折腾:
期间,需要去根据需求,选择合适的Web UI的框架。
但是也去看看,是否有更好看的:
主流web UI框架
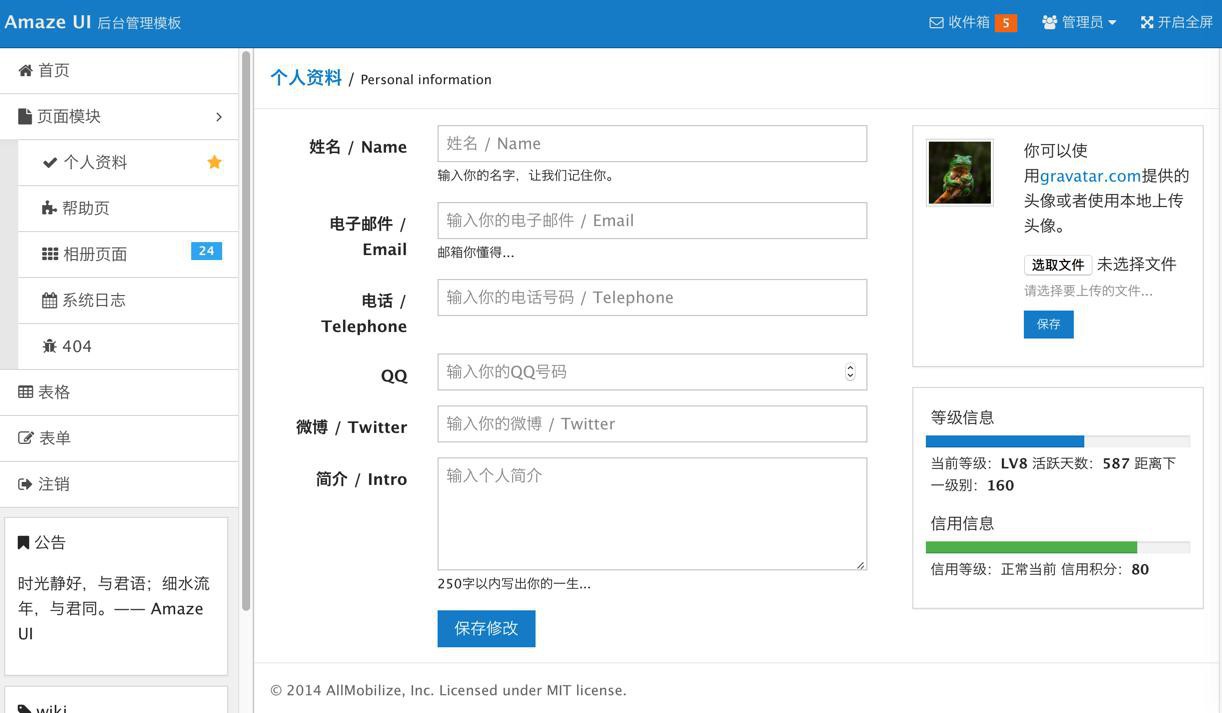
看起来还行:

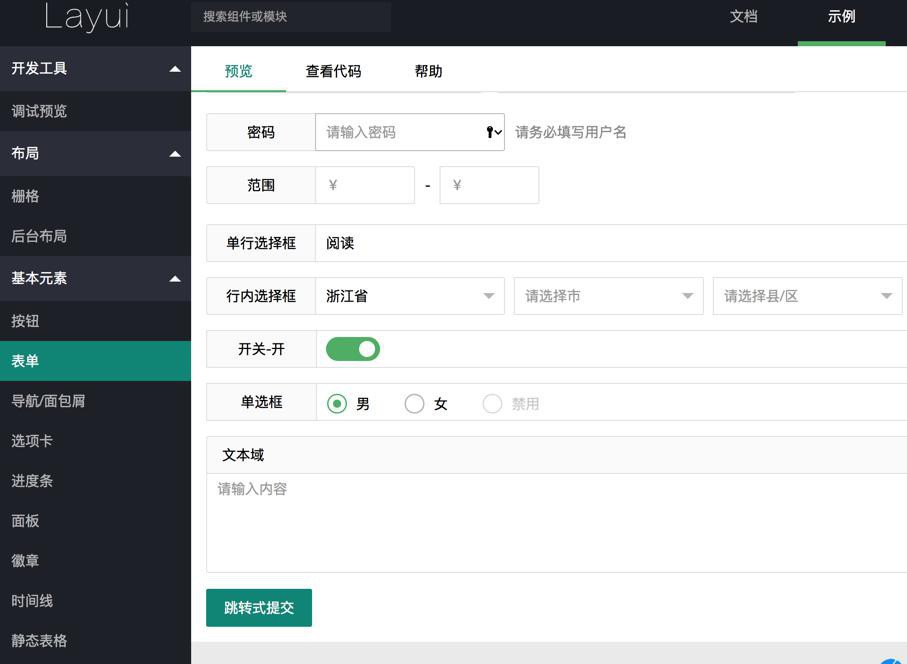
快速入门
好像很方便?
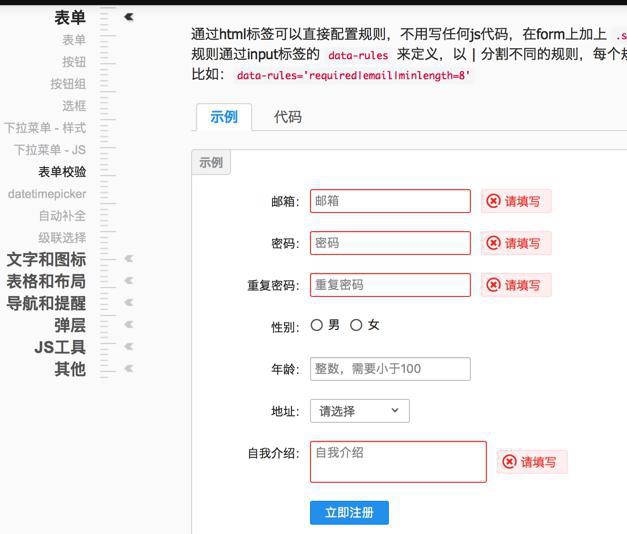
表单校验

UIkit中文网
-》


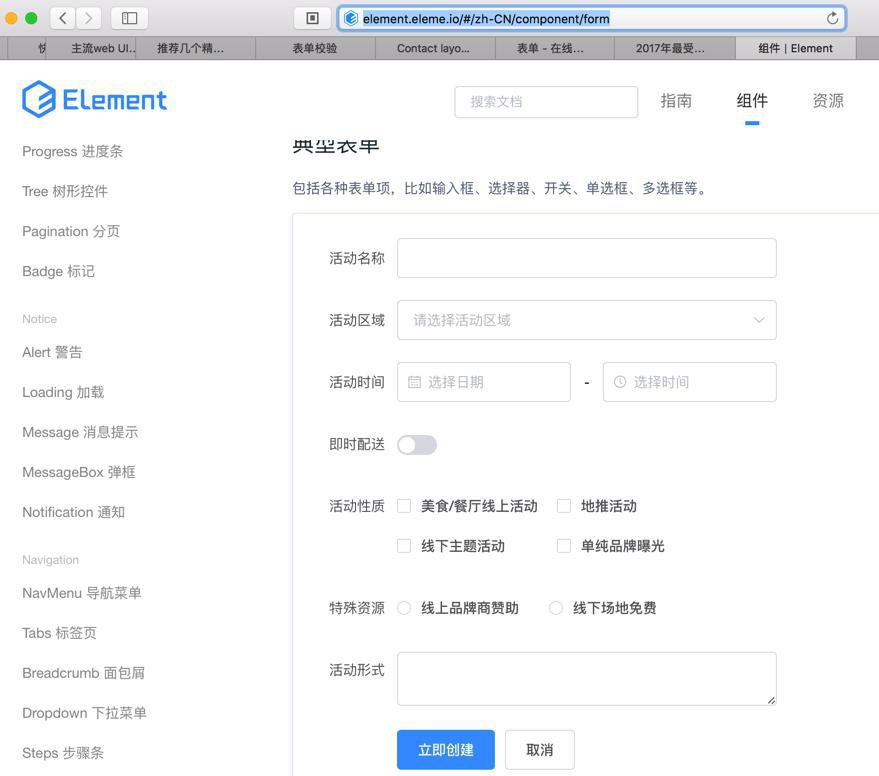
Element
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
暂时觉得:
倒是可以考虑看起来不错的:Element

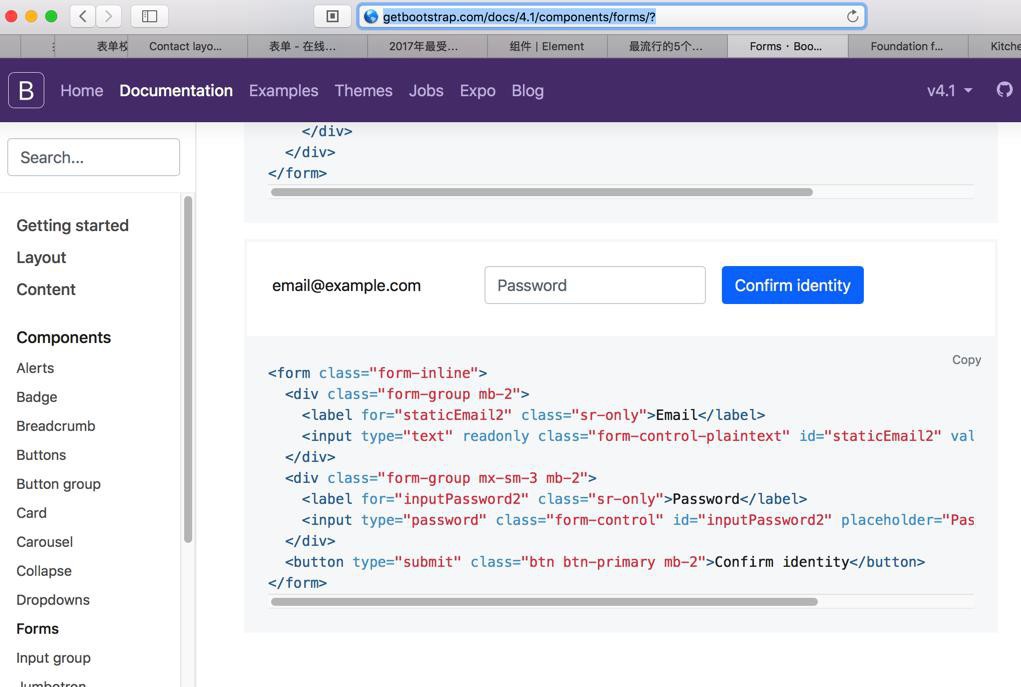
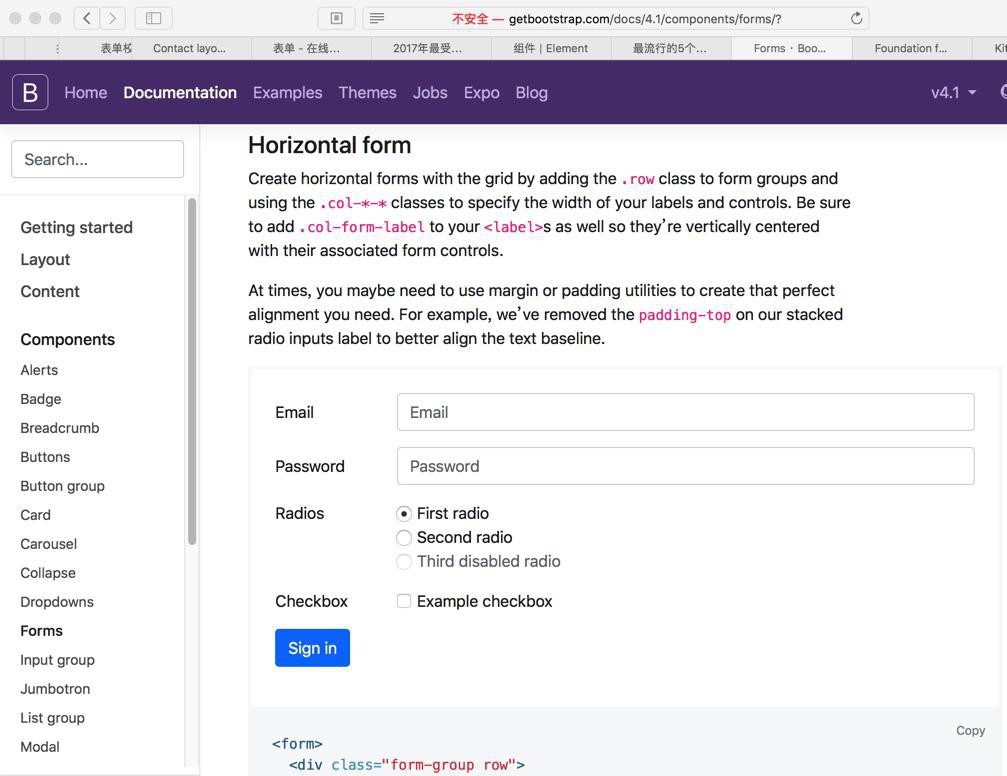
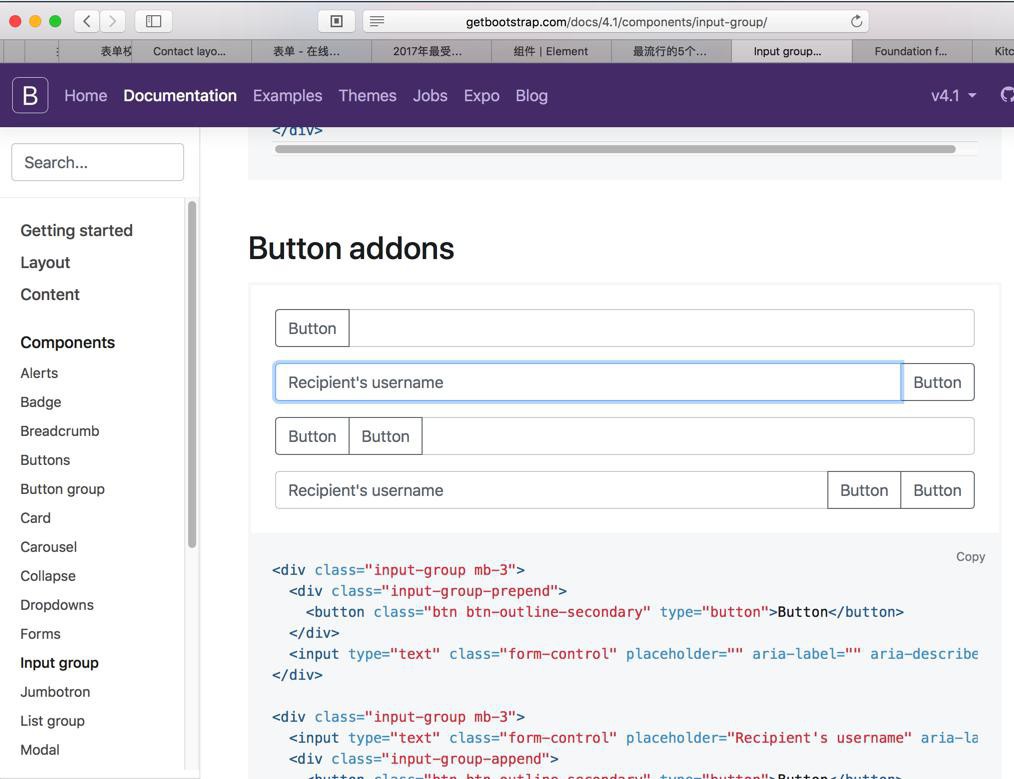
- Bootstrap: 11万+ star
- Build responsive, mobile-first projects on the web with the world’s most popular front-end component library.
- Foundation:2万+ star
- The most advanced responsive front-end framework in the world.
- Pure:1.8万star
- A set of small, responsive CSS modules that you can use in every web project.
【总结】
还是选择Bootstrap吧,原因:
- 用的最广
- 界面还可以的
- 尤其是考虑到后期找个音乐播放器,用的最广的UI中,相对最容易找到吧
【后记】
貌似Foundation功能模块组件很多啊:
看起来很不错的样子。
不过Bootstrap组建同样很多。
后期就去参考:



转载请注明:在路上 » 【已解决】选择合适的前端Web UI框架