折腾:
期间,已实现基本的进度条,但是还是希望能加上当前进度的值
adminlte progress add number
adminlte progress 添加数值
AdminLTE/progress-bars.less at master · almasaeed2010/AdminLTE
javascript – Bootstrap progress bar progression – Stack Overflow
javascript – Bootstrap progress bar progression – Stack Overflow
用:
<div class=”progress-bar progress-bar-danger” role=”progressbar” aria-valuemin=”0″ aria-valuemax=”10000″ aria-valuenow=”4500″ style=”width: 45%”></div> |
结果没有显示出来当前进度值。
看到:
https://github.com/almasaeed2010/AdminLTE/blob/master/build/less/progress-bars.less
中有:
progress-text
progress-number
去搜索看看
progress-number example
progress bar progress-number
html – Show a progress bar’s value (number) like 55% on the bar by using CSS – Stack Overflow
结果:
<div class=”progress progress-sm progress-striped active”> <div class=”progress-bar progress-bar-danger” style=”width: 45%”> <p class=”progress-number”>4500</p> </div> </div> |
虽然显示了,但是位置不对:

progress bar number bootstrap
css – Twitter Bootstrap: Center Text on Progress Bar – Stack Overflow
Bootstrap progress bar Code Examples | Bootsnipp.com
-》
Bootstrap Snippet Nth level Poll drill down control using HTML jQuery | Bootsnipp.com
minddust/bootstrap-progressbar: progressbar interactions for twitter bootstrap 2 & 3
-》
bootstrap-progressbar – minddust.com
才看懂,直接在div中加上数值:
<div class=”progress-bar progress-bar-danger” style=”width: 45%”>4500</div> |
即可,但是都加上了:
显示出的数值却水平高度没有居中
其他的有些没显示出来

参考:
https://v4-alpha.getbootstrap.com/components/progress/
加上:
height: 20px;
试试
结果:
<div class=”progress-bar progress-bar-danger” style=”width: 45%; height: 60px;”>4500</div>
都没效果。
看来只能去掉progress-sm
【总结】
代码:
<div class=”col-md-3″> <div class=”box box-primary”> <div class=”box-header with-border”> <h3 class=”box-title”>车型</h3> <div class=”box-tools pull-right”> <button type=”button” class=”btn btn-box-tool” data-widget=”collapse” data-toggle=”tooltip” title=”Collapse”> <i class=”fa fa-minus”></i></button> </div> </div> <div class=”box-body”> <div class=”box-body no-padding”> <table class=”table table-striped”> <tr> <td>新明锐</td> <td style=”width: 100px”> <div class=”progress progress-striped active”> <div class=”progress-bar progress-bar-danger” style=”width: 45%;”>4500</div> </div> </td> <td><span class=”badge bg-red”>10000</span></td> </tr> <tr> <td>柯迪亚克</td> <td> <div class=”progress progress-striped active”> <div class=”progress-bar progress-bar-success” style=”width: 100%;”>1800</div> </div> </td> <td><span class=”badge bg-green”>600</span></td> </tr> <tr> <td>晶锐</td> <td> <div class=”progress progress-striped active”> <div class=”progress-bar progress-bar-yellow” style=”width: 65%”>780</div> </div> </td> <td><span class=”badge bg-yellow”>1200</span></td> </tr> <tr> <td>速派</td> <td> <div class=”progress progress-striped active”> <div class=”progress-bar progress-bar-success” style=”width: 87%”>3480</div> </div> </td> <td><span class=”badge bg-green”>4000</span></td> </tr> <tr> <td>野帝</td> <td> <div class=”progress progress-striped active”> <div class=”progress-bar progress-bar-success” style=”width: 91%”>1001</div> </div> </td> <td><span class=”badge bg-green”>1100</span></td> </tr> </table> </div> </div> </div> </div> |
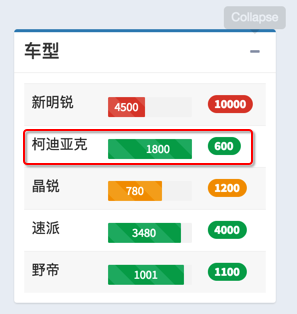
效果:

其中,有几个小缺点:
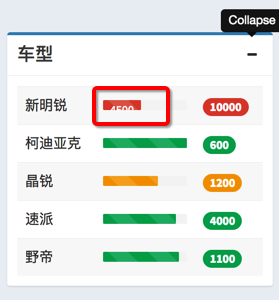
(1)垂直方向上的,文字和进度条,不是很对齐,明显不太好看。。。
(2)如果是进度超过100%,比如300%,则默认的文字是center,则看不到,不显示了。
暂时的规避办法:
A:要么是超过100%,只是设置:
style=”width: 100%;”
则当前进度数值就可以居中显示了。
B:要么是设置
style=”width: 300%;”
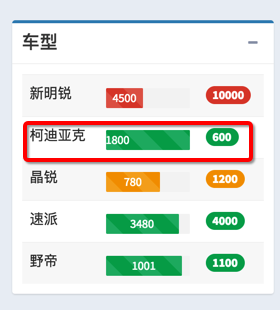
但是加上左对齐:
text-align: left;
<div class=”progress-bar progress-bar-success” style=”width: 300%; text-align:left;”>1800</div> |
但是很明显不好看:

以后有空再继续优化显示问题吧。