折腾:
期间,需要去实现水平的漏斗图。
目前看了很多实例:
都没有水平方向的。
目前能想到的是:
找到html中,如何把这个div或者canvas实现旋转90度(或270度),从上下垂直的,转为左右水平的。
ECharts 漏斗图 水平
echarts3 – echarts里有办法水平显示漏斗图么,如下图所示: – SegmentFault
ECharts学习总结(二)—–图表组件漏斗图(funnel) – 梦之心上 – 博客园
echarts 如何transform rotate
旋转90度,toolbox和tooltip滑动块交互操作失效 · Issue #5921 · ecomfe/echarts
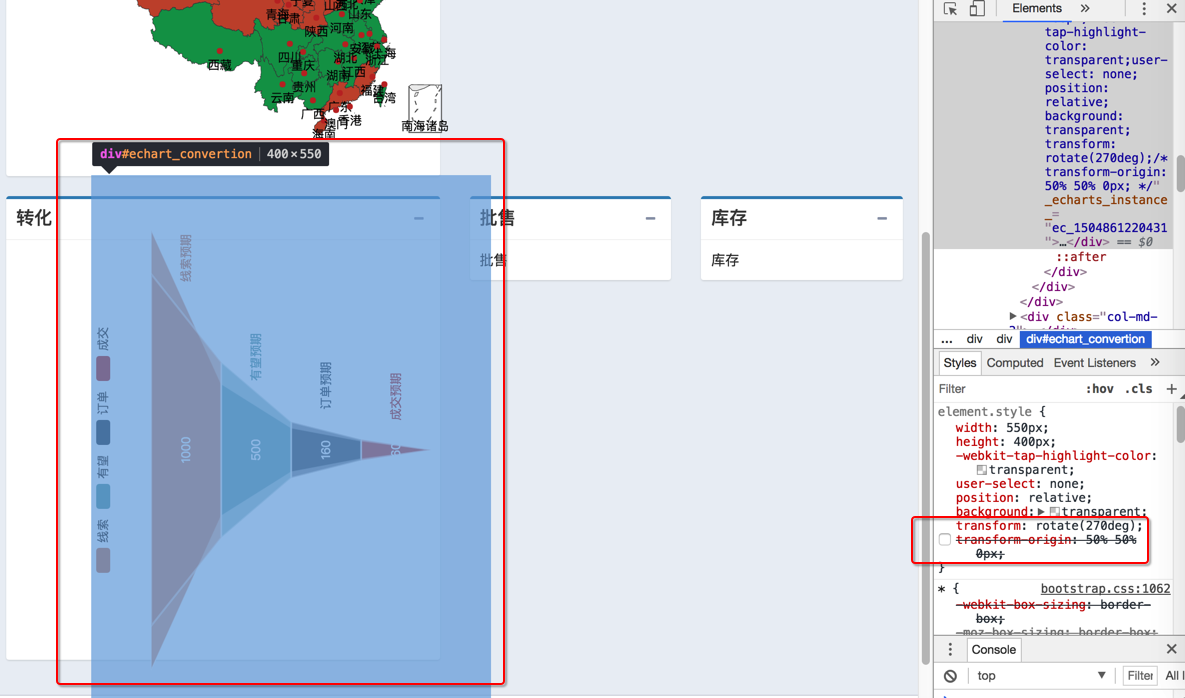
去Chrome中调试看看,加上
transform: rotate(90deg); transform-origin: 50% 50% 0px;
之类的试试看看效果
是可以旋转的:

但是不知道如何写html的代码中。
echarts 如何 rotate
Rotate is not working · Issue #3693 · ecomfe/echarts
html div how rotate
【总结】
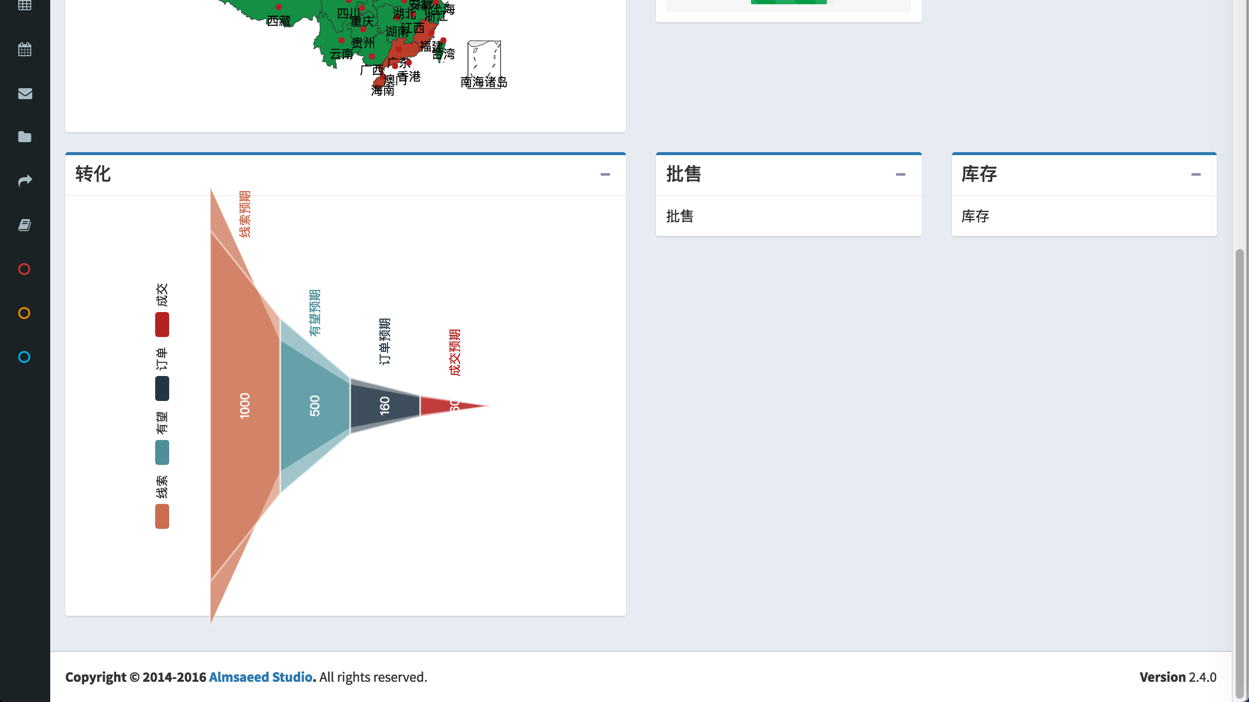
最后是直接加了一句
transform: rotate(270deg)
代码:
<div class=”box-body”> <div id=”echart_convertion” style=”width: 550px; height:400px; transform: rotate(270deg);” > </div> </div> |
就可以了:

转载请注明:在路上 » 【已解决】AdminLTE中如何实现ECharts的水平的漏斗图