【背景】
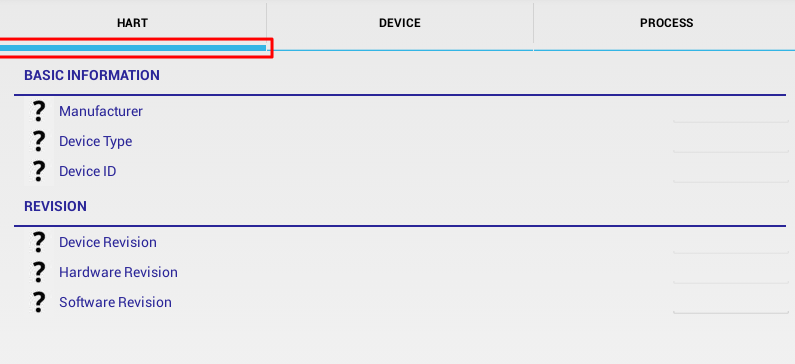
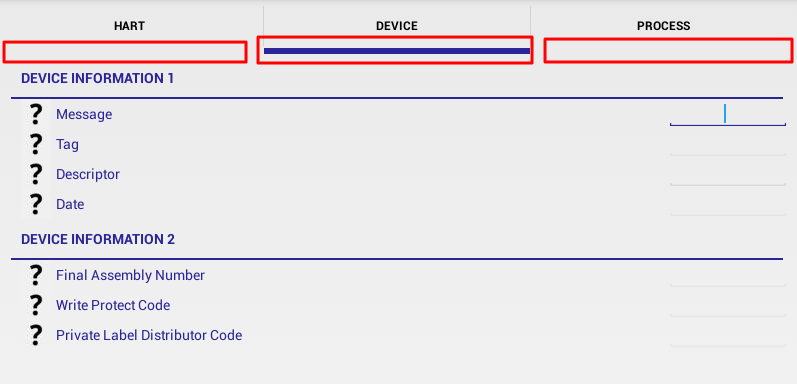
之前的TAB是这样的:
可见,当某个TAB被选中时,底部颜色是淡蓝色的。
现在想要换个其他颜色,比如和我文字一样的颜色,深蓝色。
【折腾过程】
1.去搜
android tab selected color
参考:
android – How to change color of Selected Tab – Stack Overflow
->
Android Action Bar Style Generator
不是我要的,我要的是简单的代码设置就OK了,不用这么麻烦。
2.参考:
->
Custom Android Tabs | Josh Thought
无解。
3.参考:
Is it possible to change the color of selected Tab in android? – Stack Overflow
是可以动态设置被选中的TAB的颜色,但是不是我要的。
4.倒是让我想到,TabHost中,或TabWidget中,会不会有类似的API。
然后才发现,上面搜的,都是设置Background的,很明显,和上面想要设置的,TAB项的底端水平线的颜色,不是同一个东西。
不过,也还是去试试:
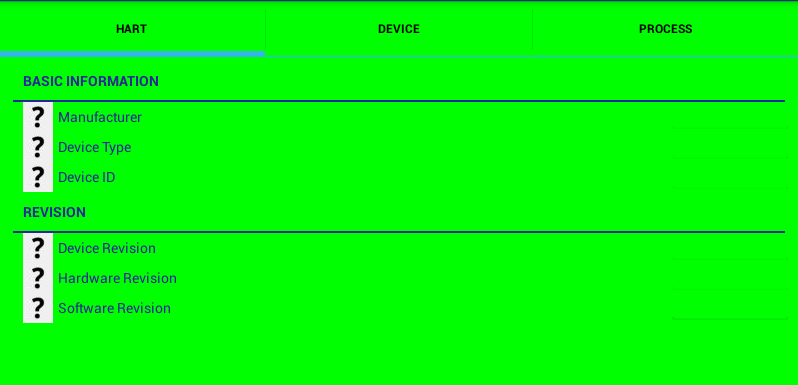
1 | mTabHost.setBackgroundColor(Color.GREEN); |
看看效果如何。
结果是整个的TAB所有的页面的背景色都是绿色了:
5.参考:
Is it possible to change the color of selected Tab in android? – Stack Overflow
去试试那个setIndicator
发现不是我要的,而是之前就用过的,设置字符的。
6.参考官网:
TabWidget | Android Developers
去看看是否有设置那个颜色的。
然后看到:
“android:tabStripEnabled Determines whether the strip under the tab indicators is drawn or not. ”
很明显,此处的strip,就是我所需要的,那个TAB底下的线条。
所以看看是否能找到strip的color的设置。
没找到。
7.搜:
android TabWidget strip color
参考:
Change Android TabWidget bottom bar color – Stack Overflow
先去试试:
1 | mTabHost.getTabWidget().setStripEnabled(false); |
看看效果:
结果没有任何区别。。
那再换成:
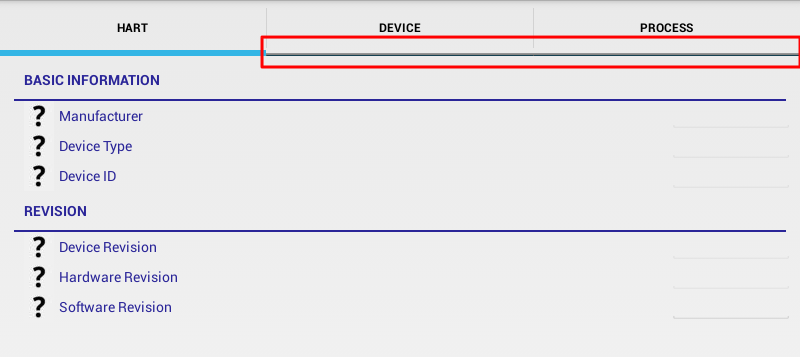
1 | mTabHost.getTabWidget().setStripEnabled(true); |
结果是有区别的,就是未选中的TAB的底部线条都变成灰色了:
8.这样看来,貌似通过设置对应的strip相关的函数,就可以设置所需要换的颜色了。
所以去试试:
在
res/values/themeConfig.xml
中加了颜色定义:
1 2 3 4 5 | ...... <color name="TabStripColor">#2A2598</color> ......</resources> |
然后代码中去设置:
1 2 3 4 5 | mTabHost = (TabHost)findViewById(R.id.tabHost);mTabHost.setup();mTabHost.getTabWidget().setStripEnabled(true);mTabHost.getTabWidget().setLeftStripDrawable(R.color.TabStripColor);mTabHost.getTabWidget().setRightStripDrawable(R.color.TabStripColor); |
看看效果如何。
结果竟然没变化。。。
9.再去搜:
android tabwidget bottom line color
参考:
android – TabWidget current tab bottom line color – Stack Overflow
去看看,发现此处我已经有了:
res/drawable/tab_indicator_xxx.xml
了,所以去代码中去:
1 2 3 4 5 | TabWidget tabWidget = mTabHost.getTabWidget();// Change strip(tab bottom line) colorfor(int i=0; i < tabWidget.getChildCount(); i++){ tabWidget.getChildAt(i).setBackgroundResource(R.drawable.tab_indicator_xxx);} |
看看效果:
结果还是没有效果。
经过调试时发现,原来是由于我此处的Tab页面是后期动态生成的,所以此处的tabWidget.getChildCount()为0,根本没有起到设置的效果。。。
所以把上述代码换到动态加了tab的代码的后面,看看效果。
结果果真发生了变化:
10.但是很明显,没有选中的部分,却没画任何东西,很难看。
所以还要继续去优化,至少使得没选中部分的内容,变成蓝色细线,选中部分的变成蓝色粗线,即可。
期间出现问题:
结果用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!-- Non focused states --> <!-- <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" /> --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@color/TabUnselectedStripColor" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_mmstyle" /> <!-- Focused states --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_focused_mmstyle" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_focused_mmstyle" /> <!-- Pressed --> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed_mmstyle" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_mmstyle" /> <!-- Focused states --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed_mmstyle" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_mmstyle" /></selector> |
效果是:
很明显,上述的颜色改动,变成unselected的tab的背景色,而不是tab的bottom line的颜色。
11.改为:
1 2 3 4 | <!-- <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" /> --><!-- <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@color/TabUnselectedStripColor" /> --><item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_pressed_mmstyle" /><item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_mmstyle" /> |
看看效果。
结果和上面的一样。。
再换成:
1 2 3 4 | <!-- <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" /> --><!-- <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@color/TabUnselectedStripColor" /> --><item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_focused_mmstyle" /><item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_mmstyle" /> |
看看效果。
结果是:
未选中时变成淡淡的蓝色那种了。
算了,还是恢复为原先的,效果吧:
12.参考:
android – Strip under the tab is not drawn – Stack Overflow
去换成:
1 2 3 4 5 6 | //mTabHost.setBackgroundColor(Color.GREEN); //mTabHost.getTabWidget().setStripEnabled(false); mTabHost.getTabWidget().setLeftStripDrawable(R.color.TabSelectedStripColor); mTabHost.getTabWidget().setRightStripDrawable(R.color.TabSelectedStripColor);// mTabHost.getTabWidget().setRightStripDrawable(R.color.gradientStartColor); mTabHost.getTabWidget().setStripEnabled(true); |
看看效果。
还是没变化。
13.再去换成:
1 2 3 4 5 | mTabHost.getTabWidget().setStripEnabled(true);//mTabHost.getTabWidget().setLeftStripDrawable(R.color.TabSelectedStripColor);//mTabHost.getTabWidget().setRightStripDrawable(R.color.TabSelectedStripColor);mTabHost.getTabWidget().setLeftStripDrawable(R.drawable.tab_indicator_ab_mmstyle);mTabHost.getTabWidget().setRightStripDrawable(R.drawable.tab_indicator_ab_mmstyle); |
且去掉后续去配置tabWidget的setBackgroundResource
效果是:
即:
left和right的strip颜色都正确了,但是选中的颜色却没有变成想要的颜色,并且:
left和right的strip都是粗的,而不是想要的细的。
14.算了,暂时还是回到原先的效果吧:
(1)tab的xml配置:
/res/drawable/tab_indicator_ab_mmstyle.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <?xml version="1.0" encoding="utf-8"?><!-- File created by the Android Action Bar Style Generator Copyright (C) 2011 The Android Open Source Project Copyright (C) 2012 readyState Software Ltd Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.--> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" /> <!-- <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@color/TabUnselectedStripColor" /> --> <!-- <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_focused_mmstyle" /> --> <item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_mmstyle" /> <!-- Focused states --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_focused_mmstyle" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_focused_mmstyle" /> <!-- Pressed --> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed_mmstyle" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_mmstyle" /> <!-- Focused states --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed_mmstyle" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_mmstyle" /></selector> |
(2)代码中去设置:
1 2 3 4 5 | TabWidget tabWidget = mTabHost.getTabWidget();// Change strip(tab bottom line) colorfor(int i=0; i < tabWidget.getChildCount(); i++){ tabWidget.getChildAt(i).setBackgroundResource(R.drawable.tab_indicator_ab_mmstyle);} |
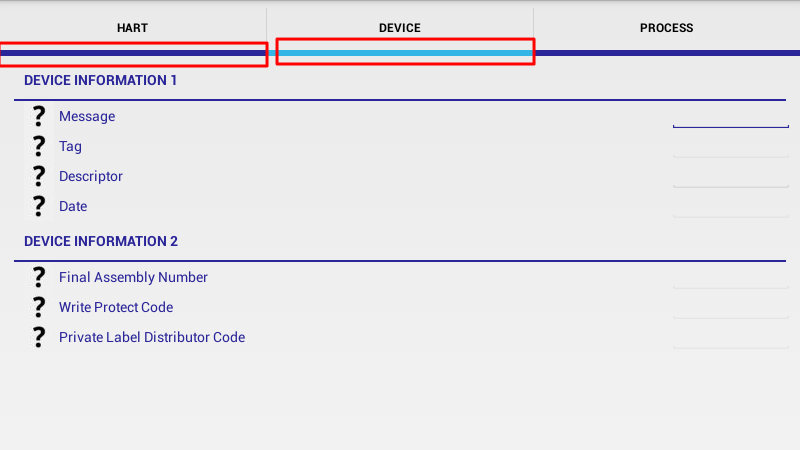
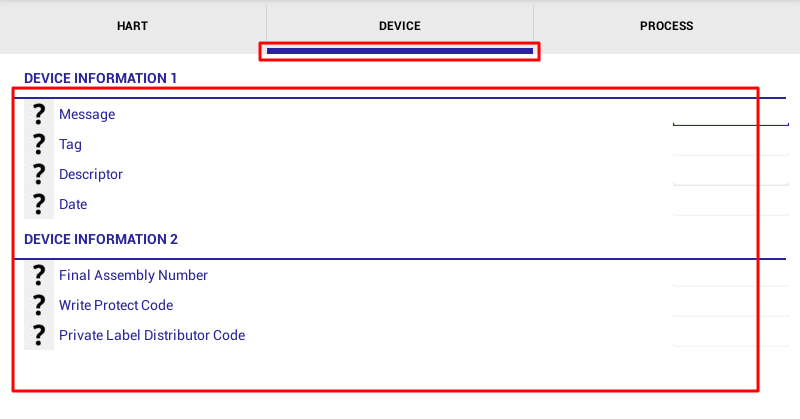
最终效果是:
即:
选中的tab的底线是,粗的蓝色
没选中的tab的底线是,无显示
15.另外,此处对于Tab页面内的背景色,去设置为白色:
(1)xml中先定义好白色背景色:
1 | <color name="TabPageBackgroudColor">#FFFFFF</color> |
(2)代码中动态配置颜色:
1 | singleTabAllGroup.setBackgroundColor(getResources().getColor(R.color.TabPageBackgroudColor)); |
最终所显示出来的效果,就好看一些了:
选中的tab的底线:粗的蓝色实线
没选中的tab的底线:无显示
整个Tab页面内部的背景色是:白色
【总结】
对于想要设置Tab选中时底部的颜色,主要就是,参考官网的:
去配置自己的tab_indicator_xxx.xml,然后代码中调用:
1 2 3 4 5 | TabWidget tabWidget = mTabHost.getTabWidget();// Change strip(tab bottom line) colorfor(int i=0; i < tabWidget.getChildCount(); i++){ tabWidget.getChildAt(i).setBackgroundResource(R.drawable.tab_indicator_ab_mmstyle);} |
即可。
转载请注明:在路上 » 【已解决】Android中更换TAB页面被选中时TAB底部的颜色