想要去给wordpress中的文章添加对应的,类似于转载请注明,本人链接等版权声明信息,虽然没太大用,但是至少也是防君子不防小人的,写上总比不写好。
然后就去网上搜了下,接着就是参考这些帖子:
教你在WordPress博客文章结尾加上“转载请注明来源”等字样
去给wordpress中的文章添加了对应的版权信息。
下面总结一下,具体是如何操作的。
(注意此处添加方法是针对于Retina主题来说的。其他主题,大同小异,参考着实现即可)
【给wordpress中的文章添加版权声明信息】
(1)添加对应的版权声明函数
在\wp-content\themes\retina\lib\structure\post.php中添加如下代码:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | /** Copyright Info */ function retina_post_copyright() { $output = ''; if (!in_array ('copyright', get_post_custom_keys())){ $mine_info = sprintf( ' <div class="postcopyright"> 本文为crifan原创,转载请注明出处:<a href="%1$s" title="%2$s"><strong>%3$s - %4$s</strong></a> <br /> 本文链接:<a href="%5$s" title="%6$s"><strong>%7$s</strong></a> </div>', get_bloginfo('siteurl'), get_bloginfo('name'), get_bloginfo('name'), get_bloginfo('description'), get_permalink(), the_title_attribute( 'echo=0' ), the_title_attribute( 'echo=0' )); $output = $mine_info; } else { $copyright_value = get_post_custom_values('copyright'); $other_info = sprintf( ' <div class="postcopyright"> 本文由crifan转载自:<a target="_blank" rel="nofollow" href="%1$s" >%2$s</a> <br /> 本文链接:<a href="%3$s" title="%4$s">%5$s</a> </div>', $copyright_value[0], $copyright_value[0], get_permalink(), the_title_attribute( 'echo=0' ), the_title_attribute( 'echo=0' )); $output = $other_info; } return $output; } |
(2)在对应的位置添加该函数:
在:
\wp-content\themes\retina\content.php
\wp-content\themes\retina\content-single.php
中,把原先的:
<?php echo retina_post_category(). retina_post_tags(); ?>
改为:
1 | <?php echo retina_post_copyright() . retina_post_category(). retina_post_tags(); ?> |
(3)添加对应的css:
在\wp-content\themes\retina\style.css中添加:
1 2 3 4 5 6 7 8 9 | /* Copyright ------------------------ */ .postcopyright{ background:#ecebeb; font-size:12px; display:block; padding:8px 15px; margin-top:5px; } |
(4)每次发表文章时:
如果是转载,则去”自定义栏目“中点击“输入新栏目”,添加对应的copyright域,其值是转载的链接内容,即可。
如果是原创,什么都需要做,即可。
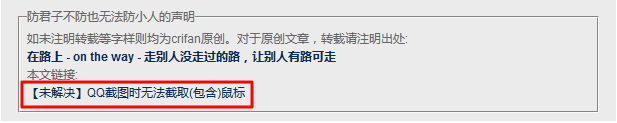
【效果截图】


【注意事项】
1.新建文章,我此处是默认不显示“自定义栏目”的,需要点击右上角“显示选项”,然后勾选“自定义栏目”,才能显示。
然后点击“输入新栏目” -> 输入copyright,值为对应的转载文章的链接,即可。
2.参考别人帖子的时候,其中有几个函数,直接拿过来用,会有问题,或者是不太适合:
the_title():
此处在我的wordpress3.3.1版本中使用,功能上虽然可以获得对应的值,但是会echo输出显示出来,导致网页显示出来的内容,无端地多出好多字段的值。
此处用the_title_attribute( ‘echo=0’ )取代之,除了可以控制不输出,而且更去Clean安全,具体解释参见:
http://codex.wordpress.org/Function_Reference/the_title_attribute
the_permalink():
旧版本的函数,此处无输出,所以用get_permalink()取代之。
get_settings(‘home’),bloginfo(‘name’):
这些函数,好像都是之前的版本的,对应的用get_bloginfo(‘siteurl’), get_bloginfo(‘name’)替换即可,具体用法参考。
http://codex.wordpress.org/Function_Reference/get_bloginfo
get_post_custom:
原先的函数get_post_custom($post_id)[‘copyright’]也可以用get_post_custom_values(‘copyright’)替代,对应函数解释常见这里:
http://codex.wordpress.org/Function_Reference/get_post_custom_keys
【后记 2014-04-09】
1.后来为了,让显示出来的连接从:
加粗,点击后在当前也显示
即:
变成:
不加粗,点击后新打开的页面中显示
即:
所以去把代码:
/wp-content/themes/retina/lib/structure/post.php
改为:
1 2 | 本文链接: <br /><a target="_blank" href="%5$s" title="%6$s">%7$s</a> |
即可。