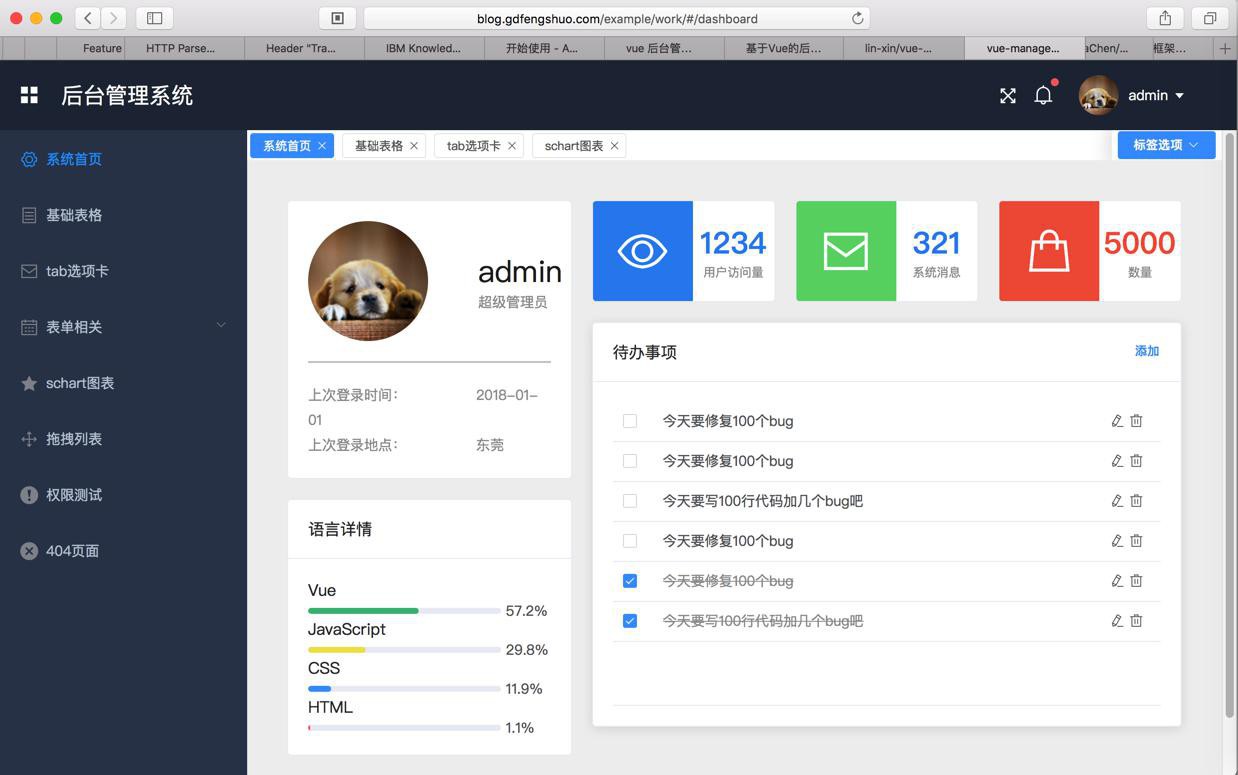
vue 后台管理页面
-》
基于node.js + Mongodb的,不是我想要的Python的

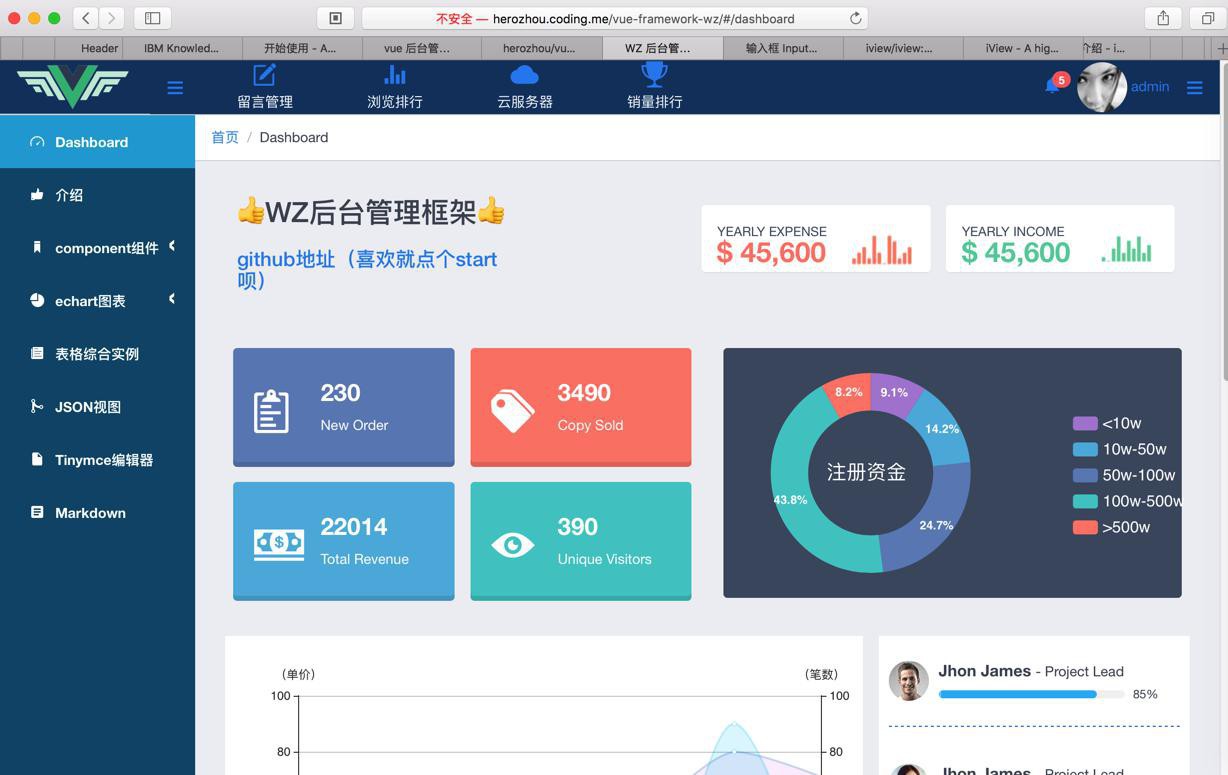
另外一个很不错的:
-》

文章介绍:
UI是用的:
TalkingData的iView:
- vue-admin
- GenesisUI
- vue-element-admin
- COREUI
- sls-admin
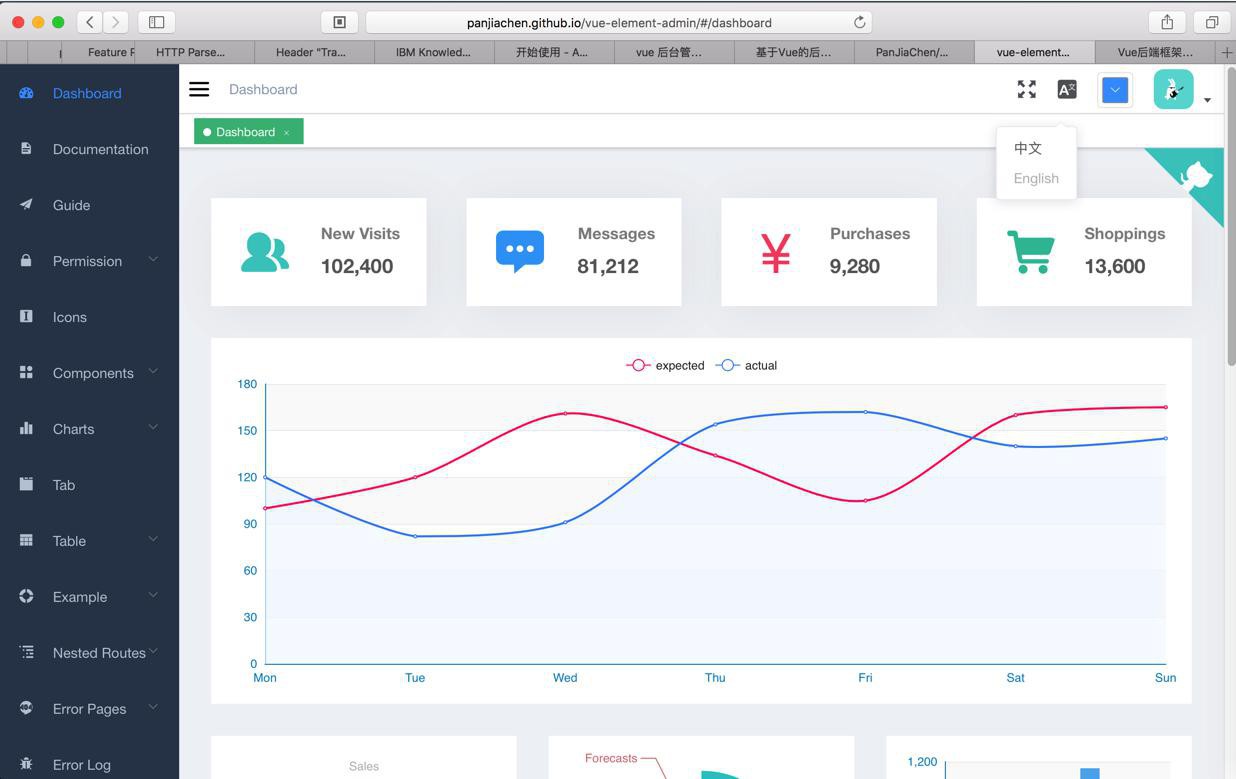
- vue-element-admin
- https://github.com/PanJiaChen/vue-element-admin
- http://panjiachen.github.io/vue-element-admin/#/login

- Vue Management System
- element
- Vue Admin
- vue-manage-system
【总结】
目前看起来:
star:1千6+
功能最强大,界面也不错。
不过后来发现貌似:
star:1万5+
功能更强大,更值得使用。
文档:
也很完善,值得试试。
【后记】
后来从:
Antd Pro的脚手架:
脚手架市场
-》
-》
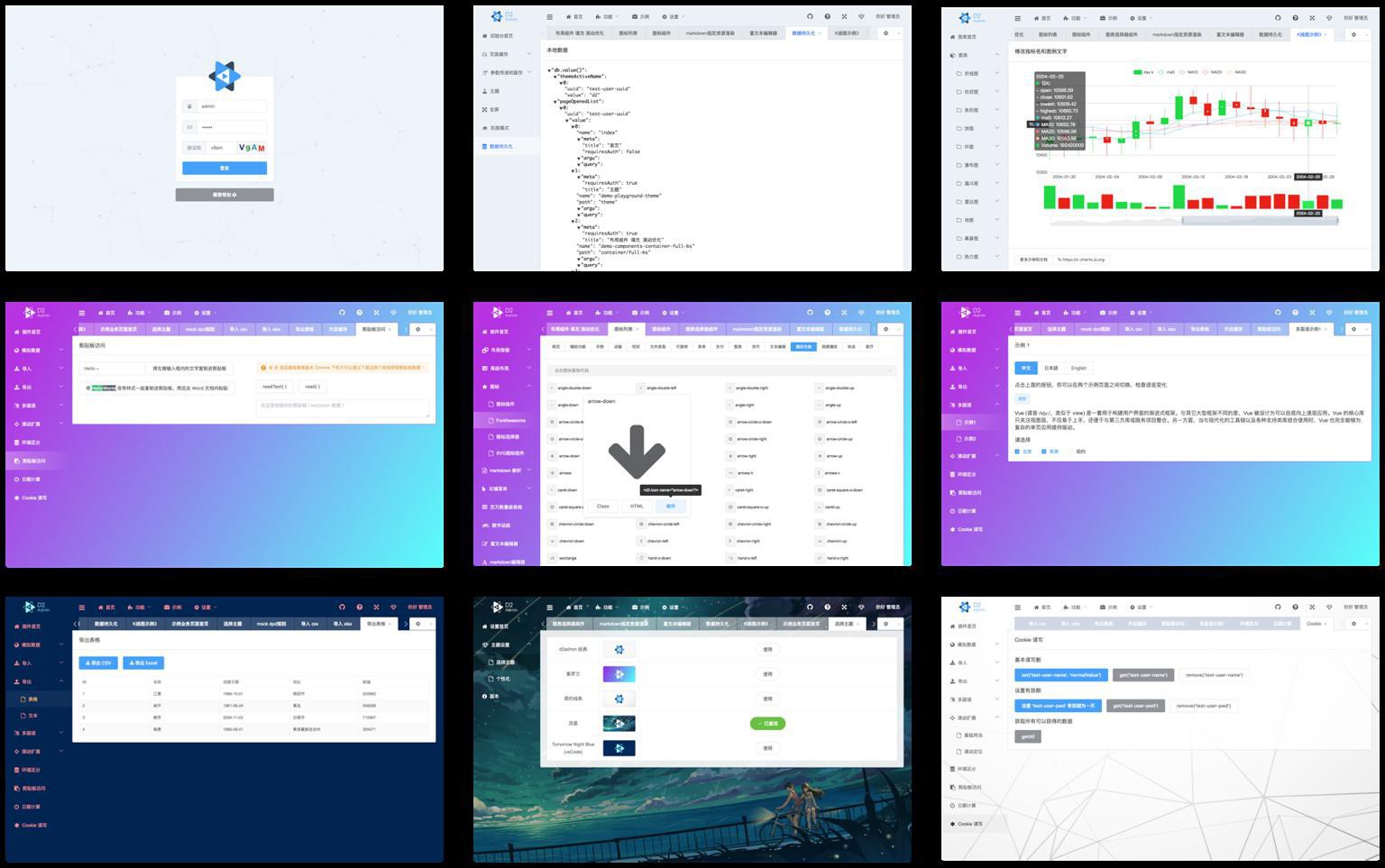
GitHub – d2-projects/d2-admin: An elegant dashboard
 demo:
demo:是给予vue的,感觉很不错的样子。
转载请注明:在路上 » 【整理】Vue的后台管理页面框架