【问题】
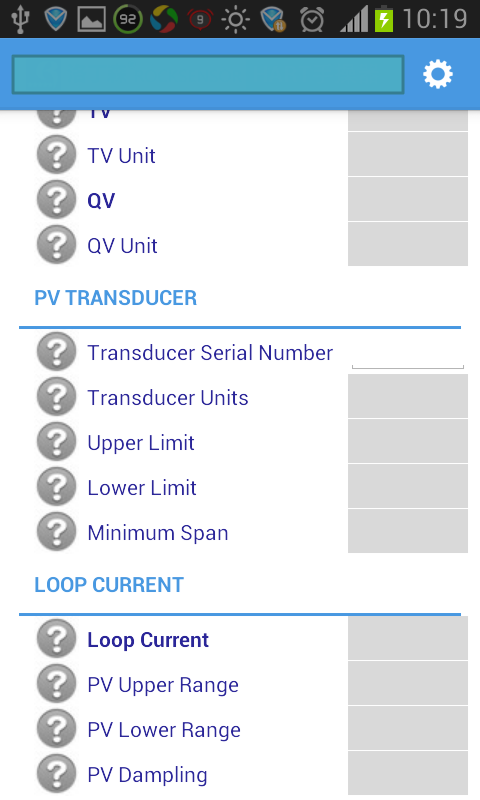
android中一个app,tab页面显示的内容不能滚动:
只能显示部分内容,下面还有其他内容但是由于无法滚动而显示不了:
希望支持Tab的单页内容超过屏幕长度时,支持上下滚动。
【折腾过程】
1.参考:
android – How do you set tab view to scroll – Stack Overflow
http://stackoverflow.com/questions/2492840/how-do-you-set-tab-view-to-scroll
去把Tab中LinearLayout加入到ScrollView中。从:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <?xml version="1.0" encoding="utf-8"?> android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tabHost" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@android:id/tabs" /> <!-- android:layout_height="fill_parent" --> <FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@android:id/tabcontent"> </FrameLayout> </LinearLayout></TabHost> |
变为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?xml version="1.0" encoding="utf-8"?> android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tabHost" > <ScrollView> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TabWidget android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@android:id/tabs" /> <!-- android:layout_height="fill_parent" --> <FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@android:id/tabcontent"> </FrameLayout> </LinearLayout> </ScrollView></TabHost> |
结果会出错:
| 03-20 03:37:56.885: E/AndroidRuntime(6560): Caused by: java.lang.RuntimeException: Binary XML file line #8: You must supply a layout_width attribute. |
2.所以要给ScrollView去加上width等属性:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <?xml version="1.0" encoding="utf-8"?> android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tabHost" > <ScrollView android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TabWidget android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@android:id/tabs" /> <!-- android:layout_height="fill_parent" --> <FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@android:id/tabcontent"> </FrameLayout> </LinearLayout> </ScrollView></TabHost> |
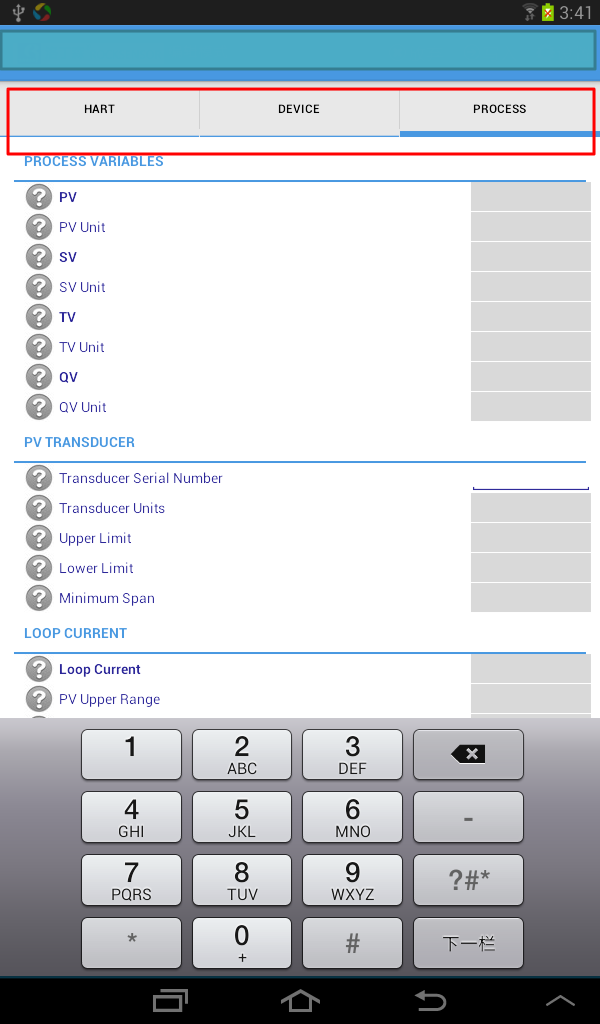
结果就可以正常显示了:
即,可以达到支持滚动的效果:
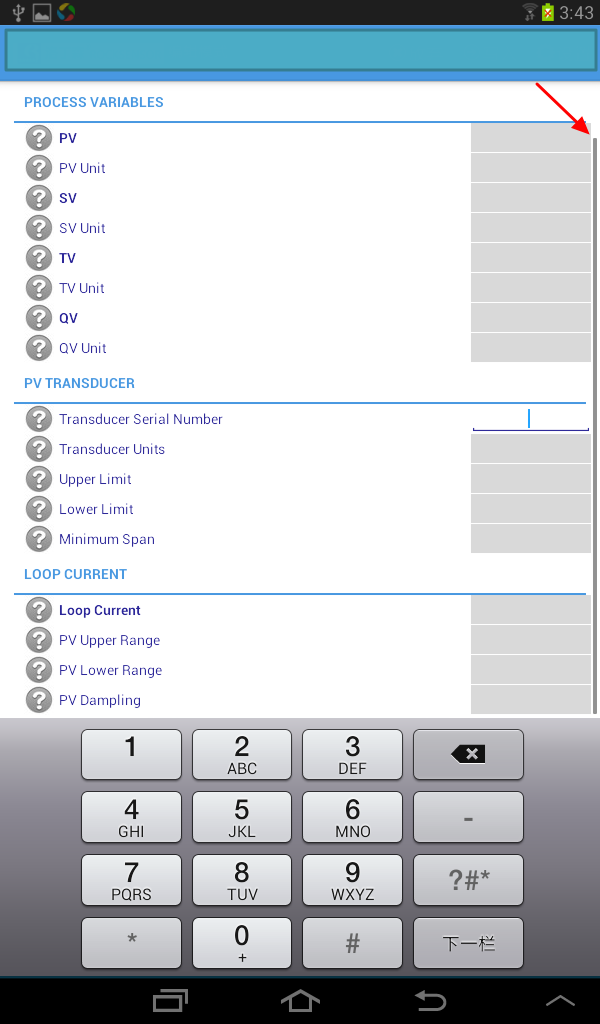
滚动后:
另外在小的手机的屏幕上的效果:
往下滚动的效果:
【总结】
想要让页面支持滚动的话,则可以通过给所要显示的内容,套上ScrollView即可。
比如给之前Tab的TabHost内部的LinearLayout,套上ScrollView,变成:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <?xml version="1.0" encoding="utf-8"?> android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tabHost" > <ScrollView android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TabWidget android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@android:id/tabs" /> <FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@android:id/tabcontent"> </FrameLayout> </LinearLayout> </ScrollView></TabHost> |
即可。
转载请注明:在路上 » 【已解决】Android中TAB页面内容不能上下滚动