【背景】
Android中,想要把当前UI中一些控件,实现右对齐。
【折腾过程】
1.参考了一堆的:
【Android布局】在程序中设置android:gravity 和 android:layout_Gravity属性 – 右撇子 – 博客频道 – CSDN.NET
去
gravity或layout_gravity设置为right
结果都没用。
2.搜:
android align right
找到:
alignment – how to right align widget in horizontal linear layout android? – Stack Overflow
但是我这里是已经有其他view的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="20dp" android:orientation="horizontal" > <TextView android:id="@+id/variableStatus" android:layout_width="30dp" android:layout_height="wrap_content" android:layout_gravity="left" android:background="@drawable/status_right"/> <TextView android:id="@+id/variableName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="5dp" android:textColor="@color/MMBlue1" android:textSize="14sp" /> <TextView android:id="@+id/variableValue" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="5dp" android:textSize="14sp" /> <TextView android:id="@+id/variableUnit" android:layout_gravity="right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="14sp" /></LinearLayout> |
所以按理来说无需加空的view才对。
3.其中
1 | android:layout_gravity="right" |
换为:
1 | android:gravity="right" |
也试过,当然是没用的。
4.还是参考:
alignment – how to right align widget in horizontal linear layout android? – Stack Overflow
去改为:
1 2 3 4 5 6 | <TextView android:id="@+id/variableUnit" android:layout_gravity="right" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="14sp" /> |
结果是问题依旧。
5.再去搜:
android:layout_gravity="right" not take effect
参考:
why android:layout_gravity="right" not working here in android xml – Stack Overflow
Aligning ImageView to right of the layout android – Stack Overflow
还是没搞定。
6.再去参考:
android – how to align an element to right in horizontal LinearLayout? – Stack Overflow
去添加空的view试试。
结果:
1 2 3 | <View android:layout_width="0dp" android:layout_height="match_parent" android:weight="1" /> |
说是没有android:weight这个属性。
7.再去参考:
How to align a two buttons layout left and right in android – Stack Overflow
后来布局换为RelativeLayout:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="20sp" android:orientation="horizontal" > <TextView android:id="@+id/variableStatus" android:layout_width="30sp" android:layout_height="wrap_content" android:gravity="center" android:background="@drawable/status_right"/> <TextView android:id="@+id/variableName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:paddingLeft="5sp"/> <TextView android:id="@+id/variableValue" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:paddingLeft="5sp" /> <TextView android:id="@+id/variableUnit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:layout_alignParentRight="true" android:paddingLeft="5sp" /></RelativeLayout> |
代码改为:
1 2 | //LinearLayout variableLayout = (LinearLayout)inflater.inflate(R.layout.variable_item, null); RelativeLayout variableLayout = (RelativeLayout)inflater.inflate(R.layout.variable_item, null); |
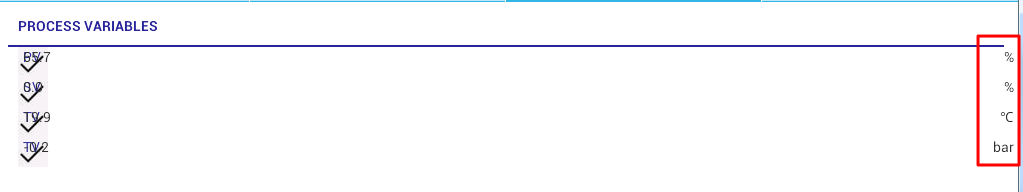
结果真的是可以右对齐了:
当然,余下的事情,要去解决左边那3个TextView的错乱问题。
【总结】
此处最终实现了控件的右对齐,是通过把之前的几个控件的parent从LinearLayout换为RelativeLayout就可以了。
暂时没有真正搞懂,为何
1 | android:layout_gravity="right" |
不起作用。
转载请注明:在路上 » 【已解决】Android中调整布局使得控件右对齐