实现页面下面,一排的6个的老师介绍的效果:

先去调整了之前已有代码:
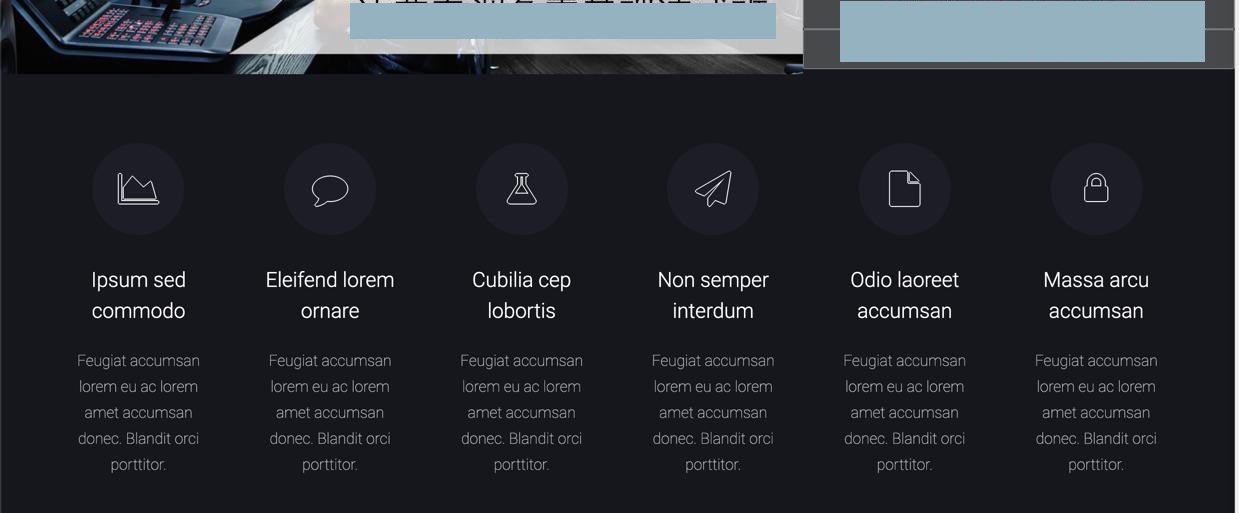
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!-- Four --> <section id="four" class="wrapper style1 special fade-up"> <div class="container"> <!-- <header class="major"> <h2>Accumsan sed tempus adipiscing blandit</h2> <p>Iaculis ac volutpat vis non enim gravida nisi faucibus posuere arcu consequat</p> </header> --> <div class="box alt"> <div class="row gtr-uniform"> <section class="col-2 col-6-medium col-12-xsmall"> <span class="icon alt major fa-area-chart"></span> <h3>Ipsum sed commodo</h3> <p>Feugiat accumsan lorem eu ac lorem amet accumsan donec. Blandit orci porttitor.</p> </section> <section class="col-2 col-6-medium col-12-xsmall"> <span class="icon alt major fa-comment"></span> <h3>Eleifend lorem ornare</h3> <p>Feugiat accumsan lorem eu ac lorem amet accumsan donec. Blandit orci porttitor.</p> </section> <section class="col-2 col-6-medium col-12-xsmall"> <span class="icon alt major fa-flask"></span> <h3>Cubilia cep lobortis</h3> <p>Feugiat accumsan lorem eu ac lorem amet accumsan donec. Blandit orci porttitor.</p> </section> <section class="col-2 col-6-medium col-12-xsmall"> <span class="icon alt major fa-paper-plane"></span> <h3>Non semper interdum</h3> <p>Feugiat accumsan lorem eu ac lorem amet accumsan donec. Blandit orci porttitor.</p> </section> <section class="col-2 col-6-medium col-12-xsmall"> <span class="icon alt major fa-file"></span> <h3>Odio laoreet accumsan</h3> <p>Feugiat accumsan lorem eu ac lorem amet accumsan donec. Blandit orci porttitor.</p> </section> <section class="col-2 col-6-medium col-12-xsmall"> <span class="icon alt major fa-lock"></span> <h3>Massa arcu accumsan</h3> <p>Feugiat accumsan lorem eu ac lorem amet accumsan donec. Blandit orci porttitor.</p> </section> </div> </div> <footer class="major"> <ul class="actions special"> <li><a href="#" class="button">Magna sed feugiat</a></li> </ul> </footer> </div> </section> |
效果:

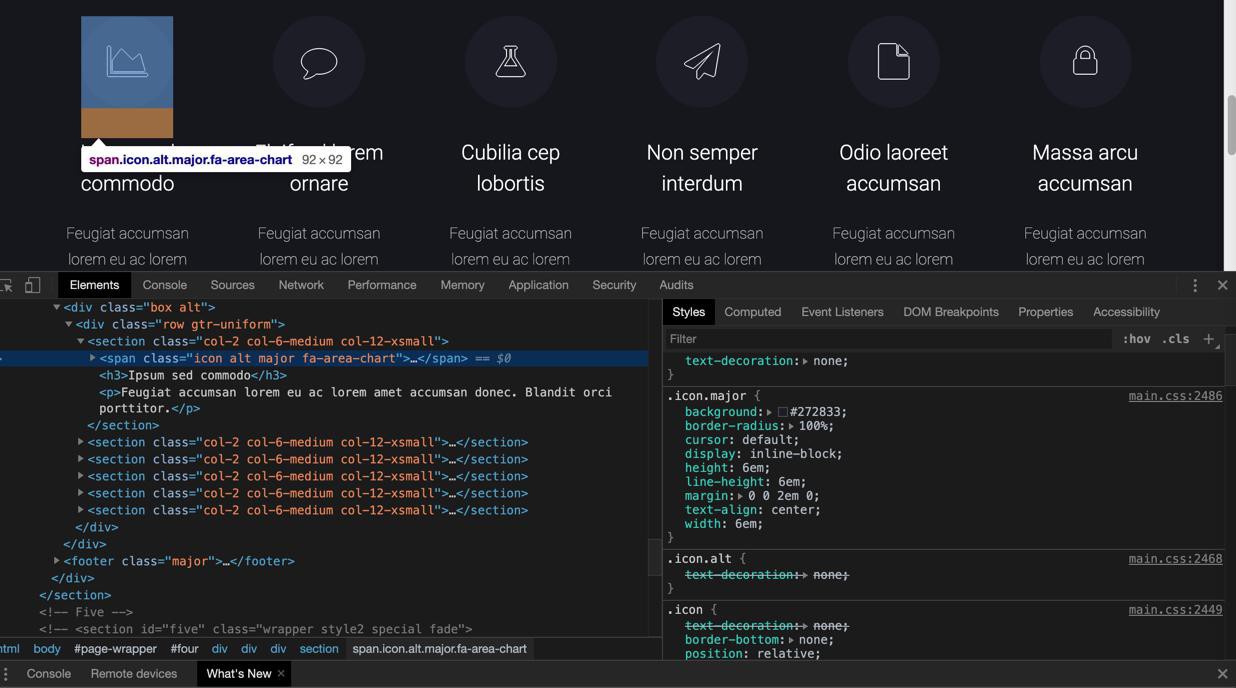
接着就是:想办法,把icon部分改为老师头像

头像最好符合此处的92×92
【总结】
经过调整后,代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <section id="four" class="wrapper style1 special fade-up"> <div class="container"> <div class="box alt"> <div class="row gtr-uniform"> <section class="col-2 col-6-medium col-12-xsmall"> <img class="teacher" src="images/teacher_111.png" /> <h3>111</h3> <p>111</p> </section> <section class="col-2 col-6-medium col-12-xsmall"> <img class="teacher" src="images/teacher_222.png" /> <h3>222</h3> <p>222</p> </section> <section class="col-2 col-6-medium col-12-xsmall"> <img class="teacher" src="images/teacher_333.png" /> <h3>333</h3> <p>333</p> </section> <section class="col-2 col-6-medium col-12-xsmall"> <img class="teacher" src="images/teacher_444.png" /> <h3>444</h3> <p>444</p> </section> <section class="col-2 col-6-medium col-12-xsmall"> <img class="teacher" src="images/teacher_555.png" /> <h3>555</h3> <p>555</p> </section> <section class="col-2 col-6-medium col-12-xsmall"> <img class="teacher" src="images/teacher_666.png" /> <h3>666</h3> <p>666</p> </section> </div> </div> </div> </section> |
和css
1 2 3 4 5 | .teacher { width: 92px; height: 92px; border-radius: 6px;} |
效果是:

转载请注明:在路上 » 【已解决】html页面底部一排水平6个老师介绍信息