折腾:
期间,需要去实现:
每行内部:
左边图片
右边基本信息,比如title,description,level等信息
之前从:
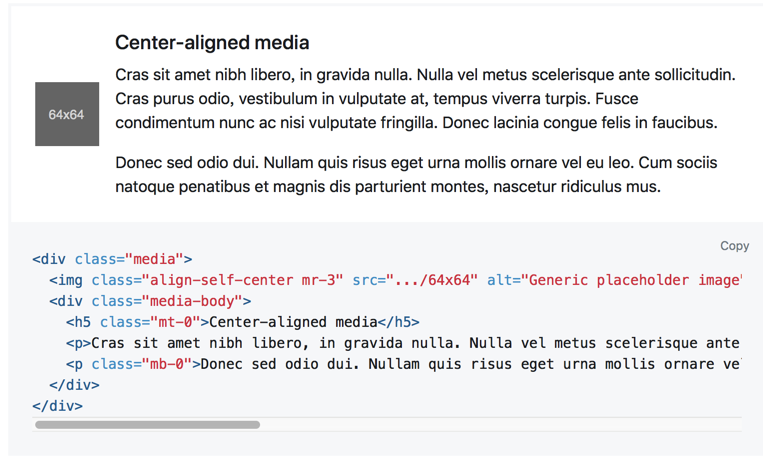
https://getbootstrap.com/docs/4.1/layout/media-object/#media-list
看到过的,大概类似于:

的效果
中间经过过,用:
<li class="list-group-item media">
导致行与行之间没了分割线
最后改为:
<li class="list-group-item">
<div class="media"> xxx </div>
</li>
才能显示分割线。
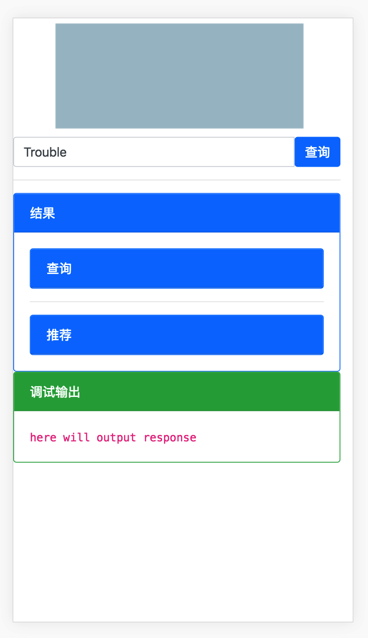
【总结】
最后用代码:
<!– Bootstrap CSS –>
<link rel="stylesheet" href="css/bootstrap-4.1.3/bootstrap.css">
<div class="card border-primary">
<div class="card-header text-white bg-primary">结果</div>
<div class="card-body">
<!– <div class="container-fluid" id="search_result"> –>
<div class="card border-primary" id="search_result">
<!– <h4>查询</h4> –>
<div class="card-header text-white bg-primary">查询</div>
<ul class="list-group" id="search_result_book_list">
<!– <li class="list-group-item">
<div class="media">
<img class="align-self-center mr-2" width="64" height="64" src="https://xxx/media/products/88/9780590846288_mres.jpg" alt="The Adventures of Captain Underpants">
<div class="media-body">
<h5 class="mt-0">The Adventures of Captain Underpants</h5>
<p>Authors: Dav Pilkey</p>
<p>Pages: 5</p>
</div>
</div>
</li> –>
<!– <li class="list-group-item">查询结果2</li> –>
<!– <li class="list-group-item">
<div class="media">
<img class="align-self-center mr-2" width="64" height="64" src="https://xxx/media/products/88/9780590846288_mres.jpg" alt="The Adventures of Captain Underpants">
<div class="media-body">
<h5 class="mt-0">The Adventures of Captain Underpants</h5>
<p>Authors: Dav Pilkey</p>
<p>Pages: 5</p>
</div>
</div>
</li> –>
</ul>
</div>
<hr />
<!– <div class="container-fluid" id="recommend"> –>
<div class="card border-primary" id="recommend">
<!– <h4>推荐</h4> –>
<div class="card-header text-white bg-primary">推荐</div>
<ul class="list-group" id="recommend_book_list">
<!– <li class="list-group-item">推荐书籍1</li> –>
</ul>
</div>
</div>
</div>
<!– Optional JavaScript –>
<!– jQuery first, then Popper.js, then Bootstrap JS –>
<script src="js/jquery-3.3.1/jquery-3.3.1.js"></script>
<!– <script src="js/popper-1.14.0/popper.min.js"></script> –>
<script src="js/bootstrap-4.1.3/bootstrap.min.js"></script>
js
function updateBookList(bookDictList, bookSelectStr){
var bookListHtml = $(bookSelectStr).html()
console.log(‘before: bookListHtml=’, bookListHtml)
// $(bookSelectStr).html("")
$(bookSelectStr).empty()
bookListHtml = $(bookSelectStr).html()
console.log(‘bookListHtml=’, bookListHtml)
for(var eachBookDict of bookDictList){
console.log(‘eachBookDict=’, eachBookDict)
// var eachBookHtml = ‘<li class="list-group-item">’ + eachBookDict["title"] + ‘</li>’
var coverImgUrl = eachBookDict["coverImgUrl"]
console.log("coverImgUrl=", coverImgUrl)
var title = eachBookDict["title"]
console.log("title=", title)
var imgAltStr = ""
if (coverImgUrl) {
imgAltStr = title
} else {
imgAltStr = ""
}
console.log("imgAltStr=", imgAltStr)
var authors = eachBookDict["authors"]
console.log("authors=", authors)
var authorsStr = authors.join(", ")
console.log("authorsStr=", authorsStr)
var illustrators = eachBookDict["illustrators"]
console.log("illustrators=", illustrators)
var illustratorsStr = illustrators.join(", ")
console.log("illustratorsStr=", illustratorsStr)
var pages = eachBookDict["pages"]
console.log("pages=", pages)
var id = eachBookDict["id"]
console.log("id=", id)
var description = eachBookDict["description"]
console.log("description=", description)
var url = eachBookDict["url"]
console.log("url=", url)
var eachBookHtml = `
<li class="list-group-item">
<div class="media">
<img class="align-self-center mr-2" width="64" height="64" src="${coverImgUrl}" alt="${imgAltStr}">
<div class="media-body">
<h5 class="mt-0">${title}</h5>
<p><strong>Authors: </strong>${authorsStr}</p>
<p><strong>Illustrators: </strong>${illustratorsStr}</p>
<p><strong>Pages: </strong>${pages}</p>
<p><strong>ID: </strong>${id}</p>
</div>
</div>
</li>`
// <p>Url: ${url}</p>
// <p>Description: ${description}</p>
console.log(‘eachBookHtml=’, eachBookHtml)
$(bookSelectStr).append(eachBookHtml)
}
bookListHtml = $(bookSelectStr).html()
console.log(‘after: bookListHtml=’, bookListHtml)
}
var searchResultBooks = respJsonObj["data"]["searchResultBooks"]
console.log(‘searchResultBooks=’, searchResultBooks)
updateBookList(searchResultBooks, "#search_result_book_list")
var recommendBooks = respJsonObj["data"]["recommendedBooks"]
console.log(‘recommendBooks=’, recommendBooks)
updateBookList(recommendBooks, "#recommend_book_list")
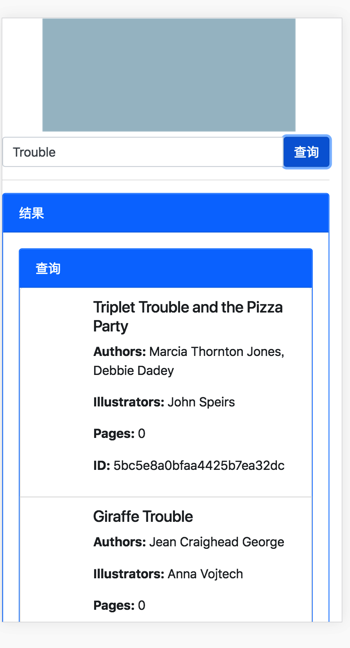
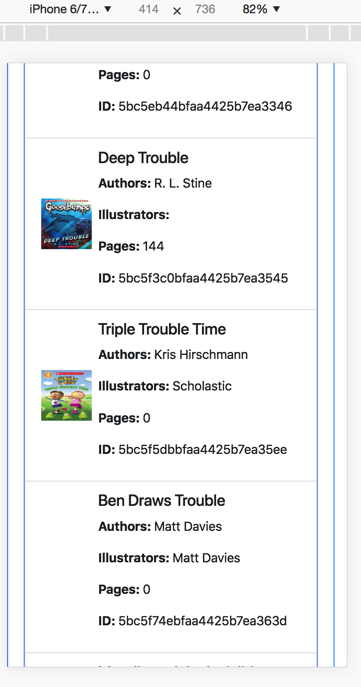
基本上实现了要的效果: