折腾:
【已解决】web前端添加参数允许传递参数到微软Azure的TTS语言合成接口中
需要去实现:
用bootstrap实现列表选择项,有个默认值,且能获取到当前所选中的值,以便于作为参数传递给后端api调用。
https://getbootstrap.com/docs/3.3/components/#dropdowns
用:
<code> <li class="list-group-item"> <h3 class="panel-title">Microsoft Azure TTS Voice Name</h3> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="selectVoiceName" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Voice Name <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="selectVoiceName"> <li class="dropdown-header">English (US)</li> <li><a href="#">en-US, ZiraRUS</a></li> <li><a href="#">en-US, JessaRUS</a></li> <li><a href="#">en-US, BenjaminRUS</a></li> <li><a href="#">en-US, Jessa24kRUS</a></li> <li><a href="#">en-US, Guy24kRUS</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">English (UK)</li> <li><a href="#">en-GB, Susan, Apollo</a></li> <li><a href="#">en-GB, HazelRUS</a></li> <li><a href="#">en-GB, George, Apollo</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">English (Canada)</li> <li><a href="#">en-CA, Linda</a></li> <li><a href="#">en-CA, HeatherRUS</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">English (Australia)</li> <li><a href="#">en-AU, Catherine</a></li> <li><a href="#">en-AU, HayleyRUS</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">English (Ireland)</li> <li><a href="#">en-IE, Sean</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">English (India)</li> <li><a href="#">en-IN, Heera, Apollo</a></li> <li><a href="#">en-IN, PriyaRUS</a></li> <li><a href="#">en-IN, Ravi, Apollo</a></li> </ul> </div> </li> </code>
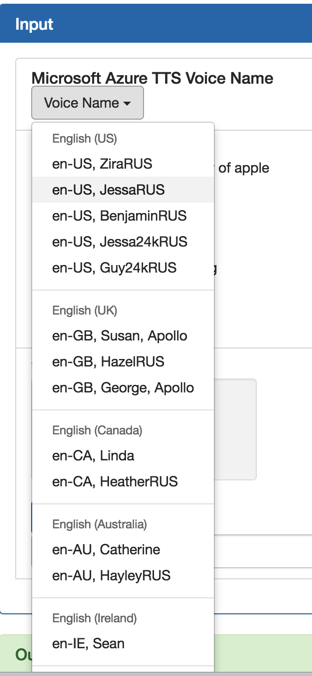
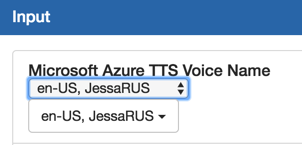
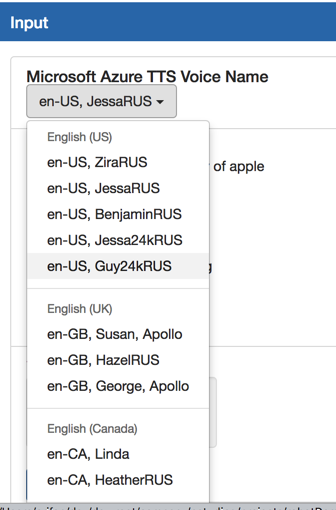
得到要的效果:

但是接着需要去搞清楚,如何获得dropdown的value
bootstrap dropdown value
javascript – Get selected item value from Bootstrap DropDown with specific ID – Stack Overflow
javascript – Get selected text from bootstrap dropdown – Stack Overflow
jquery – Getting value from selected Bootstrap dropdown option – Stack Overflow
Bootstrap Dropdown Selected Value snippet – JHI6OtF0Yd
都是click事件获取的。
不过还是先要去设置默认值
bootstrap dropdown default value
javascript – Default selection in bootstrap dropdown – Stack Overflow
换用select更合适
Bootstrap Select Option Default Value | Treehouse Community
javascript – bootstrap dropdown select default value not working – Stack Overflow
[Solved] Bootstrap set default selected – CodeProject
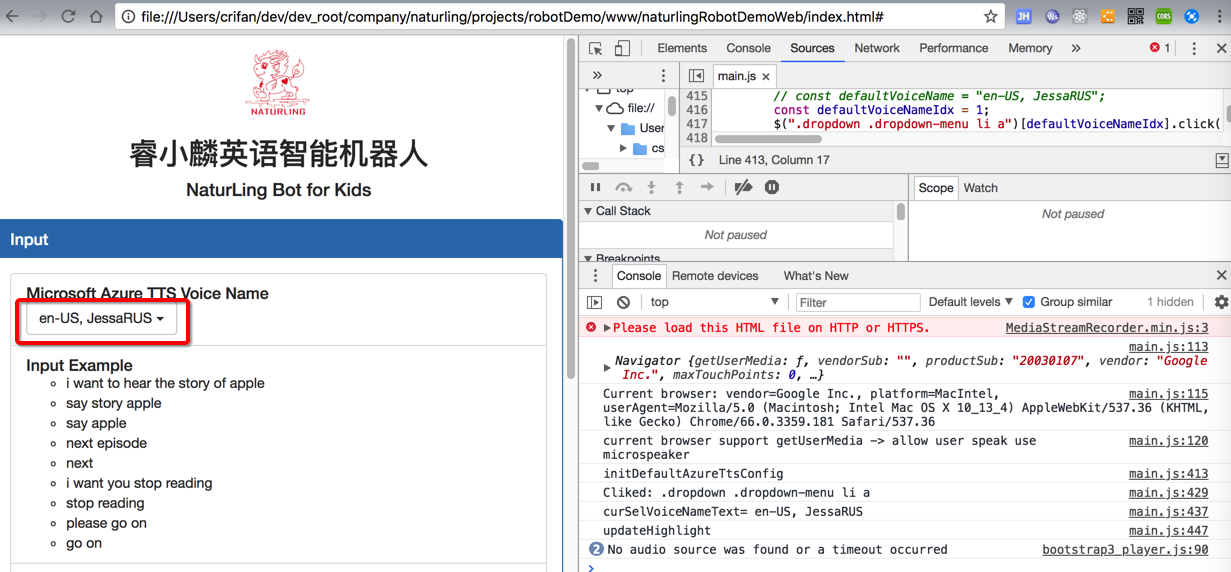
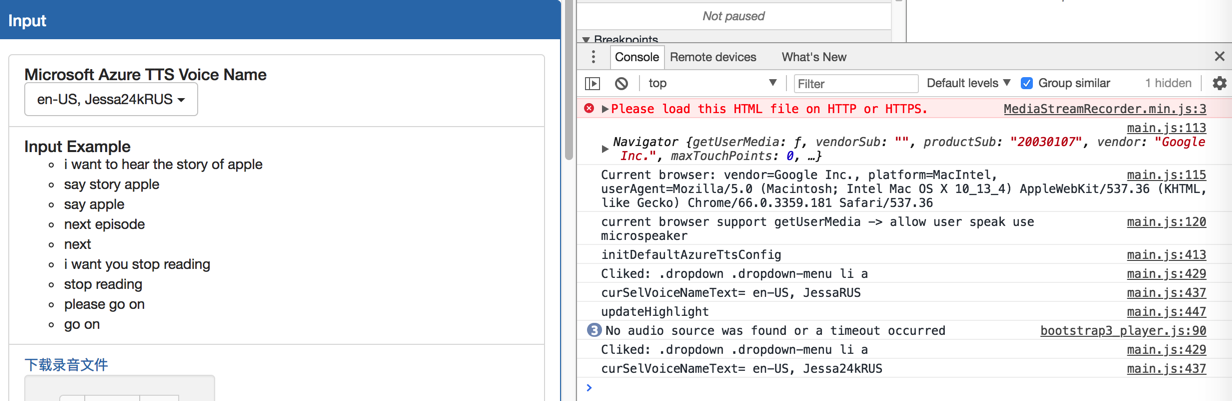
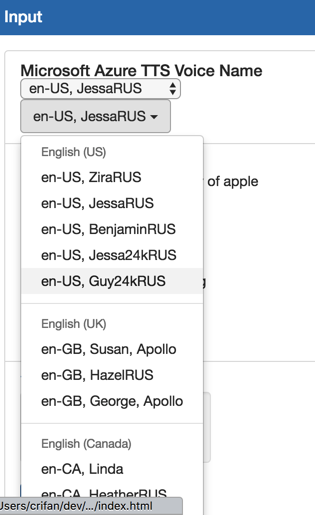
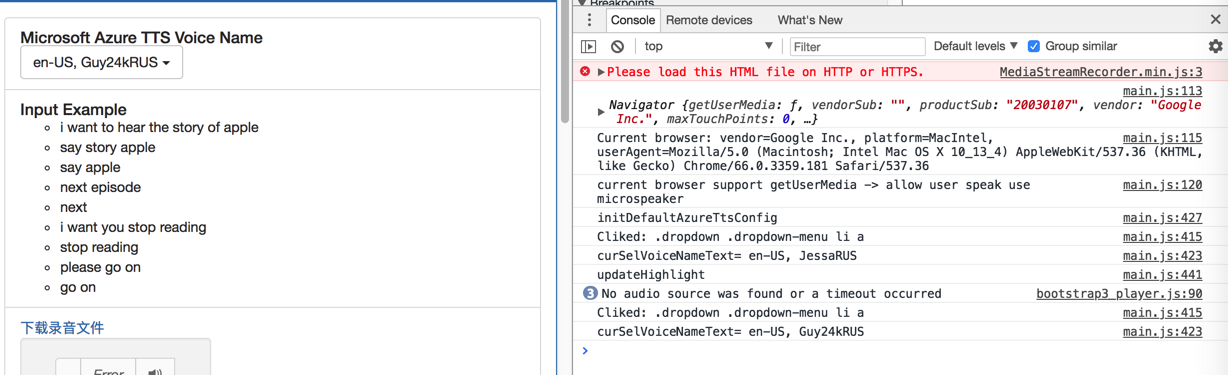
然后用click事件,也基本上实现了我们要的效果:
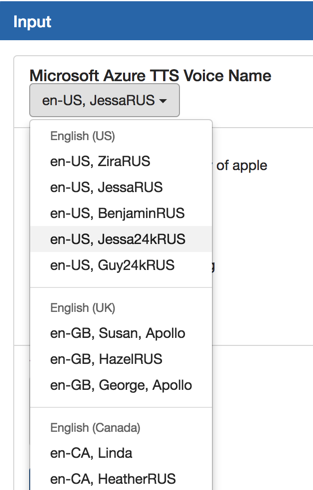
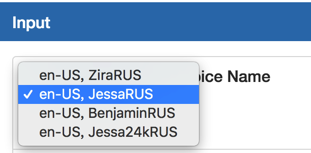
默认值选中某一个,然后点击后,可以切换到所选的值:
代码:
<code> function initDefaultAzureTtsConfig(){
console.log("initDefaultAzureTtsConfig");
// const defaultVoiceName = "en-US, JessaRUS";
const defaultVoiceNameIdx = 1;
$(".dropdown .dropdown-menu li a")[defaultVoiceNameIdx].click();
// var liAList = $(".dropdown .dropdown-menu li a");
// console.log("liAList=", liAList);
// var defaultVoiceNameElt = liAList[1];
// console.log("defaultVoiceNameElt=", defaultVoiceNameElt);
// defaultVoiceNameElt.click();
// $("#selectVoiceName").html(defaultVoiceName + ' <span class="caret"></span>');
}
$(".dropdown .dropdown-menu li a").click(function(e){
console.log("Cliked: .dropdown .dropdown-menu li a");
e.preventDefault(); // cancel the link behaviour
var selText = $(this).text();
// $("#selectVoiceName").text(selText);
$("#selectVoiceName").html(selText + ' <span class="caret"></span>');
var curSelVoiceNameText = $("#selectVoiceName").text();
console.log("curSelVoiceNameText=", curSelVoiceNameText);
});
initDefaultAzureTtsConfig();
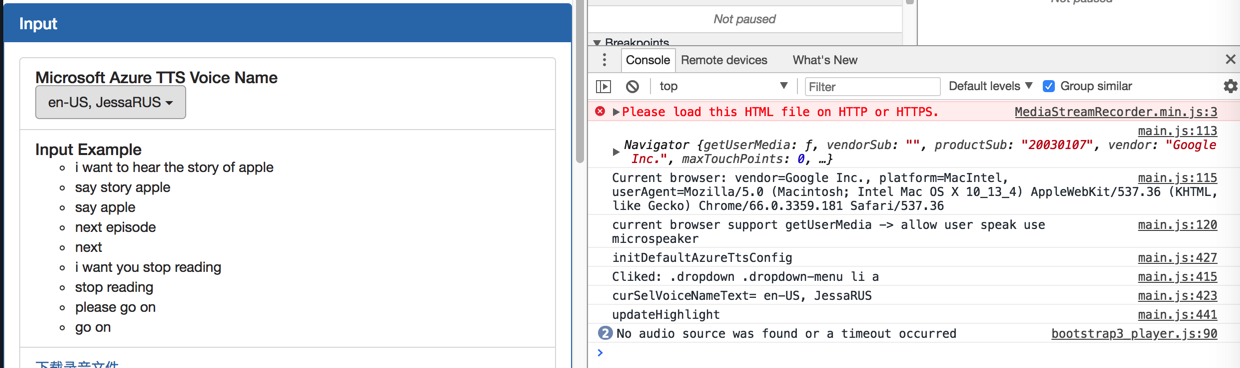
</code>效果:



不过,为了逻辑上更明确,还是去改试select的方案
结果是:
<div class=”selectVoiceName”>
<select class=”bootstrapSelect”>
<option value=”en-US, ZiraRUS”>en-US, ZiraRUS</option>
<option value=”en-US, JessaRUS” selected=”selected”>en-US, JessaRUS</option>
<option value=”en-US, BenjaminRUS”>en-US, BenjaminRUS</option>
<option value=”en-US, Jessa24kRUS”>en-US, Jessa24kRUS</option>
</select>
</div>
虽然逻辑上更明确了,也可以自动初始化选中selected项,但是效果是:


css样式太难看-》需要研究bootstrap,借鉴其css过来
更主要的是:没有了header和divider,界面上看起来不够好
还是原先的好看:

所以暂时还是用bootstrap的dropdown吧。
【总结】
最后用bootstrap的dropdown实现了默认值和列表选择:
html
<code> <li class="list-group-item"> <h3 class="panel-title">Microsoft Azure TTS Voice Name</h3> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="selectVoiceName" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Voice Name <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="selectVoiceName"> <li class="dropdown-header">English (US)</li> <li><a href="#">en-US, ZiraRUS</a></li> <li><a href="#">en-US, JessaRUS</a></li> <li><a href="#">en-US, BenjaminRUS</a></li> <li><a href="#">en-US, Jessa24kRUS</a></li> <li><a href="#">en-US, Guy24kRUS</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">English (UK)</li> <li><a href="#">en-GB, Susan, Apollo</a></li> <li><a href="#">en-GB, HazelRUS</a></li> <li><a href="#">en-GB, George, Apollo</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">English (Canada)</li> <li><a href="#">en-CA, Linda</a></li> <li><a href="#">en-CA, HeatherRUS</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">English (Australia)</li> <li><a href="#">en-AU, Catherine</a></li> <li><a href="#">en-AU, HayleyRUS</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">English (Ireland)</li> <li><a href="#">en-IE, Sean</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">English (India)</li> <li><a href="#">en-IN, Heera, Apollo</a></li> <li><a href="#">en-IN, PriyaRUS</a></li> <li><a href="#">en-IN, Ravi, Apollo</a></li> </ul> </div> </li> </code>
js:
<code>
$(".dropdown .dropdown-menu li a").click(function(e){
console.log("Cliked: .dropdown .dropdown-menu li a");
e.preventDefault(); // cancel the link behaviour
var selText = $(this).text();
// $("#selectVoiceName").text(selText);
$("#selectVoiceName").html(selText + ' <span class="caret"></span>');
var curSelVoiceNameText = $("#selectVoiceName").text();
console.log("curSelVoiceNameText=", curSelVoiceNameText);
});
function initDefaultAzureTtsConfig(){
console.log("initDefaultAzureTtsConfig");
// const defaultVoiceName = "en-US, JessaRUS";
const defaultVoiceNameIdx = 1;
$(".dropdown .dropdown-menu li a")[defaultVoiceNameIdx].click();
}
initDefaultAzureTtsConfig();
</code>效果:
默认值:

选择:

选择后:

转载请注明:在路上 » 【已解决】Bootstrap中实现列表选择默认值和获取当前选中的值