要求尽量都是单页面 -》 一个地址对应一个页面
关于后台管理页面的框架,之前知道了:
刚听说有个:layui好像也不错
去看了:
效果还是蛮不错的。
-》
效果很不错。
Metronic还可以
H+ UI好像也可以
INSPINIA 看起来也还行
看到其他很多不错的:
-》
ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
vuematerial/vue-material: Material design for Vue.js
vue UI 库 layui vs element ui
看到:
整理的不错:
LayUI
Amaze UI
Ant Design
Element
Bootstrap
antd的vue版:
Vue的实现:
FE-Driver/vue-beauty: Beautiful UI components build with vue and ant design
但是用的人不多
-》
看了看,还是不够好看
另外还有个2年前就停止维护的:
okoala/vue-antd: Vue UI Component & Ant.Design
所以也是废了。
iview/iview: A high quality UI Toolkit built on Vue.js 2.0
看了看,好像也很不错, 甚至比Element UI还好。
目前结论:
LayUI很简洁和灵活
iview和Element UI貌似都很不错,且都是针对于Vue的。
8000+ star
10000+star
18000+ star
抽空好好比较比较这几个。
LayUI vs Element UI vs iView
LayUI 对比 Element UI 对比 iView
VUE UI框架对比 element-ui 与 iView – 个人文章 – SegmentFault
2016我的心路历程:从 Vue 到 Webpack 到 iView – 腾讯Web前端 IMWeb 团队社区 | blog | 团队博客
国内最火的 HTML、CSS、JavaScript 开源项目 -北斗寻
amazeui/amazeui: Amaze UI, a mobile-first and modular front-end framework.
貌似也可以。
去看了demo:
虽然不错,但是有点太素了。不够炫。或许是需要换成好的主题就好看了?不管了。
adminlte vue
果然有人折腾过:
devjin0617/vue2-admin-lte: adminLTE to vuejs v2.x converting project
在线demo
liujians/vue-adminLte-vue-router: SPA about vue-cli+adminLte+vue-router
misterGF/CoPilot: Responsive Bootstrap 3 Admin Template based on AdminLTE with vue.js
1500+ star
看起来很不错,而且活跃度不错
在线demo
Vue 整合 AdminLTE 模板指南 | Huanqiang’s 博客
后台管理模版大搜集 都是前后分离的 | elickzhao’s Blog
->
https://github.com/hsuehic/vue-kit
liujians/vue-adminLte-vue-router: SPA about vue-cli+adminLte+vue-router
2017年5月:已不再更新。
Vue整合AdminLTE模板
taylorchen709/vue-admin: admin template based on vuejs2 and element.
2500+ star
是别人基于 Vue+Element UI,做出来的 后台管理页面模板
效果还不错。
PanJiaChen/vue-element-admin: vue2.0 admin / a management system template
5600+ star
更不错,是基于Vue实现的后台管理页面
后台集成方案
“这半年来一直在用vue写管理后台,目前后台已经有百来个页面,十几种权限,但维护成本依然很低,所以准备开源分享一下后台开发的经验和成果。目前的技术栈主要的采用vue+element+axios由webpack2打包。”
看了看效果:
-》真的很炫酷,功能又多。
而对于想要实现,Vue的后台管理页面,则可以参考:
PanJiaChen/vueAdmin-template: a vue2.0 minimal admin template
500+ star
去写。
手摸手,带你用vue撸后台 系列三(实战篇) – 个人文章 – SegmentFault
“
这里还有一些其它的框架(只讨论pc端的框架)大家可以自行选择:
ivew 一国人个人写的框架,美观度和交互性都不错,有种介于Element和Ant之间的感觉,之前和element团队小小的撕了一下,有兴趣的自己去围观吧,框架还是很不做的,一个人能做出这样,也是很不容易的。作者公开信件
vue-admin 也是一个不错的选择,代码写的和不错,官方也出了一个admin的架子,也很值得借鉴
vue-material 一个material design vue框架库
vuetify 又是一个material design vue框架库
Keen-UI 又又是一个material design vue框架库
CoreUI-Free-Bootstrap-Admin-Template 和以前的Bootstrap一样,搭好了一个完整的架子,大家可以进行二次拓展,它有vue,react,angular多个版本
”
vue-bulma/vue-admin: Vue Admin Panel Framework, Powered by Vue 2.0 and Bulma 0.3
看了demo
https://admin.vuebulma.com/#/dashboard
但是觉得效果不是那么的美观。
【总结】
关于Vue的UI和后台管理页面模版(admin template)
有针对于AdminLTE做Vue转换的,但是感觉也不是特别的好。
而UI方面,比较很多后,觉得ElementUI算是用的最多的,社区活跃,质量高,显示效果不错。
最主要又找到一个,拿来即用的,丰富功能的模板:
PanJiaChen/vue-element-admin: vue2.0 admin / a management system template
以及作者还有教程供参考。
所以暂时决定:
以这个模板为入手,去学习和借鉴。
所有的资料,都可以从:
简述
http://panjiachen.github.io/vue-element-admin/#/introduction/index
中找到。
不过看到:
推荐CoreUI(而不是Vue-Element-admin)
所以去看看:
CoreUI · Open Source Boostrap Admin Template.
demo:
CoreUI – Open Source Bootstrap Admin Template
->Vue版本
Open Source Vue Admin Template · CoreUI
-》
Vue_Full_Project:完整项目
Vue_Starter:供基本的开发使用。
收费的PRO版本,貌似功能是满强大的:
CoreUI · Open Source Boostrap Admin Template.
CoreUI PRO – Bootstrap 4 Admin Template
其中包括有Markdown编辑器,可以提交的按钮等等。
后来去比较了发现:
mrholek/CoreUI-Vue: CoreUI Vue is free Vue admin template based on Bootstrap 4
CoreUI虽然不错,但是有些组件,比如带关闭的tag,好像就没有找到:
并且,CoreUI,对于当前多数项目是国内用户,
很多页面和组件的显示效果都不是很适合
比如 分页,登录页面等等,都还是ElementUI更适合国人。
另外发现个vue-element-admin的加分项:
(但是
http://lanyuanxiaoyao.com/2017/07/05/vue-admin/
中没有说的)
PanJiaChen/vueAdmin-template at permission-control
是个模版starter,可以用于开发项目。
-》而无须从复杂的:
https://github.com/PanJiaChen/vue-element-admin
中去删减很多东西,达到自己要的项目模板的效果了。
另外,如果想要封装为独立的桌面端应用程序,也可以通过Electron:
PanJiaChen/electron-vue-admin: vue electron admin template web
效果也不错。
所以,对于UI框架来说,Core UI也是值得一试的。但是目前看来,此处vue-element-admin更适合作为后台web管理页面的框架。
【总结2】
所以,此处还是先去用Vue的web后台管理页面框架 vue-element-admin:
PanJiaChen/vue-element-admin: vue2.0 admin / a management system template
而想要直接拿来作为starter模板来开发的话,作者是提供了 vueAdmin-template:
PanJiaChen/vueAdmin-template: a vue2.0 minimal admin template
如果要带权限的,则去permission-control分支:
https://github.com/PanJiaChen/vueAdmin-template/tree/permission-control
另外,如果想要实现桌面端应用,可以用Electron去封装,可以使用 electron-vue-admin:
PanJiaChen/electron-vue-admin: vue electron admin template web
https://github.com/PanJiaChen/electron-vue-admin
另外:
bailicangdu/vue2-manage: 基于 vue + element-ui 的后台管理系统
1700+star
也可以下载下来 供参考其中代码
【后记】
后来看到:
Best Vue.js UI component Frameworks And Libraries part 2
-》其中有很多UI
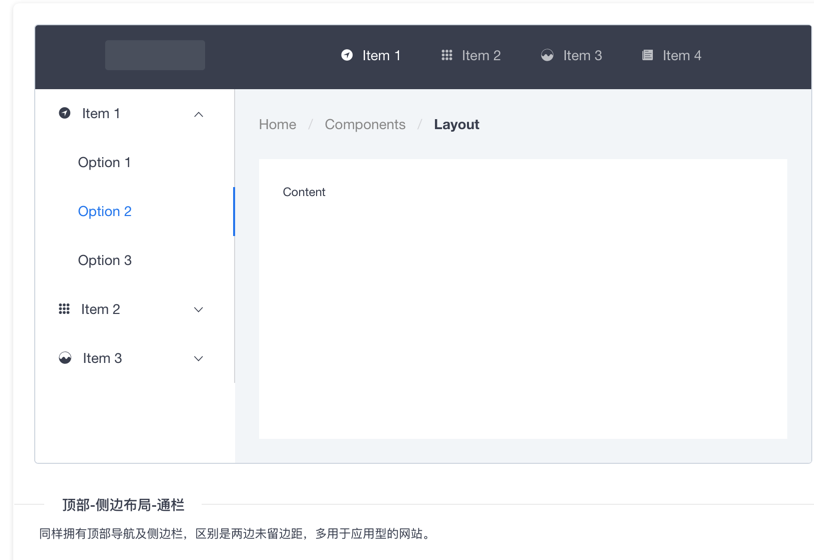
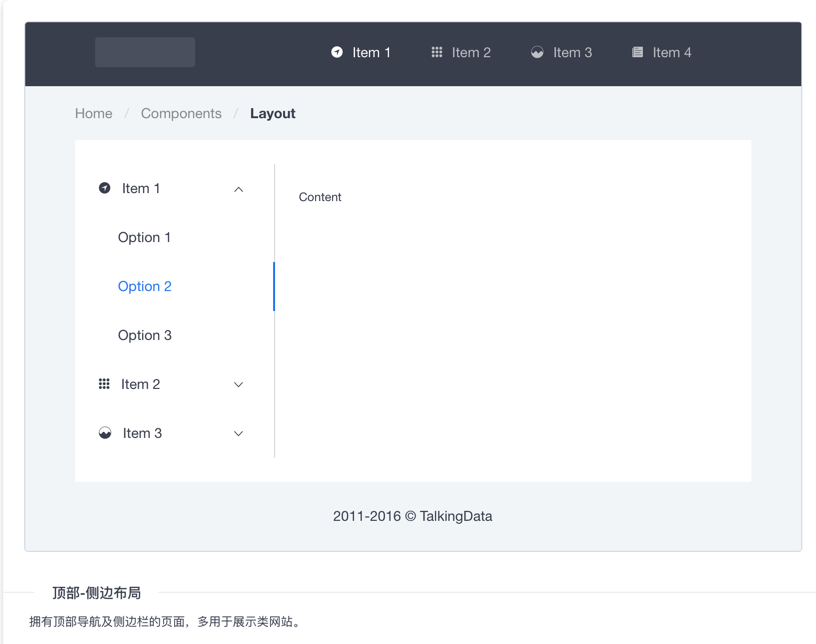
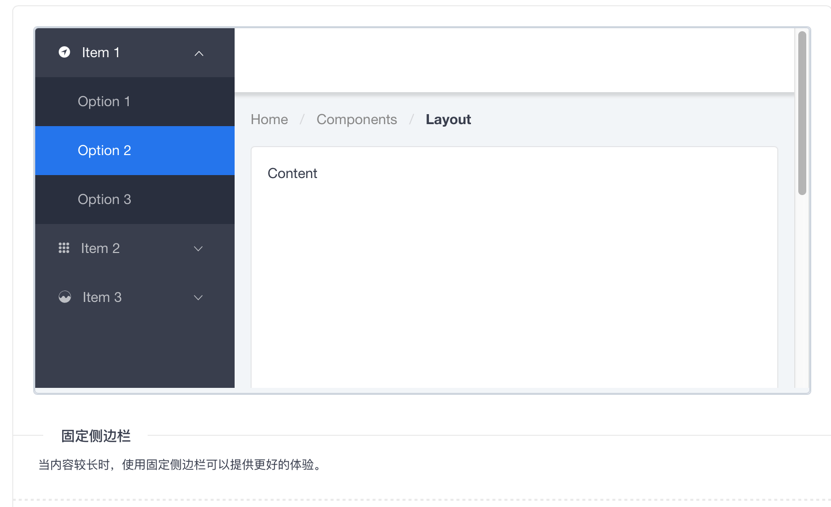
这个:
iview/iview: A high quality UI Toolkit built on Vue.js 2.0



看起来效果不错,适合用于后台管理页面
另外的:
中的:

看起来不错,抽空试试。
转载请注明:在路上 » 【调研】适合vue.js的后台web管理页面框架