折腾:
【未解决】汽车之家车型车系数据:有些参数字段的值包含span特殊标签
期间,对于:

html是:
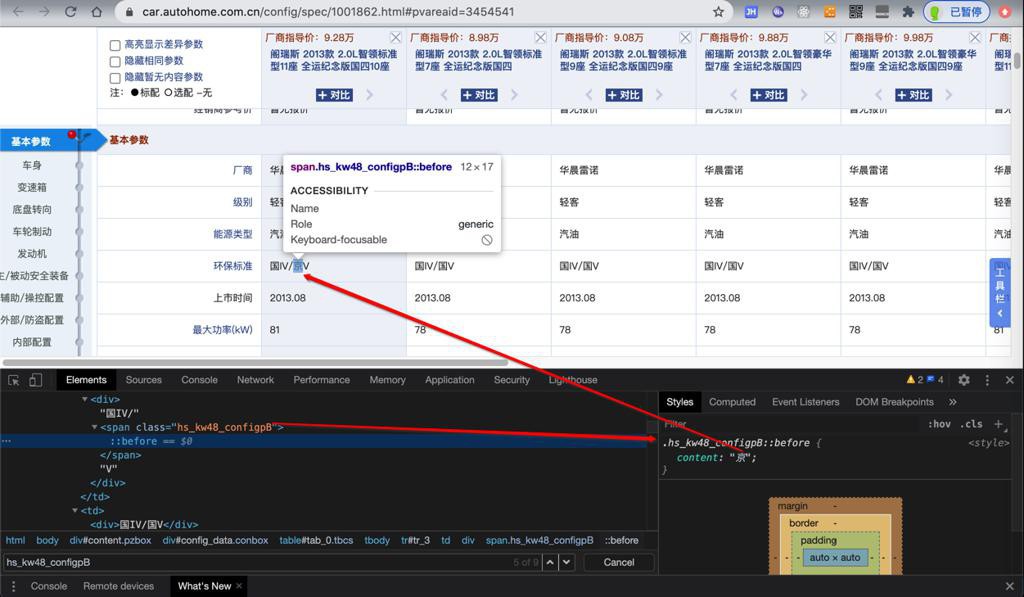
1 | <div>国IV/<span class="hs_kw48_configpB"></span>V</div> |
很明显:缺少部分的文字,此处是:京
而是通过css的特殊表示:
1 2 3 | .hs_kw48_configpB::before { content: "京";} |
去实现的
国IV/京V
此处实在无法规避了。
只能想办法去找找如何破解此处的:
返回的html中,js运行后,生成的css,其中才有我们要的文字
且最好不要运行js,否则爬取速度很慢
实在不行,再去运行js
现在只能:不开启js,去从返回的html中,看看能否找到破解思路
debug/金杯_阁瑞斯_1001862_fullHtml.html
搜
京
找到相关的
1 2 3 4 5 6 7 8 9 10 11 12 13 | <script> (function (Ah_) { function Sc_() { 'return Sc_'; return '万'; } var vW_ = '京'; var FC_ = function () { 'return FC_'; return '价'; }; var Qg_ = '元列制';。。。 |
然后开始分析
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | { "id": 1311, "name": "环保标准", "pnid": "1_-1", "valueitems": [{ "specid": 1001862, "value": "国IV/<span class='hs_kw48_configvS'></span>V" }, { "specid": 1001861, "value": "国IV/国V" }, { "specid": 1001860, "value": "国IV/国V" }, { "specid": 1001858, "value": "国IV/国V" }, { "specid": 1001857, "value": "国IV/国V" }, { "specid": 1001865, "value": "国IV/<span class='hs_kw48_configvS'></span>V" }, { "specid": 1001855, "value": "国IV/国V" }, { "specid": 1001854, "value": "国IV/国V" }, { "specid": 1001864, "value": "国IV/<span class='hs_kw48_configvS'></span>V" }, { "specid": 1001852, "value": "国IV/国V" }, { "specid": 1001851, "value": "国IV/国V" }, { "specid": 1001863, "value": "国IV/<span class='hs_kw48_configvS'></span>V" }] } |
其中的:
1 | 国IV/<span class='hs_kw48_configvS'></span>V |
中的:
1 | <span class='hs_kw48_configvS'></span> |
已知是:
1 | 京 |
现在就看,如何,能否,不运行js的前提下,找到对应关系了。
搜:
hs_kw48_configvS
hs_kw _config
汽车之家 hs_kw _config
html中搜:
1 | ::before |
找到:
1 2 3 4 5 6 7 | function $RuleCalss1$() { return '::before { content:' } var Ec_ = function () { 'return Ec_'; return '前'; }; |
搜:
1 | RuleCalss1 |
找到:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <script> (function (io_) { function $InsertRule$($index$, $item$) { $sheet$['' + wq_() + xK_() + eP_() + Of_ + wJ_() + yu_('e')]($GetClassName$($index$) + $RuleCalss1$() + '"' + $item$ + '" }', 0); var $tempArray$ = $GetElementsByCss$($GetClassName$($index$)); for (x in $tempArray$) { try { $tempArray$[x].currentStyle = ''; } catch (e) {} } } function $RuleCalss1$() { return '::before { content:' } function $RuleCalss1$() { return '::before { content:' } function $InsertRule$($index$, $item$) { $sheet$['' + dF_ + Ke_() + Pm_() + hJ_() + bE_() + CM_() + kA_()]($GetClassName$($index$) + $RuleCalss1$() + '"' + $item$ + '" }', 0); var $tempArray$ = $GetElementsByCss$($GetClassName$($index$)); for (x in $tempArray$) { try { $tempArray$[x].currentStyle = ''; } catch (e) {} } } function $RuleCalss1$() { return '::before { content:' } function $InsertRule$($index$, $item$) { $sheet$['' + op_('in') + uP_() + yG_() + vF_() + Al_ + (function () { 'return PC_'; return 'u' })() + (function (dY__) { 'return dY_'; return dY__; })('le')]($GetClassName$($index$) + $RuleCalss1$() + '"' + $item$ + '" }', 0); var $tempArray$ = $GetElementsByCss$($GetClassName$($index$)); for (x in $tempArray$) { try { $tempArray$[x].currentStyle = ''; } catch (e) {} } } |
有多个:
RuleCalss1
InsertRule
但是很难静态分析出结果
感觉最后还是最好执行js代码
看起来是:静态分析可以搞懂逻辑?
然后就可以用代码实现了
搜:
rulePosList
的确有这个关键字
那就自己分析代码 + 参考上面那个帖子
看看能否分析出逻辑
重新搜:
vW_
且匹配大小写,找到,此处只有一处调用
1 2 3 4 5 | 。。。 })()]('' + Sc_() + vW_ + FC_() + '体供' + (function () { 'return gA_'; return '保'。。。 |
另外直接搜:
hs_kw48_configvS
中的
vS
是搜不到的
参考帖子,去搜:
FillDicData
不过后来看到:
“文中部分解析直接将变量丢进了JS里执行,”
看来也要运行js的??
此处,如果最后实在不行,要是运行js,也是可以的。
但是不确定:运行后的js中,如何提取出所需的css部分
这样才能从css中找到我们要的文字