在折腾ReactJS版本的AdminLTE,发现:
打开首页时很慢,发现左下角显示正在加载googapi的font
但是记得之前好像打开页面很快的。
所以去禁止掉翻墙,导致立刻可以打开页面了。
而开启了翻墙,则就会去加载googleapi的地址,就很慢
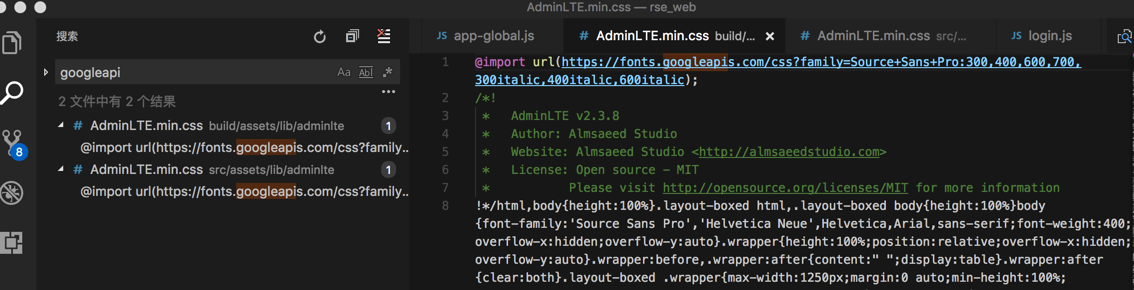
去项目源码中搜:
googleapi
而找到了对应的代码:

build/assets/lib/adminlte/AdminLTE.min.css
中:
去搜:
adminlte @import url(https://fonts.googleapis.com/css
Google fonts imported · Issue #498 · almasaeed2010/AdminLTE
remove font api from googleapis.com · Issue #116 · almasaeed2010/AdminLTE
建议用fonts.useso.com的CDN去替换
但是此处发现
根本打不开
所以去搜:
fonts.useso.com加载太慢解决方法_wordpress教程_【如乐建站之家】
360关闭了useso.com的各种服务 | | inspoy的杂七杂八
发现是:
360的网站卫士前端公共库,在2016年8月就停止了该CDN服务
所以找别的CDN或办法
修复AdminLTE引用外部字体文件导致访问变慢的情况 · Yii框架学习 · 看云
修复准备https://fonts.googleapis.com/css – bubifengyun的个人页面
是下载到本地,然后import引用本地的
can use google fonts locally? · Issue #48 · almasaeed2010/AdminLTE
也是这个意思。
去打开:
结果是个css文件:
内容为:
/* cyrillic-ext */ @font-face { font-family: ‘Source Sans Pro’; font-style: italic; font-weight: 300; src: local(‘Source Sans Pro Light Italic’), local(‘SourceSansPro-LightItalic’), url(https://fonts.gstatic.com/s/sourcesanspro/v11/fpTVHK8qsXbIeTHTrnQH6Ackhx8Ktk4JFcApxLXC7CMU24FapfJwyacJ6xNu5rm9.woff2) format(‘woff2’); unicode-range: U+0460-052F, U+20B4, U+2DE0-2DFF, U+A640-A69F; } /* cyrillic */ @font-face { font-family: ‘Source Sans Pro’; font-style: italic; font-weight: 300; src: local(‘Source Sans Pro Light Italic’), local(‘SourceSansPro-LightItalic’), url(https://fonts.gstatic.com/s/sourcesanspro/v11/fpTVHK8qsXbIeTHTrnQH6FyICUBCCm7gr3cjbrHFWvcU24FapfJwyacJ6xNu5rm9.woff2) format(‘woff2’); unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116; }。。。 /* latin */ @font-face { font-family: ‘Source Sans Pro’; font-style: normal; font-weight: 700; src: local(‘Source Sans Pro Bold’), local(‘SourceSansPro-Bold’), url(https://fonts.gstatic.com/s/sourcesanspro/v11/toadOcfmlt9b38dHJxOBGJkF8H8ye47wsfpWywda8og.woff2) format(‘woff2’); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215; } |
还是无法直接下载,里面还是很多其他字体文件。
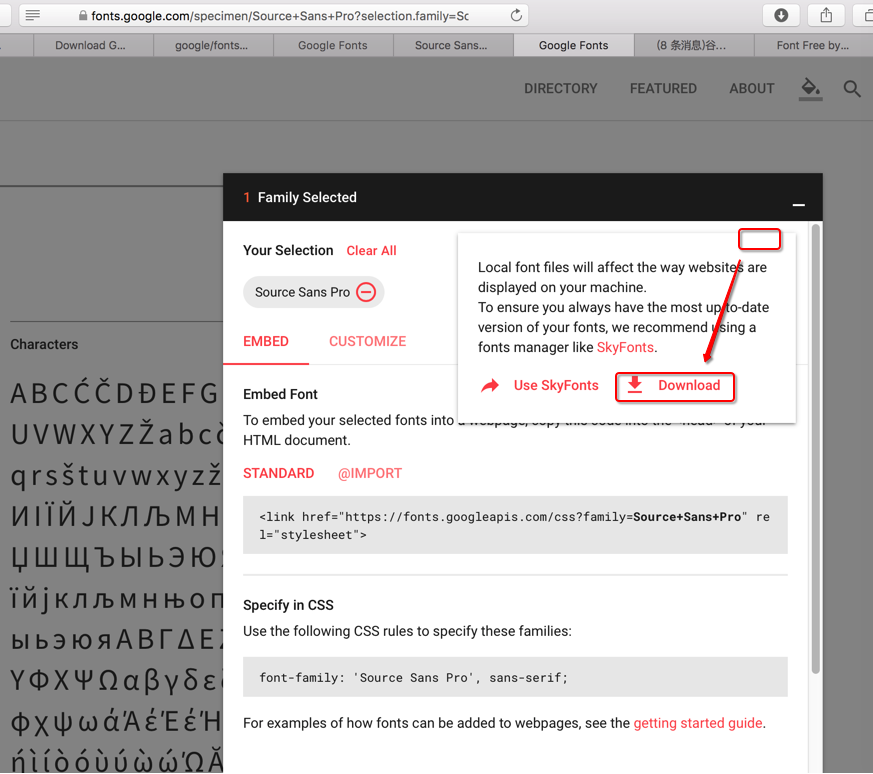
去打开:
结果打不开。
google font download
google font Source Sans Pro
Source Sans Pro – Google Fonts


https://fonts.google.com/download?family=Source%20Sans%20Pro
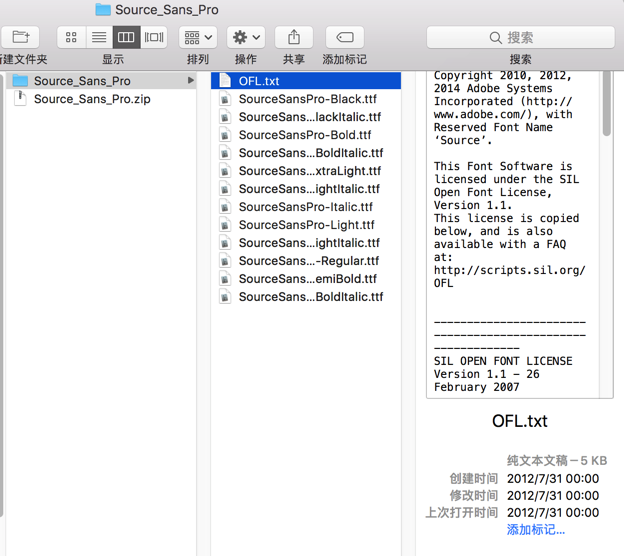
下载到:
1.1M的Source_Sans_Pro.zip
解压得到

一堆的ttf字体文件。
所以前面那个改为:
@import url(/css/fonts.css);
是没法用的。
而自己去看了看
的格式,感觉貌似手动下载该css.css的话,再去手动把里面的woff2,或许就可以了?
但是还是有点麻烦。
继续找找。
Download Google Fonts – Fonts.com – Fonts.com
Source Sans Pro Font Free by Adobe » Font Squirrel
-》
https://www.fontsquirrel.com/fonts/download/source-sans-pro
得到source-sans-pro.zip,解压后,和前面类似,只有otf文件。
谷歌字体被墙,有什么好的解决方法。如果自己已有字体,要如何搭建?求详细 – 知乎
-》果然就是我说的办法
这里换成ttf的truetype类型即可。
不过貌似还是那个:
Google WebFont Downloader
goog-webfont-dl
更好用。
去试试:
npm install -g goog-webfont-dl
➜ rse_web git:(master) ✗ npm install -g goog-webfont-dl npm WARN deprecated node-uuid@1.4.8: Use uuid module instead /usr/local/bin/goog-webfont-dl -> /usr/local/lib/node_modules/goog-webfont-dl/cli.js /usr/local/lib └─┬ goog-webfont-dl@1.0.1 ├── bluebird@3.4.7 ├── commander@2.6.0 ├─┬ css@2.1.0 │ ├── inherits@2.0.3 │ ├─┬ source-map@0.1.43 │ │ └── amdefine@1.0.1 │ ├─┬ source-map-resolve@0.3.1 │ │ ├── atob@1.1.3 │ │ ├── resolve-url@0.2.1 │ │ ├── source-map-url@0.3.0 │ │ └── urix@0.1.0 deduped │ └── urix@0.1.0 ├── lodash@3.1.0 ├─┬ mkdirp@0.5.1 │ └── minimist@0.0.8 └─┬ request@2.53.0 ├── aws-sign2@0.5.0 ├─┬ bl@0.9.5 │ └─┬ readable-stream@1.0.34 │ ├── core-util-is@1.0.2 │ ├── inherits@2.0.3 deduped │ ├── isarray@0.0.1 │ └── string_decoder@0.10.31 ├── caseless@0.9.0 ├─┬ combined-stream@0.0.7 │ └── delayed-stream@0.0.5 ├── forever-agent@0.5.2 ├─┬ form-data@0.2.0 │ ├── async@0.9.2 │ ├── combined-stream@0.0.7 deduped │ └── mime-types@2.0.14 deduped ├─┬ hawk@2.3.1 │ ├─┬ boom@2.10.1 │ │ └── hoek@2.16.3 deduped │ ├─┬ cryptiles@2.0.5 │ │ └── boom@2.10.1 deduped │ ├── hoek@2.16.3 │ └─┬ sntp@1.0.9 │ └── hoek@2.16.3 deduped ├─┬ http-signature@0.10.1 │ ├── asn1@0.1.11 │ ├── assert-plus@0.1.5 │ └── ctype@0.5.3 ├── isstream@0.1.2 ├── json-stringify-safe@5.0.1 ├─┬ mime-types@2.0.14 │ └── mime-db@1.12.0 ├── node-uuid@1.4.8 ├── oauth-sign@0.6.0 ├── qs@2.3.3 ├── stringstream@0.0.5 ├─┬ tough-cookie@2.3.3 │ └── punycode@1.4.1 └── tunnel-agent@0.4.3 |
然后去:
对于此处的:
去:
➜ rse_web git:(master) ✗ goog-webfont-dl -a -f ‘Source Sans Pro’ -y ‘300,400,600,700,300italic,400italic,600italic’ Downloading webfont formats: “ttf,eot,woff,woff2,svg” to folder “Source Sans Pro” CSS output was successfully written to “Source Sans Pro.css” |

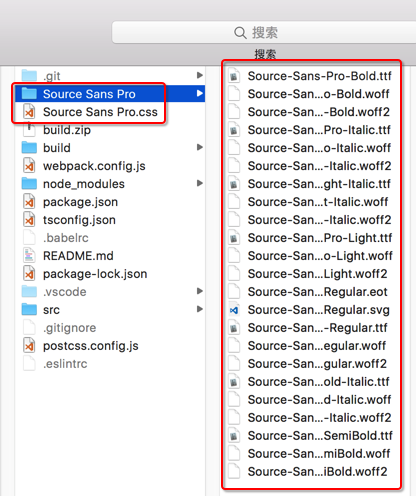
得到:
Source Sans Pro文件夹,里面一堆ttf,woff,woff2,eot,svg等文件
和:
Source Sans Pro.css
@font-face { font-family: ‘Source Sans Pro’; font-style: italic; font-weight: 300; src: local(‘Source Sans Pro Light Italic’), local(‘SourceSansPro-LightItalic’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Light-Italic.woff) format(‘woff’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Light-Italic.ttf) format(‘truetype’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Light-Italic.woff2) format(‘woff2’); } @font-face { font-family: ‘Source Sans Pro’; font-style: italic; font-weight: 400; src: local(‘Source Sans Pro Italic’), local(‘SourceSansPro-Italic’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Italic.woff) format(‘woff’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Italic.ttf) format(‘truetype’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Italic.woff2) format(‘woff2’); } @font-face { font-family: ‘Source Sans Pro’; font-style: italic; font-weight: 600; src: local(‘Source Sans Pro SemiBold Italic’), local(‘SourceSansPro-SemiBoldItalic’), url(../fonts/Source Sans Pro/Source-Sans-Pro-SemiBold-Italic.woff) format(‘woff’), url(../fonts/Source Sans Pro/Source-Sans-Pro-SemiBold-Italic.ttf) format(‘truetype’), url(../fonts/Source Sans Pro/Source-Sans-Pro-SemiBold-Italic.woff2) format(‘woff2’); } @font-face { font-family: ‘Source Sans Pro’; font-style: normal; font-weight: 300; src: local(‘Source Sans Pro Light’), local(‘SourceSansPro-Light’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Light.woff) format(‘woff’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Light.ttf) format(‘truetype’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Light.woff2) format(‘woff2’); } @font-face { font-family: ‘Source Sans Pro’; font-style: normal; font-weight: 400; src: url(../fonts/Source Sans Pro/Source-Sans-Pro-Regular.eot); src: local(‘Source Sans Pro Regular’), local(‘SourceSansPro-Regular’), local(‘Source Sans Pro’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Regular.woff) format(‘woff’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Regular.svg#SourceSansPro) format(‘svg’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Regular.ttf) format(‘truetype’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Regular.woff2) format(‘woff2′), url(../fonts/Source Sans Pro/Source-Sans-Pro-Regular.eot?#iefix) format(’embedded-opentype’); } @font-face { font-family: ‘Source Sans Pro’; font-style: normal; font-weight: 600; src: local(‘Source Sans Pro SemiBold’), local(‘SourceSansPro-SemiBold’), url(../fonts/Source Sans Pro/Source-Sans-Pro-SemiBold.woff) format(‘woff’), url(../fonts/Source Sans Pro/Source-Sans-Pro-SemiBold.ttf) format(‘truetype’), url(../fonts/Source Sans Pro/Source-Sans-Pro-SemiBold.woff2) format(‘woff2’); } @font-face { font-family: ‘Source Sans Pro’; font-style: normal; font-weight: 700; src: local(‘Source Sans Pro Bold’), local(‘SourceSansPro-Bold’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Bold.woff) format(‘woff’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Bold.ttf) format(‘truetype’), url(../fonts/Source Sans Pro/Source-Sans-Pro-Bold.woff2) format(‘woff2’); } |
然后去改为自己需要的。
【总结】
用Google WebFont Downloader,即npm的工具:goog-webfont-dl,去下载对应的字体文件。
先去安装:
npm install -g goog-webfont-dl |
对于此处的:
去下载字体:
goog-webfont-dl -a -f ‘Source Sans Pro’ -y ‘300,400,600,700,300italic,400italic,600italic’ |
得到了:
Source Sans Pro文件夹:里面一堆ttf,woff,woff2,eot,svg等文件
Source Sans Pro.css
去调整font字体文件和css的内容:
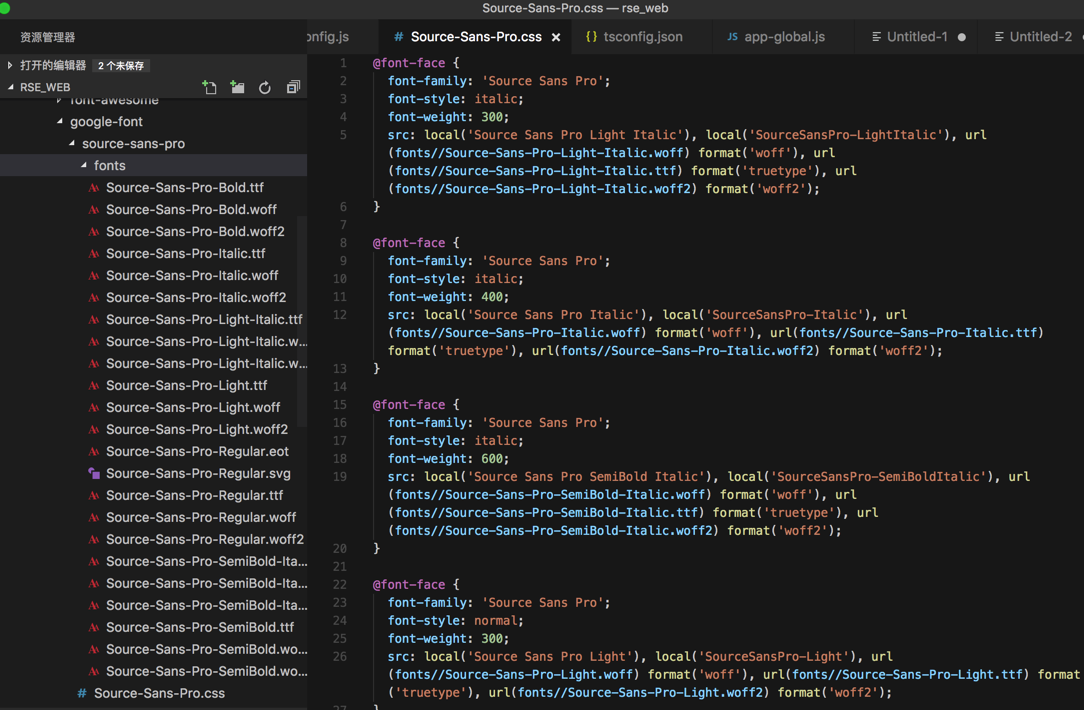
文件位置:


内容:
src/assets/lib/google-font/source-sans-pro/Source-Sans-Pro.css
@font-face { font-family: ‘Source Sans Pro’; font-style: italic; font-weight: 300; src: local(‘Source Sans Pro Light Italic’), local(‘SourceSansPro-LightItalic’), url(fonts//Source-Sans-Pro-Light-Italic.woff) format(‘woff’), url(fonts//Source-Sans-Pro-Light-Italic.ttf) format(‘truetype’), url(fonts//Source-Sans-Pro-Light-Italic.woff2) format(‘woff2’); } @font-face { font-family: ‘Source Sans Pro’; font-style: italic; font-weight: 400; src: local(‘Source Sans Pro Italic’), local(‘SourceSansPro-Italic’), url(fonts//Source-Sans-Pro-Italic.woff) format(‘woff’), url(fonts//Source-Sans-Pro-Italic.ttf) format(‘truetype’), url(fonts//Source-Sans-Pro-Italic.woff2) format(‘woff2’); } @font-face { font-family: ‘Source Sans Pro’; font-style: italic; font-weight: 600; src: local(‘Source Sans Pro SemiBold Italic’), local(‘SourceSansPro-SemiBoldItalic’), url(fonts//Source-Sans-Pro-SemiBold-Italic.woff) format(‘woff’), url(fonts//Source-Sans-Pro-SemiBold-Italic.ttf) format(‘truetype’), url(fonts//Source-Sans-Pro-SemiBold-Italic.woff2) format(‘woff2’); } @font-face { font-family: ‘Source Sans Pro’; font-style: normal; font-weight: 300; src: local(‘Source Sans Pro Light’), local(‘SourceSansPro-Light’), url(fonts//Source-Sans-Pro-Light.woff) format(‘woff’), url(fonts//Source-Sans-Pro-Light.ttf) format(‘truetype’), url(fonts//Source-Sans-Pro-Light.woff2) format(‘woff2’); } @font-face { font-family: ‘Source Sans Pro’; font-style: normal; font-weight: 400; src: url(fonts//Source-Sans-Pro-Regular.eot); src: local(‘Source Sans Pro Regular’), local(‘SourceSansPro-Regular’), local(‘Source Sans Pro’), url(fonts//Source-Sans-Pro-Regular.woff) format(‘woff’), url(fonts//Source-Sans-Pro-Regular.svg#SourceSansPro) format(‘svg’), url(fonts//Source-Sans-Pro-Regular.ttf) format(‘truetype’), url(fonts//Source-Sans-Pro-Regular.woff2) format(‘woff2′), url(fonts//Source-Sans-Pro-Regular.eot?#iefix) format(’embedded-opentype’); } @font-face { font-family: ‘Source Sans Pro’; font-style: normal; font-weight: 600; src: local(‘Source Sans Pro SemiBold’), local(‘SourceSansPro-SemiBold’), url(fonts//Source-Sans-Pro-SemiBold.woff) format(‘woff’), url(fonts//Source-Sans-Pro-SemiBold.ttf) format(‘truetype’), url(fonts//Source-Sans-Pro-SemiBold.woff2) format(‘woff2’); } @font-face { font-family: ‘Source Sans Pro’; font-style: normal; font-weight: 700; src: local(‘Source Sans Pro Bold’), local(‘SourceSansPro-Bold’), url(fonts//Source-Sans-Pro-Bold.woff) format(‘woff’), url(fonts//Source-Sans-Pro-Bold.ttf) format(‘truetype’), url(fonts//Source-Sans-Pro-Bold.woff2) format(‘woff2’); } |
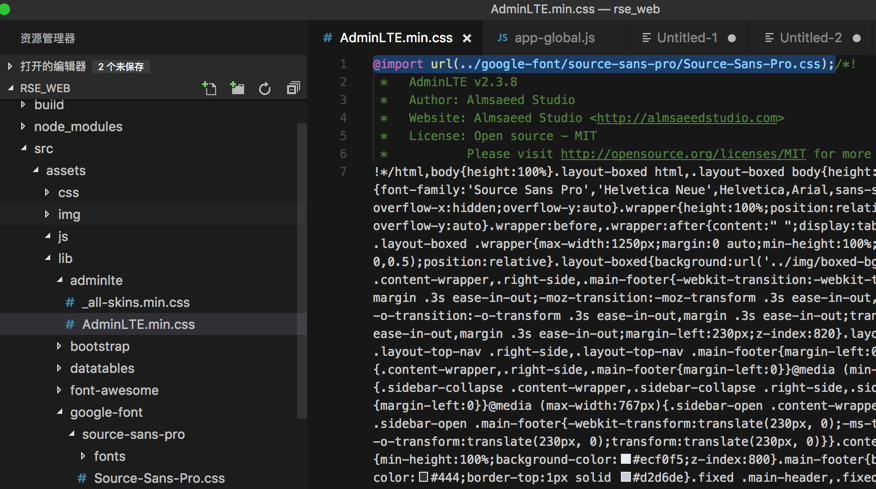
src/assets/lib/adminlte/AdminLTE.min.css
中的字体引用改为:
@import url(../google-font/source-sans-pro/Source-Sans-Pro.css); |
然后npm run build可以正常找到对应字体
然后npm run dev也可以正常显示页面,加载字体了,而无须加载googleapi的地址了。
【后记】
突然发现,USTC也有人做了镜像的
科大博客提供 Google Fonts 加速 – What’s up, LUG Servers
https://servers.ustclug.org/2014/06/blog-googlefonts-speedup/
所以我这里就是:
速度还是很不错的。
如果嫌弃上面麻烦,还是想要用在线地址,则可以使用上述的USTC的镜像:
把:
换成:
即可。