折腾:
[已解决]swift给图片右上角加上提醒作用的带数字的大红色圆圈和红色小圆点
期间,再去给已经画好的红色圆圈,加上文字或数字。
折腾之后,添加了文字:
func drawCircle(circleRadius:CGFloat) -> CAShapeLayer {
let circlePath = UIBezierPath(
arcCenter: CGPoint(x: circleRadius,y: circleRadius),
radius: circleRadius,
startAngle: CGFloat(0),
endAngle:CGFloat(M_PI * 2),
clockwise: true)
let circleLayer = CAShapeLayer()
circleLayer.path = circlePath.CGPath
//circle inside fill color
circleLayer.fillColor = UIColor.redColor().CGColor
// //set circle line color
// circleLayer.strokeColor = UIColor.yellowColor().CGColor
// //set circle line width
// circleLayer.lineWidth = 3.0
return circleLayer
}
func drawBadgeView(badgeString:String) -> UIView {
let badgeRadius:CGFloat = 9
let badgeFrame = CGRectMake(0, 0, badgeRadius*2, badgeRadius*2)
let circleLayer = drawCircle(badgeRadius)
//let badgeView = UIView(frame: CGRectMake(0, 0, badgeRadius*2, badgeRadius*2))
let badgeView = UIView(frame: badgeFrame)
badgeView.layer.addSublayer(circleLayer)
//let badgeLabel:UILabel = UILabel(frame: CGRectMake(0, 0, badgeRadius*2, badgeRadius*2))
let badgeLabel:UILabel = UILabel(frame: badgeFrame)
badgeLabel.text = badgeString
badgeLabel.backgroundColor = UIColor.clearColor()
badgeLabel.textAlignment = NSTextAlignment.Center
badgeLabel.font = UIFont.systemFontOfSize(13)
badgeLabel.textColor = UIColor.whiteColor()
badgeView.addSubview(badgeLabel)
badgeView.bringSubviewToFront(badgeLabel)
return badgeView
}
cell.imageView?.image = UIImage(named:"hdImg_pnp_48x48.jpg")
cell.imageView?.addSubview(drawBadgeView("1"))
效果:

加上边框:
func drawCircle(circleRadius:CGFloat) -> CAShapeLayer {
let circlePath = UIBezierPath(
arcCenter: CGPoint(x: circleRadius,y: circleRadius),
radius: circleRadius,
startAngle: CGFloat(0),
endAngle:CGFloat(M_PI * 2),
clockwise: true)
let circleLayer = CAShapeLayer()
circleLayer.path = circlePath.CGPath
//circle inside fill color
circleLayer.fillColor = UIColor.redColor().CGColor
//set circle line color
circleLayer.strokeColor = UIColor.yellowColor().CGColor
//set circle line width
circleLayer.lineWidth = 3.0
return circleLayer
}
func drawBadgeView(badgeString:String) -> UIView {
let badgeRadius:CGFloat = 9
let badgeFrame = CGRectMake(0, 0, badgeRadius*2, badgeRadius*2)
let circleLayer = drawCircle(badgeRadius)
//let badgeView = UIView(frame: CGRectMake(0, 0, badgeRadius*2, badgeRadius*2))
let badgeView = UIView(frame: badgeFrame)
badgeView.layer.addSublayer(circleLayer)
//let badgeLabel:UILabel = UILabel(frame: CGRectMake(0, 0, badgeRadius*2, badgeRadius*2))
let badgeLabel:UILabel = UILabel(frame: badgeFrame)
badgeLabel.text = badgeString
badgeLabel.backgroundColor = UIColor.clearColor()
badgeLabel.textAlignment = NSTextAlignment.Center
badgeLabel.font = UIFont.systemFontOfSize(13)
badgeLabel.textColor = UIColor.whiteColor()
badgeView.addSubview(badgeLabel)
badgeView.bringSubviewToFront(badgeLabel)
return badgeView
}
cell.imageView?.image = UIImage(named:"hdImg_pnp_48x48.jpg")
cell.imageView?.addSubview(drawBadgeView("1"))
的效果:

接着再去调整显示位置,放在图片的右上角:
[暂未解决]Swift中获取不到UITableViewCell的imageView的frame的真实大小
然后即可用代码:
func drawCircle(circleRadius:CGFloat) -> CAShapeLayer {
let circlePath = UIBezierPath(
arcCenter: CGPoint(x: circleRadius,y: circleRadius),
radius: circleRadius,
startAngle: CGFloat(0),
endAngle:CGFloat(M_PI * 2),
clockwise: true)
let circleLayer = CAShapeLayer()
circleLayer.path = circlePath.CGPath
//circle inside fill color
circleLayer.fillColor = UIColor.redColor().CGColor
// //set circle line color
// circleLayer.strokeColor = UIColor.yellowColor().CGColor
// //set circle line width
// circleLayer.lineWidth = 3.0
return circleLayer
}
func drawBadgeView(badgeString:String) -> UIView {
let badgeRadius:CGFloat = 9
let badgeFrame = CGRectMake(0, 0, badgeRadius*2, badgeRadius*2)
let circleLayer = drawCircle(badgeRadius)
//let badgeView = UIView(frame: CGRectMake(0, 0, badgeRadius*2, badgeRadius*2))
let badgeView = UIView(frame: badgeFrame)
badgeView.layer.addSublayer(circleLayer)
//let badgeLabel:UILabel = UILabel(frame: CGRectMake(0, 0, badgeRadius*2, badgeRadius*2))
let badgeLabel:UILabel = UILabel(frame: badgeFrame)
badgeLabel.text = badgeString
badgeLabel.backgroundColor = UIColor.clearColor()
badgeLabel.textAlignment = NSTextAlignment.Center
badgeLabel.font = UIFont.systemFontOfSize(13)
badgeLabel.textColor = UIColor.whiteColor()
badgeView.addSubview(badgeLabel)
badgeView.bringSubviewToFront(badgeLabel)
return badgeView
}
switch indexPath.row{
case 0:
cell.imageView?.image = UIImage(named:"hdImg_wutao_48x48.jpg")
cell.imageView?.addSubview(drawBadgeView("1"))
cell.textLabel?.text = "UI外包"
cell.detailTextLabel?.text = "[271条] Larry:这版UI设计的很简洁"
lastPublishTimeText.text = "09:08"
case 1:
cell.imageView?.image = UIImage(named:"hdImg_pnp_48x48.jpg")
cell.imageView?.addSubview(drawBadgeView("2"))
cell.textLabel?.text = "招聘经验分享"
cell.textLabel?.textColor = UIColor.purpleColor()
cell.detailTextLabel?.text = "[视频聊天]"
lastPublishTimeText.text = "2014年8月23日"
case 2:
cell.imageView?.image = UIImage(named:"hdImg_limao_48x48.jpg")
cell.imageView?.addSubview(drawBadgeView("40"))
cell.textLabel?.text = "简道产品设计"
cell.detailTextLabel?.text = "部署好了我们就去测试,测试的结果,我会及时发给你们查看的"
lastPublishTimeText.text = "10月12日"
case 3:
cell.textLabel?.text = "简道Bug反馈"
cell.textLabel?.textColor = UIColor.blueColor()
cell.detailTextLabel?.text = "没法上传文件啊,请及时修复"
lastPublishTimeText.text = "17:17"
let imageView = UIImageView(image: UIImage(named:"hdImg_zhangbinglian_48x48.jpg"))
print("imageView.frame=\(imageView.frame)") //imageView.frame=(0.0, 0.0, 48.0, 48.0)
//cell.imageView = imageView // Cannot assign to property: ‘imageView’ is a get-only property
cell.imageView?.frame = imageView.frame
cell.imageView?.image = imageView.image
let badgeView = drawBadgeView("5")
cell.imageView?.addSubview(badgeView)
badgeView.frame.origin.x = (cell.imageView?.frame.size.width)! – badgeView.frame.width
case 4:
cell.textLabel?.text = "简道种子客户"
cell.detailTextLabel?.text = "现在帮你们继续内测"
lastPublishTimeText.text = "7月25日"
let imageView = UIImageView(image: UIImage(named:"hdImg_xuchen_48x48.jpg"))
print("imageView.frame=\(imageView.frame)") //imageView.frame=(0.0, 0.0, 48.0, 48.0)
//cell.imageView = imageView // Cannot assign to property: ‘imageView’ is a get-only property
cell.imageView?.frame = imageView.frame
cell.imageView?.image = imageView.image
let badgeView = drawBadgeView("3")
cell.imageView?.addSubview(badgeView)
//badgeView.removeFromSuperview() //can remove this badge view if necessary
// print("cell.imageView!.frame=\(cell.imageView!.frame)") //cell.imageView!.frame=(0.0, 0.0, 48.0, 48.0)
// print("cell.imageView!.bounds=\(cell.imageView!.bounds)") //cell.imageView!.bounds=(0.0, 0.0, 48.0, 48.0)
// print("badgeView.frame=\(badgeView.frame)") //badgeView.frame=(0.0, 0.0, 18.0, 18.0)
//badgeView.frame.origin.x = (cell.imageView?.frame.size.width)! – badgeView.frame.width
badgeView.frame.origin.x = (cell.imageView?.frame.size.width)! – badgeView.frame.width + 4
badgeView.frame.origin.y -= 2
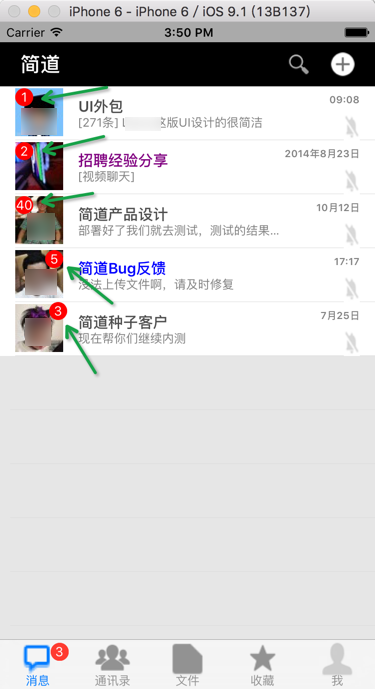
使得badge在图片右上角显示了:

然后用代码:
func drawRedPoint() -> UIView {
let redPointRadius:CGFloat = 4
let redPointFrame = CGRectMake(0, 0, redPointRadius * 2, redPointRadius * 2)
let redPointView = UIView(frame: redPointFrame)
let redPointCircleLayer = drawCircle(redPointRadius)
redPointView.layer.addSublayer(redPointCircleLayer)
return redPointView
}
let imageView = UIImageView(image: UIImage(named:"hdImg_limao_48x48.jpg"))
let redPointView = drawRedPoint()
imageView.addSubview(redPointView)
redPointView.frame.origin.x = imageView.frame.size.width – redPointView.frame.width/2 – 2
redPointView.center.y = 2
//cell.imageView?.frame = imageView.frame
cell.imageView?.image = imageView.image
cell.imageView?.addSubview(imageView)
实现了:
在图片右上角,画出小红点,并且设置了对应的位置:
