在百度空间的CSS中
有很多开头带#代码的代码
比如#header、#m_blog、#m_pro等,这些其实是网页中栏目被定义的ID
如果要给相关栏目自定义背景的话
那么就只要在CSS代码中加入#栏目ID{background: url(“图片地址”) repeat}就可以了
在其中repeat的位置上可以换成其他参数no-repeat | repeat-x | repeat-y
意思分别是
repeat 背景图像在纵向和横向上平铺
no-repeat 背景图像不平铺
repeat-x 背景图像在横向上平铺
repeat-y 背景图像在纵向平铺
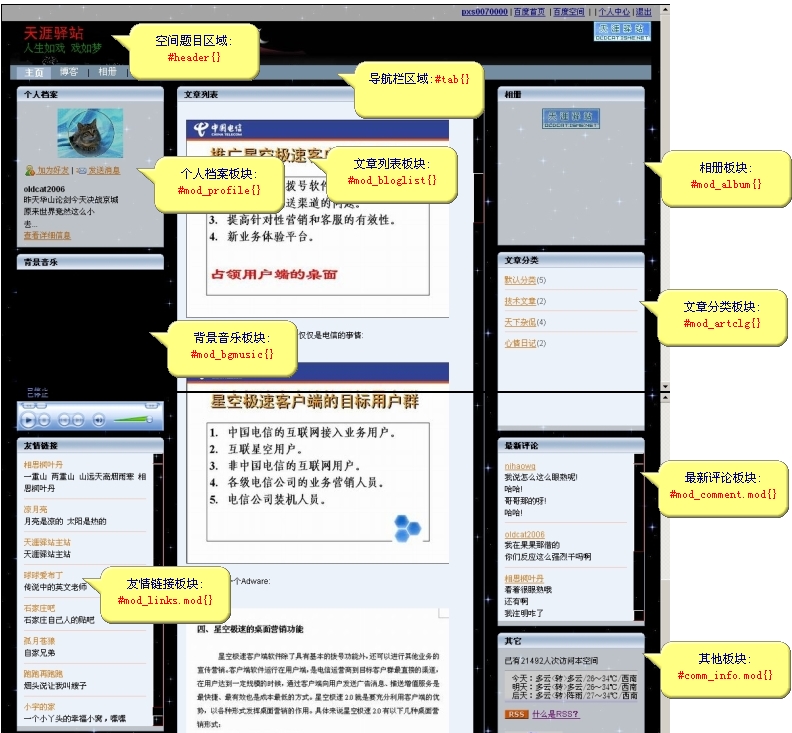
关于个栏目的ID
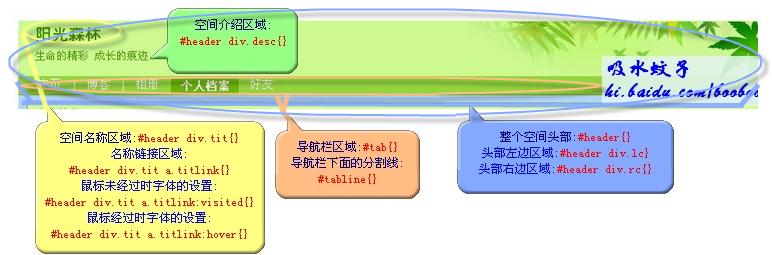
#header 标题栏的ID,就是挂着空间名字的那个栏目
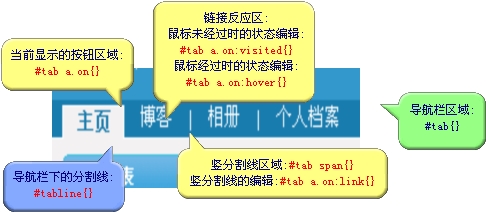
#tab 导航兰的ID,就是写着主页 | 博客 | 相册….的那个栏目
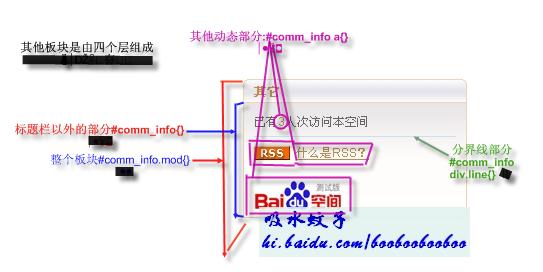
#comm_info 其他模版的ID,就是有访问量显示和RSS的那个栏目
#m_blog 文章列表模版的ID
#m_pro 个人档案模版的ID
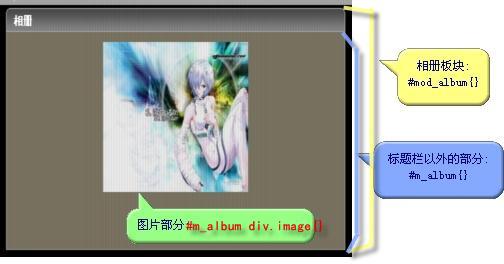
#m_album 照片自动播放模块的ID,一般这个不需要设置,因为设置了背景也看不到,前面有照片显示的
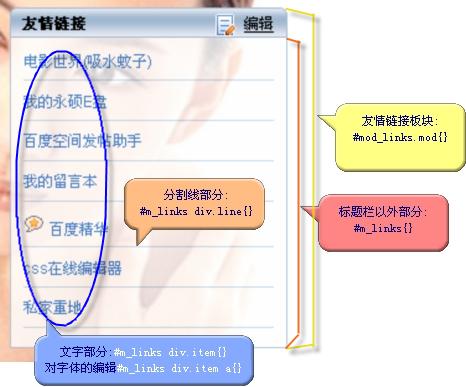
#m_links 友情链接模版的ID
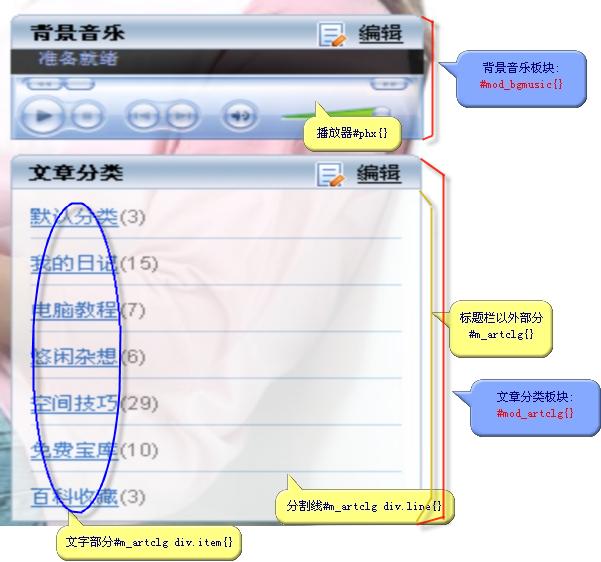
#m_artclg 文章分类模版的ID
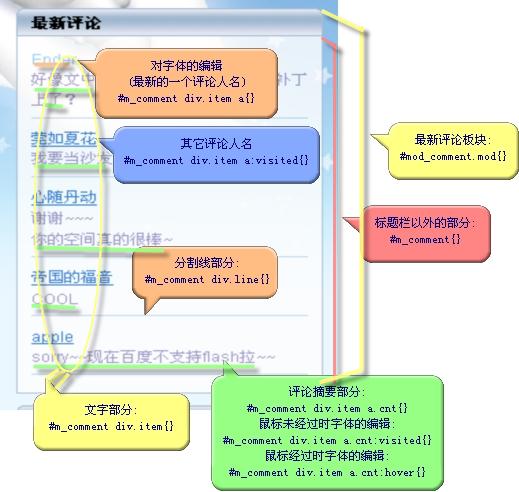
#m_comment 最新评论模版的ID
这里就给出这几常用栏目的ID,其他一些ID并不常用到
例:设置标题栏的背景 #header {background: url(“图片地址”) repeat}
附:如果要给整个网页设置背景或者背景色就需要在第一行的body{}中添加background: url(图片地址)或者background-color:#颜色代码,当中用”;”分隔就可以了
另外,默认的大背景图片是在.stage{}中的,所以如果有适当图片的话,也可以在这里修改图片地址
把自已的百度空间来个鼠标大变身
对于百度空间的CSS自定义功能,本人很喜欢
CSS的功能很强大,基本能够满足很多个性设置的需求了
鼠标的设置就是CSS的功能之一
改变自己的鼠标其实很简单,且往下看 切入CSS自定义的网页中,当中有一大段代码[废话~],不多说了,直接入正题
切入CSS自定义的网页中,当中有一大段代码[废话~],不多说了,直接入正题
在第一行的body后面的大括号{}中,我们在末尾+上”;CURSOR:url(”http://webme.bokee.com/inc/mouse016.ani”)”的代码,即可得到我现在所用的鼠标样式,如果不喜欢我的鼠标样式,可以到下面的网页中选择自己喜欢的样式,然后把代码复制出来,再在前面+上”;”,然后粘贴到我说的位置就可以了。
这是鼠标样式大全的网址:http://myok.blogchina.com/3429184.html
现在预览一下效果,是不是鼠标变样子了?哈哈~~~
不过不要以为现在就大功告成了,再仔细看看,当鼠标移到超链接上的时候,是不是又变回原来的样子了,怎么办?
呵呵,不要紧,我们现在来完善我们的个性鼠标,hoho~~~~
在CSS中body{}的下面,我们+上a{鼠标样式代码},就可以了。这样,当鼠标移动到网页中的超链接上的时候,鼠标的样式就变成a{}中定义的鼠标样式了,你可以定义成和body{}中一样的样式,也可以选其他的,这就看个人爱好了,嘿嘿~~
如何在百度空间显示IP地址代码
这是我从别人那里学过来的内容,所以不是原创的~~
不过因考虑到新手的问题,所以教程是我自己写的-。-,没有完全照搬别人的
反正看过我前面文章的人,到这里也应该能看懂七八成了
在CSS中找到下面这串代码
#comm_info div.line{margin-top:5px;line-height:8px;border-top:1px solid #BBC1C6}
然后再{}中的最后加上后面这串代码 background:url() no-repeat bottom; padding-bottom: 40px; margin-bottom: 10pxhttp://www.ip.cn/s.php
记得这个和前面的代码当中要用”;”间隔开来
你在#comm_info div.line{……}中”}”的前面加入;background:url(http://www.ip.cn/s.php) no-repeat bottom; padding-bottom: 40px; margin-bottom: 10px
肯定有用,千万别漏了第一个分号;
用CCS设置半透明的背景色
我找了一个关于CSS透明度的设置说明,我觉得他写的满清楚的
我自己再做了一点点的修改
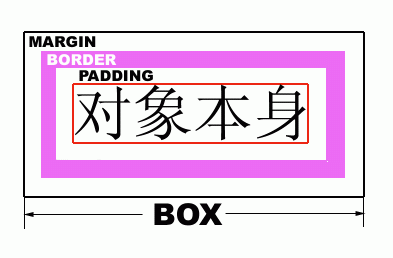
在CSS中有一个Alpha滤镜,这个滤镜可以设置目标元素的透明度。还可以通过指定坐标,从而实现各种不同范围的透明度。具体语法如下:
{filter: alpha(opacity=#opacity,finishopacity=#finishopacity,style=#style,startx=#startx,starty=#starty,finishx=#finishx,finishy=#finishy)}
具体参数含义如下:
opacity 透明度。默认的范围是从0 到 100,他们其实是百分比的形式。也就是说,0代表完全透明,100代表完全不透明。
finishopacity 是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。范围也是0 到 100。
style 指定透明区域的形状特征:0 代表统一形状,1 代表线形,2 代表放射状,3 代表矩形
startx 渐变透明效果开始处的 X坐标。
starty 渐变透明效果开始处的 Y坐标。
finishx 渐变透明效果结束处的 X坐标。
finishy 渐变透明效果结束处的 Y坐标。
以上的参数可以选用,可以只设置一个opacity
例如:
{filter:alpha(opacity=50)}
这个就是半透明的设置,只要把{}中的代码加入到需要设置的模版中的{}的即可,记得与前面的代码之间要用”;”间隔,不然设置是无效的
例如:
我要设置模版区域背景的颜色(白色)+半透明[就是我现在blog的效果]
只要在
.modbox{}
.modbl{}
.modbc{}
.modbr{}
中都设置background-color:white
这些就是模版背景设置的ID
然后再在.modbox,.modbl,.modbc,.modbr{}如果没有这个的话可以自己加一个
中加入filter : alpha(opacity=80)就可以达到所有模版的背景都是半透明的效果了
如果希望像我这样只显示blog的背景,别的都全透明的话,那么就在别的模版中加入背景全透明的代码即可
background:transparent 这就是背景全透明的代码
各模版ID请参照链接:百度空间CSS说明
不过这样的话,相关模版的主要区域是透明了,可是底下还会有一条颜色留着的,所以另外还要在
.modbl{}
.modbc{}
.modbr{}
中也加入背景全透明的代码,这样才能让模版区域完全透明,就像我现在的效果一样
另外这个参数目前只能用于背景色的设置,背景图片无法设置为半透明
我把我的背景半透明代码贴出来吧
.modbox{padding:10px 10px 0 10px;background-color:#FFFFFF;border-left:1px solid #813533;border-right:1px solid #813533}
.modbl{background:transparent;border-left:1px solid #813533;border-bottom:1px solid #813533;line-height:1px}
.modbc{background:transparent;border-bottom:1px solid #813533;line-height:1px}
.modbr{background:transparent;;border-right:1px solid #813533;border-bottom:1px solid #813533;line-height:1px}
.modbox,.modbl,.modbc,.modbr{filter:alpha(opacity=80);-moz-opacity:0.8;width:auto !important;width:100%}
红色字是关键设置,如果不想设置全透明的话,可以把.modbl{}.modbc{}.modbr{}三个中的background:transparent改成.modbox{}中的background-color:#FFFFFF,当然这里的#FFFFFF你可以换成自己喜欢的颜色,不过为了美观统一,建议这4个的颜色代码最好设置为一样的
附:#FFFFFF就是white,白色;#000000就是black,黑色
鉴于很多朋友都想知道我设置全透明的模块ID的代码,所以这里特别贴出来,供大家参考:
个人档案#m_blog{}
空间标题栏#m_header{}
菜单栏是#tab{}
文章区域#m_blog{}
相册区#m_album{}
友情链接#m_links{}
文章分类#m_artclg{}
最新评论#m_comment{}
访问量区域#comm_info{}
以上所有模块[除空间标题和菜单外]背后的大模块.stage{}
这就是几个大模块的ID,大家只要把全透明代码添加到其中想要设置全透明的ID{}内就可以了,如果没有你要设置的模块ID{},就自己添加上去,添加在空白处就可以了
本人空间中,上面除了#m_blog{}外,都添加了全透明的代码
滚动条与无滚动条大家可以看到我空间的滚动条已经被我修改过了
我做的是滚动条的美化,在这篇文章中我要讲的不仅仅是对滚动条的美化,还有添加滚动条和去掉滚动条的方法
这里先说一下滚动条的属性代码:
overflow-y : visible | auto | hidden | scroll
visible : 不剪切内容也不添加滚动条。
auto : 在需要时剪切内容并添加滚动条
hidden : 不显示超过对象高度的内容,这里不对这个属性作介绍,大家喜欢的话可以自己尝试
scroll : 总是显示纵向滚动条
首先我现说一下去掉滚动条的方法:
如果用百度风格模版的话,滚动条只可能有一个,那就是整个空间右边最大的浏览器窗口滚动条,也就是我美化过的那个滚动条,现在告诉大家,我们可以把这个滚动条去掉,但是却不影响浏览的方法:
在body{}中加入overflow-y : visible就可以了,这样滚动条就不会显示出来了。大家可能会问,这样怎么往下拉?呵呵,既然我说了不影响浏览,那当然是有方法的,浏览的方法就是用鼠标的滚轮,虽然滚动条没了,可是鼠标滚轮还是能够让网页上下滚动的。我相信大家一般浏览网页的时候用滚轮下拉网页的次数应该比直接用鼠标拖动滚动条的次数多吧?提示下,如果碰到没有滚动条而鼠标又没有滚轮的朋友,该怎么浏览网页呢?呵呵,大家可以用键盘上面的方向键上方的PageUp和PageDown来上下翻页,也可以用空格往下拉网页和Shift+空格往上拉网页,还有一个方法就是用上下方向键来拉动,另外还有按Home键回到网页顶部,End键到达网页底部,呵呵,是不是方法很多呢?不过这样总会有那么一些些的不方便,所以大家可以根据自己的空间和喜好来考虑要不要取消这个滚动条。
哈哈,想不到啰哩叭嗦地,一下说了这么多话 下面我们说添加滚动条的方法:
下面我们说添加滚动条的方法:
overflow-y : auto;height:多少px
auto就是自动判断要不要加入滚动条,当设定的对象内容超过了height设定的高度时,就自动添加滚动条,不然则不显示,body{}中的默认值就是overflow-y : auto;height:浏览器高度,所以当网页内容超过浏览器高度的时候,浏览器右边就会自动显现出滚动条来
大家如果需要设置这个的话,本人建议设置在最新评论[#m_comment{}]、文章列表[#m_blog{}]等内容和高度都不固定的模版中,有的朋友找不到这些模版的ID,可能只有例如#m_comment div.item{}或者#m_pro a{}等的ID,那么可以自己加上没有的ID,这样就可以设置了
这里还有另一个添加滚动条的方法:
overflow-y :scroll
这个参数的作用上面解释过了,不过如果只加这个参数的话,虽然滚动栏会显示,但是不会显示滚动条,所以必须还要加上一个
height:多少px
高度属性,跟上面的那个方法差不多,但是有根本的区别,这个无论对象内容的高度是否超过了height设定的高度,滚动栏永远都会显示在边上的
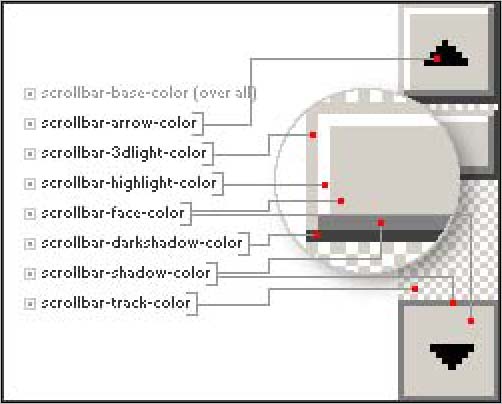
下面我们说一下关于滚动条的美化,这个我朋友给我看了网上的一个说明,我觉得上面的图很不错,但是很小,所以我放大了一倍,看起来就清楚多了,我们先说一下美化的各个属性:
SCROLLBAR-FACE-COLOR: 颜色代码;
SCROLLBAR-HIGHLIGHT-COLOR:颜色代码;
SCROLLBAR-SHADOW-COLOR: 颜色代码;
SCROLLBAR-3DLIGHT-COLOR: 颜色代码;
SCROLLBAR-ARROW-COLOR: 颜色代码;
SCROLLBAR-TRACK-COLOR: 颜色代码;
SCROLLBAR-DARKSHADOW-COLOR: 颜色代码;
大家是不是看到这么多属性有点点头大了?哈哈,放心,看一下我刚才提及的被我放大了一倍的图解你们就会感觉好多了:
 这里的图片上还有一个scrollbar-base-color的属性,其实这个属性是个上面7个属性的总合,怎么说呢?就是当你设定了这个属性的颜色后,前面的7个属性都可以不用设置了,滚动条会自动帮你设定的,只是这个设定都会基于你设定的scrollbar-base-color的颜色而自动设定
这里的图片上还有一个scrollbar-base-color的属性,其实这个属性是个上面7个属性的总合,怎么说呢?就是当你设定了这个属性的颜色后,前面的7个属性都可以不用设置了,滚动条会自动帮你设定的,只是这个设定都会基于你设定的scrollbar-base-color的颜色而自动设定
这个属性的优点就是不用大家费尽心思的去研究各个地方的颜色,但是缺点就是不能够融和五颜六色于一体。。
注:设定了scrollbar-base-color就不要设定其他七个属性了,设定了其他七个属性就不要设定scrollbar-base-color,不然之间可能会有冲突,会有一些效果不起作用的
最后,还是考虑到大家可能会喜欢我的美化代码[真臭美~ SCROLLBAR-FACE-COLOR: #CCFFFF;
SCROLLBAR-FACE-COLOR: #CCFFFF;
SCROLLBAR-HIGHLIGHT-COLOR: white;
SCROLLBAR-SHADOW-COLOR: #813533;
SCROLLBAR-3DLIGHT-COLOR: #813533;
SCROLLBAR-ARROW-COLOR: #813533;
SCROLLBAR-TRACK-COLOR: white;
SCROLLBAR-DARKSHADOW-COLOR: #813533;
以上代码本人是加在body{}中的
玩转百度空间之背景音乐
第一种方法
没有发现百度空间只是提供了一个背景音乐的链接地址,难道真的要重复又无聊地播放一首歌。当然不是!让我们现在就增加多首歌曲上去,只要自己想要的,想加多少就能加多少。不相信!?您瞧好了。而且有两种方法呢。想讲种简单的吧。
先在自己的电脑上新建一个空白记事本文档,然后将自己想要听的歌曲绝对链接地址有规律的加上去,格式如下: http://www.myduoluo.com/uploadimg/ttshr.mp3
http://music.westcn.com/mp3/c/caiqin_143.mp3
http://www.yhlguming.com/musics/eye.MP3
http://www.aspas.cn/sy/1.mp3
注意:每一首歌的地址一定要写在行顶。最好是mp3格式的,其他格式我还没试过,不知可不可以。接着保存这个记事本,比如:1.txt 接下来要做的就是将格式后缀txt改为mp3,这是记事本名称就变为了1.mp3。OK,接下来就把这个文件上传到你的空间。因为百度空间只是提供了100M图片空间,并没有提供其他文件空间,我们只好另寻空间喽,我向大家推荐一个免费空间吧,就是中华网:http://home4u.china.com/ 比较稳定。我就是用这个空间的。最好找到自己的1.mp3文件链接地址,将它复制到背景音乐设置中的文件地址上,确定就OK啦。一切搞定后,你再回到你的空间,就可以在背景音乐播放器上选择多首歌曲来听了。 [/quote]
第二种方法
就是设置Flash播放器,就是我空间的那种。这时你必须先下载一个flash播放器,有两个文件,我的播放器地址是:
http://lngcn.home4u.china.com/mp3player.swf
http://lngcn.home4u.china.com/mp3player.xml
不一定保证总能下得了,大家可以到网上搜一下其他的,只要包含这两个文件就行。接着修改mp3player.xml,用记事本打开,将里面的歌曲链接地址改为你的歌曲链接地址,而且按照它的格式可以增加更多的歌曲。其他不要动。保存后,将两个文件都传到你的空间里,保存在同一文件夹下。然后在背景音乐的文件地址上填上swf这个文件的地址就行。比如我的就是:http://lngcn.home4u.china.com/mp3player.swf 好了,这样一个flash播放器也就诞生了。它外型娇小,可视觉选择歌曲,所占空间也不大,个人觉得不错。但以上两种方法的缺点都是需要有自己的空间才行。比较麻烦。
OK两种方法介绍完毕,应该能够满足你的需要了吧,只是百度空间的背景音乐播放自身还存在两个问题,一是播放器的MV大小不能控制,像第一种方法设置的播放器完全不用有这么大的MV。二是背景音乐在打开新网页时无法连续播放。还是希望百度工程师们努力啦!
如何给评论框添加背景
在CSS的空白处添加textarea{}
{}中写入背景设置的代码即可,同时也可以给评论框设置边框,边框设置用border属性,我在之前的美化模版教程中介绍过,也可以设置输入的字体的颜色,设置鼠标样式等等,只要你有创意,你就可以设置,相关的功能代码我在之前的教程中基本都介绍过了
以下是我的评论框背景设置代码:
textarea{background:url(https://www.crifan.com/files/pic/goodword/other_site/hiphotos_baidu_025aadaf1f46a5cc7dd92a63.jpg);
background-position:right center;
background-repeat:no-repeat}
另外这里再介绍下如何设置“姓名”、“网址或邮箱”以及按钮的设置id
这个id就是input{}
大家应该很早以前就看到我空间里,姓名,邮箱,按钮等的框框是淡蓝色的了
我的设置代码就是:
input,textarea{CURSOR: url(”http://webme.bokee.com/inc/mouse051.ani”);background:white;border:1px solid skyblue}
上面我还加了一个”,textarea”,其实这就相当于同时设置了input{}和textarea{}两个id,由于需要设置的代码是相同的,所以将它们合并在一起,以减少代码,增加读取速度
这里设置的鼠标就是羽毛鼠标,好像很久以前就有人问过我怎么设置评论框等的鼠标了,其实就是在这里设置的。。。。
CSS就是一种叫做样式表(stylesheet)的技术。也有的人称之为层叠样式表(Cascading Stylesheet)。 在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。











转载请注明:在路上 » 如何更改自己的百度空间模版及CSS代码设置