折腾:
【未解决】mac中如何在MAMP中调试WordPress的php代码
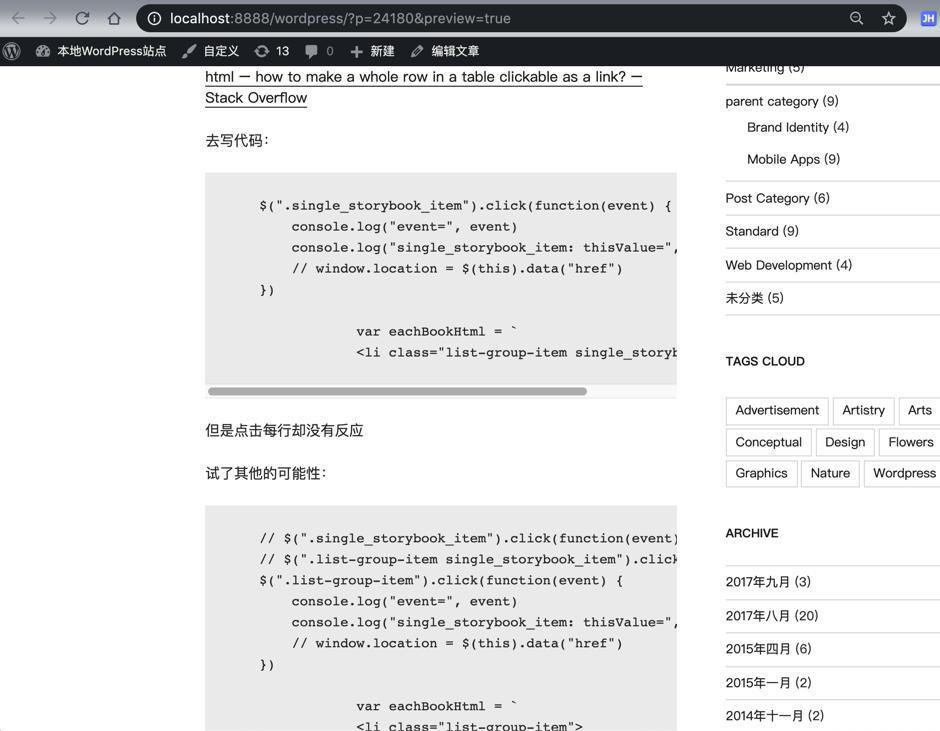
期间,此处本地测试WordPress中没有格式化效果:

那去安装在线WordPress中的插件
WP SyntaxHighlighter
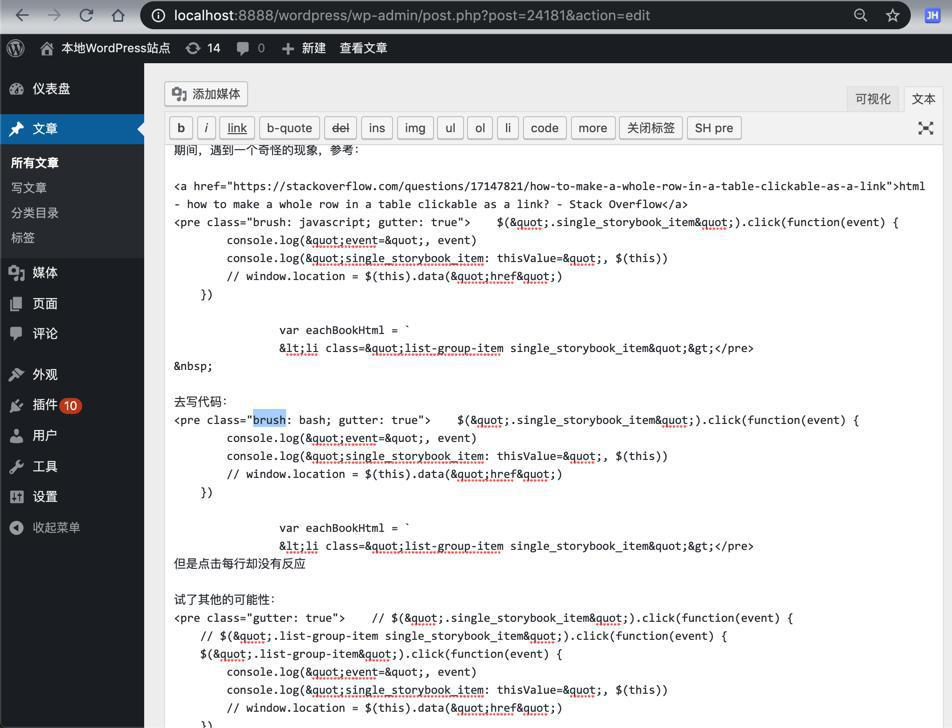
然后此处,在设置正确的brush后:
1 2 3 | <pre class="brush: javascript; gutter: true"> <pre class="brush: bash; gutter: true"><pre class="gutter: true"> |

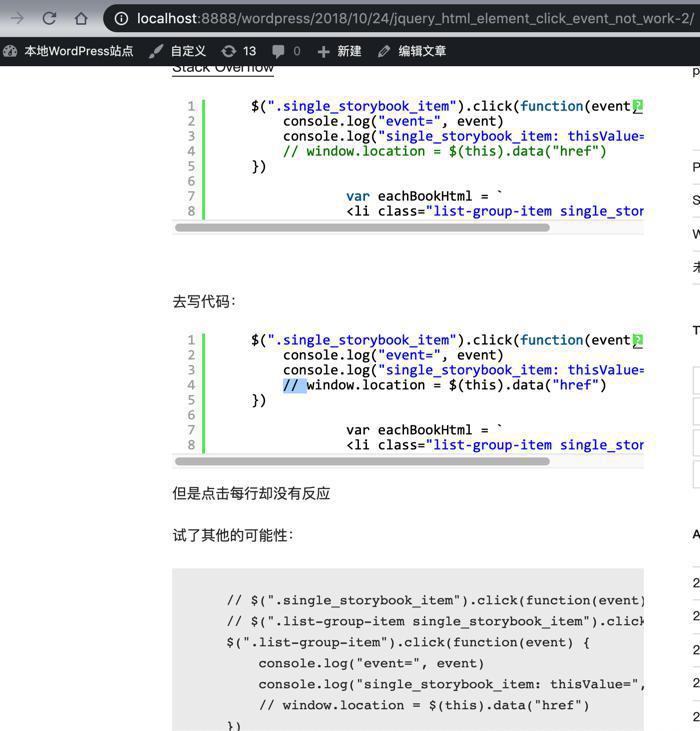
显示效果是:

很明显:
js的代码,设置了bash的话,
js中的注释代码
//xxx
都没法高亮
-》
所以此处其实希望:
此处希望实现:
WordPress的高亮插件是:WP SyntaxHighlighter
希望能自动检测高亮的代码的编程语言种类
或者是php代码检测字符串是什么编程语言,设置到brush中。
先去:
【未解决】php中能否检测代码字符串的编程语言的种类
还支持
Automatic Language Detection Mode
那去看看此处的
WP SyntaxHighlighter
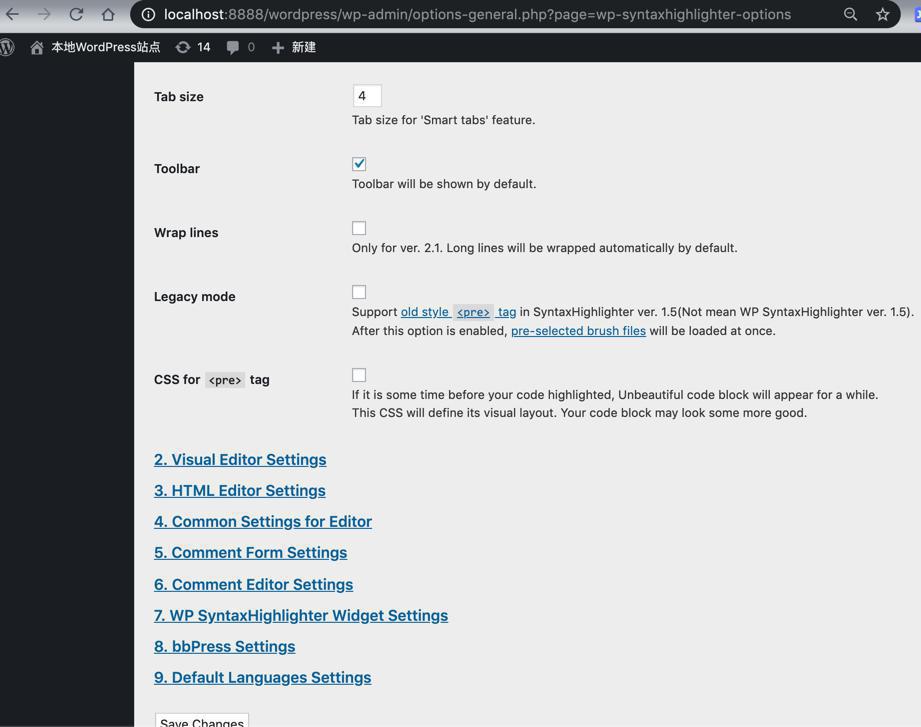
设置中是否有 自动检测语言种类?

没有找到 有关 自动检测的设置
放弃。
转载请注明:在路上 » 【未解决】WordPress的WP SyntaxHighlighter高亮代码时自动检测编程语言