之前已经折腾过,在本地的wordpress中,尝试百度的UEditor了:
【记录】在wordpress中,折腾百度开源富文本编辑器UEditor
现在,打算把其弄在在线网站crifan.com中去。
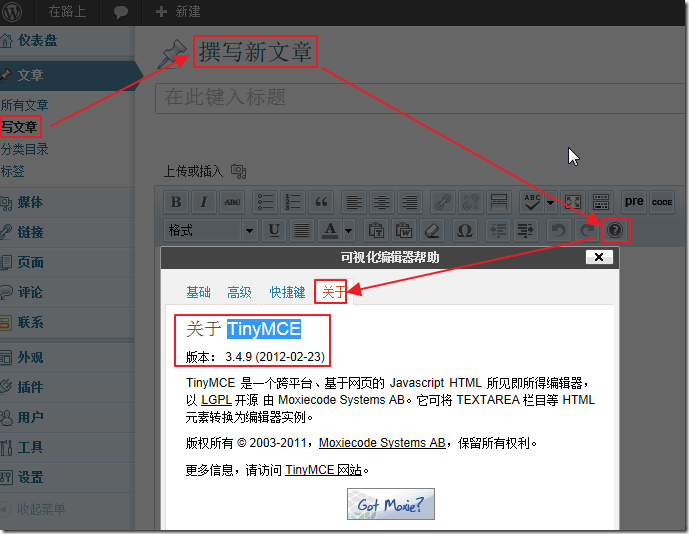
其中,目前的crifan.com中的wordpress后台,用的是默认的3.4.9 的TinyMCE:
1.参考上面自己的帖子,去:
中的
教程 -> UEditor若干专题 -> 在wordpress中集成UEditor
中,下载了
得到了wp-ueditor.zip。
2.然后解压wp-ueditor.zip,把解压后的整个wp-ueditor文件夹的内容,共122个文件,通过FTP,上传到自己的网站的wordpress根目录下的
/wp-content/plugins
中。
提示:不了解的,可以参考:
【整理】如何管理远程(HostMonster上的)虚拟主机上的在线WordPress网站
和
【整理】什么是Cpanel,以及如何通过Cpanel管理远程主机
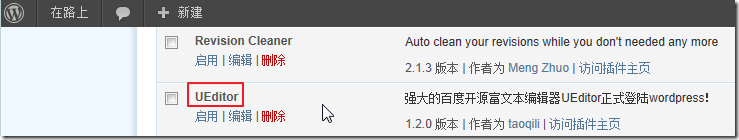
3.然后进入在线的wordpress网站后台的插件中,的确可以看到UEditor了:
然后再去启用UEditor。
疑问:
其中,不小心,注意到了一个小事情,
UEditor的“访问插件主页”的地址,竟然是:
话说,这个插件,我之前是用过的。觉得还是不是很爽,所以就没继续用的。
但是UEditor的插件主页,竟然是这个地址,所以觉得很诡异。
难道UEditor,是从CK and SyntaxHighlighter演变过来的?
暂时没搞懂。知情的,可以回复一下。
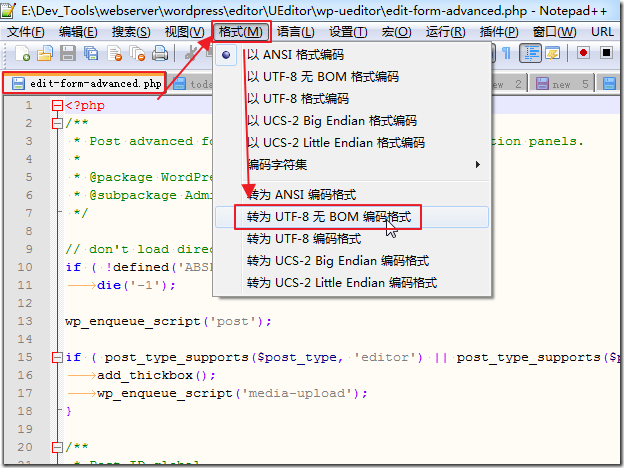
4.再去将本地的
ue3.3.2-edit-form-advanced.php
改名为
edit-form-advanced.php
然后再上传并覆盖在线wordpress中的
/wp-admin/edit-form-advanced.php
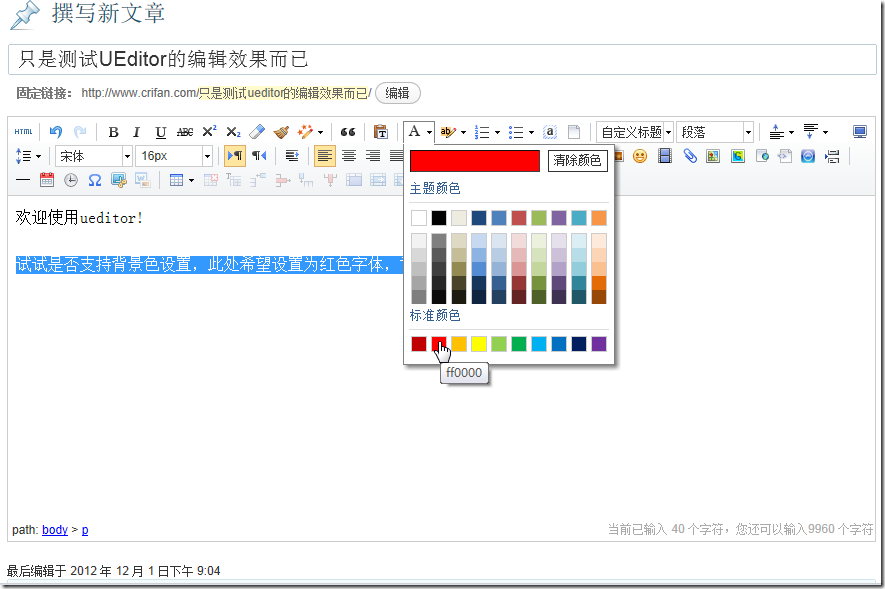
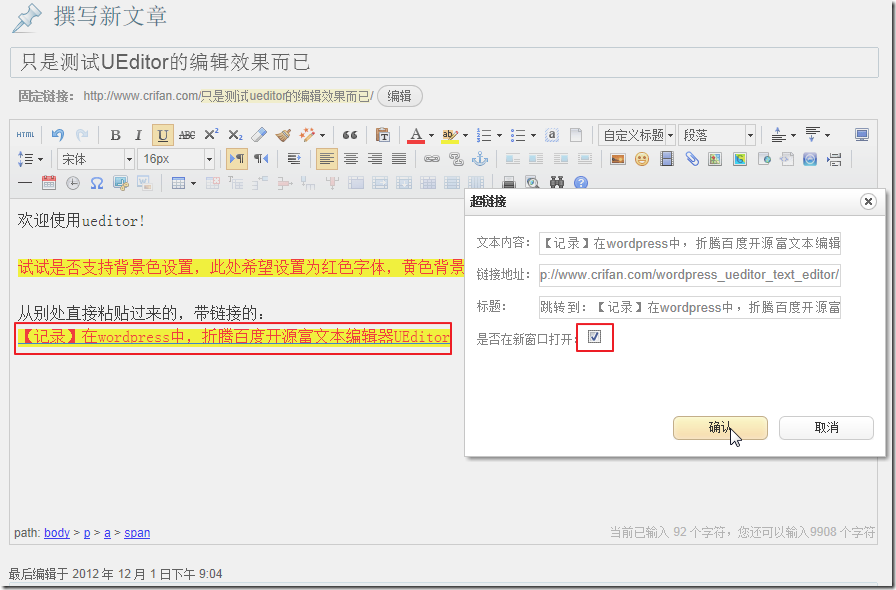
5.去在线wordpress中,新建文章:
看看编辑器是否改变成UEditor没。
然后看到果然,默认的编辑器,从TinyMCE变成了UEditor。
6.虽然折腾了试试,效果的确还是很不错的:
【总结】
总的来说,UEditor,效果真的是不错。值得一用。