之前自己的gitbook的评论系统是用的discus,book.json中配置的是:
1 2 3 4 5 6 7 8 9 10 11 | "plugins": [ ... "disqus", ], "pluginsConfig": { ... "disqus": { "shortName": "crifan" }, |
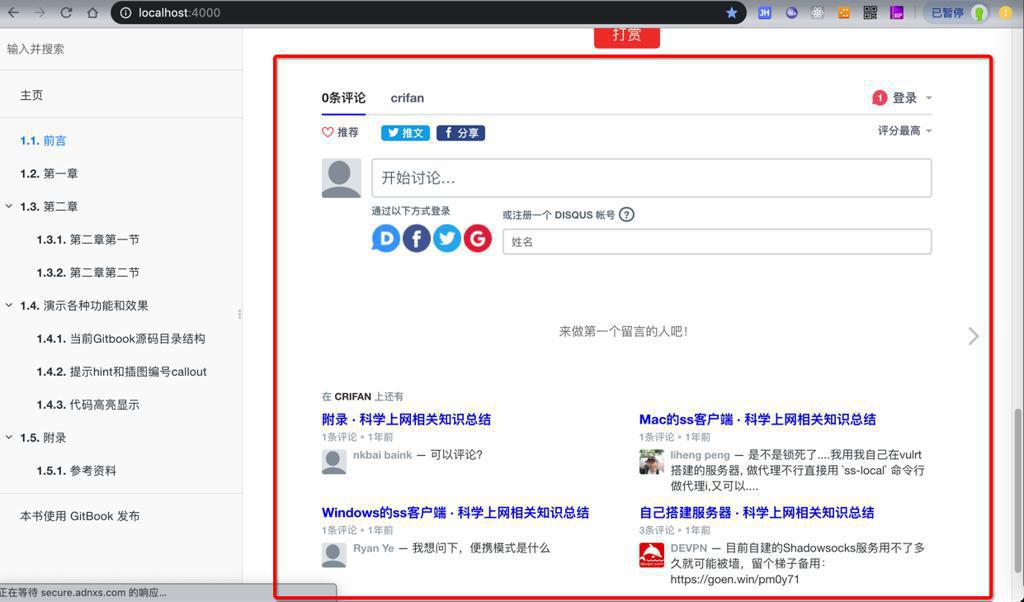
虽然总体效果还行:

但是往往需要翻墙才能加载,加载速度很慢。
现在希望换成国内的,无需翻墙的评论系统。
据说 多说 还可以。
gitbook 评论系统
貌似其他类似系统还有:友言
多说样式折腾记录 — 添加 UA 浏览器标识、旋转头像等 | MOxFIVE’s Blog
http://moxfive.xyz/2015/09/29/duoshuo-style/
http://moxfive.xyz/2015/09/29/duoshuo-style/
畅言
现在改为:
gitbook 评论 多数
gitbook 评论 插件
* gitalk 评论插件
算了,必须发布到github.io上才能用
此处也需要支持book.crifan.com,无法支持,放弃这个。
使用 Gitbook+disqus – 小易 – CSDN博客
多说
gitbook 评论 多说
gitbook 多说评论
多说评论
2017年3月21日
2017年,多说就关闭了。。。
我说怎么半天搜不到呢。
现在有两个基于gitbook的issue系统,制作出评论系统的
gittalk
gitment
“总体来说,多说做的还算可以,唯独其号称智能的防垃圾评论系统,就像空气人一样,完全无用,导致多说垃圾评论泛滥,令人作呕。恰逢最近多说宣称要进行业务转型,自然评论系统也要关闭,国内的目前比较好的评论系统只有畅言不错,但是畅言需要备案,而我不愿意备案,无奈只能选Disqus了,所以将本站点的多说评论转成Disqus了。”
多说
那现在:
放弃多说
去看看畅言 是否要备案
如果 不要,可以试试
如果要,换 上面基于gitbook的issue的gittalk或gitment
去
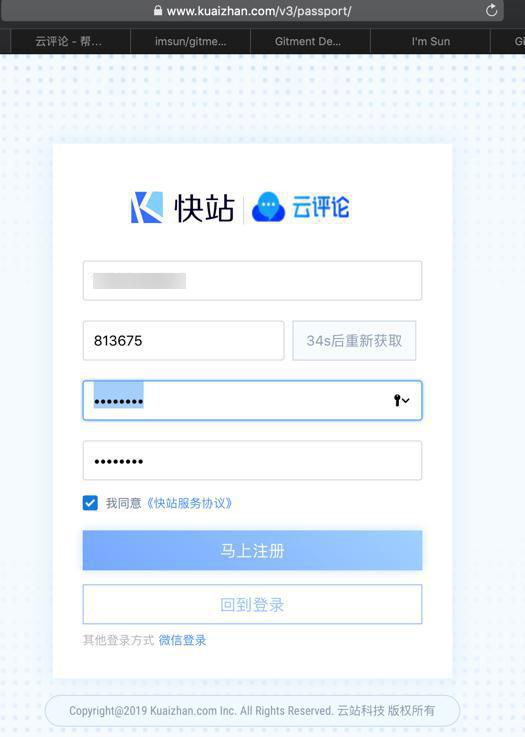
注册,才有app id
注册必须要有手机号才行。。。

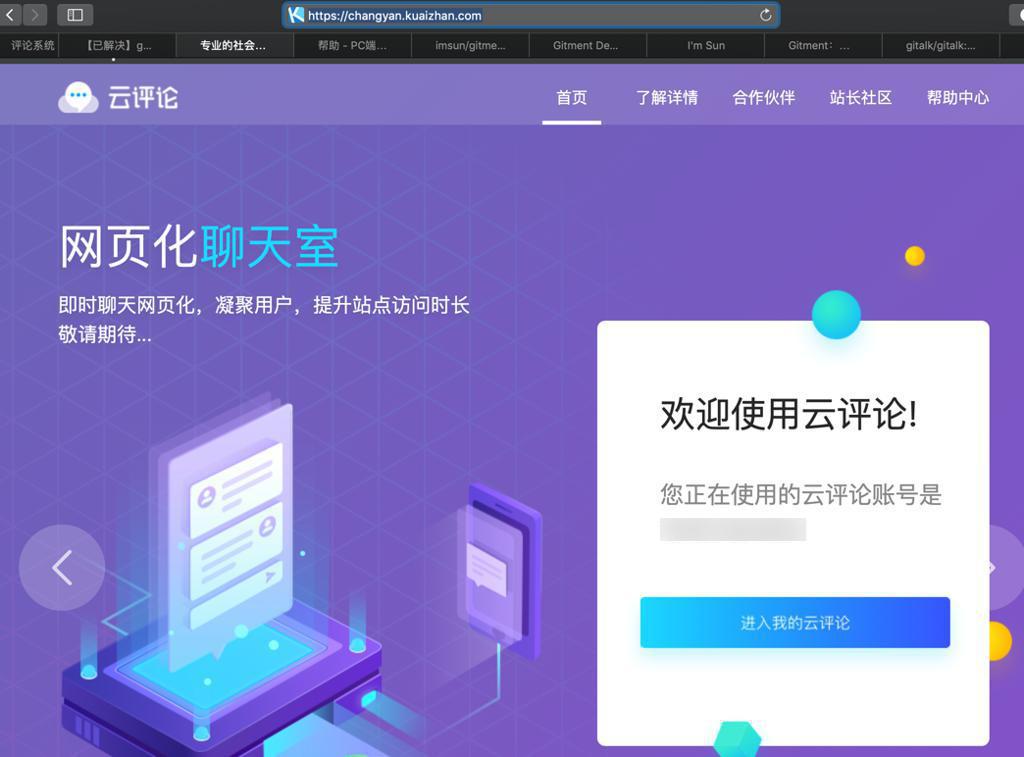
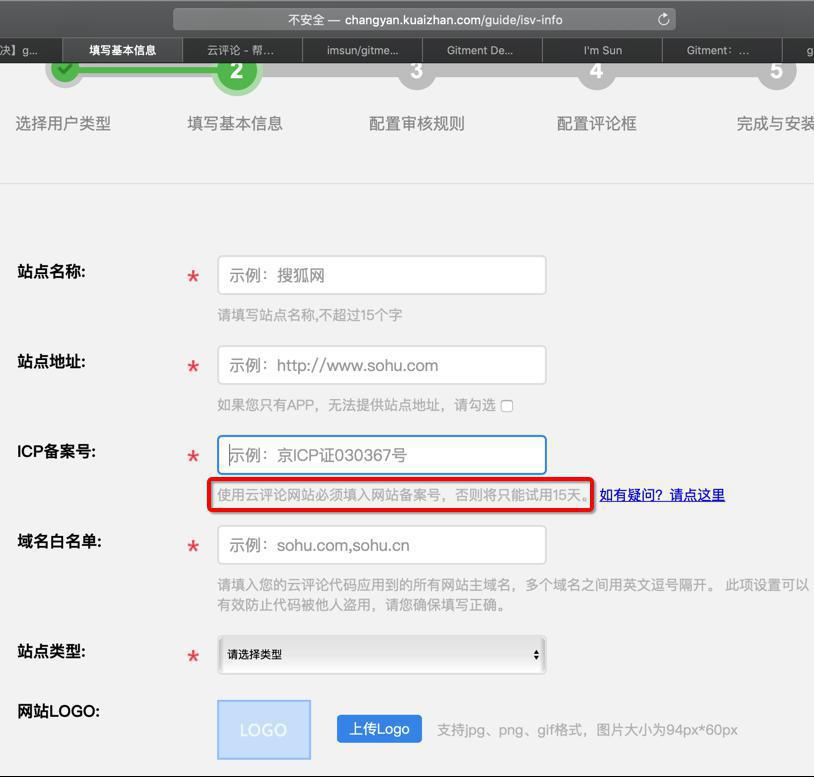
点击 去云评论



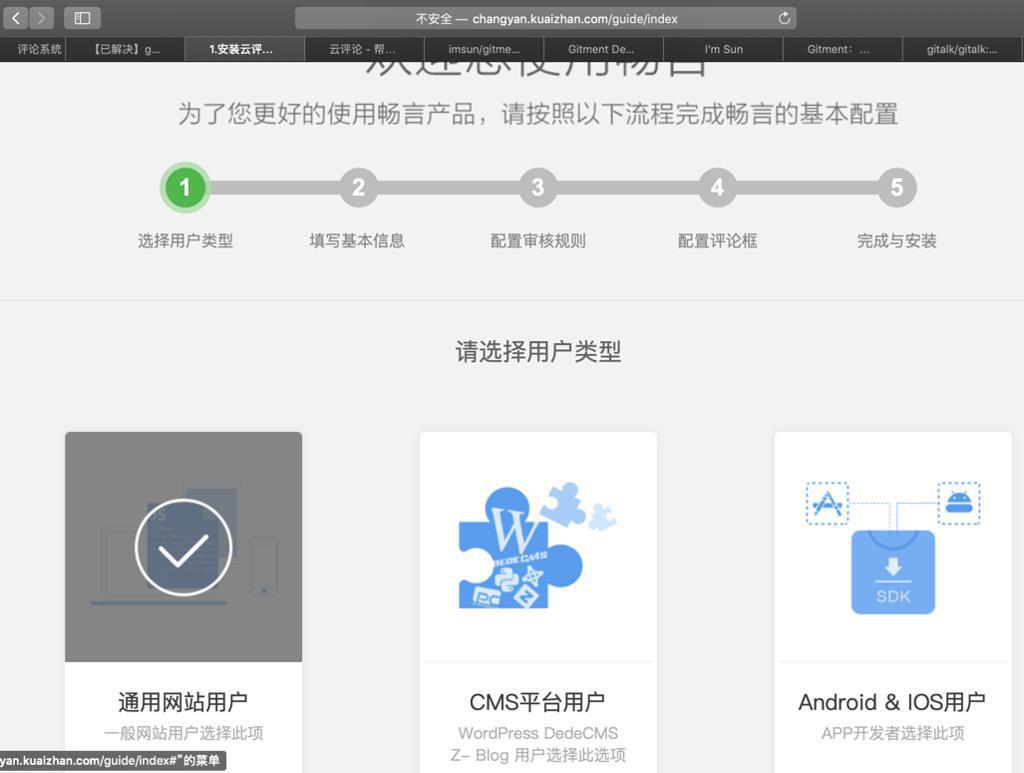
果然必须备案:

否则只能用15天。
不想备案,只能放弃。
去看看gittalk和gitment
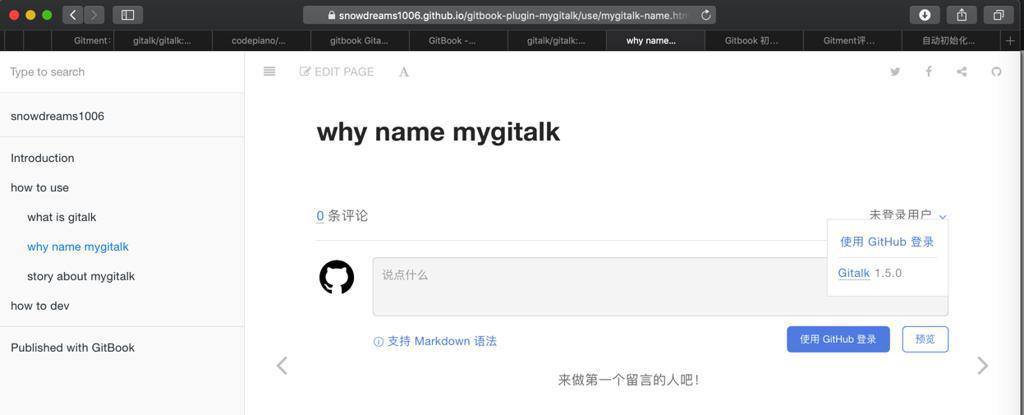
gitbook gittalk
发现还真有:
日啊,发现是垃圾,坑爹的,其实是dicus,但是名字叫gitalk
gitbook Gitalk
效果是不错:

但是还是那个问题:
听说是 只能部署到github.io中才能用
自动初始化Gitalk和Gitment评论 | 布衣男儿
http://boyers.coding.me/2018/10/04/hexo/自动初始化Gitalk和Gitment评论/
“之前的博客一直都使用 Disqus 作为评论系统,然后因为 Disqus 在国内无法访问,很多读者都只能通过邮件的方式咨询一些问题,昨天觉得长痛不如短痛,直接将博客的评论迁移到了 Gitalk,最开始选择了使用 Gitment 作为评论系统,但是由于其开发者很久没有维护、代码七个月也没有更新,所以就选择了有更多人维护的 Gitalk 作为目前博客的评论系统。
无论是 Gitalk 还是 Gitment 都只能手动初始化所有文章的评论或者一个一个点开界面,作者觉得这件事情非常麻烦,所以手动抓了一下 Gitalk 和 Gitment 在初始化评论时发出的网络请求后写了一个用于自动化初始评论的脚本。
其他
由于 GitHub 对脚本的请求会做一定的限制,所以在连续请求接口,批量创建 issues 的过程中可能会出现创建失败的情况,你可以通过命令中打印的结果看到,不过在脚本中已经在每 20 次创建时休眠 15 秒,所以应该也不会遇到这个问题。
另外,GitHub 中 issue 的可以创建但是并不能删除,所以在配置时请一定检查好所有的配置项是否正确,否则会批量创建一些无用的 issue 虽然没有什么影响,但是看起来非常头疼。”
->所以换成github的issue,也不是很完美。
【总结】
- 背景
- 自己的gitbook的html,发布到 github.io和book.crifan.com上的
- 之前gitbook的评论插件用的是:discus
- 但是加载慢,还要翻墙才能用
- 需求:想要换不需要翻墙的速度快的国内的评论系统
- 研究结果:
- 多说:已经关闭了。
- 畅言:需要网站备案,我不想备案,所以放弃。
- 基于github的issue:
- 可选:
- gittalk
- gitalk/gitalk: Gitalk is a modern comment component based on Github Issue and Preact.
- https://github.com/gitalk/gitalk
- gitment
- imsun/gitment: A comment system based on GitHub Issues.
- https://github.com/imsun/gitment
- 但是:好像都不是很完美
- 比如
- 需要手动针对每个页面创建issue用于评论
- 否则要写脚本批量创建
- 还要注意api频率限制等
- 即使都创建好了,万一页面更新了,新增或删除页面
- 或许还需要重新运行脚本
- 总之还是比较麻烦的
- 容易创建多余的issue,不爽
- 听说好像必须部署到github.io上才能正常工作
- 那我的book.crifan.com上就没法用了,所以也放弃。
- 最终结论:
- 暂时还是用,虽然慢+需要翻墙的discus吧
- 至少比较稳定,和没啥限制
转载请注明:在路上 » 【未解决】Gitbook的评论系统从discuss换多说