折腾:
期间,需要去给第一行的tag的右边,添加上对应的tab选项。
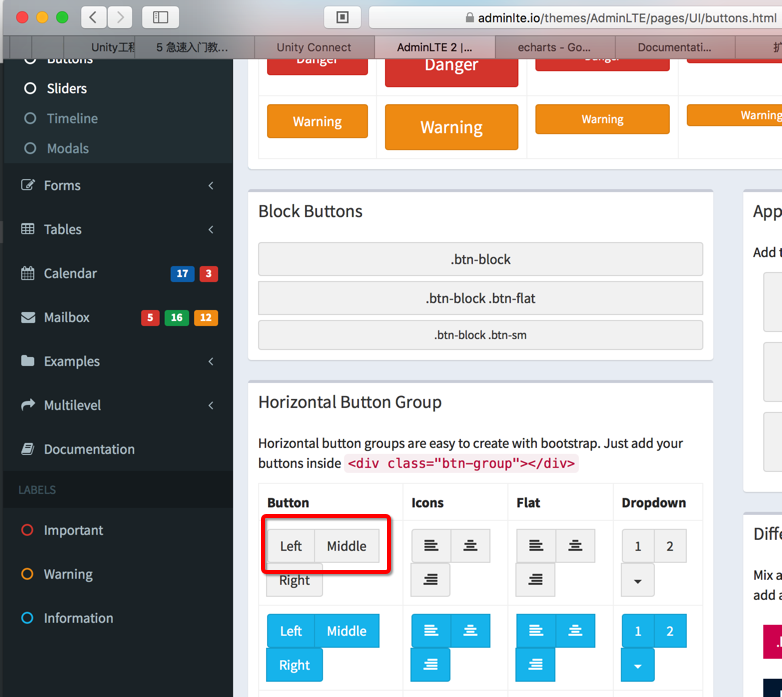
这个貌似也凑合:
https://adminlte.io/themes/AdminLTE/pages/UI/buttons.html

segment control
或者直接用button
adminlte tab
how can I implement Tab Pages in AdminLTE? · Issue #1565 · almasaeed2010/AdminLTE
可以实现,tab标签式的页面
Feature Request: Tabbed pages · Issue #297 · almasaeed2010/AdminLTE
adminLTE 教程 -5 tab – 11130372 – 51CTO技术博客
Bootstrap Snippet Simple Vertical Tab using HTML CSS Bootstrap jQuery | Bootsnipp.com
adminlte segment control
都是iOS或android中的
还是去找
adminlte group tab
html – Row inside tabpane – Stack Overflow
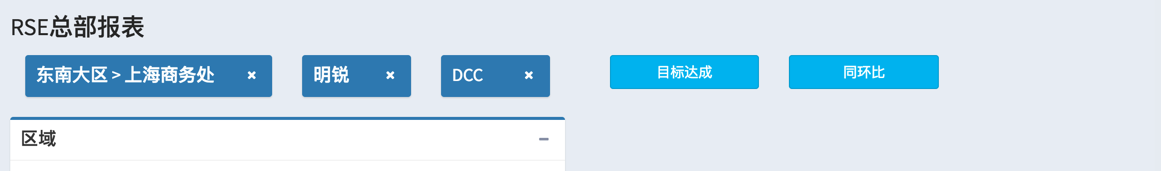
暂时只是用了2个button:
<div class=”col-md-4″> <div class=”col-md-6″> <button type=”button” class=”btn btn-block btn-info”>目标达成</button> </div> <div class=”col-md-6″> <button type=”button” class=”btn btn-block btn-info”>同环比</button> </div> </div> |
效果:

不太理想,还是希望可以弄成
iOS和Android中的Segment control的效果
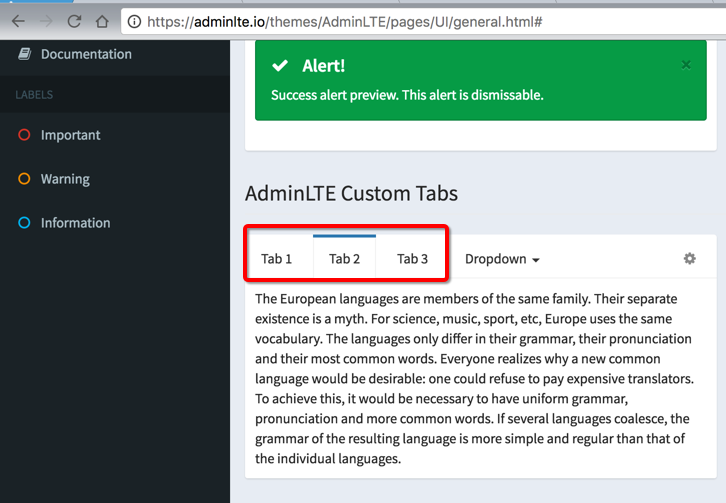
看到有tab,但是是白色底色的:
https://adminlte.io/themes/AdminLTE/pages/UI/general.html#

且还不是按钮
去看看能不能使用。
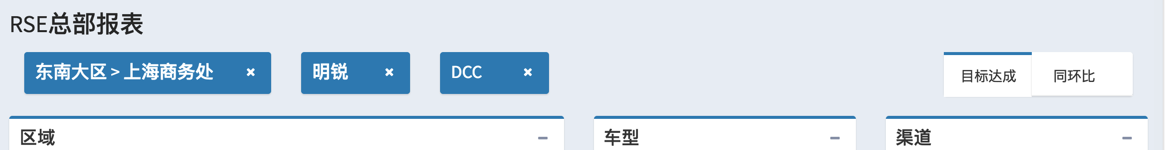
结果虽然可以使用,但是效果还不是很好:
代码:
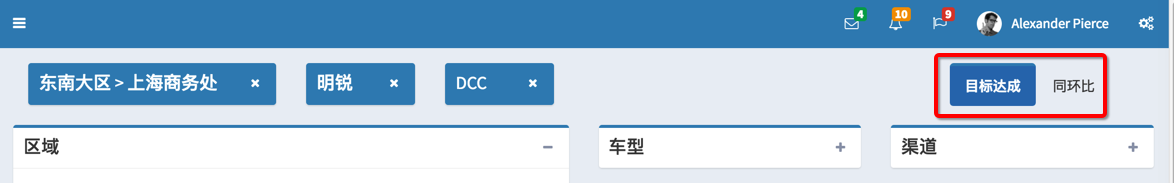
<section class=”content”> <div class=”row”> <div class=”col-md-6″> <!– <div class=”col-md-4 col-sm-4 col-xs-4″ style=”width: 260px;”> –> <div class=”col-md-6″> <div class=”box box-solid box-primary”> <div class=”box-header”> <h5 class=”box-title”>东南大区 > 上海商务处</h5> <div class=”box-tools pull-right”> <button type=”button” class=”btn btn-box-tool” data-widget=”remove” data-toggle=”tooltip” title=”Remove”> <i class=”fa fa-times”></i></button> </div> </div> </div> </div> <!– <div class=”col-md-4 col-sm-4 col-xs-4″ style=”width: 120px;”> –> <div class=”col-md-3″> <div class=”box box-solid box-primary”> <div class=”box-header”> <h5 class=”box-title”>明锐</h5> <div class=”box-tools pull-right”> <button type=”button” class=”btn btn-box-tool” data-widget=”remove” data-toggle=”tooltip” title=”Remove”> <i class=”fa fa-times”></i></button> </div> </div> </div> </div> <!– <div class=”col-md-4 col-sm-4 col-xs-4″ style=”width: 120px;”> –> <div class=”col-md-3″> <div class=”box box-solid box-primary”> <div class=”box-header”> <h5 class=”box-title”>DCC</h5> <div class=”box-tools pull-right”> <button type=”button” class=”btn btn-box-tool” data-widget=”remove” data-toggle=”tooltip” title=”Remove”> <i class=”fa fa-times”></i></button> </div> </div> </div> </div> </div> <div class=”col-md-3″> <div> </div> </div> <!– <div class=”col-md-4″> <div class=”col-md-6″> <button type=”button” class=”btn btn-block btn-info”>目标达成</button> </div> <div class=”col-md-6″> <button type=”button” class=”btn btn-block btn-info”>同环比</button> </div> </div> –> <div class=”col-md-3″> <div class=”col-md-2″> <div> </div> </div> <div class=”col-md-10″> <div class=”nav-tabs-custom”> <ul class=”nav nav-tabs”> <li class=”active”><a href=”#tab_1″ data-toggle=”tab” aria-expanded=”true”>目标达成</a></li> <li class=””><a href=”#tab_2″ data-toggle=”tab” aria-expanded=”true”>同环比</a></li> </ul> </div> </div> </div> </div> |
效果:


暂时先这么着吧。
等后续再去添加背景色试试。
搜:
bootstrap tab
bootstrap 切换卡

抽空试试:nav-pills
也是抽空试试:Fill and justify之类的
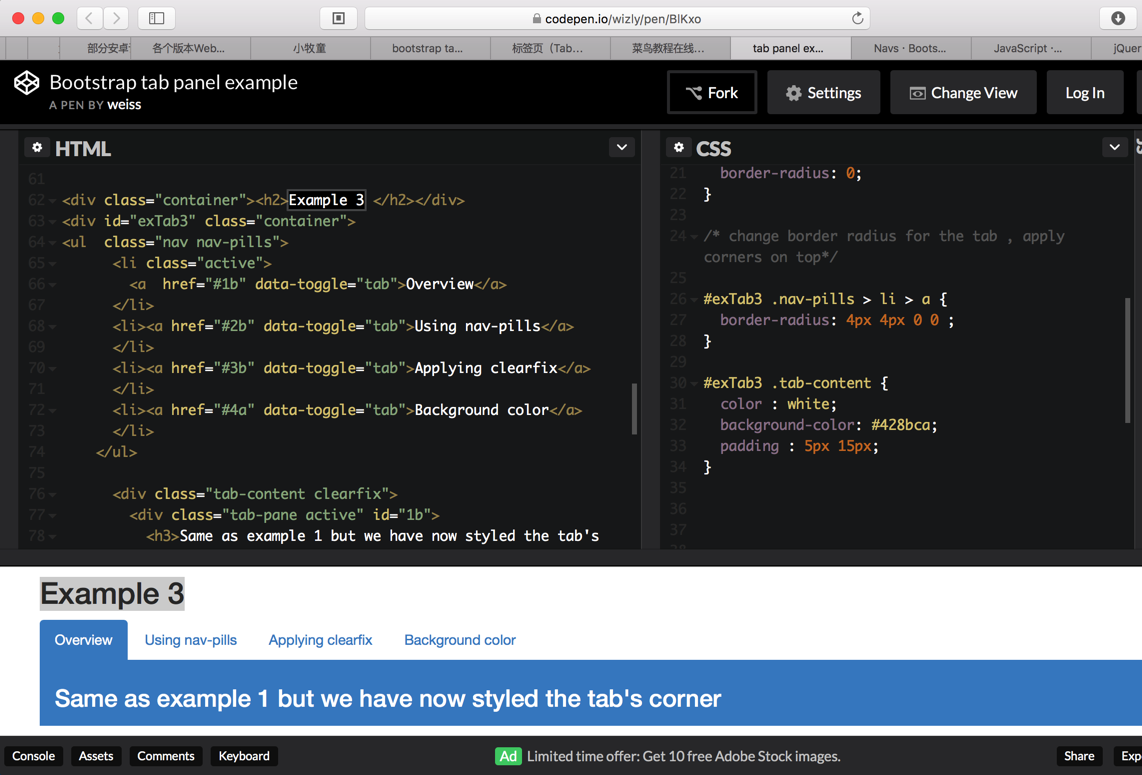
Bootstrap jQuery 插件,过渡,对话框,选项卡 · Bootstrap
然后代码:
<ul class=”nav nav-pills”> <li class=”active”> <a href=”#1b” data-toggle=”tab”>目标达成</a> </li> <li> <a href=”#2b” data-toggle=”tab”>同环比</a> </li> </ul> |
效果就很好了:

然后再去加上椭圆边框
【总结】
代码:
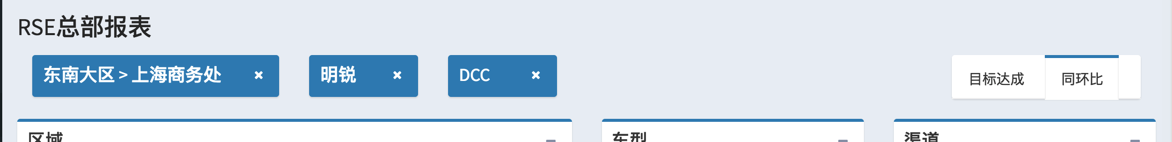
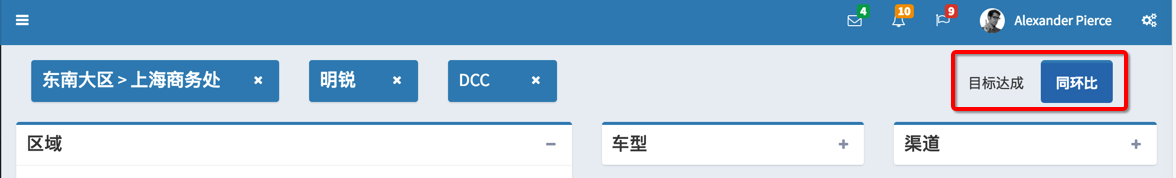
<style type=”text/css”> .nav-pills > li > a { border-radius: 4px 4px 4px 4px; } </style> <ul class=”nav nav-pills”> <li class=”active”> <a href=”#target_complete” data-toggle=”tab”>目标达成</a> </li> <li> <a href=”#yoy” data-toggle=”tab”>同环比</a> </li> </ul> |
效果:


转载请注明:在路上 » 【已解决】AdminLTE中添加Tab选项卡