折腾:
【未解决】Django出错:TypeError: object of type ‘ManyRelatedManager’ has no len()
期间,结果现在遇到个问题:
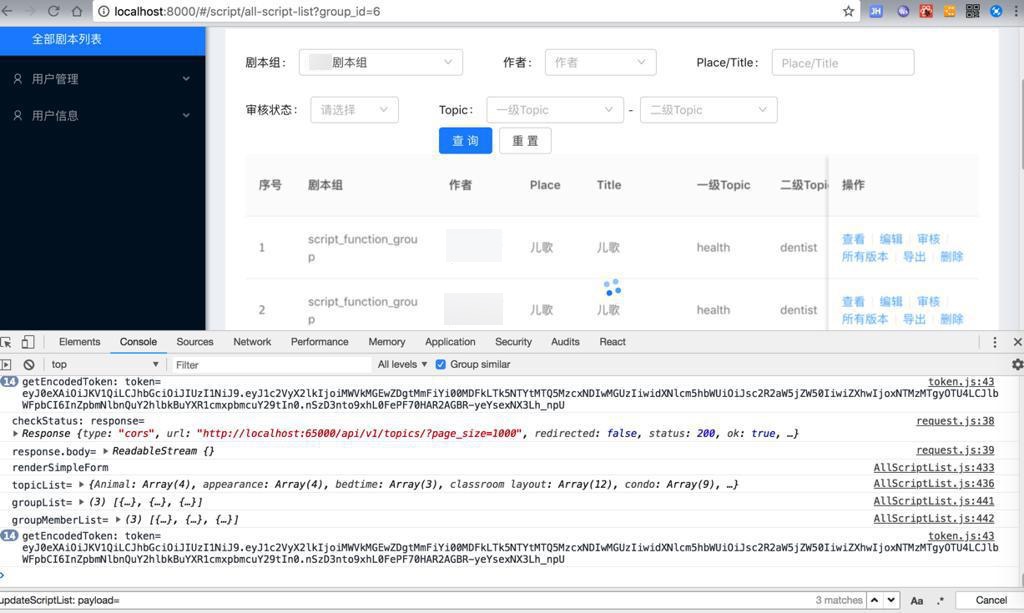
Antd Pro中,loading始终显示,无法完成和消失掉:

而之前是正常的,没有出现这个问题。
此处也去看了Django后台接口,并不是后端接口有问题导致的。
看了看Antd中的代码:
@connect(({ script, topic, functionGroup, loading }) => ({
script,
topic,
// currentUser: user.currentUser,
functionGroup,
loading: loading.models.script,
}))
render() {
const { script: { scripts }, loading } = this.props;
<SimpleTable
loading={loading}
data={scripts}
columns={columns}
scroll={{ x: 1800 }}
onChange={this.handleStandardTableChange}
/>好像并没有什么问题啊
后来发现router中的connect的参数和页面内部的变量没有完全对应。
然后改为对应的:
src/common/router.js
'/script/all-script-list': {
component: dynamicWrapper(app, ['script', 'topic', 'functionGroup'], () => import('../routes/Script/AllScriptList')),
},src/routes/Script/AllScriptList.js
@connect(({ script, topic, functionGroup, loading }) => ({
script,
topic,
functionGroup,
loading: loading.models.script,
}))其中内部也有:
dispatch({
type: 'topic/fetch',
payload: params,
});
updateScriptList(payload = {}){
console.log("updateScriptList: payload=", payload)
const { dispatch } = this.props
dispatch({
type: 'script/fetch',
// payload: payload,
payload,
});
}然后也基本上有点理解了loading的大概逻辑:
【Antd Pro中loading显示正在加载的基本逻辑】
除了上面的router中connect把props中的loading传递进来后
然后loading映射到loading.models.script指的是models中script.js:
src/models/script.js
其中里面的:
import { message } from 'antd';
import { queryScripts,
queryGroupOwnerScripts,
queryScript,
scriptWordExport,
createScript,
updateScript,
queryScriptDialogs,
queryScriptHistories,
createScriptReview,
queryUserScriptsCount,
deleteScript,
} from '../services/api';
export default {
namespace: 'script',
state: {
scripts: {},
groupOwnerScripts: {},
script: {},
dialogs: {},
histories: {},
userScriptsCount: {},
},
effects: {
*fetch({ payload }, { call, put }) {
const response = yield call(queryScripts, payload);
console.log("script fetch queryScripts: response=", response)
yield put({
type: 'queryList',
payload: Array.isArray(response.results) ? response : [],
});
},
...
reducers: {
queryList(state, action) {
return {
...state,
scripts: action.payload,
};
},
...
}真正去完成了 调用queryScripts
/src/services/api.js
export async function queryScripts(params) {
return request(`${apiPrefix}/scripts/?${stringify(params)}`, {
headers: constructHeaders(),
});
}去获取数据,返回后,调用上面的queryList
把返回的数据保存到state中去,其中此处就是script的列表:scripts
此时,fetch调用api期间,就开始loading,完成后,loading就消失掉
而同时页面中,也通过render中拿到:this.props.loading,去传递给:
SimpleTable的loading,即Table的loading
才在此处的table中的显示区域中,显示正在加载。
当真正加载完成后,loaidng图标再消失。