折腾:
期间,想要去给用户一个提示,让用户手动点击播放按钮,才能播放音乐。
看到文档中有:
去试试
不过发现:
https://getbootstrap.com/docs/3.3/javascript/#tooltips
tooltip貌似更加适合此处场景?
难道是tooltip必须手动点击才可以?
好像是可以代码控制显示和消失的。
bootstrap dismissable tip
bootstrap dismissable alert
期间:
此处,暂时不用自动消失的那种了
也不用显示后,用visibility是show还是hidden -》 否则还占用html的显示空间,不好看
而是:需要显示时,插入显示
用于点击x去自己关闭即可
而插入显示,则需要去:
【总结】
目前用如下代码:
var audioElt = $(".audio_player audio");
console.log("audioElt=%o", audioElt);
var audioObject = audioElt[0];
console.log("audioObject=%o", audioObject);
var playAudioPromise = undefined;
playAudioPromise = audioObject.play();
if (playAudioPromise !== undefined) {
playAudioPromise.then(() => {
// Auto-play started
console.log("Auto paly audio started, playAudioPromise=%o", playAudioPromise);
//for debug
showAudioPlayPreventedNotice();
}).catch(error => {
// Auto-play was prevented
// Show a UI element to let the user manually start playback
// showAudioPlayPreventedNotice();
console.error("play audio promise error=%o", error);
//NotAllowedError: The request is not allowed by the user agent or the platform in the current context, possibly because the user denied permission.
});
}
function showAudioPlayPreventedNotice(){
console.log("showAudioPlayPreventedNotice");
// var prevDisplayValue = $("#audio_play_prevented").css("display");
// console.log("prevDisplayValue=%o", prevDisplayValue);
// $("#audio_play_prevented").css({"display":"block"});
var curAudioPlayPreventedNoticeEltHtml = $("#audio_play_prevented").html();
console.log("curAudioPlayPreventedNoticeEltHtml=%o", curAudioPlayPreventedNoticeEltHtml);
if (curAudioPlayPreventedNoticeEltHtml !== undefined) {
console.log("already exist audio play prevented notice, so not insert again");
} else {
var audioPlayPreventedNoticeHtml = ‘<div id="audio_play_prevented" class="alert alert-warning alert-dismissible col-md-12 col-xs-12"><button type = "button" class="close" data-dismiss = "alert">x</button><strong>Notice:</strong> Auto play prevented, please mannually click above play button to play</div>’;
console.log("audioPlayPreventedNoticeHtml=%o", audioPlayPreventedNoticeHtml);
$(".audio_player").append(audioPlayPreventedNoticeHtml);
}
}
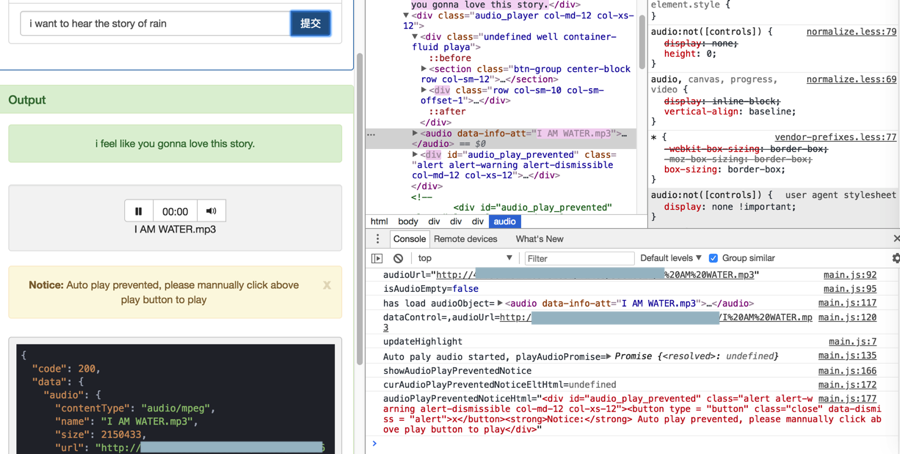
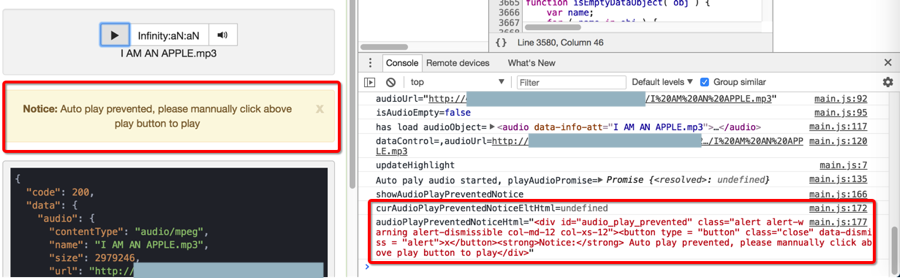
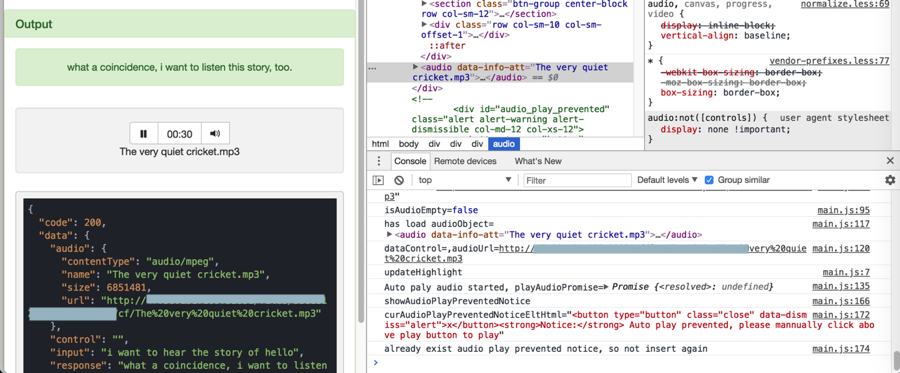
然后,效果是:

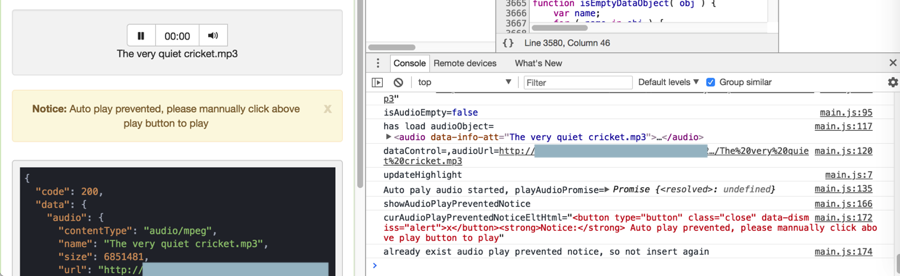
再次想要插入提示,发现已经存在,就不插入提示了:

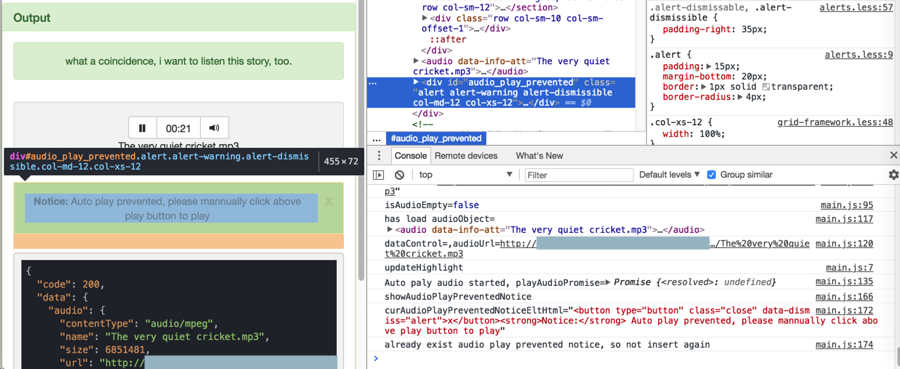
手动点击关闭后:


再去运行,可以继续插入提示: