折腾:
【未解决】微信小程序开发工具中去画界面实现首页布局
期间,现在需要去小程序中实现,点击查询按钮返回数据:

先去处理:
【已解决】小程序中如何在按钮点击中获取input输出的值
然后再去考虑,如何调用远程服务器的api
小程序 调用服务器api
wx.request
wx.request
然后遇到:
【未解决】小程序中如何让api服务器满足要求:已备案的带域名的https
此处先不管,先去暂时为了开发测试,禁止掉验证服务器的部分

然后去试试api调用效果
然后需要去:
【已解决】小程序中的js实现字符串的去除首尾空格
接着再去:
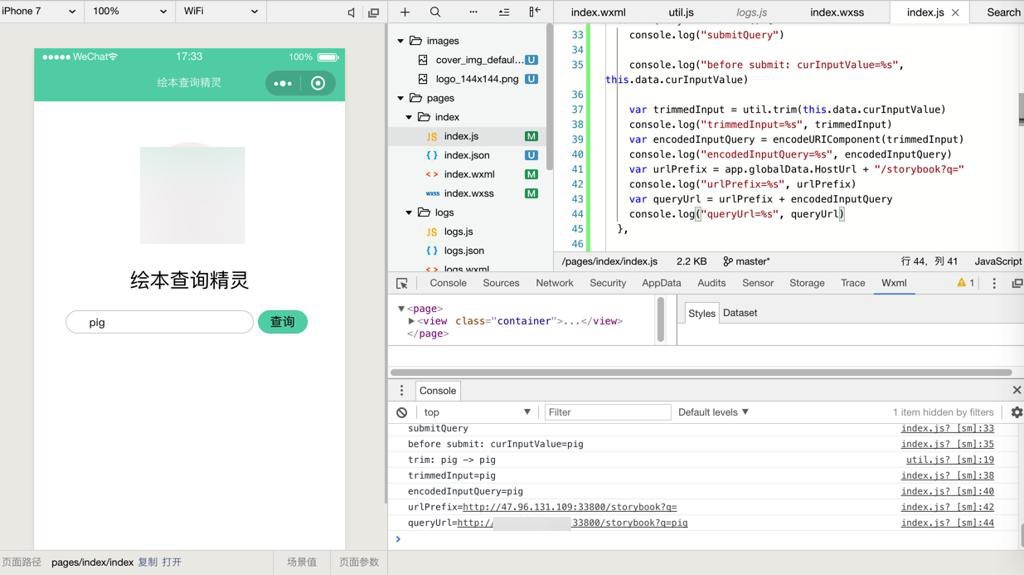
对于输入的字符串url 编码,则也是可以直接使用之前js代码的:
1 2 3 4 5 6 7 8 | var trimmedInput = util.trim(this.data.curInputValue)console.log("trimmedInput=%s", trimmedInput)var encodedInputQuery = encodeURIComponent(trimmedInput)console.log("encodedInputQuery=%s", encodedInputQuery)var urlPrefix = app.globalData.HostUrl + "/storybook?q="console.log("urlPrefix=%s", urlPrefix)var queryUrl = urlPrefix + encodedInputQueryconsole.log("queryUrl=%s", queryUrl) |

结果:
【已解决】小程序中调用服务器api接口出错:GET 400 (BAD REQUEST)
【总结】
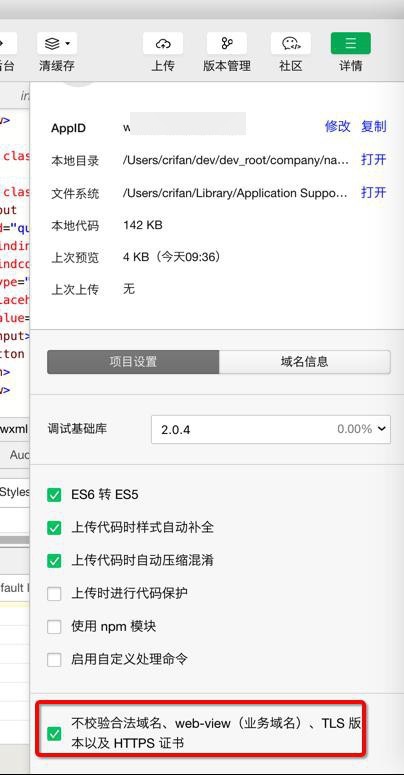
此处暂时由于服务器不满足 域名+https+备案的条件,暂时为了继续开发,去:
设置-》项目设置-》勾选:不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书
即可暂时绕开限制。
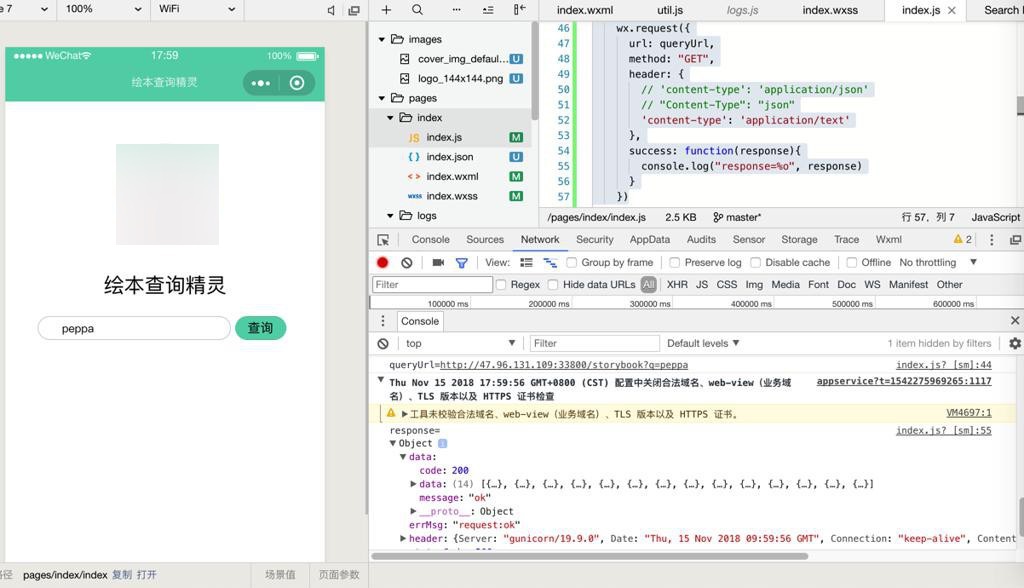
然后用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | var queryUrl = urlPrefix + encodedInputQuery console.log("queryUrl=%s", queryUrl) wx.request({ url: queryUrl, method: "GET", header: { // 'content-type': 'application/json' // "Content-Type": "json" 'content-type': 'application/text' }, success: function(response){ console.log("response=%o", response) } }) |
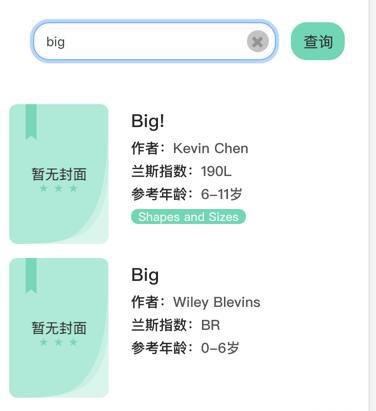
即可返回对应的数据:

【后记20181128】
后来已经添加了https的api支持了,所以此处完整代码是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | //index.jsconst util = require('../../utils/util.js')//获取应用实例const app = getApp()Page({ data: { curInputValue: "", searchBookList: [],。。。 }, //事件处理函数 inputCallback: function (e) { console.log("inputCallback: e=%o", e) this.setData({ curInputValue: e.detail.value }) console.log("curInputValue=%s", this.data.curInputValue) }, inputConfirmCallback: function (e) { console.log("inputConfirmCallback: e=%o", e) this.submitQuery() }, searchSuccessCallback: function(response){ console.log("response=%o", response) var respData = response.data console.log("respData=%o", respData) if (respData) { if (respData.code === 200) { var bookDictList = respData.data console.log("bookDictList=%o", bookDictList) console.log("this=%o", this) this.setData({ searchBookList: bookDictList }) } } }, submitQuery: function () { console.log("submitQuery") console.log("before submit: curInputValue=%s", this.data.curInputValue) var trimmedInput = util.trim(this.data.curInputValue) console.log("trimmedInput=%s", trimmedInput) var encodedInputQuery = encodeURIComponent(trimmedInput) console.log("encodedInputQuery=%s", encodedInputQuery) var urlPrefix = app.globalData.HostUrl + "/storybook?q=" console.log("urlPrefix=%s", urlPrefix) var queryUrl = urlPrefix + encodedInputQuery console.log("queryUrl=%s", queryUrl) wx.request({ url: queryUrl, method: "GET", header: { // 'content-type': 'application/json' // "Content-Type": "json" 'content-type': 'application/text' }, success: this.searchSuccessCallback }) },。。。}) |
其中:
点击按钮,调用了submitQuery,内部调用wx.request调用(https的)api,当成功后调用this.searchSuccessCallback,去设置返回数据给Page的data中的searchBookList
转载请注明:在路上 » 【已解决】小程序中点击按钮调用服务器接口返回数据