已经用Preact实现H5页面的移动端app了
iOS和Android分别是原生app去打包加了个壳,内部用Webview去加载H5页面
现在遇到一个问题:
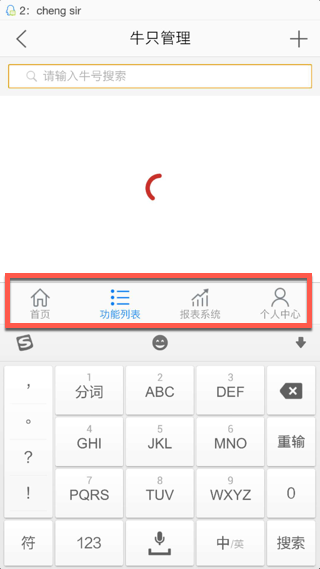
Android端,对于input输入框来说,点击后键盘从底部弹出
但是结果原先在app底部的tab也浮动到键盘上面了,折腾了部分内容,影响输入:


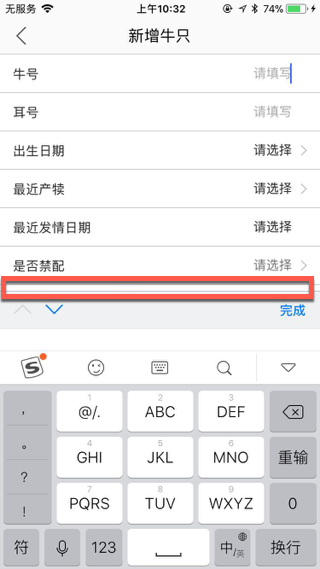
注:iOS不存在此问题:

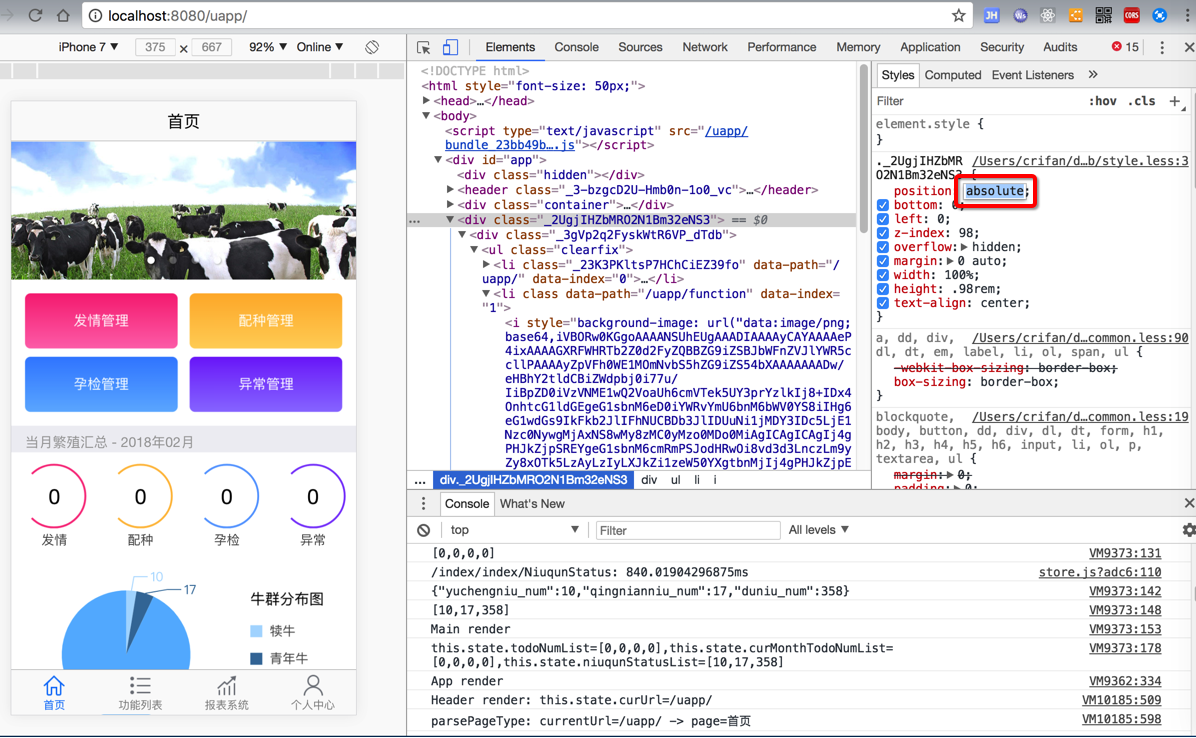
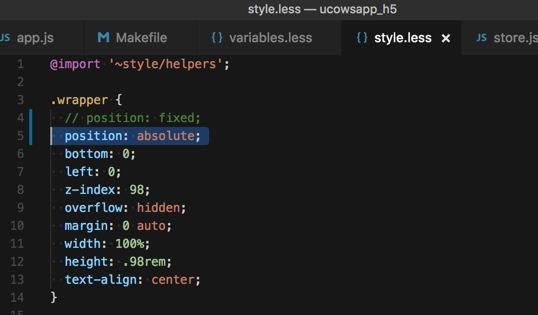
然后对于整个tab导航栏的div的position从fixed改为absolute:


结果:
问题依旧。
android webview 输入法遮挡
android webview input method
Change android input method for WebView – Stack Overflow
android webview position fixed move up
Android webview ‘fixed positioning’ alternative – Stack Overflow
看起来像是:android中的webview对于position:fixed 有bug?
Easy CSS fix for fixed positioning on Android 2.2 and 2.3 – Ben Frain
Position: fixed; CSS bug in Chrome and Firefox for android | Treehouse Community
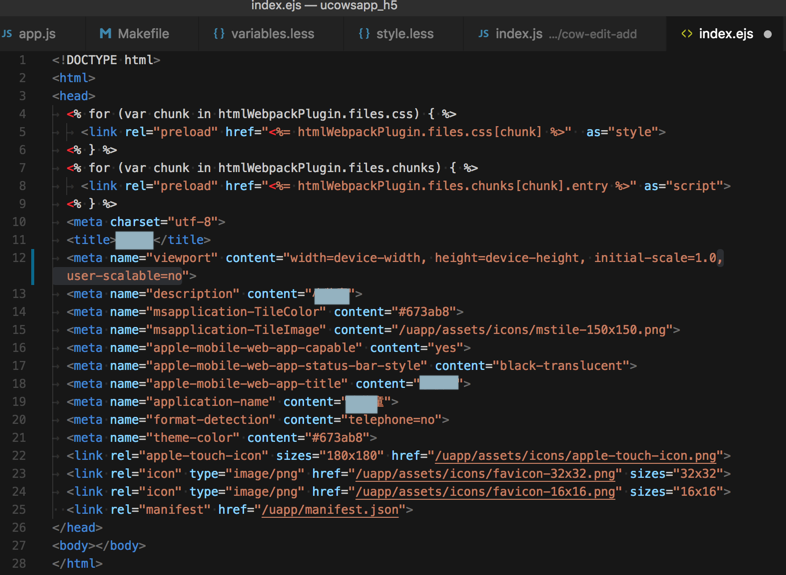
user-scalable改为no,就可以了?
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0,user-scalable=no">

去试试,问题依旧。
android webview div fixed move up when keyboard show
Fixed Positioning in Mobile Browsers | Brad Frost
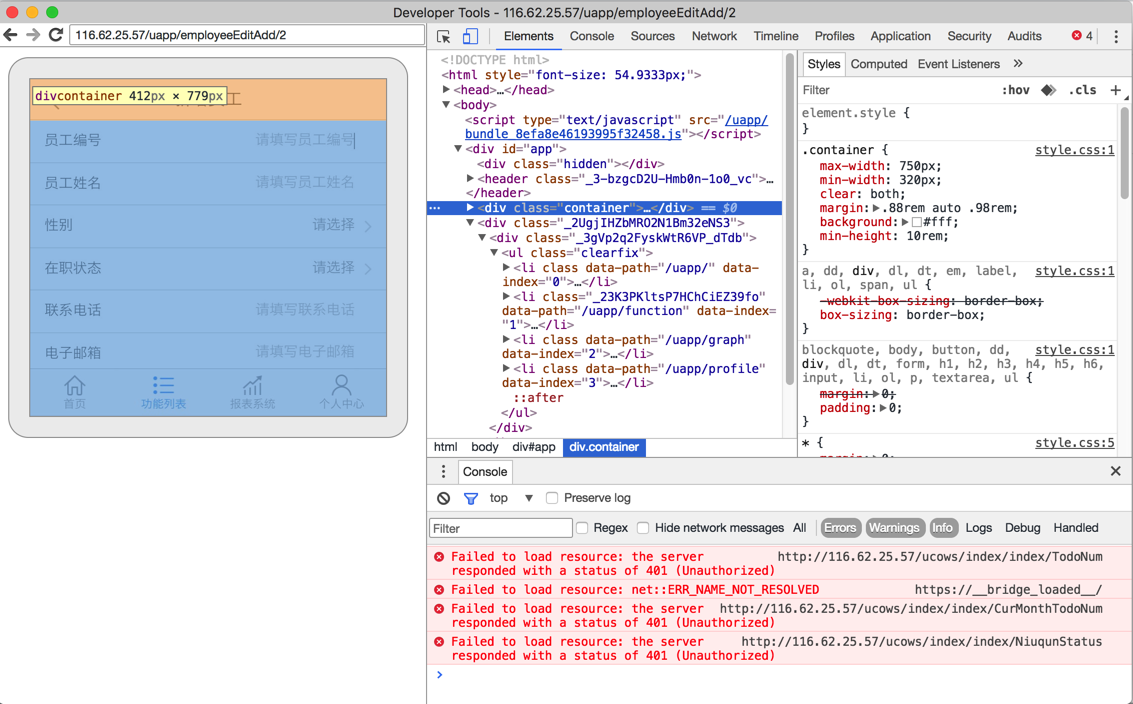
继续调试:

感觉是:
当android的显示键盘是,底部的边缘就上移了。
-》所以即使上述的bottom为0,所以也还是会上浮
-〉而整个页面的高度,并没有受影响
Mobile – Fixed header jumps down when keyboard opens on focus. | Treehouse Community
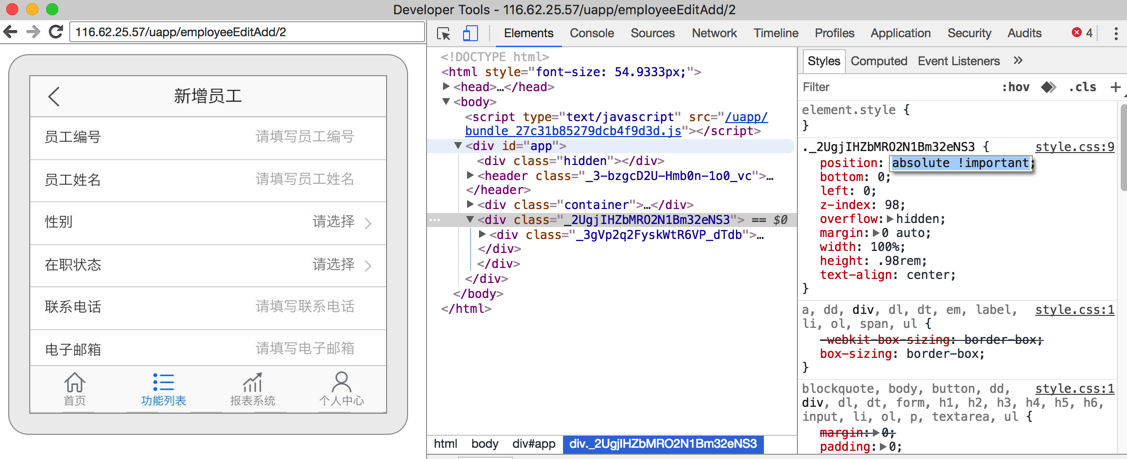
加上!important:
.wrapper {
// position: fixed;
position: absolute !important;
看看结果如何
问题依旧:

感觉是:
当键盘弹出时,整个webview的高度都减少了
-》所以android远程调试的左边webview的页面的高度就减少了,都看不到键盘
android keyboard show webview height
android keyboard show reduce page height
android keyboard reduce page height
android webview keyboard
android WebKit keyboard
android WebKit keyboard page move up
javascript – Android 2.2 Web View windows moves up when Virtual Keyboard appears – Stack Overflow
Text Input on android phone is not in view when the keyboard for webview comes up? – Stack Overflow
Webview does not pan on android web application with Phonegap – Stack Overflow
让原生app的壳中把相关代码改为:
android:windowSoftInputMode="adjustPan"
或:
android:windowSoftInputMode=“adjustNothing"
看看结果
结果就是:
【总结】
不需要改动webkit相关的代码,而是去把android的原生代码改为:
<activity
android:windowSoftInputMode="adjustPan"
后,就可以了:
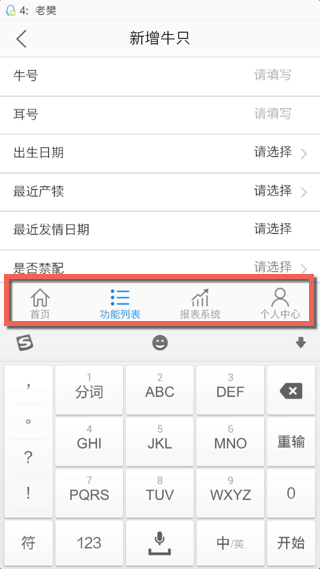
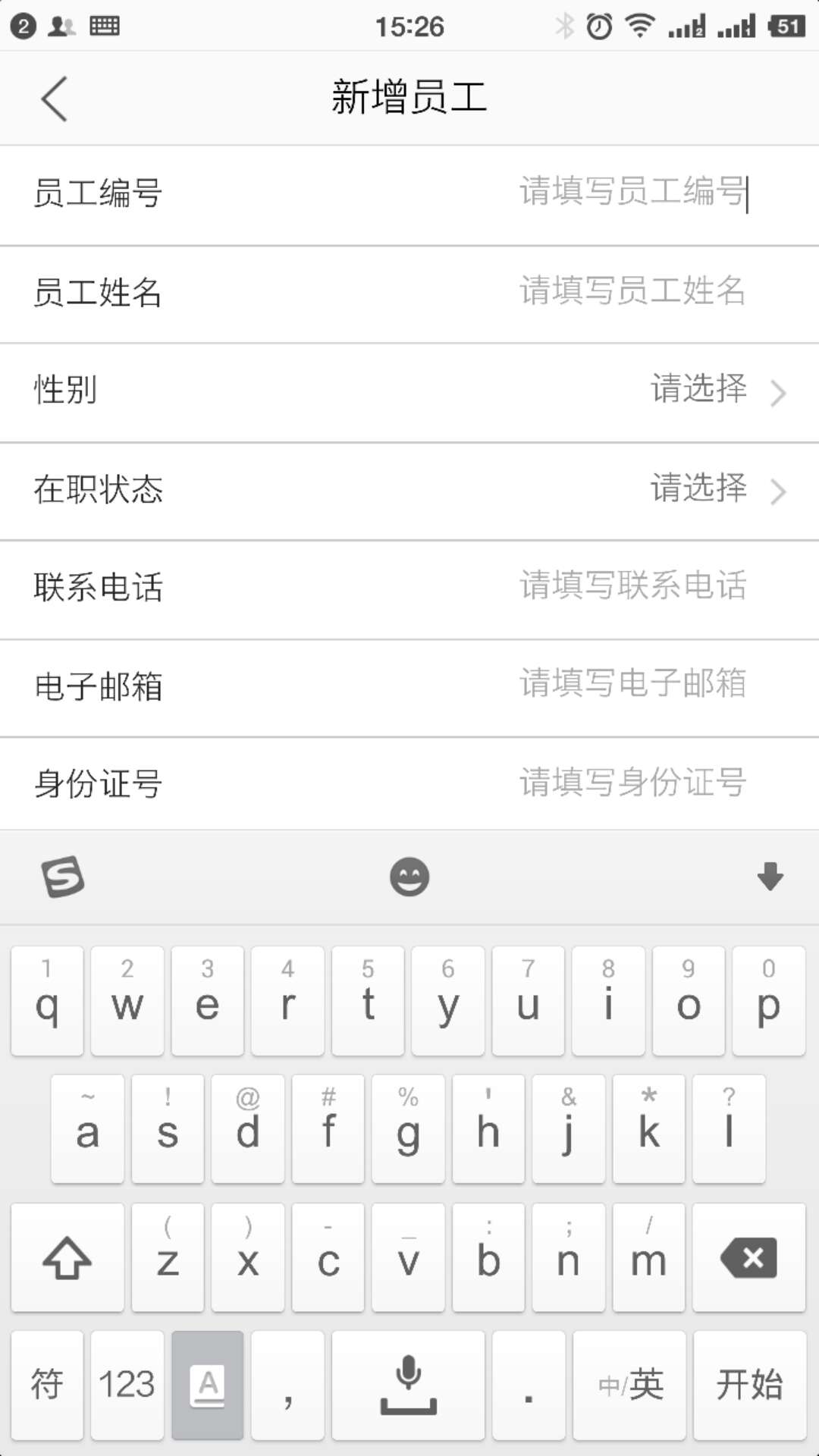
在点击了input弹出键盘后:
android手机端截图:

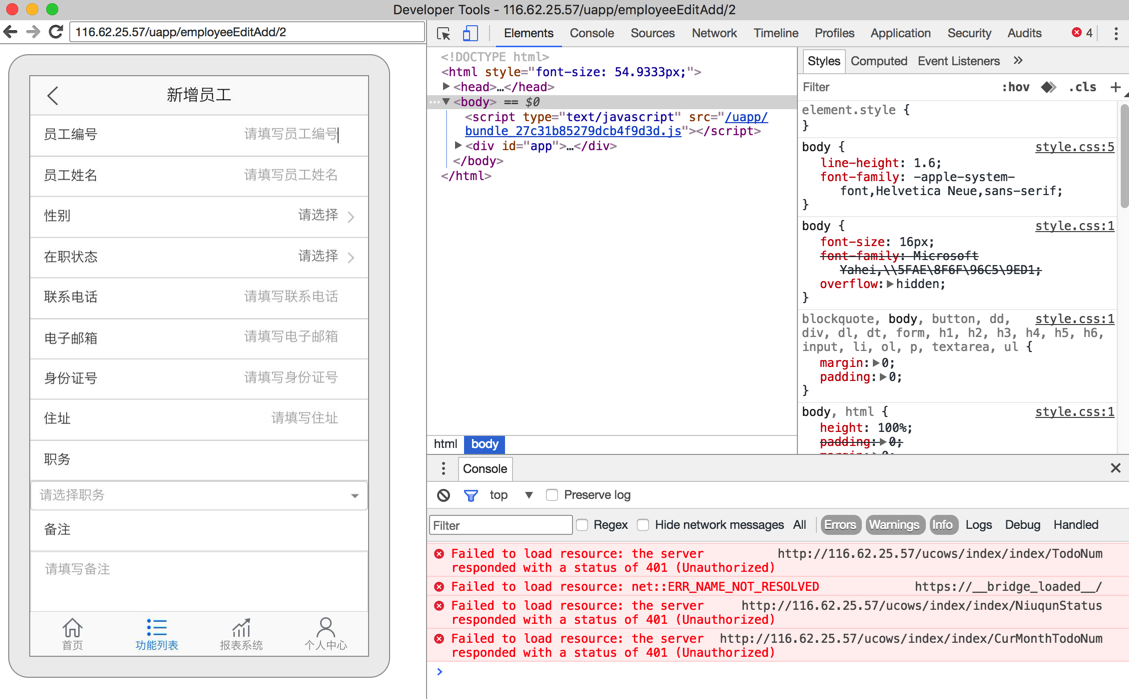
Mac中Chrome调试的效果是:

从上图可见:
在键盘弹出后,原先的WebKit的高度没有(像之前一样)被压缩和降低,而是正常的(保持不变)