折腾:
期间,参考之前已有项目去写html,css等代码,结果发现个问题:
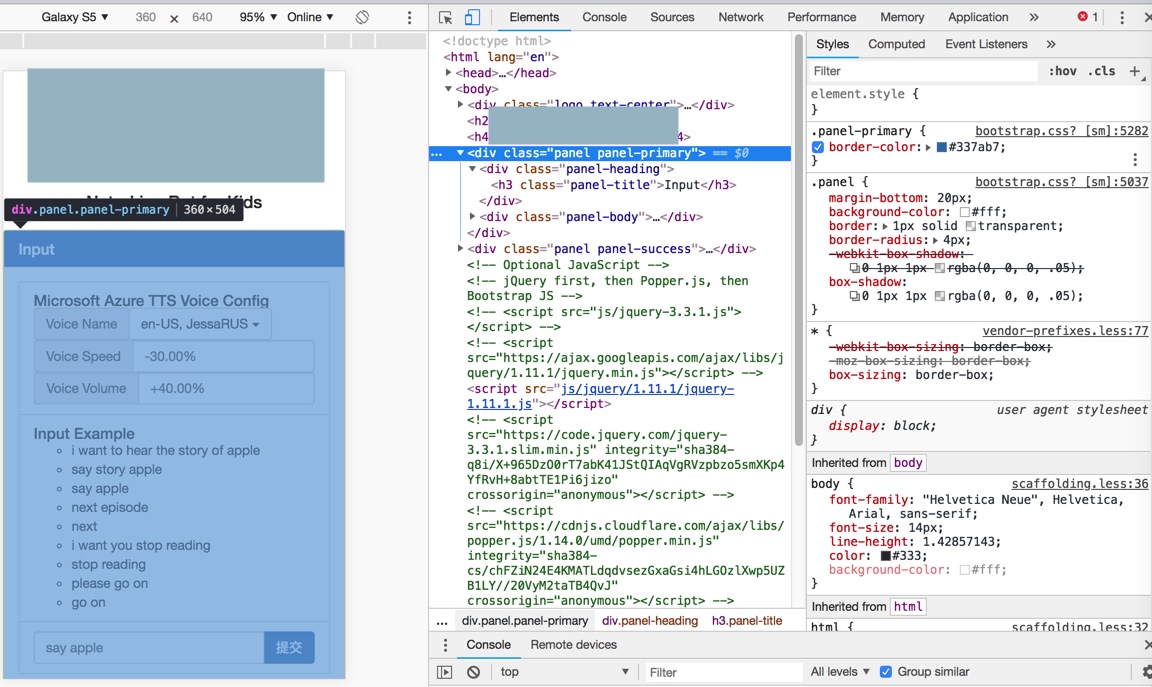
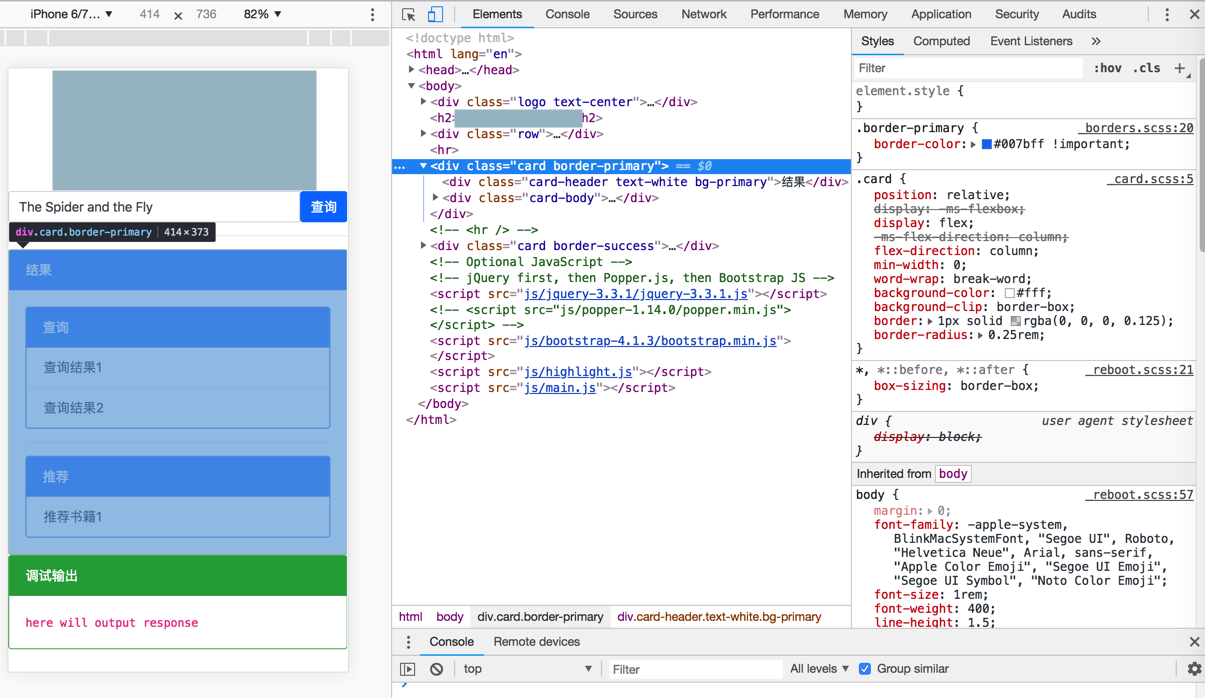
panel不能正常显示边框
去对比发现:

.panel-primary {
border-color: xxx
}
但是此处这里没有:

所以要去搞清楚
bootstrap panel
"If you’re familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. Similar functionality to those components is available as modifier classes for cards."
->之前是bootstrap 3中用到了panel
bootstrap 4中已废弃panel,well,thumbnail,改用card
->这和之前自己看到觉得card更合适,也是一致的。
所以去换成card
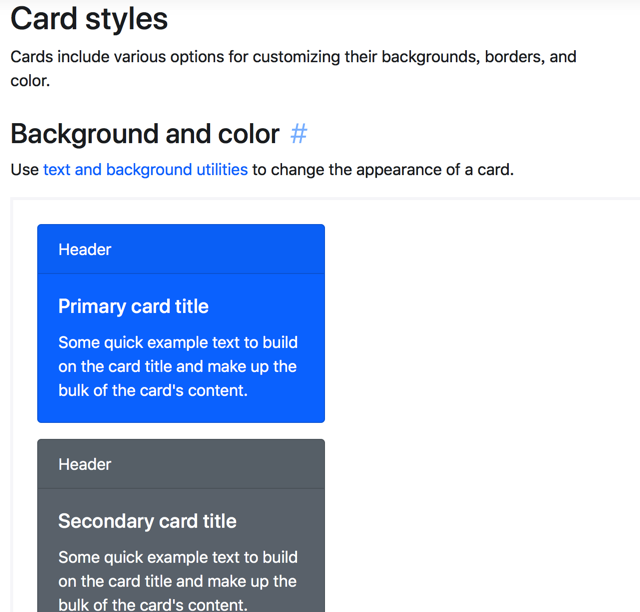
但是好像没看到此次card支持边框的效果?
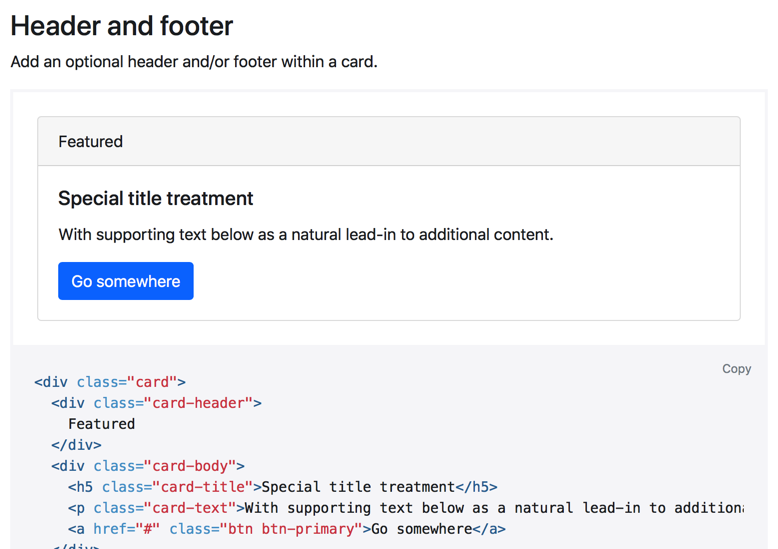
看到header这个了:

找到了:
https://getbootstrap.com/docs/4.0/components/card/#card-styles

所以可以去改写代码了。
【总结】
最后改用代码:
<!– Bootstrap CSS –>
<link rel="stylesheet" href="css/bootstrap-4.1.3/bootstrap.css">
<div class="card border-primary">
<div class="card-header text-white bg-primary">结果</div>
<div class="card-body">
<!– <div class="container-fluid" id="search_result"> –>
<div class="card border-primary" id="search_result">
<!– <h4>查询</h4> –>
<div class="card-header text-white bg-primary">查询</div>
<ul class="list-group" id="search_result_book_list">
<li class="list-group-item">查询结果1</li>
<li class="list-group-item">查询结果2</li>
</ul>
</div>
<hr />
<!– <div class="container-fluid" id="recommend"> –>
<div class="card border-primary" id="recommend">
<!– <h4>推荐</h4> –>
<div class="card-header text-white bg-primary">推荐</div>
<ul class="list-group" id="recommend_book_list">
<li class="list-group-item">推荐书籍1</li>
</ul>
</div>
</div>
</div>
<!– Optional JavaScript –>
<!– jQuery first, then Popper.js, then Bootstrap JS –>
<script src="js/jquery-3.3.1/jquery-3.3.1.js"></script>
<!– <script src="js/popper-1.14.0/popper.min.js"></script> –>
<script src="js/bootstrap-4.1.3/bootstrap.min.js"></script>
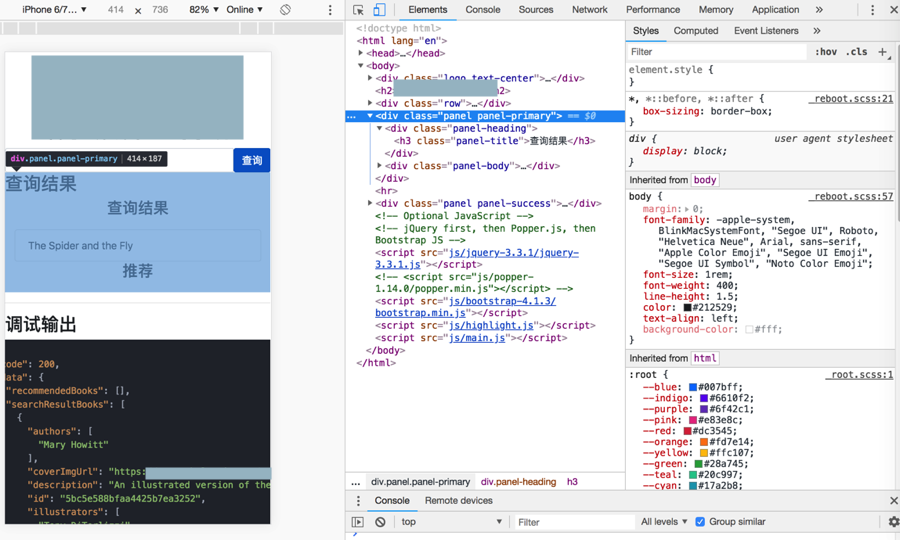
实现了要的效果:

转载请注明:在路上 » 【已解决】bootstrap中panel缺少边框效果