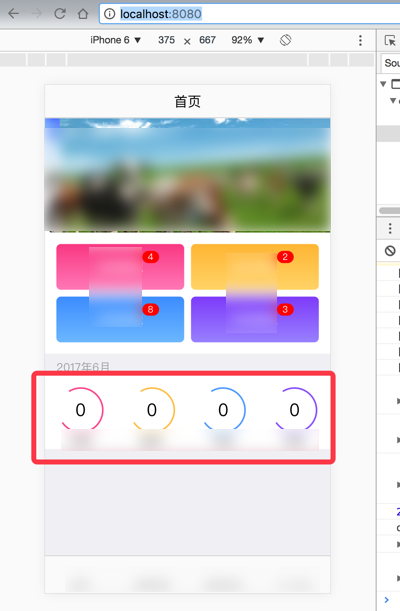
在Preact的项目,
npm run dev
通过webpack打包去在Chrome中运行后
调试期间,在修改了源文件后
去Chrome中刷新,结果看到的现象竟然是:
对应某个新增的index.js的内容,始终是之前编辑的内容,而不是此处最新保存的
结果刷新了半天,还是不行。
后来才发现:
原来在:
npm run dev时
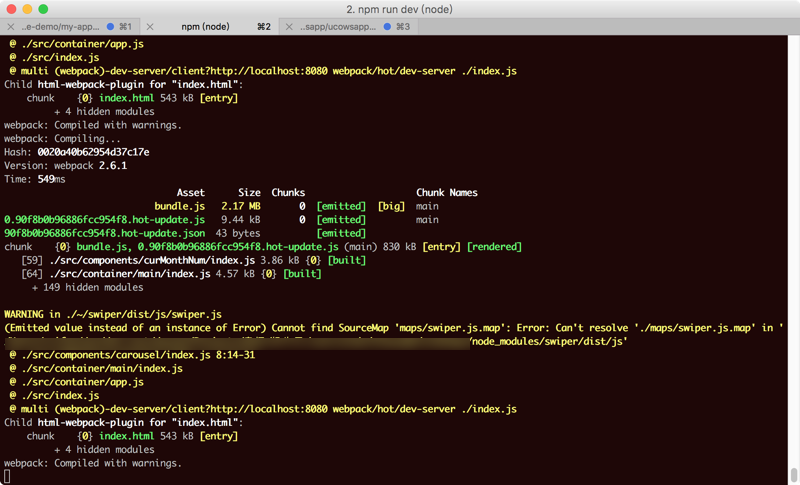
webpack打包时就已经出错了:
➜ ucowsapp git:(master) ✗ npm run dev > preact-boilerplate@6.0.0 dev xxx/sourcecode/ucowsapp/ucowsapp > cross-env NODE_ENV=development webpack-dev-server –inline –hot –progress 10% building modules 1/1 modules 0 active Project is running at http://localhost:8080/ webpack output is served from / Content not from webpack is served from ./src 404s will fallback to /index.html 10% building modules 1/2 modules 1 active …cecode/ucowsapp/ucowsapp/src/index.jswebpack: wait until bundle finished: / Hash: 2f703ac7ccd829a6cf51 Version: webpack 2.6.1 Time: 4368ms chunk {0} bundle.js (main) 831 kB [entry] [rendered] [4] ./~/preact/dist/preact.js 20.4 kB {0} [built] [32] ./src/container/app.js 3.91 kB {0} [built] [54] (webpack)/hot/emitter.js 77 bytes {0} [built] [55] ./src/index.js 1.01 kB {0} [built] [56] (webpack)-dev-server/client?http://localhost:8080 5.68 kB {0} [built] [57] (webpack)/hot/dev-server.js 1.57 kB {0} [built] [66] ./src/lib/rem.js 511 bytes {0} [built] [69] ./src/store/store.js 1.72 kB {0} [built] [77] ./src/style/index.less 1.38 kB {0} [built] [132] ./~/strip-ansi/index.js 161 bytes {0} [built] [144] ./~/url/url.js 23.3 kB {0} [built] [146] (webpack)-dev-server/client/overlay.js 3.73 kB {0} [built] [147] (webpack)-dev-server/client/socket.js 897 bytes {0} [built] [148] (webpack)/hot/log-apply-result.js 1.02 kB {0} [built] [150] multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./index.js 52 bytes {0} [built] + 136 hidden modules WARNING in ./~/swiper/dist/js/swiper.js (Emitted value instead of an instance of Error) Cannot find SourceMap ‘maps/swiper.js.map’: Error: Can’t resolve ‘./maps/swiper.js.map’ in ‘/xxxsourcecode/ucowsapp/ucowsapp/node_modules/swiper/dist/js’ @ ./src/components/carousel/index.js 8:14-31 @ ./src/container/main/index.js @ ./src/container/app.js @ ./src/index.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./index.js ERROR in ./~/css-loader?{"modules":true,"sourceMap":true,"importLoaders":1}!./~/postcss-loader/lib?{"sourceMap":true}!./~/less-loader/dist?{"sourceMap":true}!./src/components/curMonthNum/style.less Module not found: Error: Can’t resolve ‘../images/quan_01.png’ in ‘xxx/sourcecode/ucowsapp/ucowsapp/src/components/curMonthNum’ @ ./~/css-loader?{"modules":true,"sourceMap":true,"importLoaders":1}!./~/postcss-loader/lib?{"sourceMap":true}!./~/less-loader/dist?{"sourceMap":true}!./src/components/curMonthNum/style.less 6:991-1023 @ ./src/components/curMonthNum/style.less @ ./src/components/curMonthNum/index.js @ ./src/container/main/index.js @ ./src/container/app.js @ ./src/index.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./index.js ERROR in ./~/css-loader?{"modules":true,"sourceMap":true,"importLoaders":1}!./~/postcss-loader/lib?{"sourceMap":true}!./~/less-loader/dist?{"sourceMap":true}!./src/components/curMonthNum/style.less Module not found: Error: Can’t resolve ‘../images/quan_02.png’ in ‘xxx/sourcecode/ucowsapp/ucowsapp/src/components/curMonthNum’ @ ./~/css-loader?{"modules":true,"sourceMap":true,"importLoaders":1}!./~/postcss-loader/lib?{"sourceMap":true}!./~/less-loader/dist?{"sourceMap":true}!./src/components/curMonthNum/style.less 6:1129-1161 @ ./src/components/curMonthNum/style.less @ ./src/components/curMonthNum/index.js @ ./src/container/main/index.js @ ./src/container/app.js @ ./src/index.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./index.js ERROR in ./~/css-loader?{"modules":true,"sourceMap":true,"importLoaders":1}!./~/postcss-loader/lib?{"sourceMap":true}!./~/less-loader/dist?{"sourceMap":true}!./src/components/curMonthNum/style.less Module not found: Error: Can’t resolve ‘../images/quan_03.png’ in ‘/xxx/sourcecode/ucowsapp/ucowsapp/src/components/curMonthNum’ @ ./~/css-loader?{"modules":true,"sourceMap":true,"importLoaders":1}!./~/postcss-loader/lib?{"sourceMap":true}!./~/less-loader/dist?{"sourceMap":true}!./src/components/curMonthNum/style.less 6:1267-1299 @ ./src/components/curMonthNum/style.less @ ./src/components/curMonthNum/index.js @ ./src/container/main/index.js @ ./src/container/app.js @ ./src/index.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./index.js ERROR in ./~/css-loader?{"modules":true,"sourceMap":true,"importLoaders":1}!./~/postcss-loader/lib?{"sourceMap":true}!./~/less-loader/dist?{"sourceMap":true}!./src/components/curMonthNum/style.less Module not found: Error: Can’t resolve ‘../images/quan_04.png’ in ‘xxx/sourcecode/ucowsapp/ucowsapp/src/components/curMonthNum’ @ ./~/css-loader?{"modules":true,"sourceMap":true,"importLoaders":1}!./~/postcss-loader/lib?{"sourceMap":true}!./~/less-loader/dist?{"sourceMap":true}!./src/components/curMonthNum/style.less 6:1403-1435 @ ./src/components/curMonthNum/style.less @ ./src/components/curMonthNum/index.js @ ./src/container/main/index.js @ ./src/container/app.js @ ./src/index.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./index.js |
此处主要就是:
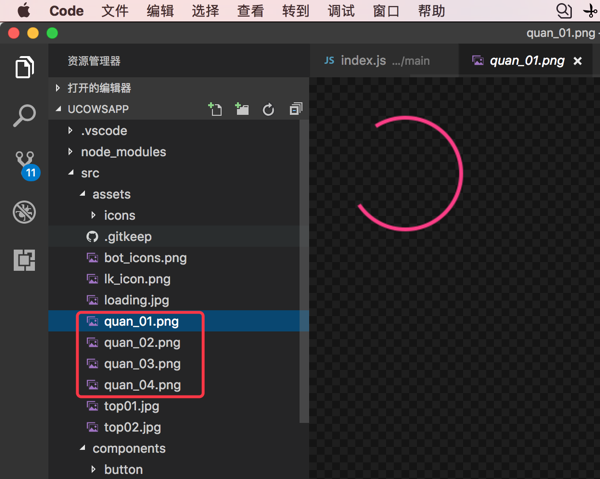
图片没有放进去。
所以找不到资源图片。
所以导致:
此时的Chrome中的:
打开的内容,是之前正常打包时的内容,
而无法解析加载最新的内容。
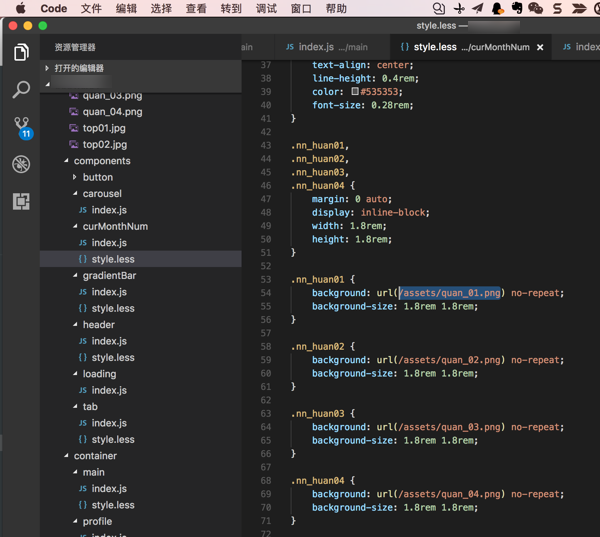
经过去把图片拷贝过来到项目对应目录:

然后再去更新代码:

然后再去运行:

就可以了: