折腾:
【未解决】配置Enfold主题使得和之前xxx一样的效果
期间,
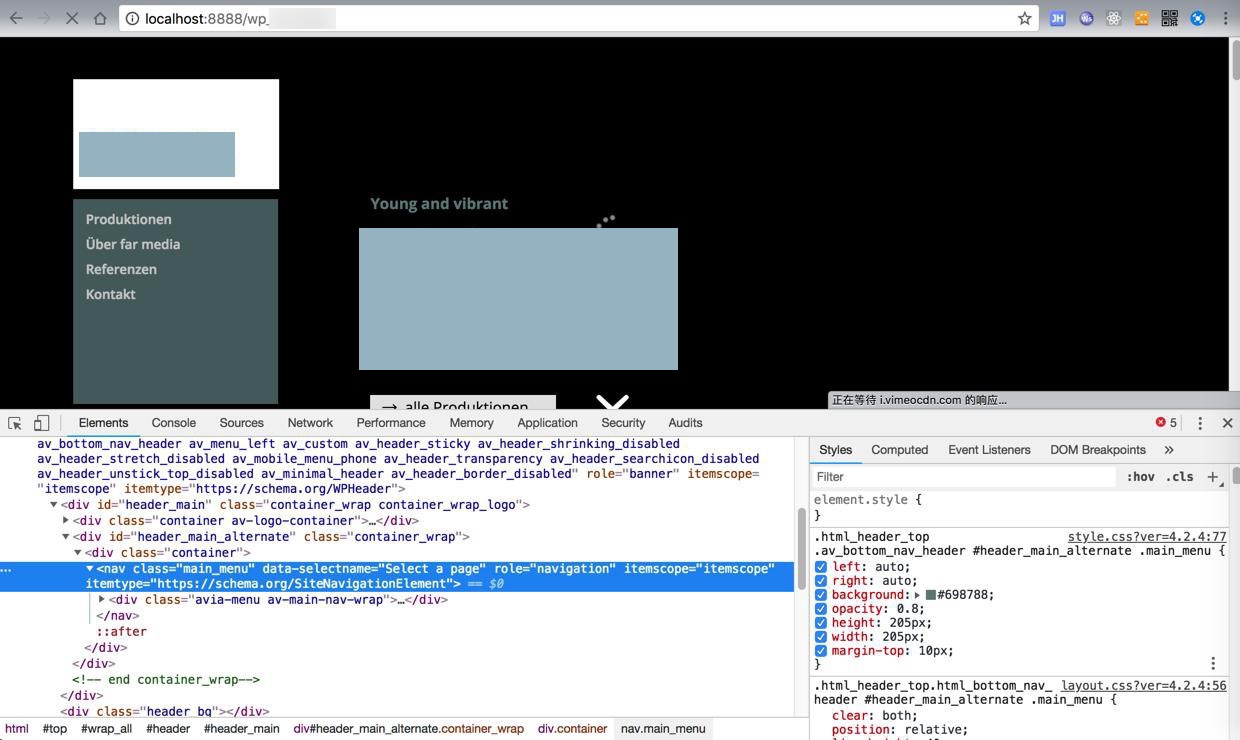
经过前面的折腾,通过导出导入之前enfold主题的配置,现在网站布局和效果和之前基本上类似了。但是左上角的菜单,还是水平从左到右的,而不是之前网站从上到下的。 去试试能否调整为竖着排列的。
试了试把:
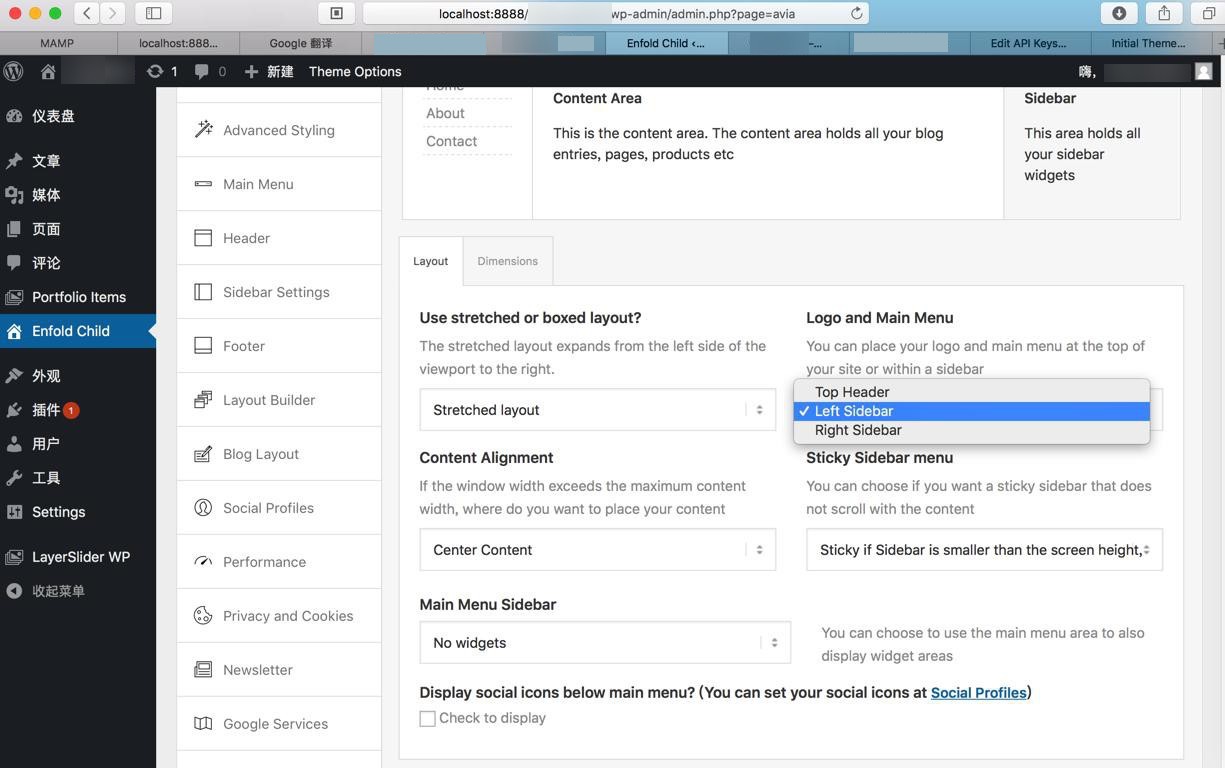
Logo and Main Menu
从Top改为Left sidebar:

看看效果
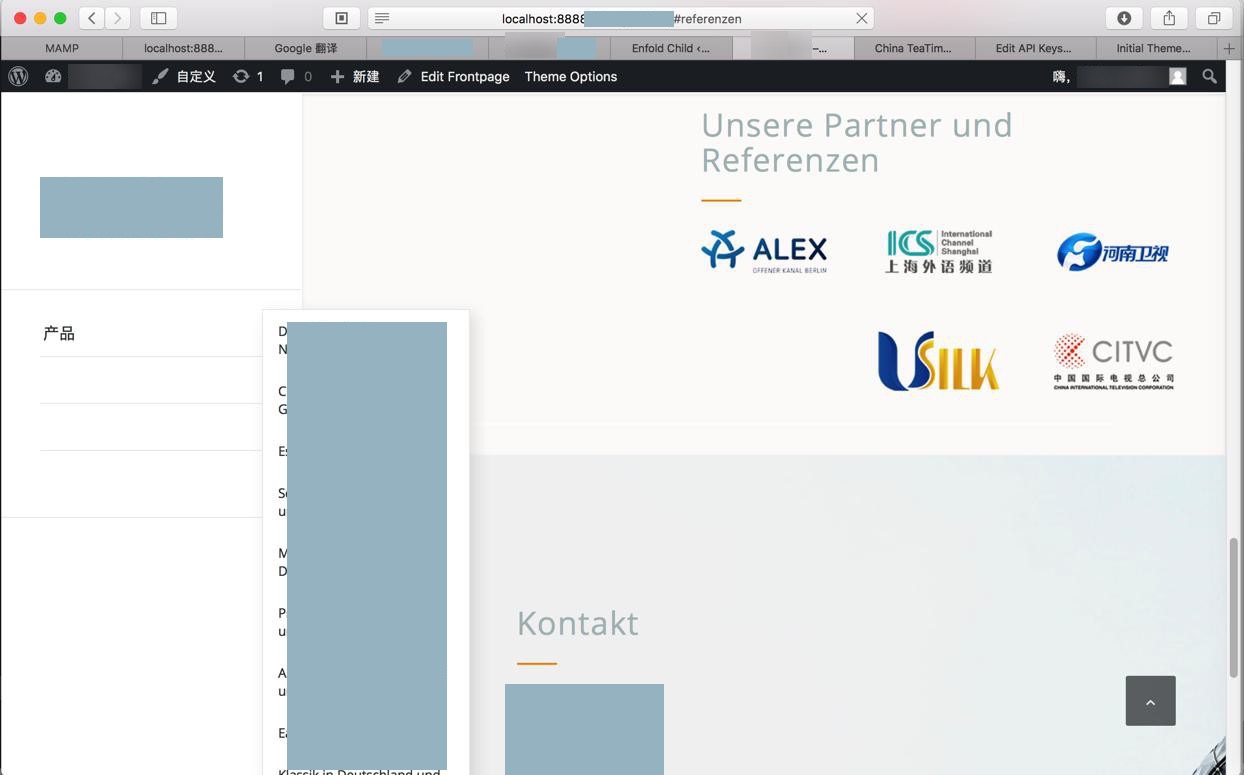
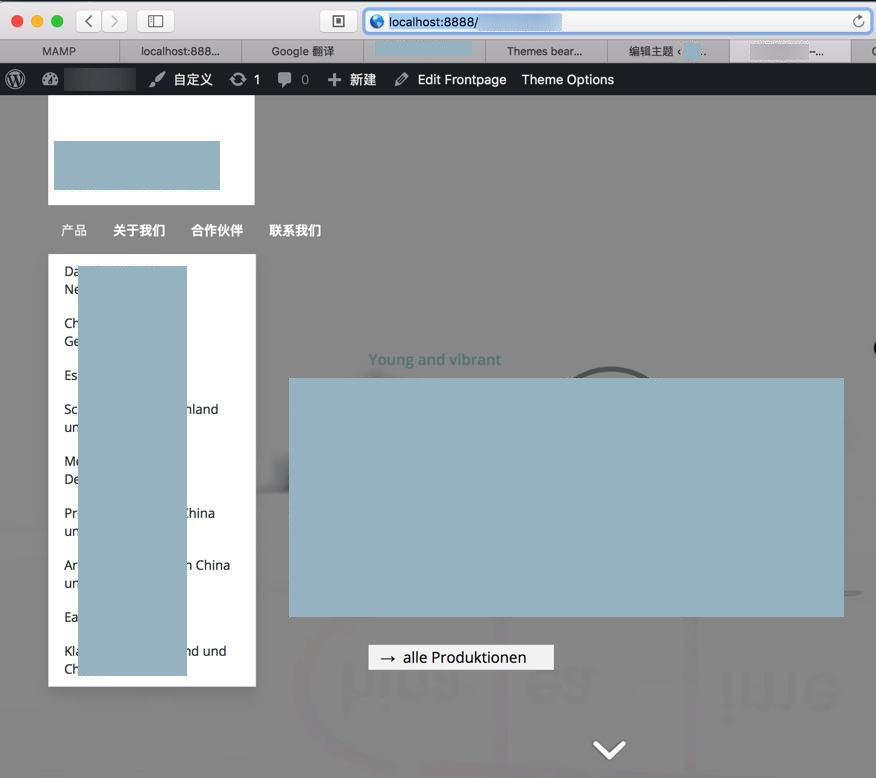
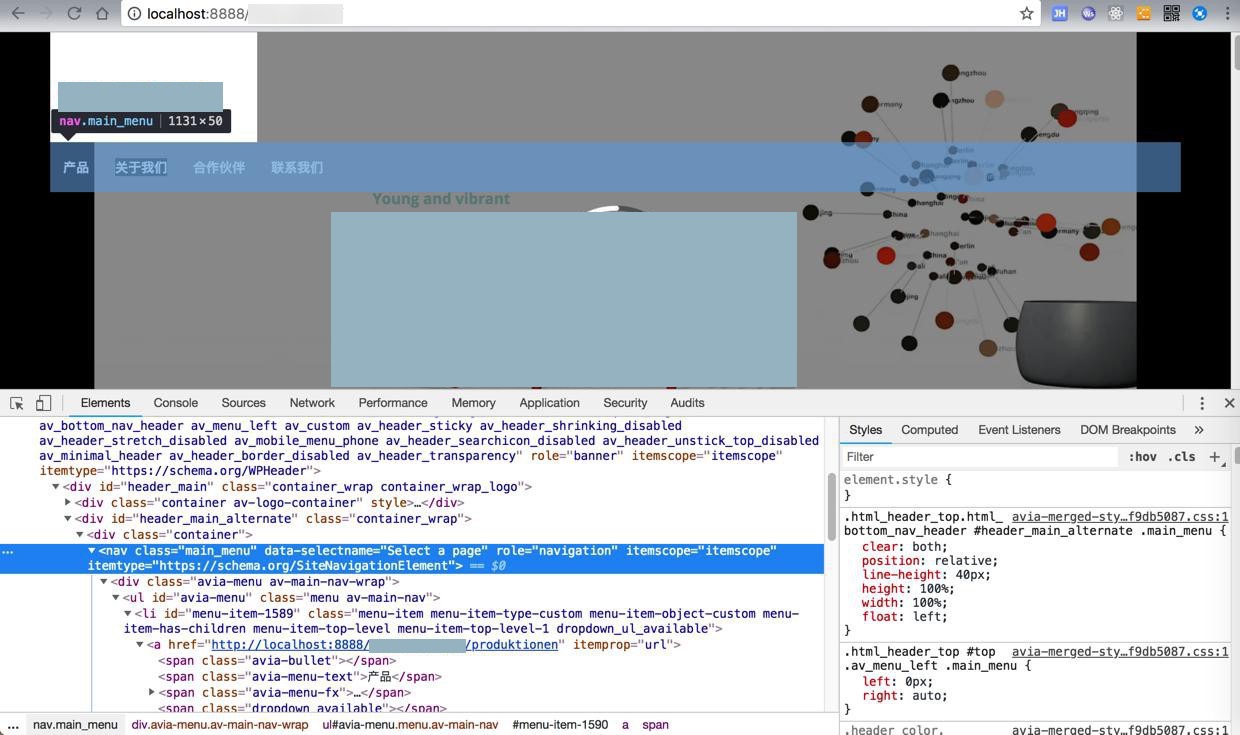
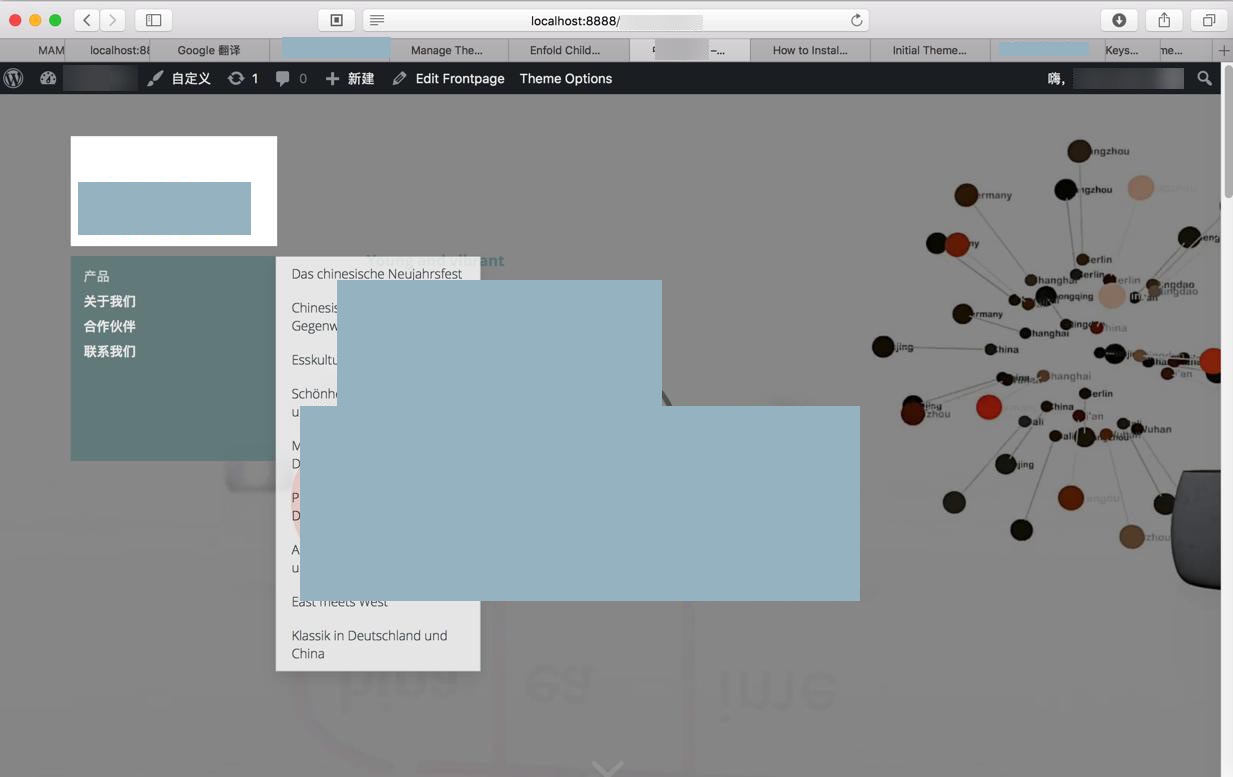
结果就变成之前import demo 网站后的效果了:

那就接着去调整大小和背景色试试。
找了半天,也没法配置有什么不同。
发现这个思路貌似不太对。
然后无意间发现,貌似去:
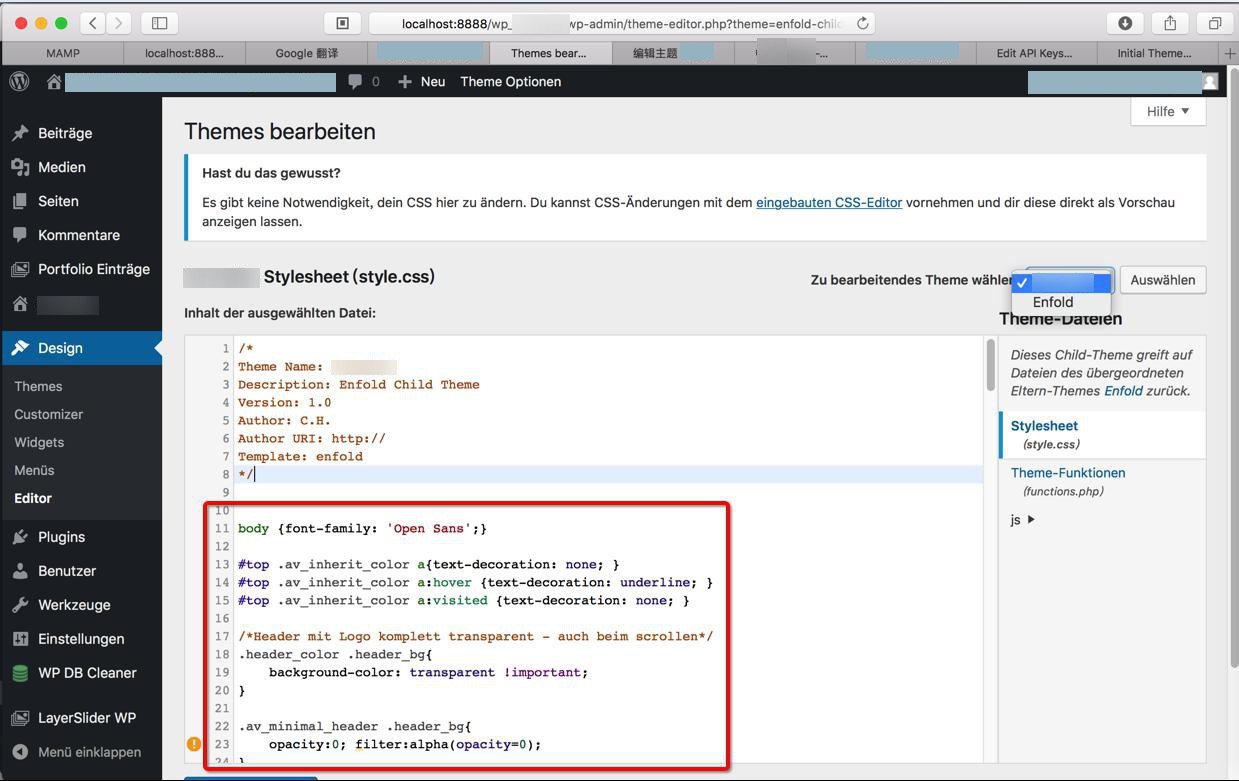
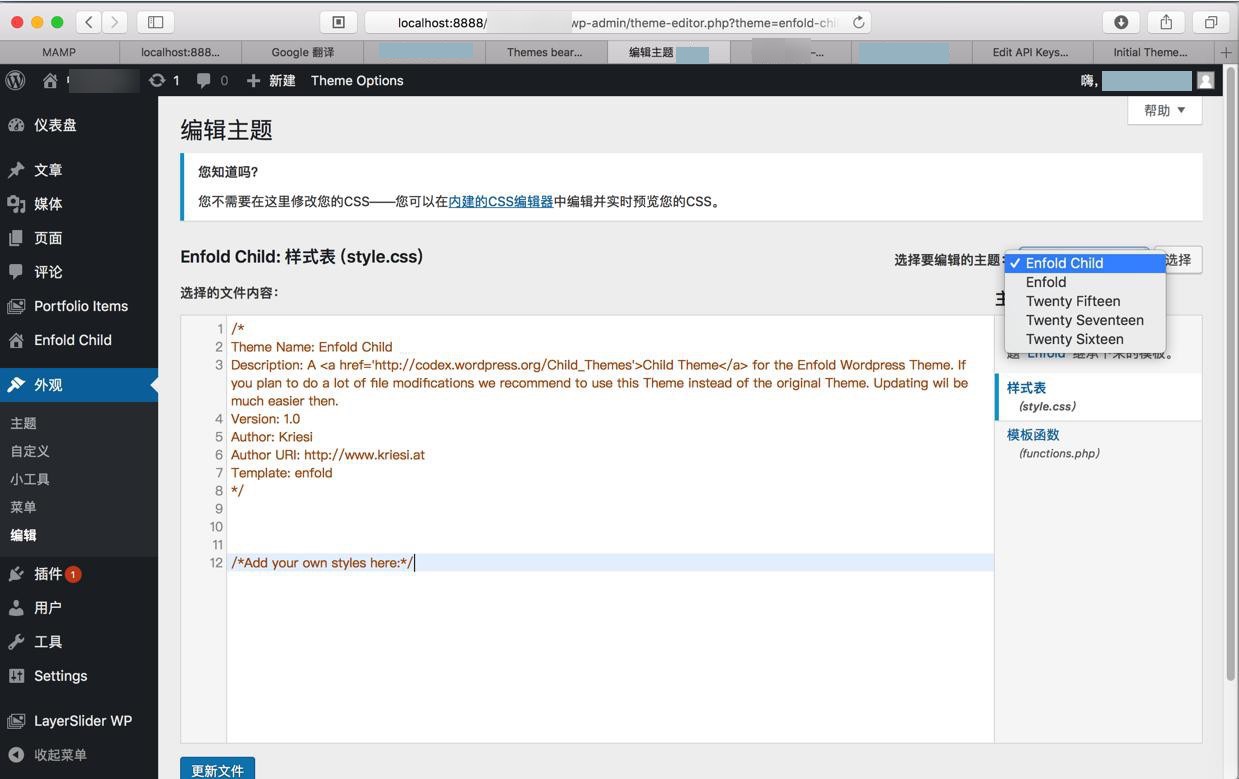
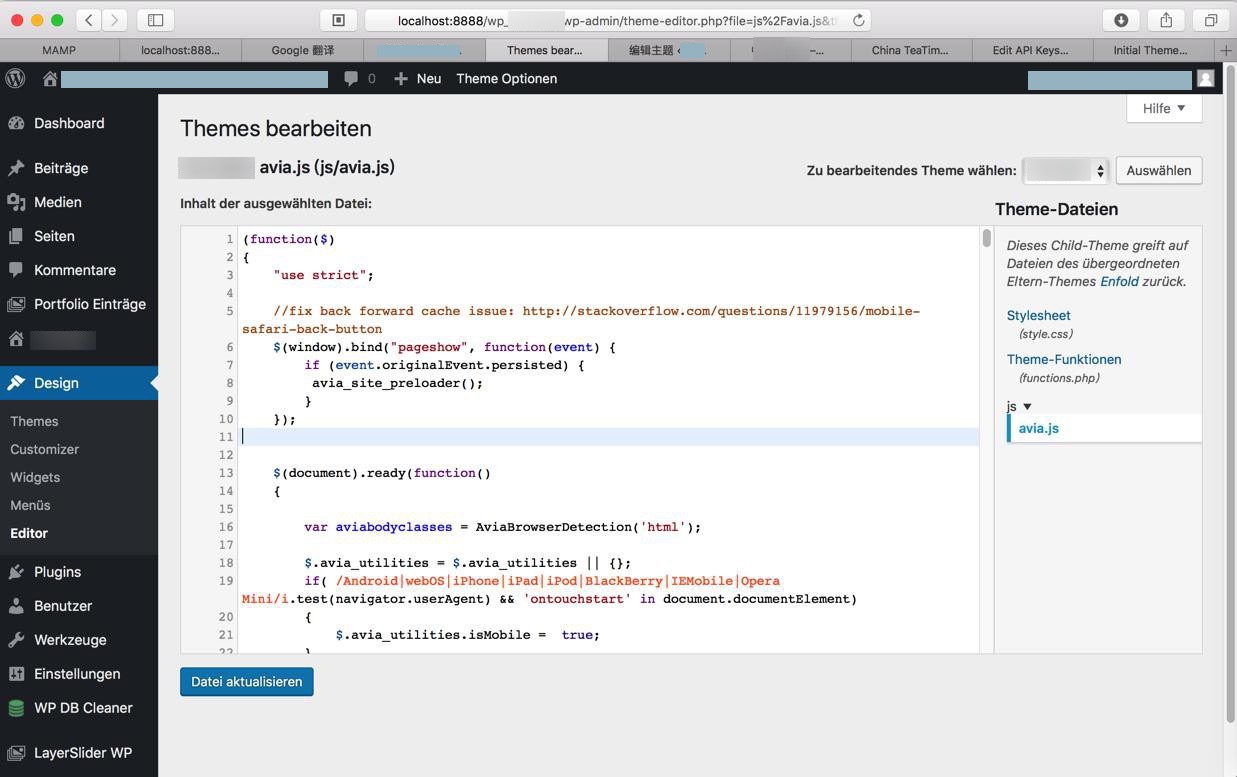
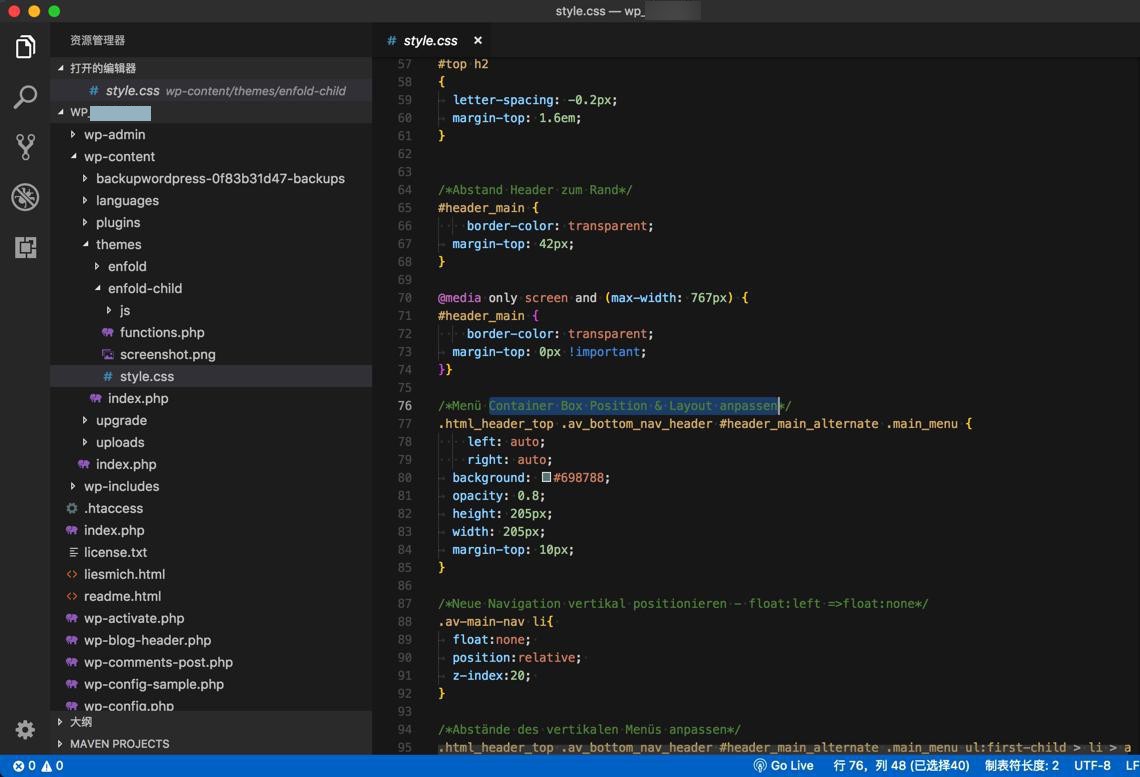
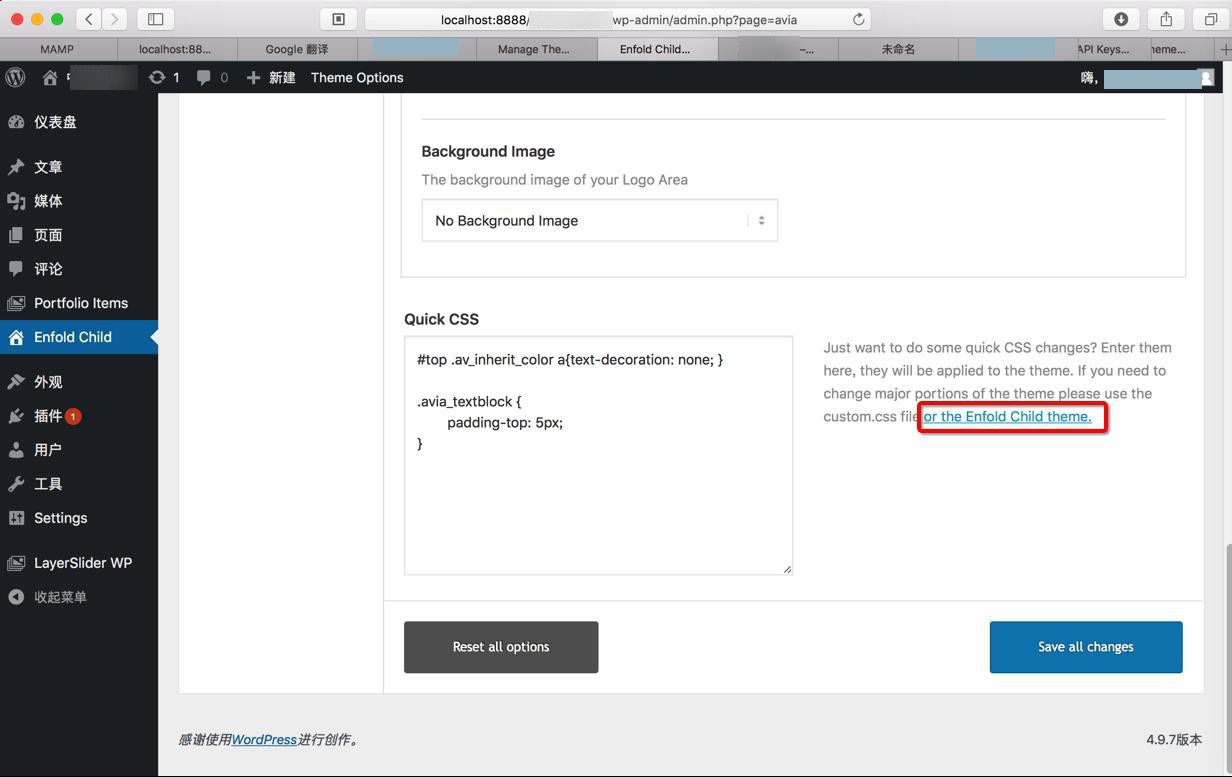
外观-》编辑-〉enfold的child主题中的
style.css
好像之前网站xxx中,是有自己定义的内容的:

而自己此处是空的:

去拷贝粘贴过来:

看看效果
菜单还是没有变过来:

再去拷贝:
functions.php


再去拷贝:

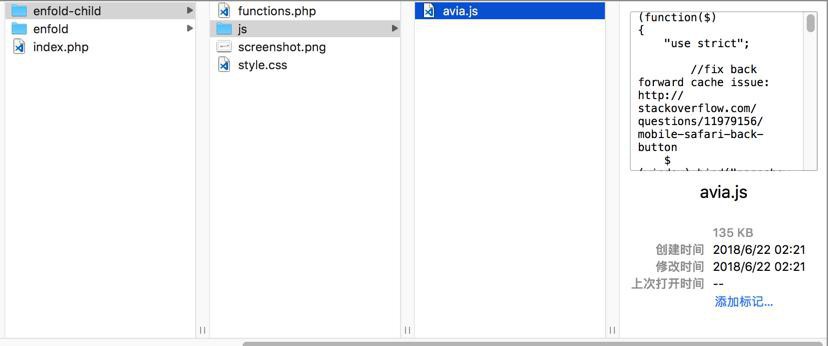
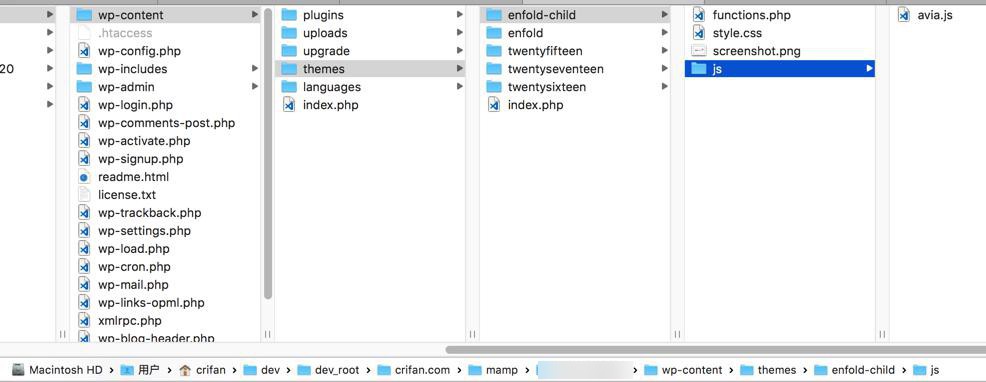
子主题的:js/avia.js
到对应文件夹
(因为此处没有新增)

-》

重启MAMP

看看效果
问题依旧。
看来只能去调整css之类的了
找了半天,没找到具体main menu如何垂直上下布局的:

但是找到了对应不同:

然后就是去找找,原先网站中,哪里设置了这部分的css
-》

-〉

但是此处也已经复制了style.css了啊:

好像没有生效?
不是本地服务器没有重启的缘故,因为已经重启过了。
难道是:部分的html或者css变了,导致没起到效果?
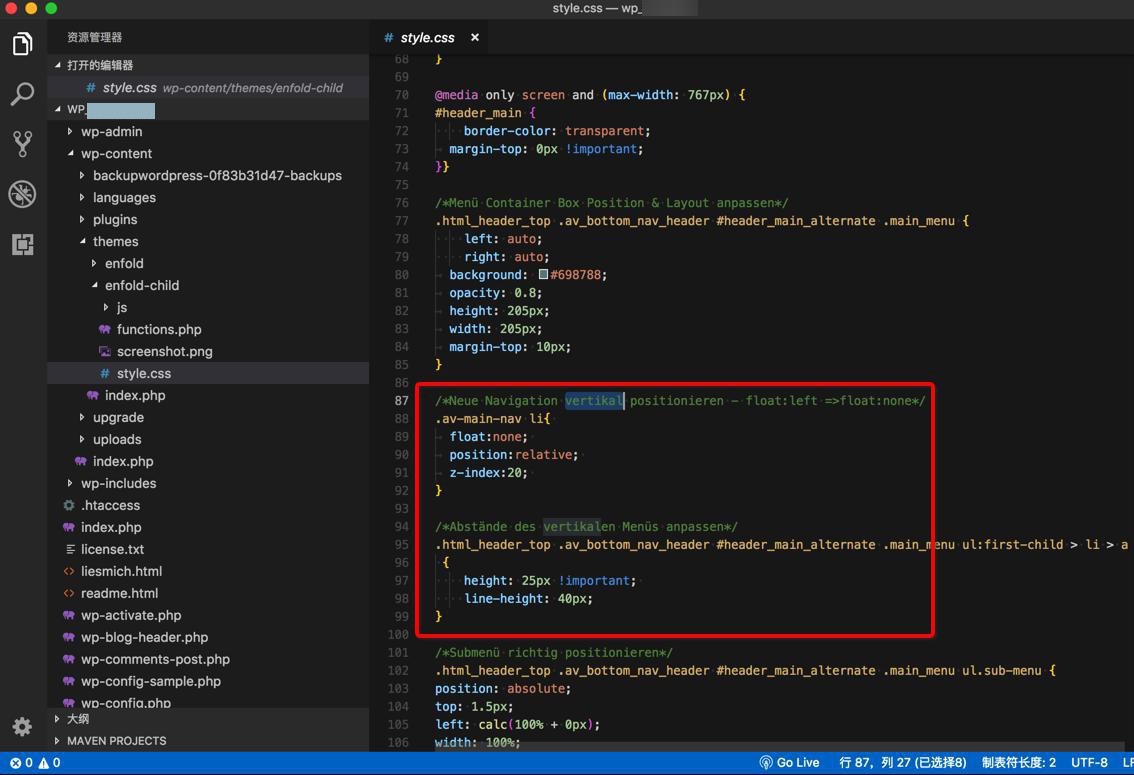
另外突然发现:

1 2 3 4 5 6 7 8 9 10 11 12 13 | /*Neue Navigation vertikal positionieren - float:left =>float:none*/.av-main-nav li{ float:none; position:relative; z-index:20;}/*Abstände des vertikalen Menüs anpassen*/.html_header_top .av_bottom_nav_header #header_main_alternate .main_menu ul:first-child > li > a{ height: 25px !important; line-height: 40px;} |
像是:
把主菜单从水平 变成 垂直vertial布局的css
Neue Navigation vertikal positionieren
英文翻译为:
Position new navigation vertically
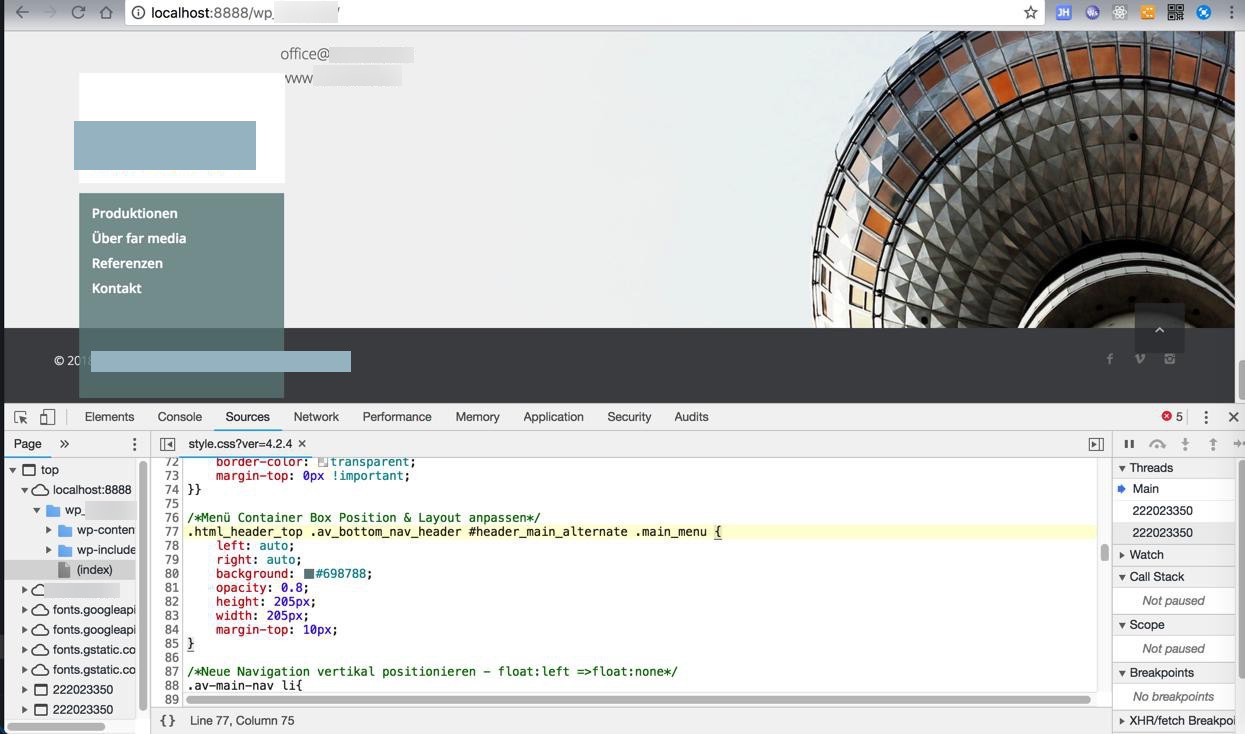
那就去研究css为何不生效。
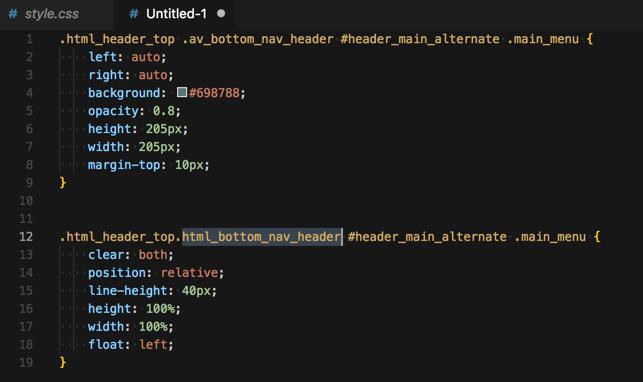
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .html_header_top .av_bottom_nav_header #header_main_alternate .main_menu { left: auto; right: auto; background: #698788; opacity: 0.8; height: 205px; width: 205px; margin-top: 10px;}.html_header_top.html_bottom_nav_header #header_main_alternate .main_menu { clear: both; position: relative; line-height: 40px; height: 100%; width: 100%; float: left;} |

看起来是:
css的第二级的条件中之前是:
.html_header_top .av_bottom_nav_header
现在是:
.html_header_top.html_bottom_nav_header
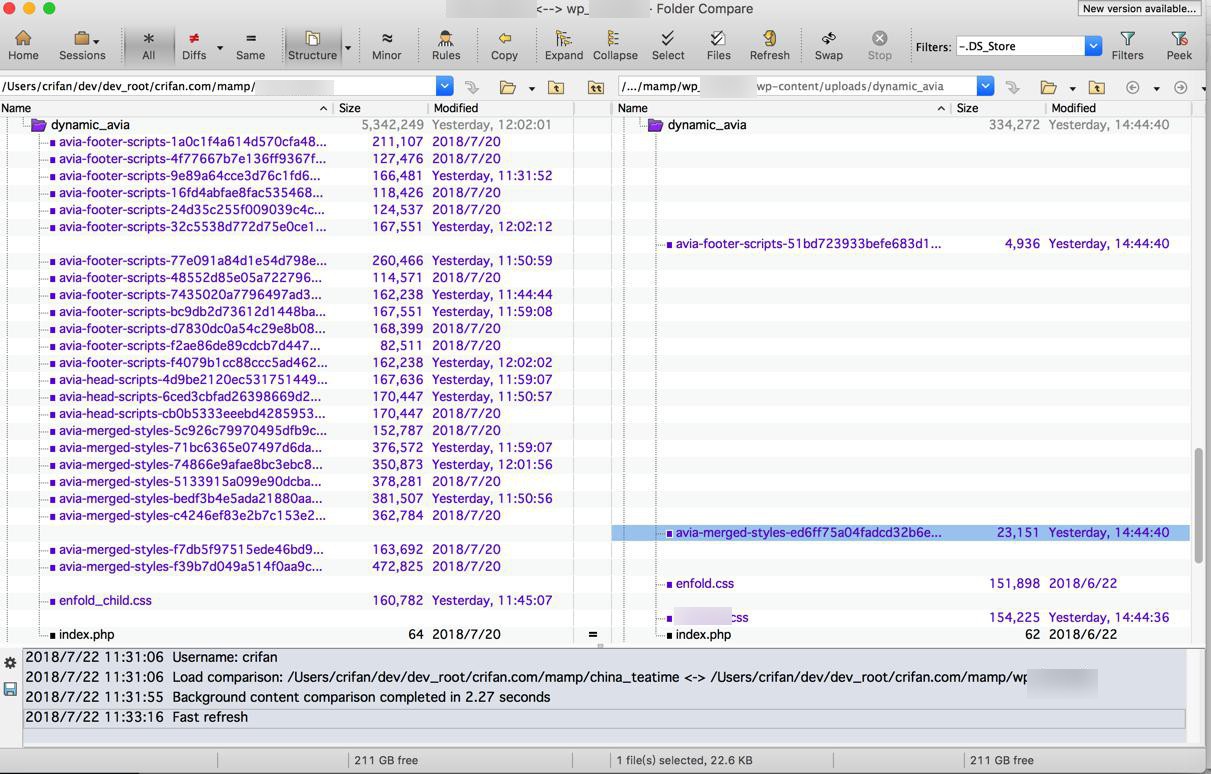
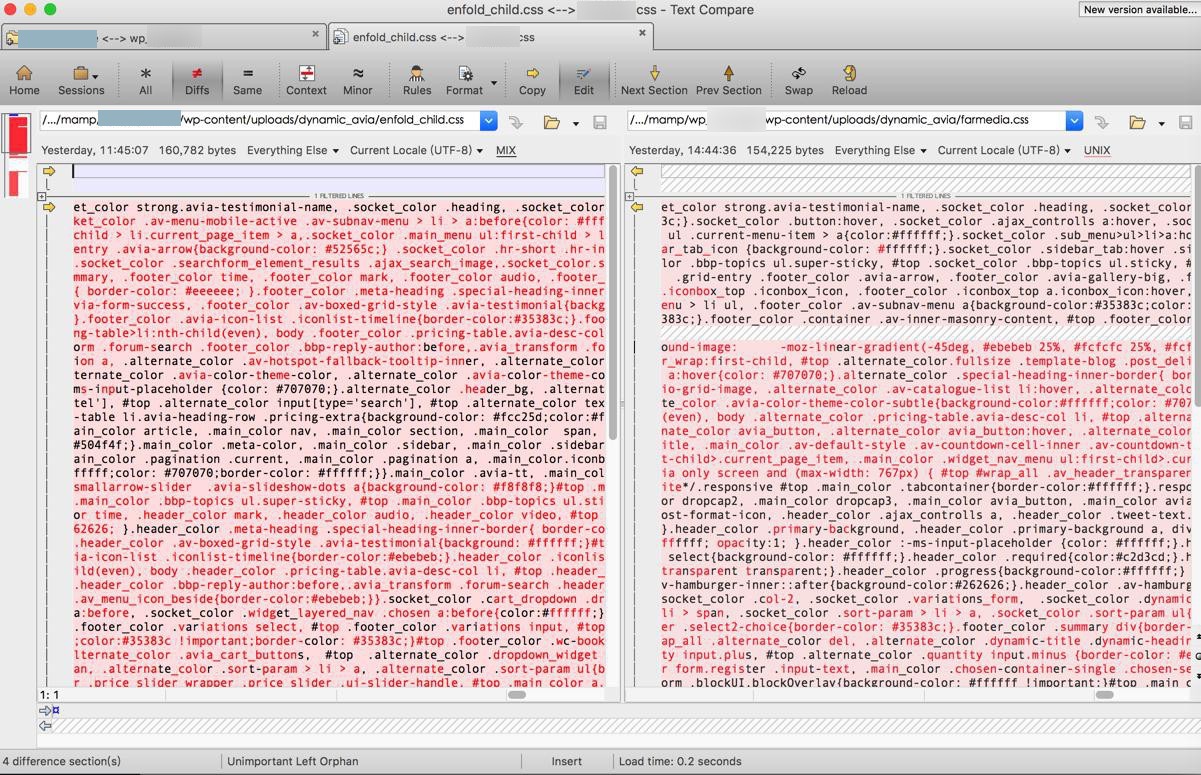
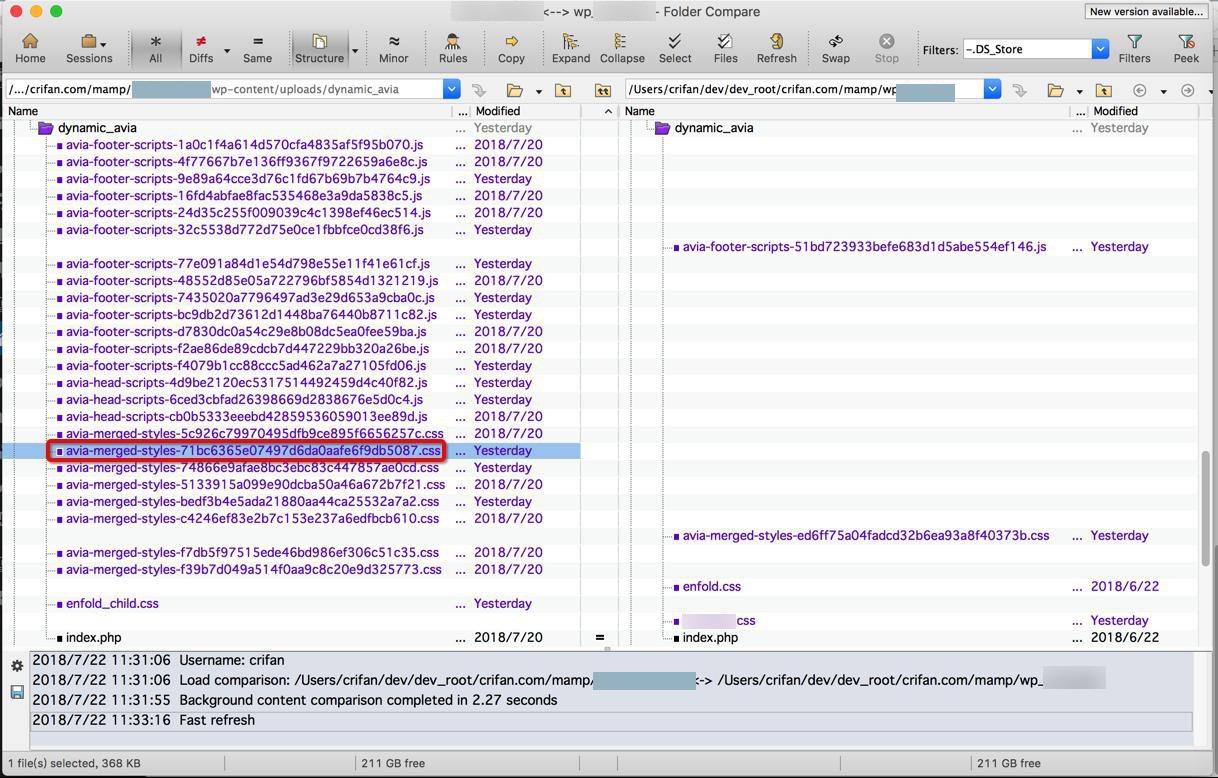
此处看了看文件对比:
发现就是dynamic_avia中的css不一样:

而其中的:
wp-content/uploads/dynamic_avia/enfold_child.css
wp-content/uploads/dynamic_avia/xxx.css
内容差距很大:

-》很明显是:生成的css不一样。
-〉并且此处(从Chrome中看到)用到的css是:

》看来是某种机制自己重新生成的。
-〉但是此处的enfold_child.css没有生效的感觉啊。
然后再去从:

看看,新版Enfold是如何利用child theme的
要确保生效才行
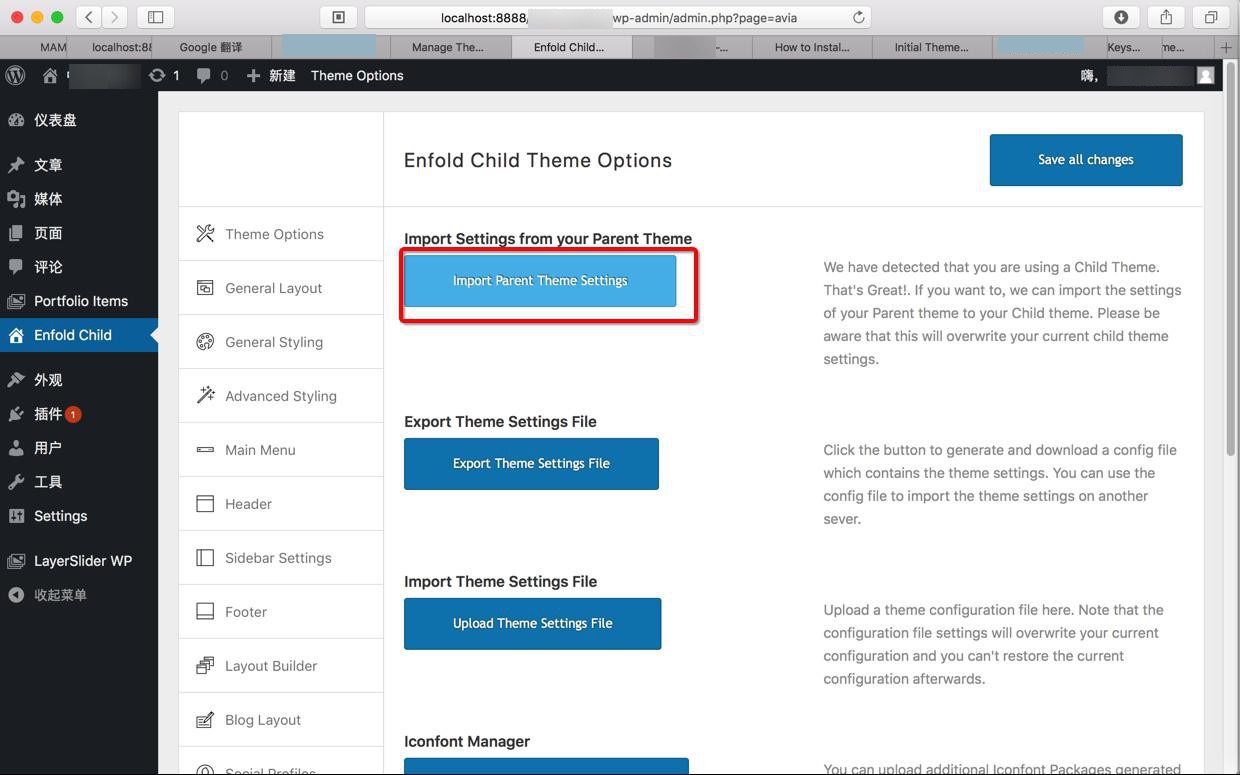
去试试:
Lastly, import your main theme options from Enfold > Import/Export > Import Parent Theme Settings.



然后真的就生效了:




之前安装主题,是参考了:
但是没有详细看后面的设置。
所以没有起到效果。
【总结】
最终完整的导出和参考之前的配置,模拟之前的效果的做法是:
1.从之前网站,导出之前的配置
2.在现在网站,导入之前的配置
3.导入父主题设置:
Enfold Child-》Import/Export > Import Parent Theme Settings-〉虽然会提示没有导入任何东西,但是实际上已经生效了。
即可模拟出之前网站一模一样的效果了。包括此处的主菜单的样式和布局。
转载请注明:在路上 » 【已解决】把Enfold主题中主菜单变成上下排列的布局