【背景】
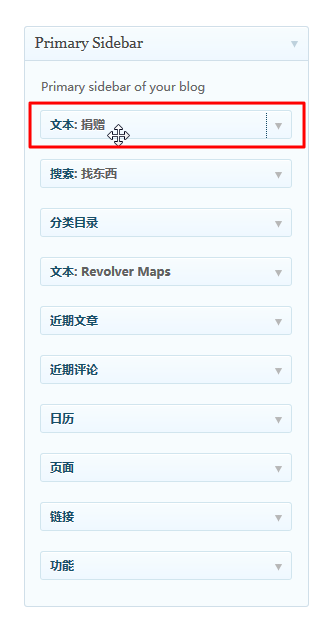
之前就已经加过了一个文本小工具的捐赠:
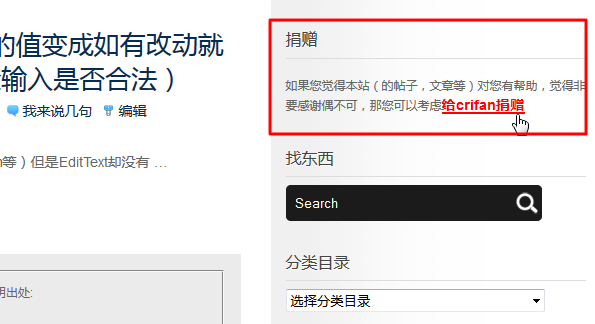
效果是放在网站所有页面的右上角:
但是很明显:
估计看到的人不多
->捐赠的人更少
一直就想要在每一篇的文章下面添加对应的捐赠按钮的,不过一直没去弄。
现在又看到阮一峰:
我的Google Adsense帐户被关 – 阮一峰的网络日志
都弄了,而且弄出来的效果很好:
淘宝平台人民币的图标
PayPal平台美元图标
简洁明了,看上去就有点击去捐赠的冲动,^_^
所以打算:
1.在每篇文章地下也弄个捐赠
2.也模仿阮一峰,弄个好看的图标。
3.另外再加点文字。
【折腾过程】
1.淘宝平台支付系统,虽然已经弄好了,但是:
一个是少了对应好看的图标
二是点击进去后,没有像阮一峰的那个有合适的说明,所以要去弄上去:
2.再去制作淘宝捐赠按钮的图标:
不过突然想起来了:
可以到网上搜想要的图标的,然后最后选了合适的:
用于支付宝捐赠的人民币的图标:
http://www.iconpng.com/icon/60967
和用于PayPal捐赠的美元的图标:
http://www.iconpng.com/icon/60966
暂时就用这套图标吧
3.然后再去添加PayPal的捐赠链接。
【记录】想办法弄出一个允许自己添加图标的PayPal捐赠的支付链接
4.然后再像之前添加版权声明:
【整理】给wordpress的文章添加形如转载请注明,本文链接等版权声明信息
那样,去添加对应的捐赠的域:
算了,直接加到版权声明里面,不单独弄出一个域了。
所以,就可以去把支付宝和PayPal的链接,加上各自图标,放到版权声明内部的下方了。
(1)先去参考:
我的Google Adsense帐户被关 – 阮一峰的网络日志
中的“付费支持”部分的html代码:
1 | <li>付费支持:<a href="https://me.alipay.com/ruanyf" target="_blank"><img src="http://www.ruanyifeng.com/blog/images/rmb_32.png" title="人民币" alt="人民币 - 支付宝" style="border:none;vertical-align:middle;" /></a> | <a href="https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=yifeng.ruan@gmail.com¤cy_code=USD&amount=0.99&return=http://www.ruanyifeng.com/thank.html&item_name=Ruan%20YiFeng's%20Blog&undefined_quantity=1&no_note=0" target="_blank"><img src="http://www.ruanyifeng.com/blog/images/dollar_32.png" alt="美元 - paypal" title="美元" style="border:none;vertical-align:middle;" /></a> </li> |
待会弄出自己的html:
1 | 捐赠Donate:<a href="https://me.alipay.com/crifan" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_rmb_32x32.png" title="人民币" alt="人民币 - 支付宝" style="border:none;vertical-align:middle;" /></a> | <a href="https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=green-waste@163.com¤cy_code=USD&amount=1&item_name=Crifan%20Li%27s%20Blog%3A%20crifan.com&undefined_quantity=1" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_dollar_32x32.png" alt="美元 - paypal" title="美元" style="border:none;vertical-align:middle;" /></a> |
(2)再去上传对应的捐赠按钮图标:
(3)再去修改自己网站的代码:
把:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | /** Copyright Info */function retina_post_copyright() { $output = ''; $cur_post_custom_keys = get_post_custom_keys(); if (($cur_post_custom_keys==null) || !in_array('copyright', $cur_post_custom_keys)){ $mine_info = sprintf( ' <div class="postcopyright"> <fieldset> <legend>防君子不防也无法防小人的声明</legend> 如未注明转载等字样则均为crifan原创。对于原创文章,转载请注明出处:<br /> <a href="%1$s" title="%2$s"><strong>%3$s - %4$s</strong></a><br /> 本文链接: <br /> <a target="_blank" href="%5$s" title="%6$s">%7$s</a> </fieldset> </div>', get_bloginfo('siteurl'), get_bloginfo('name'), get_bloginfo('name'), get_bloginfo('description'), get_permalink(), the_title_attribute( 'echo=0' ), the_title_attribute( 'echo=0' )); $output = $mine_info; } else { $copyright_value = get_post_custom_values('copyright'); $other_info = sprintf( ' <div class="postcopyright"> <fieldset> <legend>转载声明</legend> 本文由crifan转载自:<br /> <a target="_blank" rel="nofollow" href="%1$s" >%2$s</a> <br /> 本文链接:<br /> <a href="%3$s" title="%4$s">%5$s</a> </fieldset> </div>', $copyright_value[0], $copyright_value[0], get_permalink(), the_title_attribute( 'echo=0' ), the_title_attribute( 'echo=0' )); $output = $other_info; } return $output;} |
变成:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | /** Copyright Info */function retina_post_copyright() { $output = ''; $cur_post_custom_keys = get_post_custom_keys(); if (($cur_post_custom_keys==null) || !in_array('copyright', $cur_post_custom_keys)){ $mine_info = sprintf( ' <div class="postcopyright"> <fieldset> <legend>防君子不防也无法防小人的声明</legend> 如未注明转载等字样则均为crifan原创。对于原创文章,转载请注明出处:<br /> <a href="%1$s" title="%2$s"><strong>%3$s - %4$s</strong></a><br /> 本文链接: <br /> <a target="_blank" href="%5$s" title="%6$s">%7$s</a> <br /> <hr /> 捐赠Donate:<a href="https://me.alipay.com/crifan" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_rmb_32x32.png" title="人民币" alt="人民币 - 支付宝" style="border:none;vertical-align:middle;" /></a> | <a href="https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=green-waste@163.com¤cy_code=USD&amount=1&item_name=Crifan%20Li%27s%20Blog%3A%20crifan.com&undefined_quantity=1" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_dollar_32x32.png" alt="美元 - paypal" title="美元" style="border:none;vertical-align:middle;" /></a> </fieldset> </div>', get_bloginfo('siteurl'), get_bloginfo('name'), get_bloginfo('name'), get_bloginfo('description'), get_permalink(), the_title_attribute( 'echo=0' ), the_title_attribute( 'echo=0' )); $output = $mine_info; } else { $copyright_value = get_post_custom_values('copyright'); $other_info = sprintf( ' <div class="postcopyright"> <fieldset> <legend>转载声明</legend> 本文由crifan转载自:<br /> <a target="_blank" rel="nofollow" href="%1$s" >%2$s</a> <br /> 本文链接:<br /> <a href="%3$s" title="%4$s">%5$s</a> <br /> <hr /> 捐赠Donate:<a href="https://me.alipay.com/crifan" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_rmb_32x32.png" title="人民币" alt="人民币 - 支付宝" style="border:none;vertical-align:middle;" /></a> | <a href="https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=green-waste@163.com¤cy_code=USD&amount=1&item_name=Crifan%20Li%27s%20Blog%3A%20crifan.com&undefined_quantity=1" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_dollar_32x32.png" alt="美元 - paypal" title="美元" style="border:none;vertical-align:middle;" /></a> </fieldset> </div>', $copyright_value[0], $copyright_value[0], get_permalink(), the_title_attribute( 'echo=0' ), the_title_attribute( 'echo=0' )); $output = $other_info; } return $output;} |
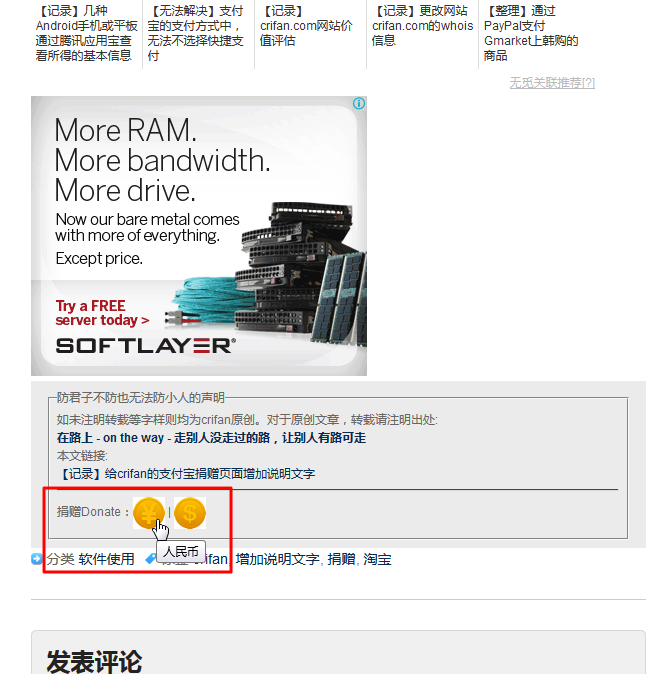
然后看看效果:
虽然是可以工作了,但是,很不好看:
(1)格式不好看
(2)图标不好看
5.所以,再去找找其他的图标去:
http://www.iconpng.com/icon/16818
http://www.iconpng.com/icon/9843
然后再微调一下格式:
变成48×48的png的icon,再改动点代码:
1 | 捐赠(Donate): <a href="https://me.alipay.com/crifan" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_rmb_48x48.png" title="给Crifan捐赠人民币" alt="通过支付宝捐赠人民币" style="border:none;vertical-align:middle;" /></a> | <a href="https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=green-waste@163.com¤cy_code=USD&amount=1&item_name=Crifan%20Li%27s%20Blog%3A%20crifan.com&undefined_quantity=1" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_dollar_48x48.png" alt="Donate dollar via paypal" title="Donate dollar to Crifan" style="border:none;vertical-align:middle;" /></a> |
再加粗和红色字体(不用另外麻烦css设置颜色了,直接加代码了。。。):
1 | <strong><font color="red">捐赠(Donate):</font></strong> <a href="https://me.alipay.com/crifan" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_rmb_48x48.png" title="给Crifan捐赠人民币" alt="通过支付宝捐赠人民币" style="border:none;vertical-align:middle;" /></a> | <a href="https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=green-waste@163.com&currency_code=USD&amount=1&item_name=Crifan%20Li%27s%20Blog%3A%20crifan.com&undefined_quantity=1" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_dollar_48x48.png" alt="Donate dollar via paypal" title="Donate dollar to Crifan" style="border:none;vertical-align:middle;" /></a> |
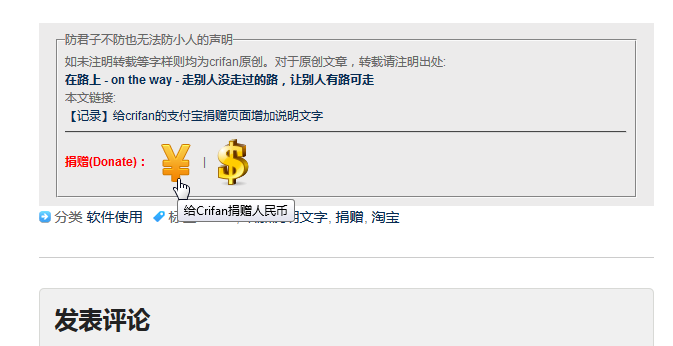
效果是:
这样看起来,好看多了。也清爽多了。
6.不过,对于上述的捐赠美元,结果点击后,出现异常:
【已解决】打开PayPal捐赠页面时出错:数据与输入的字符集或默认编码不符。如需更多信息,请联系商家。
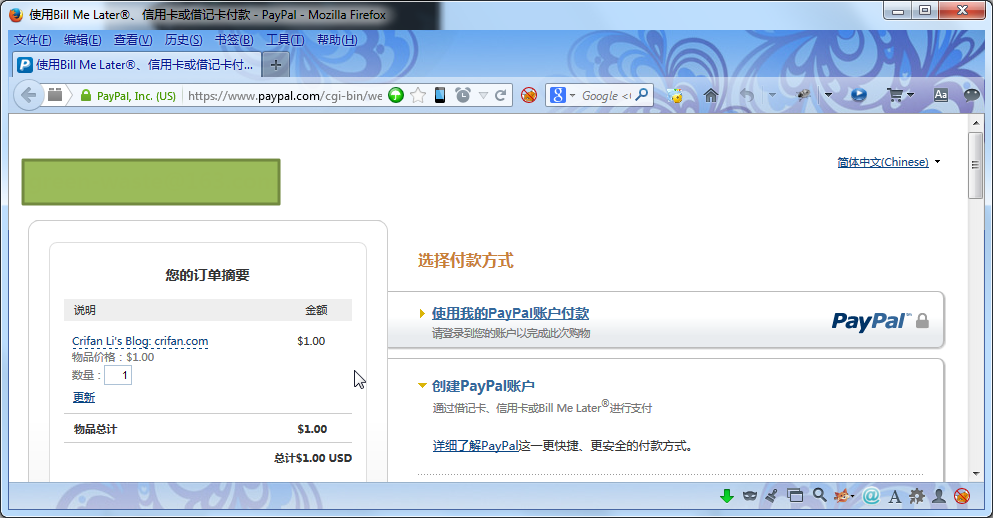
7.在解决了上述问题后,就可以最终正常打开PayPal捐赠页面了:
【总结】
至此,终于算是添加捐赠按钮了。
其中涉及的代码是:
此处对于我的wordpress的retina主题,是改动:
wp-content/themes/retina/lib/structure/post.php
添加对应的:
1 | <strong><font color="red">捐赠(Donate):</font></strong> <a href="https://me.alipay.com/crifan" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_rmb_48x48.png" title="给Crifan捐赠人民币" alt="通过支付宝捐赠人民币" style="border:none;vertical-align:middle;" /></a> | <a href="https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=green-waste@163.com&currency_code=USD&amount=1&item_name=Crifan%%20Li%%27s%%20Blog%%3A%%20crifan.com&undefined_quantity=1" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_dollar_48x48.png" alt="Donate dollar via paypal" title="Donate dollar to Crifan" style="border:none;vertical-align:middle;" /></a> |
变成为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | /** Copyright Info */function retina_post_copyright() { $output = ''; $cur_post_custom_keys = get_post_custom_keys(); if (($cur_post_custom_keys==null) || !in_array('copyright', $cur_post_custom_keys)){ $mine_info = sprintf( ' <div class="postcopyright"> <fieldset> <legend>防君子不防也无法防小人的声明</legend> 如未注明转载等字样则均为crifan原创。对于原创文章,转载请注明出处:<br /> <a href="%1$s" title="%2$s"><strong>%3$s - %4$s</strong></a><br /> 本文链接: <br /> <a target="_blank" href="%5$s" title="%6$s">%7$s</a> <br /> <hr /> <strong><font color="red">捐赠(Donate):</font></strong> <a href="https://me.alipay.com/crifan" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_rmb_48x48.png" title="给Crifan捐赠人民币" alt="通过支付宝捐赠人民币" style="border:none;vertical-align:middle;" /></a> | <a href="https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=green-waste@163.com&currency_code=USD&amount=1&item_name=Crifan%%20Li%%27s%%20Blog%%3A%%20crifan.com&undefined_quantity=1" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_dollar_48x48.png" alt="Donate dollar via paypal" title="Donate dollar to Crifan" style="border:none;vertical-align:middle;" /></a> </fieldset> </div>', get_bloginfo('siteurl'), get_bloginfo('name'), get_bloginfo('name'), get_bloginfo('description'), get_permalink(), the_title_attribute( 'echo=0' ), the_title_attribute( 'echo=0' )); $output = $mine_info; } else { $copyright_value = get_post_custom_values('copyright'); $other_info = sprintf( ' <div class="postcopyright"> <fieldset> <legend>转载声明</legend> 本文由crifan转载自:<br /> <a target="_blank" rel="nofollow" href="%1$s" >%2$s</a> <br /> 本文链接:<br /> <a href="%3$s" title="%4$s">%5$s</a> <br /> <hr /> <strong><font color="red">捐赠(Donate):</font></strong> <a href="https://me.alipay.com/crifan" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_rmb_48x48.png" title="给Crifan捐赠人民币" alt="通过支付宝捐赠人民币" style="border:none;vertical-align:middle;" /></a> | <a href="https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=green-waste@163.com&currency_code=USD&amount=1&item_name=Crifan%%20Li%%27s%%20Blog%%3A%%20crifan.com&undefined_quantity=1" target="_blank"><img src="https://www.crifan.com/files/res/crifan_com/donate_icon_dollar_48x48.png" alt="Donate dollar via paypal" title="Donate dollar to Crifan" style="border:none;vertical-align:middle;" /></a> </fieldset> </div>', $copyright_value[0], $copyright_value[0], get_permalink(), the_title_attribute( 'echo=0' ), the_title_attribute( 'echo=0' )); $output = $other_info; } return $output;} |
即可,正常的显示出来,捐赠部分的内容,可以出现支付宝的人民币和PayPal的美元的捐赠按钮了。