折腾:
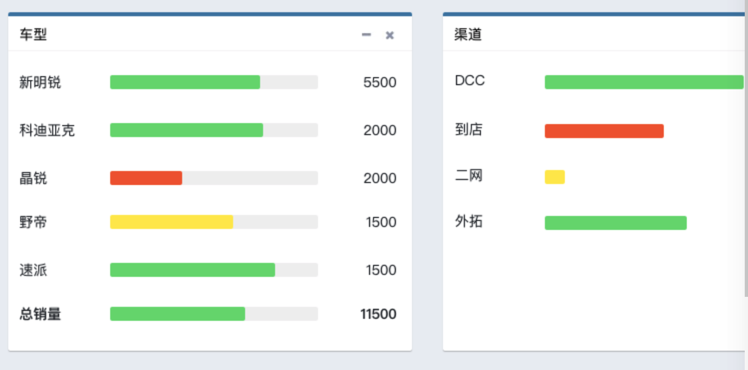
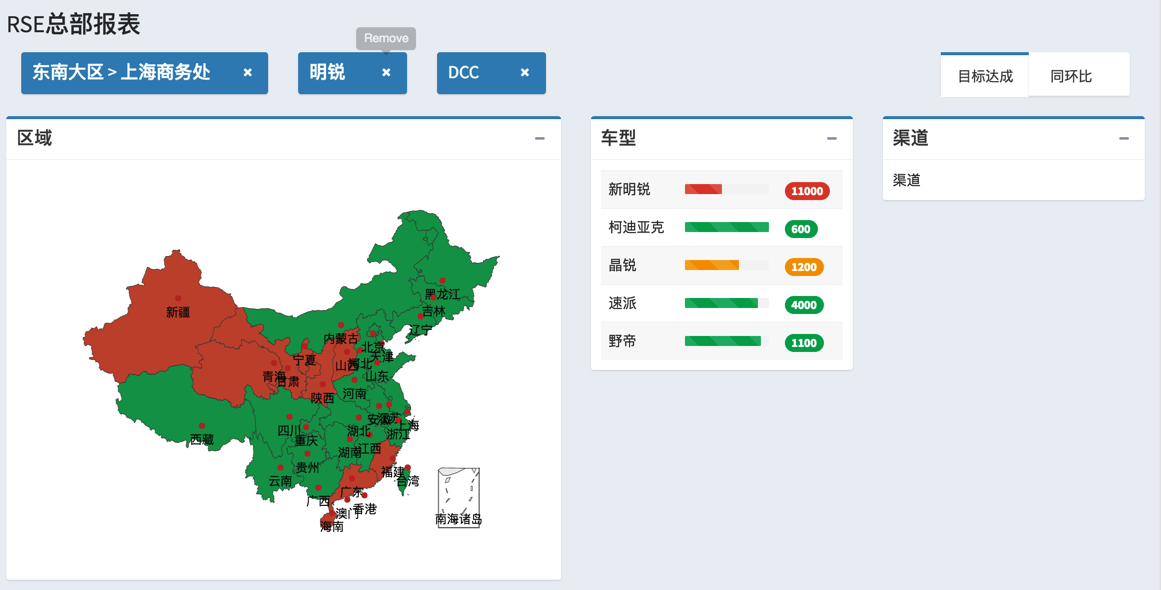
期间,需要去实现,类似于:

的效果。
每个box中body是个简单的table
其中中间的还是个进度条,且最好加上数字的
左边是文字,右边是总数字
如果实在不好实现,暂时也可以去用:
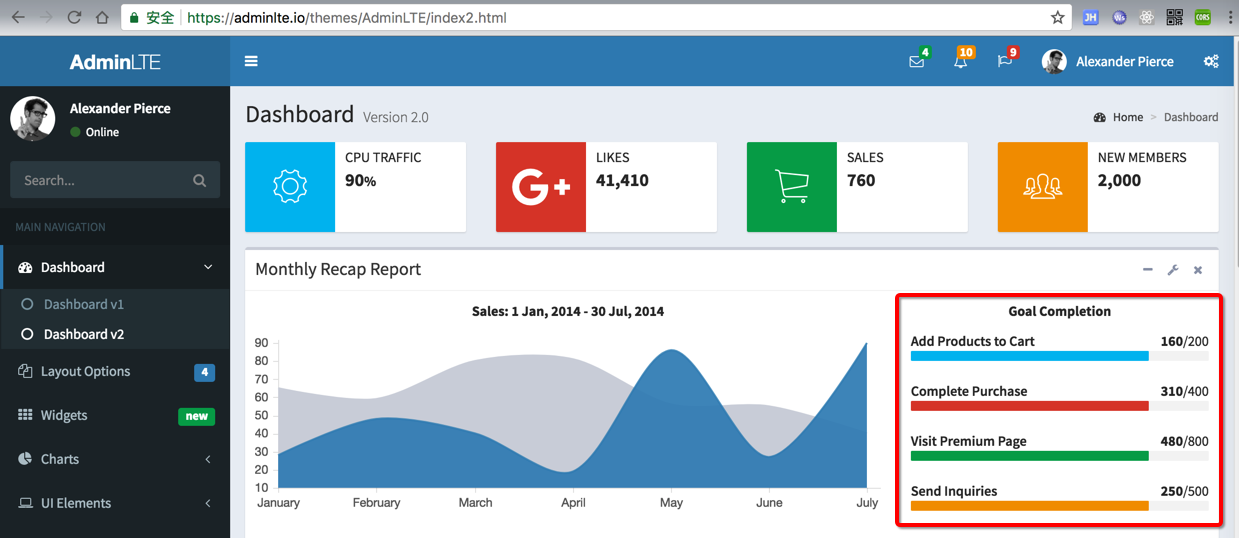
https://adminlte.io/themes/AdminLTE/index2.html

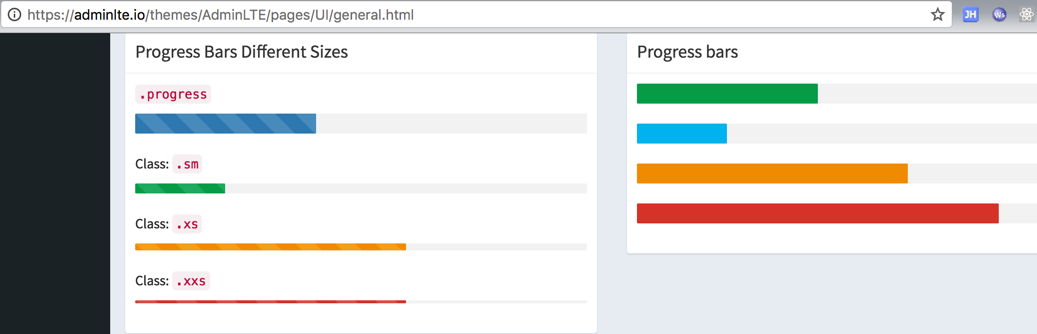
https://adminlte.io/themes/AdminLTE/pages/UI/general.html

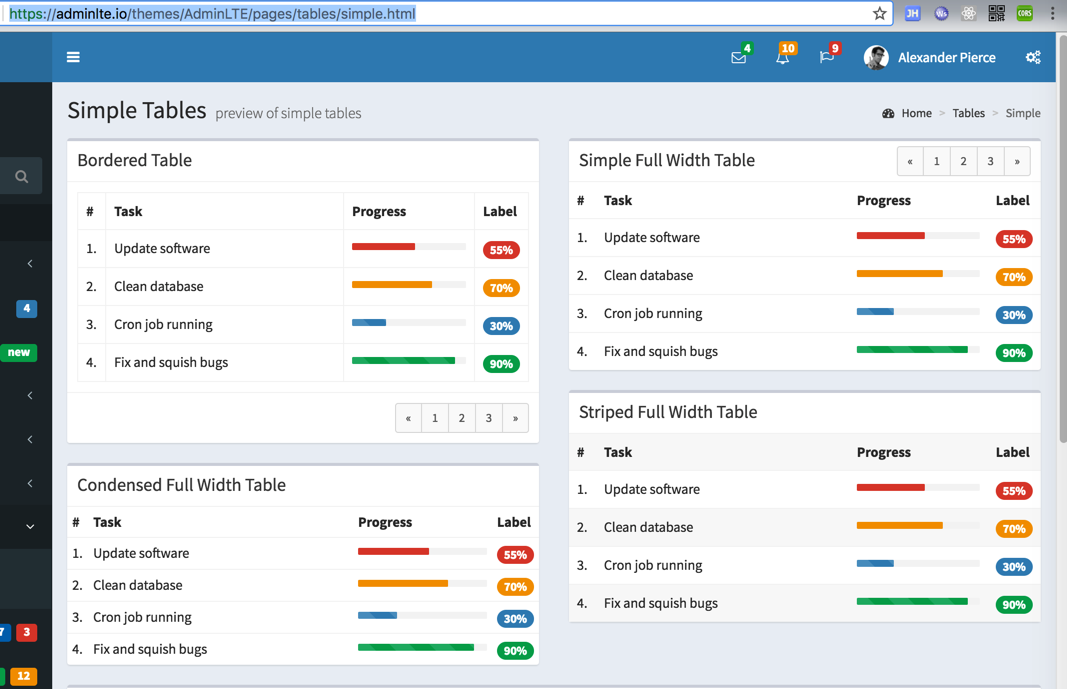
https://adminlte.io/themes/AdminLTE/pages/tables/simple.html

然后用代码:
<div class=”col-md-3″> <div class=”box box-primary”> <div class=”box-header with-border”> <h3 class=”box-title”>车型</h3> <div class=”box-tools pull-right”> <button type=”button” class=”btn btn-box-tool” data-widget=”collapse” data-toggle=”tooltip” title=”Collapse”> <i class=”fa fa-minus”></i></button> </div> </div> <div class=”box-body”> <div class=”box-body no-padding”> <table class=”table table-striped”> <tr> <td>新明锐</td> <td style=”width: 100px”> <div class=”progress progress-sm progress-striped active”> <div class=”progress-bar progress-bar-danger” style=”width: 45%”></div> </div> </td> <td><span class=”badge bg-red”>11000</span></td> </tr> <tr> <td>柯迪亚克</td> <td> <div class=”progress progress-sm progress-striped active”> <div class=”progress-bar progress-bar-success” style=”width: 300%”></div> </div> </td> <td><span class=”badge bg-green”>600</span></td> </tr> <tr> <td>晶锐</td> <td> <div class=”progress progress-sm progress-striped active”> <div class=”progress-bar progress-bar-yellow” style=”width: 65%”></div> </div> </td> <td><span class=”badge bg-yellow”>1200</span></td> </tr> <tr> <td>速派</td> <td> <div class=”progress progress-sm progress-striped active”> <div class=”progress-bar progress-bar-success” style=”width: 87%”></div> </div> </td> <td><span class=”badge bg-green”>4000</span></td> </tr> <tr> <td>野帝</td> <td> <div class=”progress progress-sm progress-striped active”> <div class=”progress-bar progress-bar-success” style=”width: 91%”></div> </div> </td> <td><span class=”badge bg-green”>1100</span></td> </tr> </table> </div> </div> </div> </div> |
效果是:

接着希望实现给progress进度条,加上数字
【总结】
详细代码和效果,以及缺点,见帖子:
【已解决】给AdminLTE中进度条progress bar添加当前进度值
转载请注明:在路上 » 【已解决】AdminLTE中添加简单表格及其中的进度条