折腾:
【未解决】剧本编写系统中优化全部剧本列表页
期间,需要去
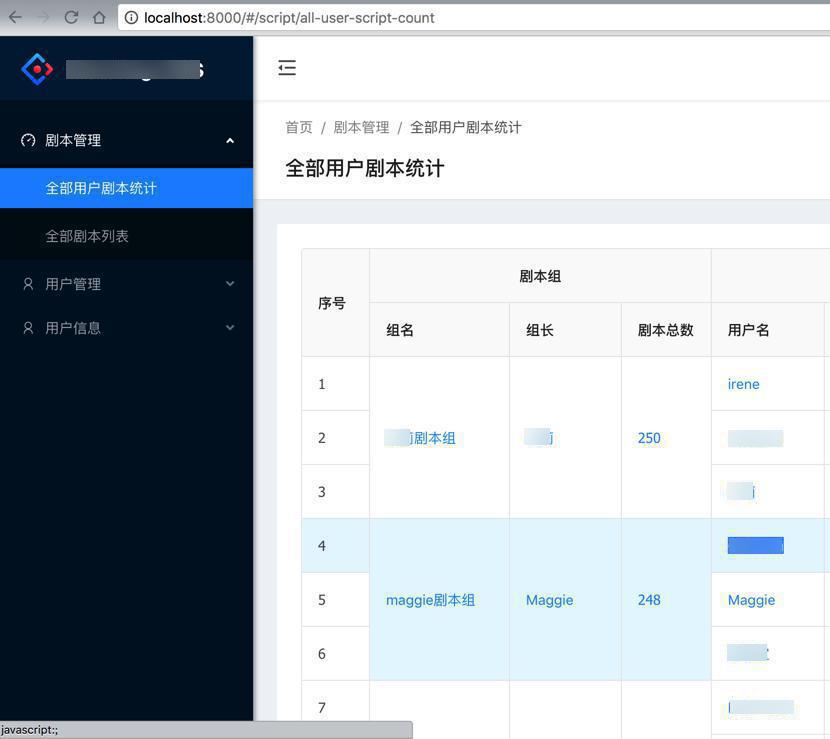
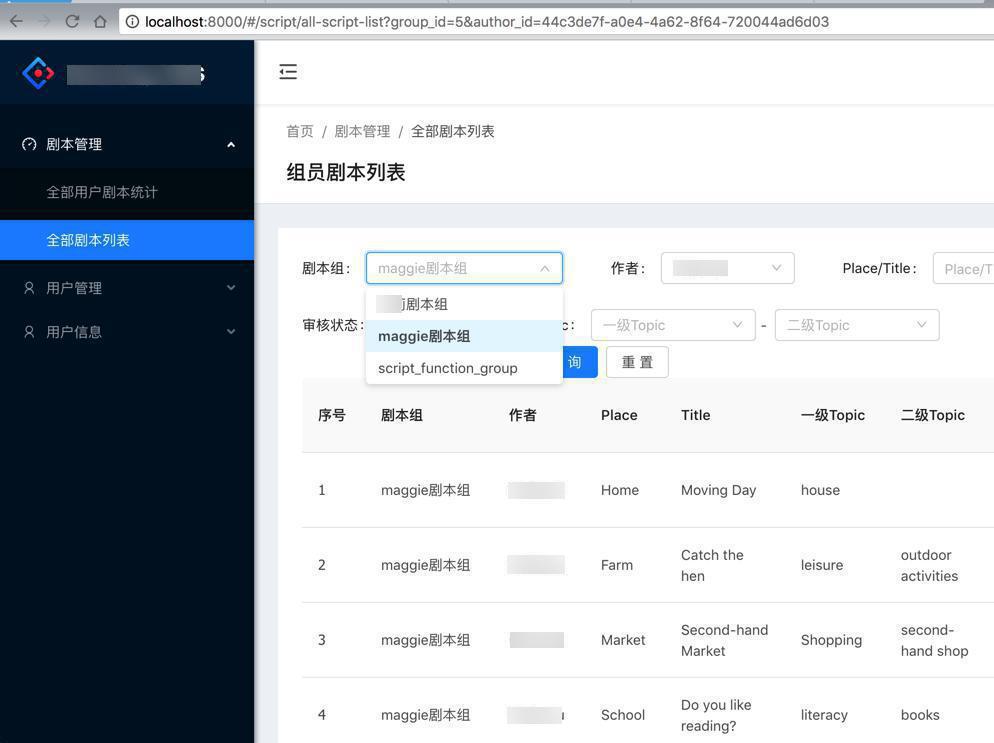
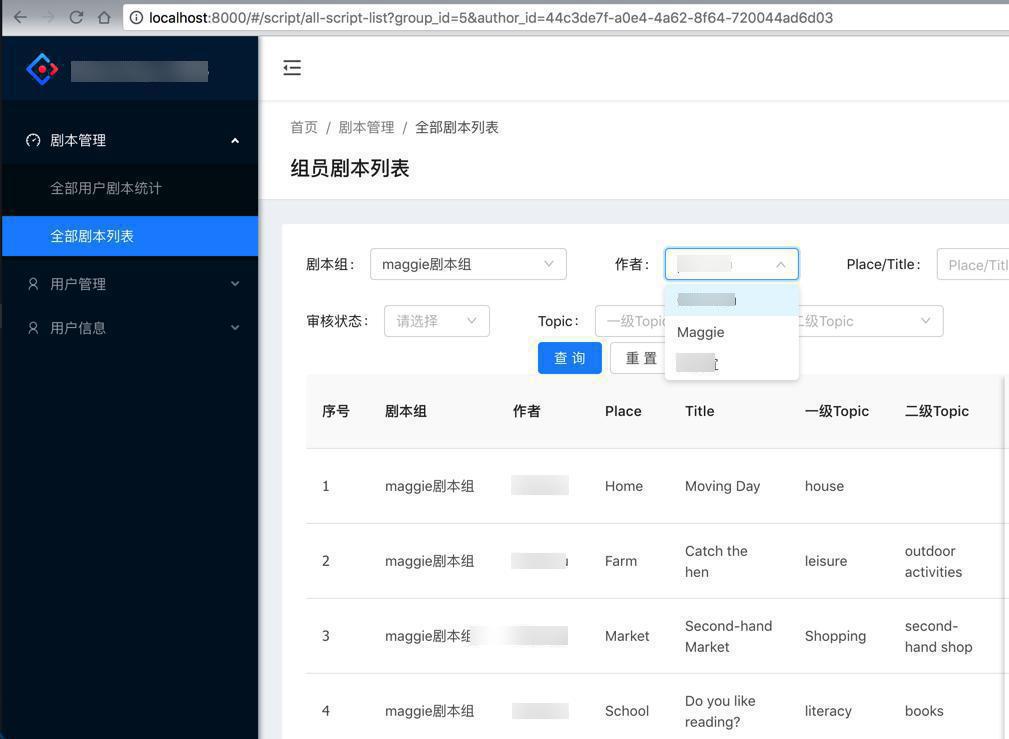
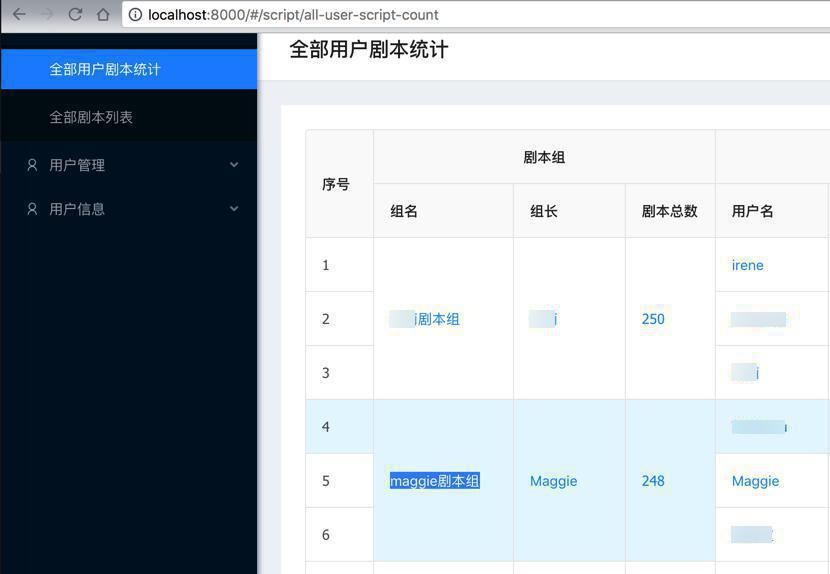
给页面中添加 剧本组和剧本成员列表
且支持从 全部剧本列表 页传入 group_id或 group_id,author_id
分别去匹配到对应的剧本组和 组成员
经过一番折腾,用代码:
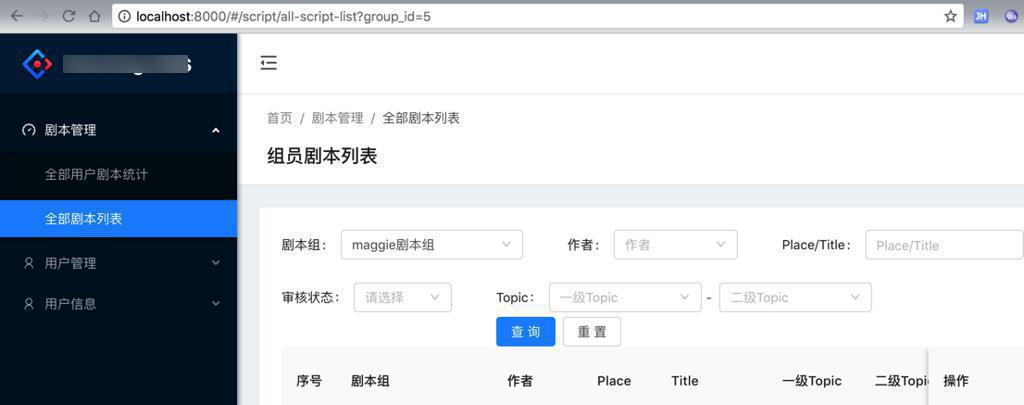
现在已经可以支持显示剧本组和剧本成员列表了:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 | import React, { PureComponent, Fragment } from 'react';import { connect } from 'dva';import { Row, Col, Card, Form, Input, Button, Divider, Popconfirm, Tooltip, Select,} from 'antd';。。。import { isString, isNumber } from '../../utils/utils';const queryString = require('query-string');const FormItem = Form.Item;const { Option } = Select;@connect(({ script, topic, user, functionGroup, loading }) => ({// @connect(({ script, topic, user, functionGroup }) => ({ script, topic, currentUser: user.currentUser, // currentUserFunctionGroupList: user.currentUserFunctionGroupList, functionGroup, loading: loading.models.script,}))@Form.create()export default class AllScriptList extends PureComponent { state = { formValues: {}, currentPage: 1, pageSize: 20, first_level_topic: [], second_level_topic: [], groupList: [], groupMemberList: [], }; componentWillMount() { console.log(`AllScriptList componentWillMount`) console.log(`this.props=`, this.props) const { currentUser} = this.props; console.log(`currentUser=`, currentUser) // const { functionGroup, members } = this.props; const { functionGroup: { functionGroup, functionGroups, members } } = this.props; console.log(`functionGroups=`, functionGroups) console.log(`functionGroup=`, functionGroup) console.log(`members=`, members) } componentDidMount() { console.log(`AllScriptList componentDidMount`) const { dispatch, currentUser} = this.props; console.log(`currentUser=`, currentUser) const { functionGroup: { functionGroups } } = this.props; console.log(`functionGroups=`, functionGroups) dispatch({ type: 'user/fetchCurrent', }).then(() => { }); // topic select 取所有的 topic const params = { page_size: 1000, }; dispatch({ type: 'topic/fetch', payload: params, }); // }).then( () => { // console.log("topic fetch callback: this=", this) // this.fetchFunctionGroupCallback(this) // }); const queryParamDict = this.generateQueryParamDict() this.updateScriptList(queryParamDict) // this.updateFunctionGroupsList(queryParamDict, this.fetchFunctionGroupCallback) this.updateFunctionGroupsList(this.fetchFunctionGroupCallback) // this.updateFunctionGroupsList(queryParamDict) // this.updateFunctionGroupsList() } onSecondLevelTopicChange(topicList, value) { const { form } = this.props; form.setFieldsValue({ second_level_topic: value || '', }); this.setState({ second_level_topic: value || '', }); } onFirstLevelTopicChange(topicList, value) { const { form } = this.props; form.setFieldsValue({ topic: value, // second_level_topic: topicList[value][0] || '', second_level_topic: '', // when first topic change, clear second topic }); this.setState({ first_level_topic: topicList[value], // second_level_topic: topicList[value][0] || '', second_level_topic: '', // when first topic change, clear second topic }); }。。。 onGroupMemberListChange(groupMemberList, value) { console.log("onGroupMemberListChange: groupMemberList=", groupMemberList, ", value=", value) const { form } = this.props; form.setFieldsValue({ author_id: value || '', }); } onGroupListChange(groupList, value) { console.log("onGroupListChange: groupList=", groupList, ", value=", value) const { form } = this.props; form.setFieldsValue({ group_id: value, author_id: '', // when group change, clear author }); const curGroupMemberList = this.getGroupMemberList(groupList, value) this.setState({ groupMemberList: curGroupMemberList, }); } updateScriptList(payload = {}){ console.log("updateScriptList: payload=", payload) const { dispatch } = this.props dispatch({ type: 'script/fetch', // payload: payload, payload, }); } generateQueryParamDict(){ const parsedQueryString = queryString.parse(this.props.location.search); console.log(`generateQueryParamDict: parsedQueryString=`, parsedQueryString) const queryParamDict = {} if (parsedQueryString) { const authorId = parsedQueryString.author_id; const groupId = parsedQueryString.group_id; console.log(`authorId=${authorId}, groupId=${groupId}`) if (authorId){ queryParamDict.author_id = authorId } if (groupId){ queryParamDict.group_id = groupId } } console.log(`queryParamDict=`, queryParamDict) return queryParamDict } // updateFunctionGroupsList(queryParamDict = {}, callback=undefined){ updateFunctionGroupsList(callback=undefined){ // console.log("updateFunctionGroupsList: queryParamDict=", queryParamDict, ", callback=", callback) console.log("updateFunctionGroupsList: callback=", callback) // Note: here only get SCRIPT function group, omit ADMIN function group const FUNCTION_GROUP_FUNCTION_SCRIPT = "1" // const curQueryParamDict = queryParamDict // curQueryParamDict.function = FUNCTION_GROUP_FUNCTION_SCRIPT const curQueryParamDict = { "function": FUNCTION_GROUP_FUNCTION_SCRIPT, } // // Note: when get group list, not consider group_id // if (curQueryParamDict.group_id) { // delete curQueryParamDict.group_id // } console.log(`curQueryParamDict=`, curQueryParamDict) if(callback) { this.props.dispatch({ type: 'functionGroup/fetch', payload: curQueryParamDict, }).then(callback(this)); }else { this.props.dispatch({ type: 'functionGroup/fetch', payload: curQueryParamDict, }) } } /* eslint-disable class-methods-use-this */ fetchFunctionGroupCallback(curThis){ // console.log(`fetchFunctionGroupCallback: this=`, this) console.log(`fetchFunctionGroupCallback: curThis=`, curThis) const { functionGroup: { functionGroups } } = curThis.props; console.log(`fetchFunctionGroupCallback: functionGroups=`, functionGroups) if (functionGroups.results){ const functionGroupList = functionGroups.results console.log("functionGroupList=", functionGroupList) curThis.updateGroupAndMember(functionGroupList) } } /* eslint-disable class-methods-use-this */ getGroupMemberList(groupList, selectedGroupId) { console.log("getGroupMemberList: groupList=", groupList, ", selectedGroupId=", selectedGroupId) let selectedGroupIdInt = 0 if (isString(selectedGroupId)) { selectedGroupIdInt = parseInt(selectedGroupId, 10) } else if (isNumber(selectedGroupId)) { selectedGroupIdInt = selectedGroupId } console.log("selectedGroupIdInt=", selectedGroupIdInt) let curGroupMemberList = [] let curGroup for (const eachGroup of groupList){ console.log("eachGroup=", eachGroup) if (eachGroup.id === selectedGroupIdInt){ curGroup = eachGroup curGroupMemberList = eachGroup.members console.log("found curGroup=", curGroup, ", curGroupMemberList=", curGroupMemberList) break } } return curGroupMemberList } updateGroupAndMember(functionGroupList) { console.log("updateGroupAndMember: this", this) const queryParamDict = this.generateQueryParamDict() console.log(`before setFieldsValue queryParamDict=`, queryParamDict) const curGroupId = queryParamDict.group_id const curAuthorId = queryParamDict.author_id console.log(`curGroupId=${curGroupId}, curAuthorId=${curAuthorId}`) this.setState({ groupList: functionGroupList || [], }); this.props.form.setFieldsValue({ group_id: curGroupId || "", }); const { formValues } = this.state; console.log(`formValues=`, formValues) const newFormValues = { group_id: curGroupId || "", // author_id: curAuthorId || "", ...formValues, }; console.log(`newFormValues=`, newFormValues) this.setState({ formValues: newFormValues, }); if (curGroupId) { // const curGroupIdInt = parseInt(curGroupId, 10) // console.log("curGroupIdInt=", curGroupIdInt) const curGroupMemberList = this.getGroupMemberList(functionGroupList, curGroupId) if (curGroupMemberList) { console.log("set curGroupMemberList=", curGroupMemberList) this.setState({ groupMemberList: curGroupMemberList, }); if (curAuthorId) { console.log("now to set curAuthorId=", curAuthorId) this.props.form.setFieldsValue({ author_id: curAuthorId || "", }); const { aboveFormValues } = this.state; console.log(`aboveFormValues=`, aboveFormValues) const newAboveFormValues = { author_id: curAuthorId || "", ...aboveFormValues, }; console.log(`newAboveFormValues=`, newAboveFormValues) this.setState({ formValues: newAboveFormValues, }); } } } } renderSimpleForm() { const { getFieldDecorator } = this.props.form; const topicList = this.props.topic.topics; const firstLevelOptions = Object.keys(topicList).map(first => <Option key={first}>{first}</Option>); const secondLevelOptions = this.state.first_level_topic.map(second => <Option key={second}>{second}</Option>); console.log("renderSimpleForm") console.log("groupList=", this.state.groupList) console.log("groupMemberList=", this.state.groupMemberList) const groupOptions = this.state.groupList.map(eachGroup => <Option key={eachGroup.id}>{eachGroup.name}</Option>); const authorOptions = this.state.groupMemberList.map(eachAuthor => <Option key={eachAuthor.id}>{eachAuthor.username}</Option>); const selectFormItemLayout = { labelCol: { xs: { span: 24 }, sm: { span: 7 }, }, wrapperCol: { xs: { span: 36 }, sm: { span: 18 }, md: { span: 16 }, }, }; return ( <Form onSubmit={this.handleSearch} layout="inline"> <Row gutter={{ md: 8, lg: 24, xl: 48 }}> <Col md={8} sm={18}> <FormItem label="剧本组"> {getFieldDecorator('group_id')( <Select showSearch optionFilterProp="children" filterOption={(input, option) => option.props.children.indexOf(input) >= 0} onChange={this.onGroupListChange.bind(this, this.state.groupList)} style={{ width: '100%' }} placeholder="剧本组" > {groupOptions} </Select> )} </FormItem> </Col> <Col md={6} sm={18}> <FormItem label="作者"> {getFieldDecorator('author_id')( <Select showSearch optionFilterProp="children" filterOption={(input, option) => option.props.children.indexOf(input) >= 0} onChange={this.onGroupMemberListChange.bind(this, this.state.groupMemberList)} style={{ width: '100%' }} placeholder="作者" > {authorOptions} </Select> )} </FormItem> </Col>。。。 </Row> </Form> ); } render() { const { script: { scripts }, loading } = this.props; const { currentPage, pageSize } = this.state; console.log("this.currentUser=", this.currentUser) const columns = [ { title: '序号', dataIndex: 'no', rowKey: 'no', fixed: 'left', render(text, record, index) { const no = (currentPage - 1) * pageSize return no + index + 1; }, }, { title: '剧本组', dataIndex: 'joinedScriptGroup.groupName', rowKey: 'joinedScriptGroup.groupName', }, { title: '作者', dataIndex: 'author', rowKey: 'author', }, { title: 'Place', dataIndex: 'place', rowKey: 'place', width: 80, },。。。 }, ]; return ( <PageHeaderLayout title="组员剧本列表"> <Card bordered={false}> <div className={styles.tableList}> <div className={styles.tableListForm}>{this.renderSimpleForm()}</div> <SimpleTable loading={loading} data={scripts} columns={columns} scroll={{ x: 1800 }} onChange={this.handleStandardTableChange} /> </div> </Card> </PageHeaderLayout> ); }} |
其中:
获取所有的组,是调用后端Django接口:
127.0.0.1 – – [03/Aug/2018 09:06:24] “OPTIONS /api/v1/function_groups/?function=1 HTTP/1.1” 200
得到的,所有组的列表的
是通过给FunctionGroupViewSet添加了list接口实现的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | class FunctionGroupViewSet(mixins.CreateModelMixin, mixins.ListModelMixin, mixins.RetrieveModelMixin, PutOnlyUpdateModelMixin, mixins.DestroyModelMixin, viewsets.GenericViewSet): """ 功能组,有组长 """ queryset = FunctionGroup.objects.all() serializer_class = FunctionGroupSerializer permission_classes = (IsAuthenticated, IsUserFunctionAdmin) filter_backends = (OrderingFilter, SearchFilter) ordering_fields = ('created_at', ) ordering = ('-created_at', ) search_fields = ('name', 'description') def list(self, request, *args, **kwargs): """ 获取 function group 的列表 """ logger.info("FunctionGroupViewSet list: request=%s", request) function = request.query_params.get('function', '') group_id = request.query_params.get('group_id', '') logger.info("function=%s,group_id=%s", function, group_id) filter_condition = Q() if function: filter_condition = filter_condition & Q(function=function) if group_id: filter_condition = filter_condition & Q(id=group_id) logger.debug("filter_condition=%s", filter_condition) filteredFunctionGroup = FunctionGroup.objects.filter(filter_condition) logger.debug("filteredFunctionGroup=%s", filteredFunctionGroup) pagedFunctionGroup = self.paginate_queryset(filteredFunctionGroup) logger.info("pagedFunctionGroup=%s", pagedFunctionGroup) functionGroupSerializer = FunctionGroupSerializer(pagedFunctionGroup, many=True) logger.debug("functionGroupSerializer=%s", functionGroupSerializer) functionGroupSerializedData = functionGroupSerializer.data logger.debug("functionGroupSerializedData=%s", functionGroupSerializedData) respData = None if pagedFunctionGroup is not None: respData = self.get_paginated_response(functionGroupSerializedData) else: respData = Response(functionGroupSerializedData, status=status.HTTP_200_OK) logger.debug("respData=%s", respData) return respData |



只传入group_id:


转载请注明:在路上 » 【已解决】全部剧本列表中添加剧本组和组成员列表