折腾:
【未解决】汽车之家车型车系数据:抓取车型的详细参数配置
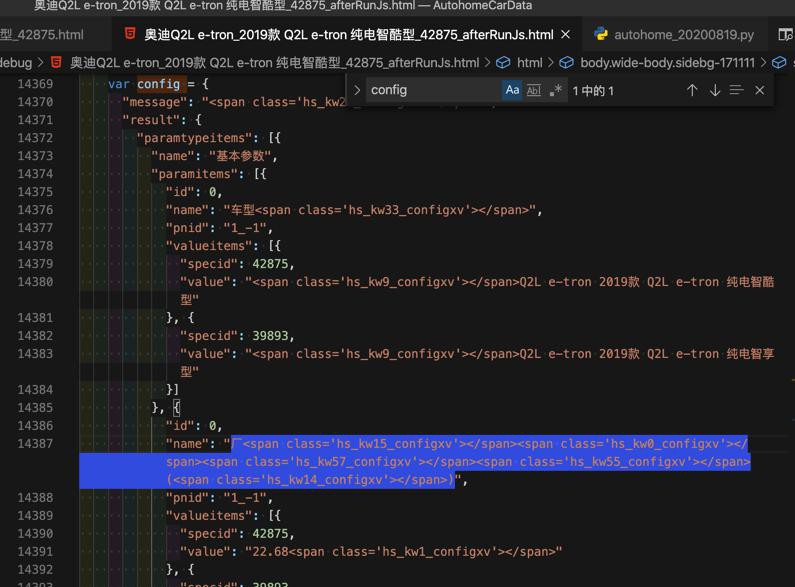
期间,发现虽然是直接返回了结果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | var config = { "message": "<span class='hs_kw29_configXS'></span>", "result": { "paramtypeitems": [{ "name": "基本参数", "paramitems": [{ "id": 0, "name": "车型<span class='hs_kw33_configXS'></span>", "pnid": "1_-1", "valueitems": [{ "specid": 42875, "value": "<span class='hs_kw9_configXS'></span>Q2L e-tron 2019款 Q2L e-tron 纯电智酷型" }, { "specid": 39893, "value": "<span class='hs_kw9_configXS'></span>Q2L e-tron 2019款 Q2L e-tron 纯电智享型" }] }, { "id": 0, "name": "厂<span class='hs_kw15_configXS'></span><span class='hs_kw0_configXS'></span><span class='hs_kw57_configXS'></span><span class='hs_kw55_configXS'></span>(<span class='hs_kw14_configXS'></span>)", "pnid": "1_-1", "valueitems": [{ "specid": 42875, "value": "22.68<span class='hs_kw1_configXS'></span>" }, { "specid": 39893, "value": "23.73<span class='hs_kw1_configXS'></span>" }] }, { "id": 52, "name": "厂<span class='hs_kw15_configXS'></span>", "pnid": "1_-1", "valueitems": [{ "specid": 42875, "value": "<span class='hs_kw26_configXS'></span>-<span class='hs_kw47_configXS'></span><span class='hs_kw9_configXS'></span>" }, { "specid": 39893, "value": "<span class='hs_kw26_configXS'></span>-<span class='hs_kw47_configXS'></span><span class='hs_kw9_configXS'></span>" }] }, { "id": 53, "name": "级别", "pnid": "1_-1", "valueitems": [{ "specid": 42875, "value": "<span class='hs_kw16_configXS'></span>" }, { "specid": 39893, "value": "<span class='hs_kw16_configXS'></span>" }] }, {。。。 |
但是很明显:
上述的内容中,不论是字段还是值,都存在很多不完整的文字
比如:
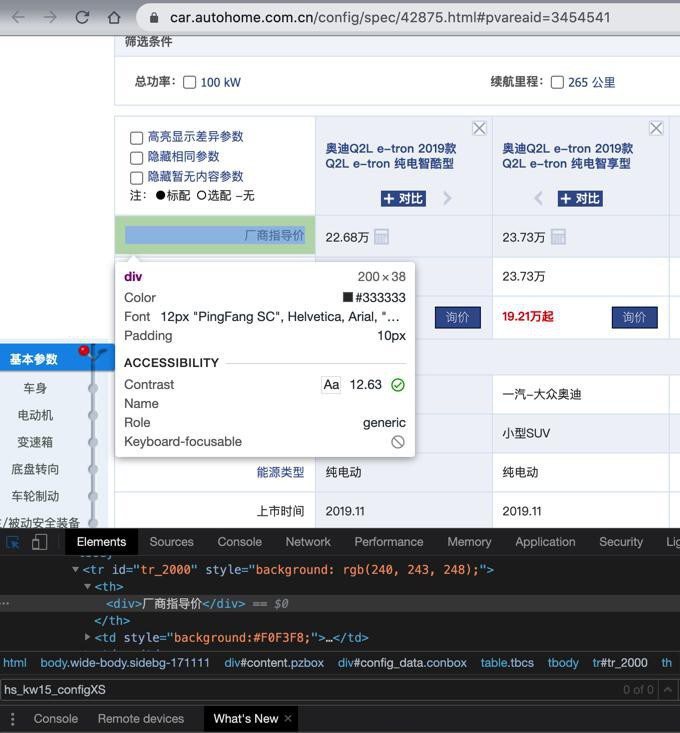
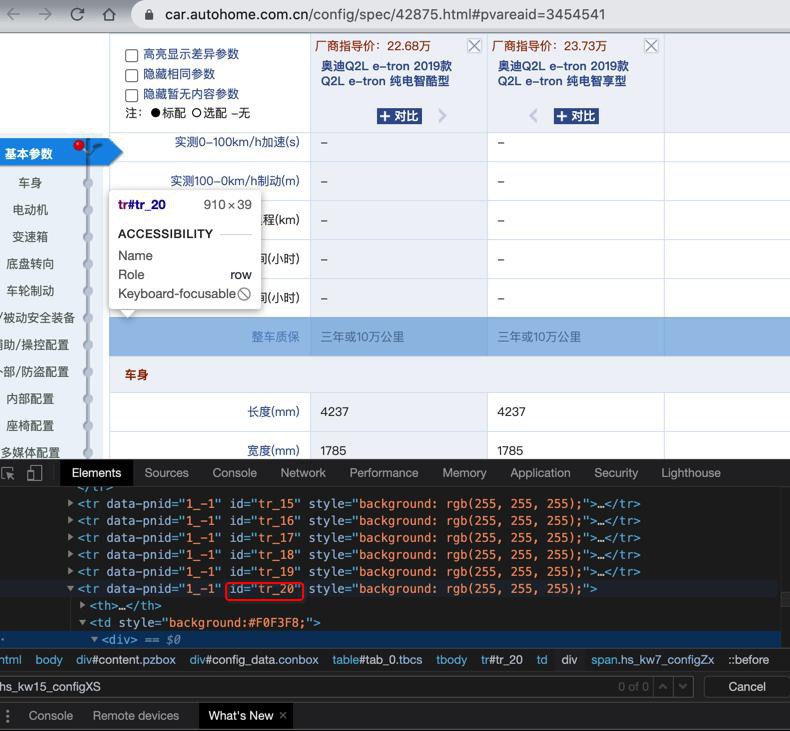
页面中的 厂商指导价:

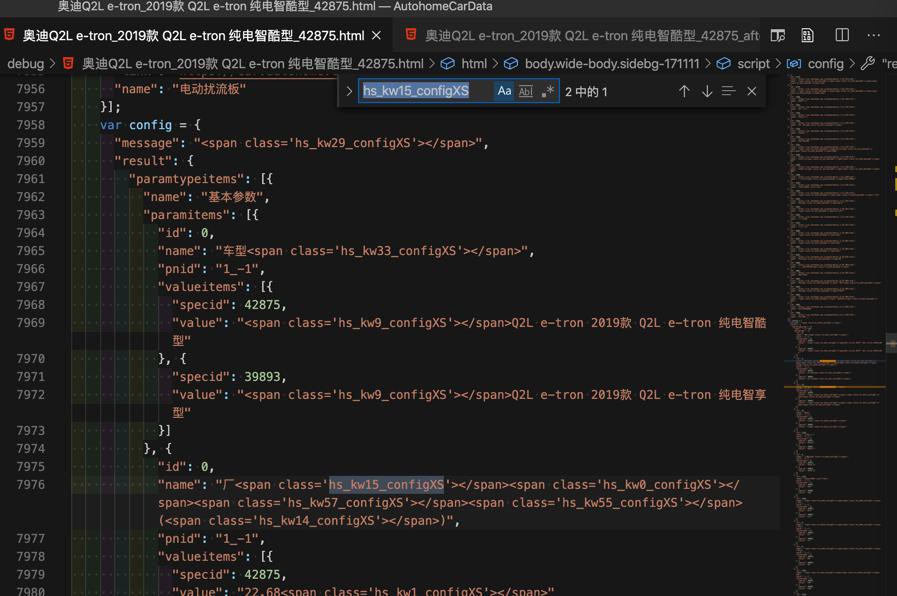
此处返回的HTML中内容却是
1 | 厂<span class='hs_kw15_configXS'></span><span class='hs_kw0_configXS'></span><span class='hs_kw57_configXS'></span><span class='hs_kw55_configXS'></span>(<span class='hs_kw14_configXS'></span>) |

厂商,则是:
1 | 厂<span class='hs_kw15_configXS'></span> |
级别的值中
小型SUV
则是:
1 | <span class='hs_kw16_configXS'></span> |
然后看了看,发现是:
加了密的,具体文字替换都是在js代码中:
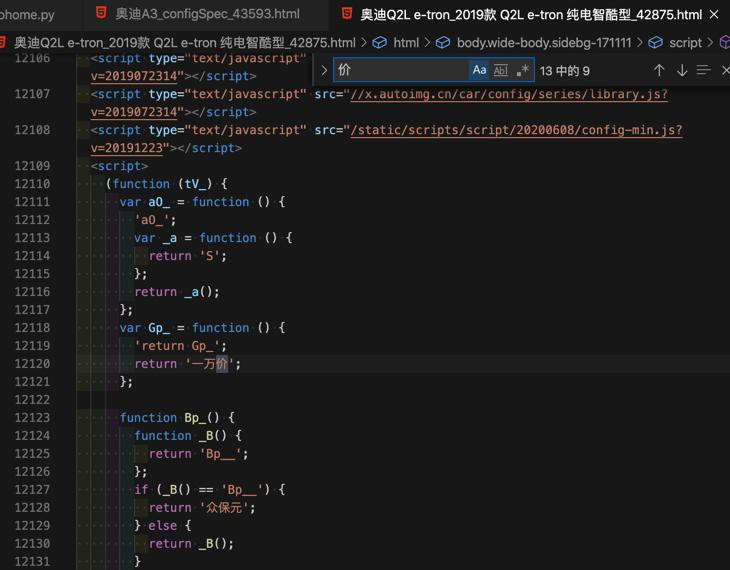
比如 厂商指导价中的:
价
感觉应该是
1 2 3 4 | var Gp_ = function () { 'return Gp_'; return '一万价'; }; |

然后其余js代码替换出的。
那剩下就是:
想办法看看能否处理出替换后的真实文字
去试试 执行js代码:
1 | fetch="js", |
写错了
是
1 2 | fetch_typeset to js to enable JavaScript fetcher. default: None |
代码:
1 2 3 4 5 6 | print("carConfigSpecUrl=%s" % carConfigSpecUrl) self.crawl(carConfigSpecUrl, fetch_type="js", callback=self.carConfigSpecCallback, save=carModelDict, ) |
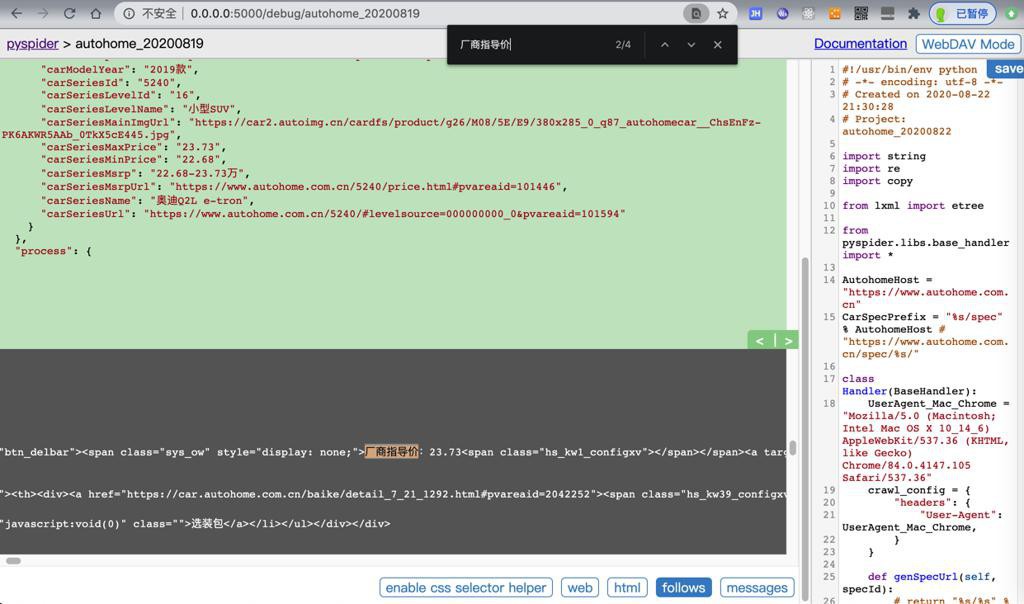
结果:
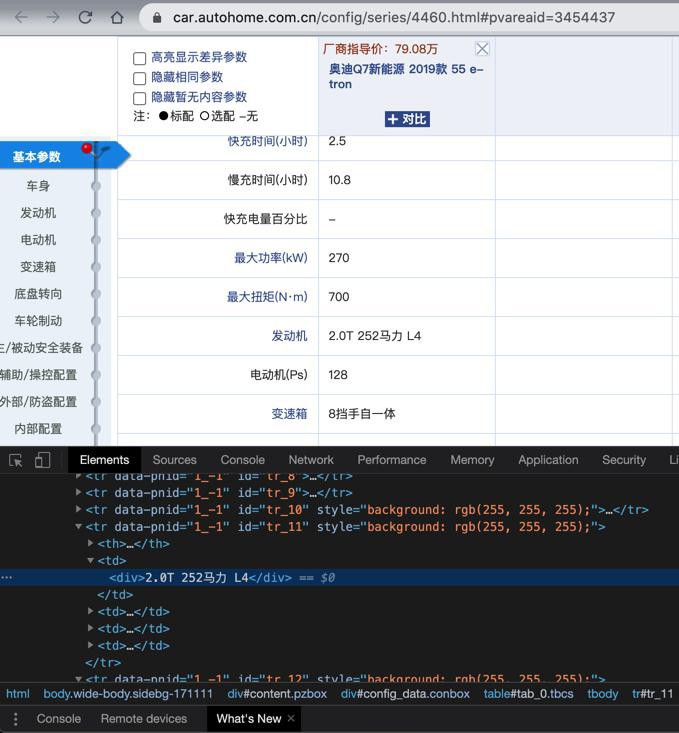
调试也发现,运行时间会稍微长点,然后结果:
可以生成对应文字:
比如:
厂商指导价

对应格式化后html是:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <table class="tbcs" style="width: 932px;"> <tbody> <tr id="tr_2000"> <th> <div>厂商指导价</div> </th> <td style="background:#F0F3F8;"> <div>22.68<span class="hs_kw1_configxv"></span><a target="_blank" class="buycarico" href="//j.autohome.com.cn/pc/carcounter?type=1&pvareaid=640088&specId=42875"></a></div> </td>。。。 |
然后发现:

返回的js的config部分还是没变。
不过后来发现,要的值,还是没获取到。
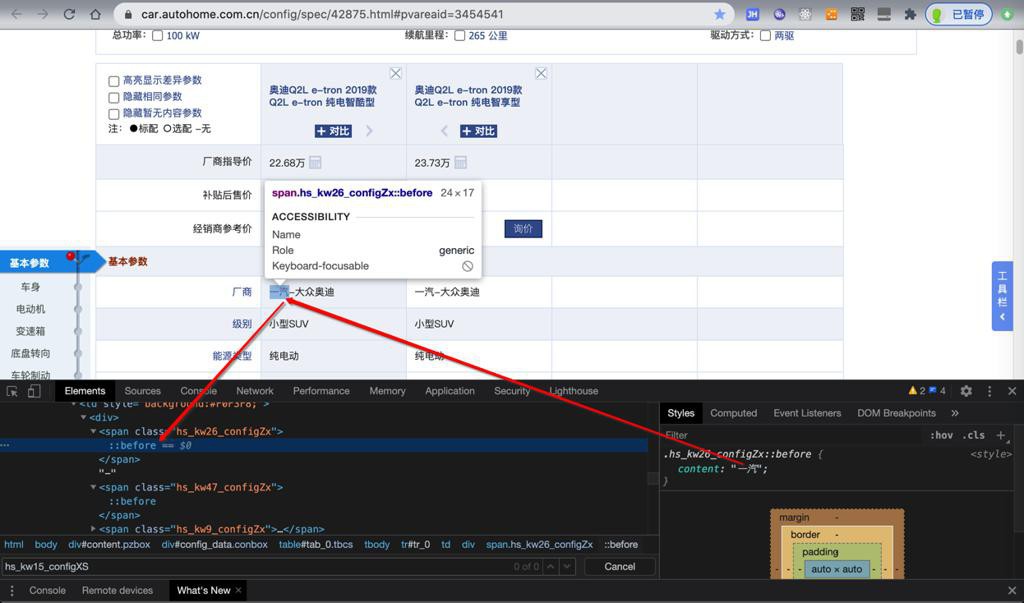
比如 厂商 的 值:
一汽-大众奥迪
还是没出现:
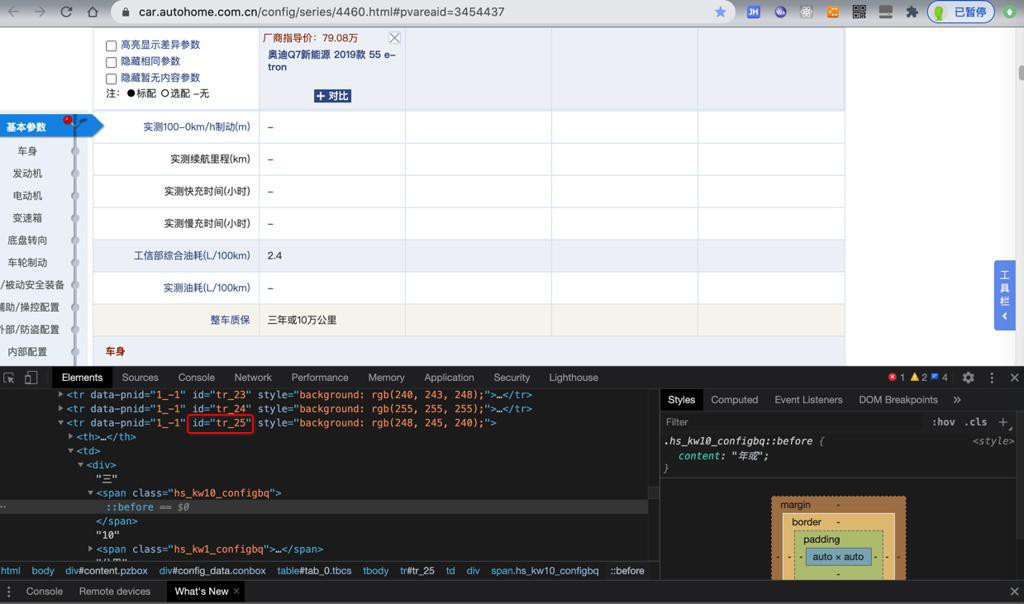
然后发现页面上,也不是普通文字,而是css中特殊写法
1 2 3 | .hs_kw26_configZx::before {1. content: "一汽";} |

即:
虽然执行了js
但是结果还是:很多文字是特殊的css处理的
所以还是要去将
css部分的文字 想办法找出来
感觉问题转化为:
如何获取到执行后的css部分
不过后来又发现,对于上面特殊的字段,好像也就最开始的
厂商
级别
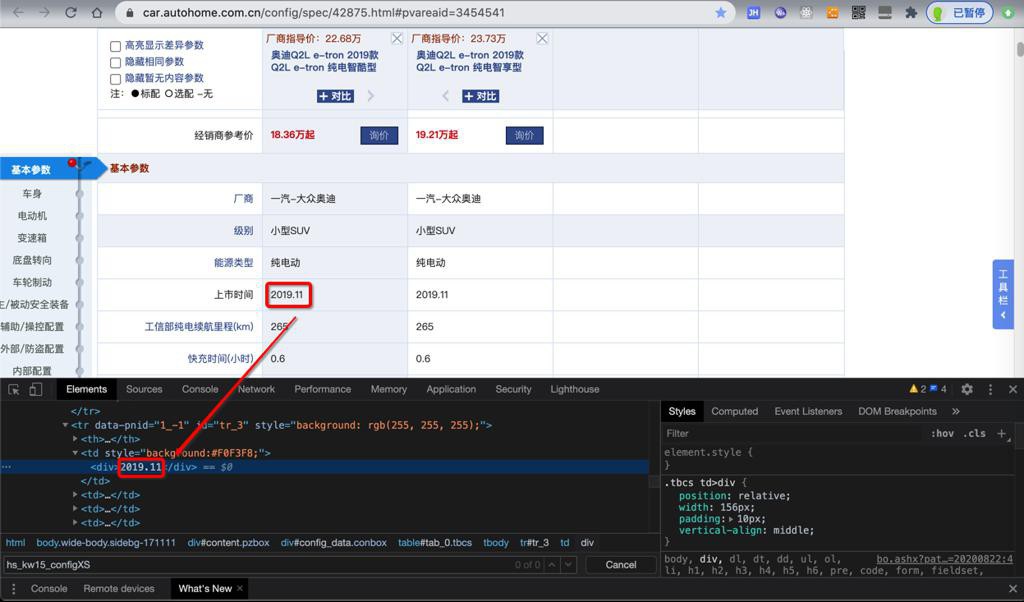
其他的字段的值,好像基本没有:执行js后,已经是纯文字了:

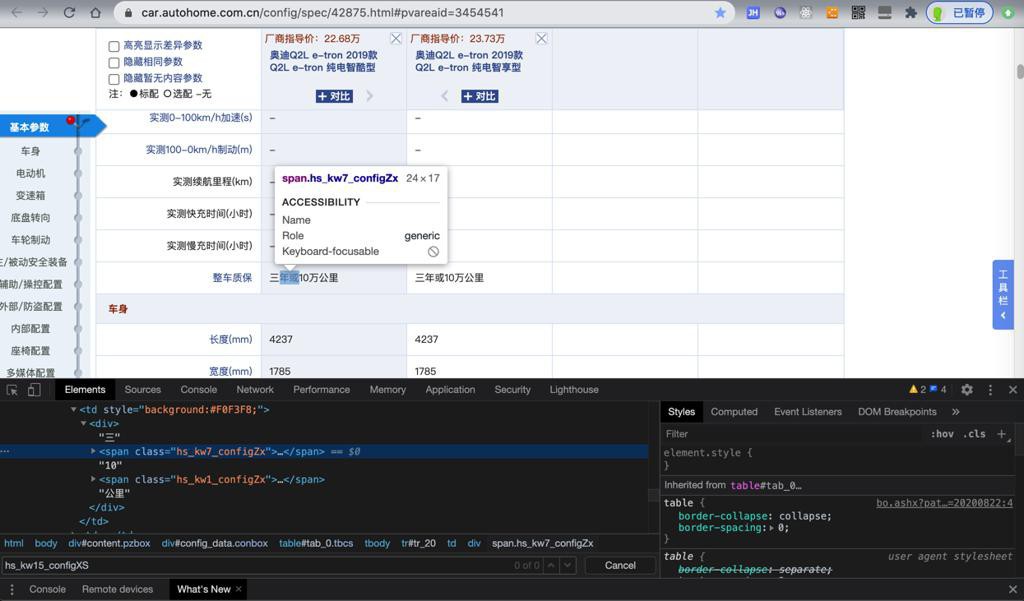
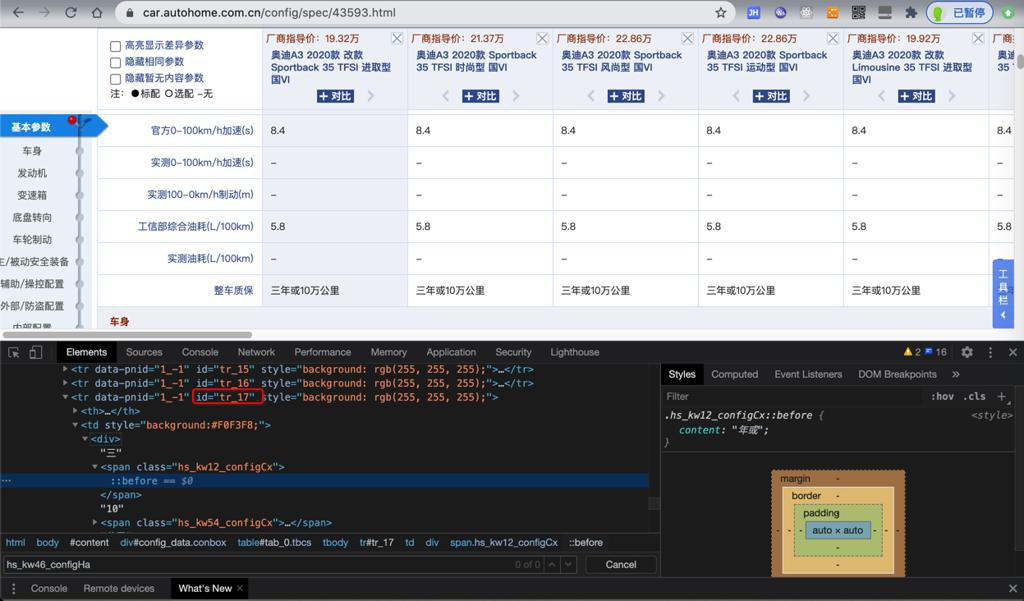
不过另外还有个特殊的:
1 | 三年或10万公里 |
对应的是:
1 | <div>三<span class="hs_kw12_configCx"></span>10<span class="hs_kw54_configCx"></span>公里</div> |

对于
基本参数,字段是固定的
最后的一个字段对应tr分别是:
- 燃油
- 20

- 纯电动
- 17

->对于3个的值是特殊的,对应的字段
- 厂商
- 一汽大众奥迪 都是css中定义的
- 此处暂时忽略抓取,因为之前已抓过
- 级别
- 紧凑型车
- 此处暂时忽略抓取,因为之前已抓过
- 整车质保
- 可以写成固定的
- 把 三 10 公里
- 加塞为 三年或10万公里
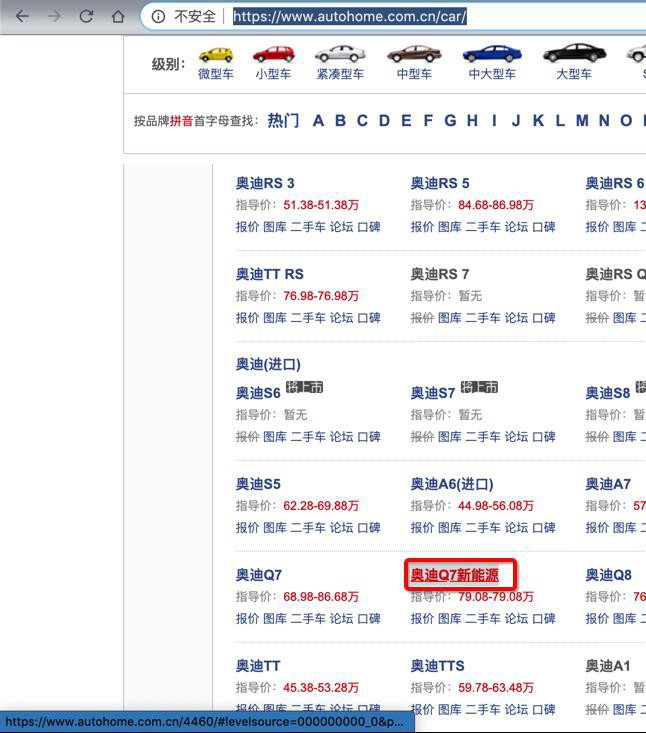
不过另外又发现特殊的:
【车型大全】汽车车型大全_汽车之家


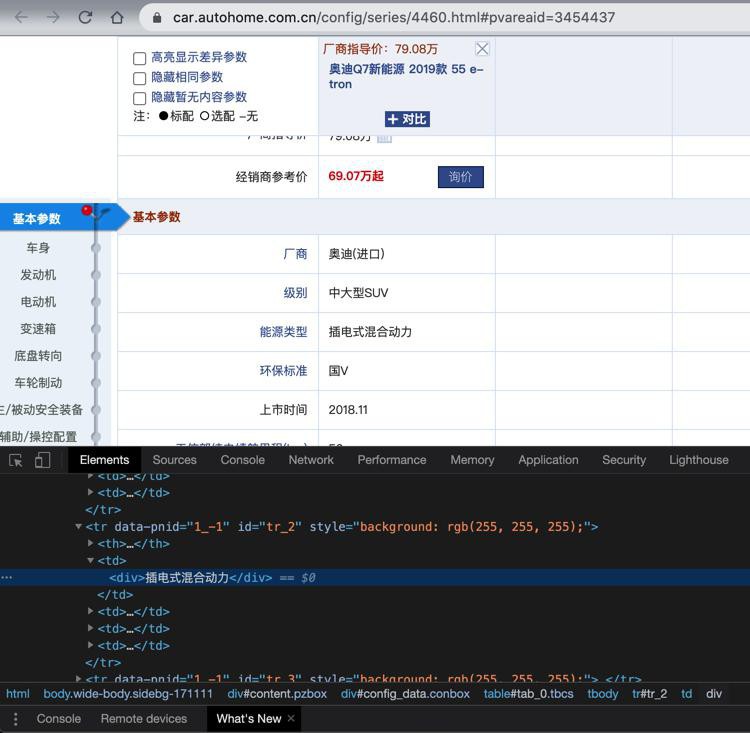
能源类型:插电式混合动力


然后 基本参数 的最后tr数值是25:

感觉也要去特殊处理
至少固定字段要去处理
难道是去用最后一个字段的tr的数字去判断属于哪种类型?
- tr
- 17
- 能源类型:纯电动
- 20
- 能源类型:燃油
- 25
- 能源类型:插电式混合动力
不过发现更好的方式:
1 2 3 4 5 6 7 8 9 | <tr data-pnid="1_-1" id="tr_2"> <th> <div id="1149"><a href="https://car.autohome.com.cn/baike/detail_7_18_1149.html#pvareaid=2042252">能源类型</a> </div> </th> <td style="background:#F0F3F8;"> <div>纯电动</div> </td>。。。 |
-》用:
1 | data-pnid="1_-1" id="tr_2" |
确定是 能源类型 去获取值:
- 纯电动
- 燃油
- 插电式混合动力
然后就可以根据不同类型,决定后续字段顺序了。
且之后又遇到新类型:
- 油电混合
所以这部分的内容,最后都是:
除了最后的 整车质保 要稍微处理合并出我们要的结果之外,
其他都是直接用value部分,而无需非要破解此处js和cs部分逻辑,即可得到我们要的。
即通过规避,绕开了js和css特殊处理。
【后记 20200902】
折腾:
【未解决】汽车之家车型车系数据:有些参数字段的值包含span特殊标签
期间,去:
【未解决】汽车之家车型车系数据:想办法破解js和css加密的文字显示
转载请注明:在路上 » 【规避解决】汽车之家配置页面无法直接获取到文字数据