折腾:
之后,发现好像应该是:
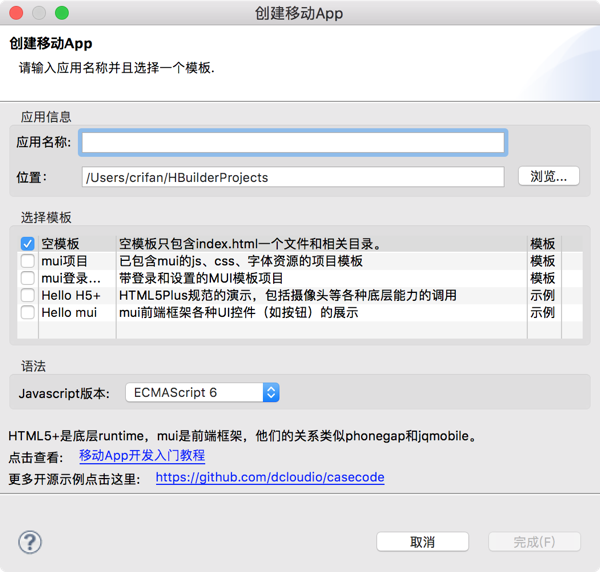
急于HBuilder的mobile app的模版:
文件-》新建-》移动app-》空模板

去创建react.js程序
这样才能方便的打包到手机中
参考:
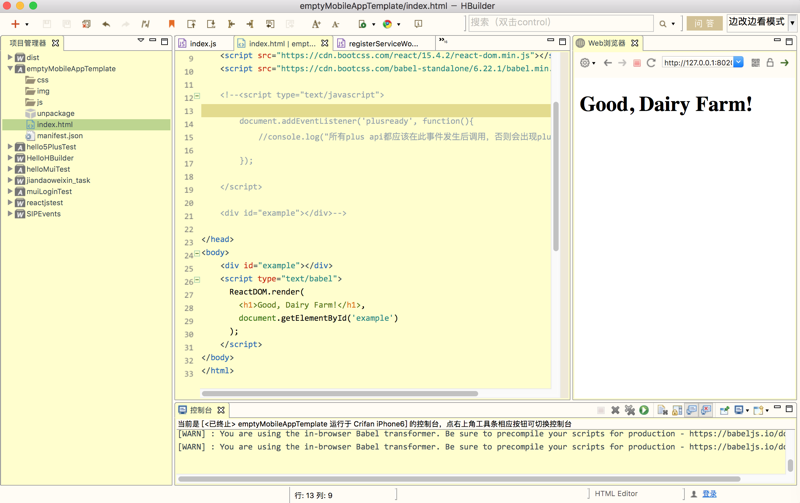
去用代码:
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>Hello Dairy Farm!</title> <script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script> <script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script> <script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script> <!–<script type="text/javascript"> document.addEventListener(‘plusready’, function(){ //console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。" }); </script> <div id="example"></div>–> </head> <body> <div id="example"></div> <script type="text/babel"> ReactDOM.render( <h1>Good, Dairy Farm!</h1>, document.getElementById(‘example’) ); </script> </body> </html> |
效果:

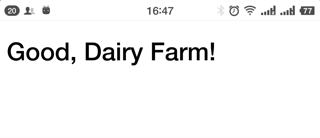
手机上也可以方便的看到效果:

然后可以继续深入的开发,折腾试试了。