折腾:
期间,由于
edekhayser/Timeline: Timeline like the Path iOS app
没有tag,导致没法用carthage去管理。所以去换用Cocoapods去管理试试,结果:
pod search Timeline
也没有搜到。。。
https://github.com/edekhayser/Timeline
的确也没说支持cocoapods或carthage。。。
所以:只能自己下载源码,放到项目中,即可。
然后用代码:
//
// TimelineViewController.swift
// QorosSales
//
// Created by licrifan on 16/5/14.
// Copyright © 2016年 licrifan. All rights reserved.
//
import UIKit
import Cartography
class TimelineViewController: UIViewController {
var timelineView:TimelineView
init(){
self.timelineView = TimelineView(bulletType: BulletType.Circle, timeFrames: [])
super.init(nibName: nil, bundle: nil)
}
required init?(coder aDecoder: NSCoder) {
fatalError(“init(coder:) has not been implemented”)
}
override func viewDidLoad() {
super.viewDidLoad()
if let tabBarController = self.tabBarController {
TabBarHeight = tabBarController.tabBar.frame.height //49
}
var timeFrames:[TimeFrame] = [TimeFrame]()
timeFrames.append(TimeFrame(text: “交车”, date: “2016-06-01”, image: nil))
timeFrames.append(TimeFrame(text: “试乘完成”, date: “2016-05-29”, image: nil))
timeFrames.append(TimeFrame(text: “电联”, date: “2016-05-27”, image: nil))
timeFrames.append(TimeFrame(text: “首次联系”, date: “2016-05-26”, image: nil))
self.timelineView.timeFrames = timeFrames
self.view.addSubview(self.timelineView)
print(“UIApplication.sharedApplication().statusBarFrame=\(UIApplication.sharedApplication().statusBarFrame)”)
constrain(timelineView){ timelineView in
timelineView.top == timelineView.top + UIApplication.sharedApplication().statusBarFrame.height
timelineView.bottom == timelineView.bottom – TabBarHeight
timelineView.left == timelineView.left
timelineView.right == timelineView.right
}
}
}
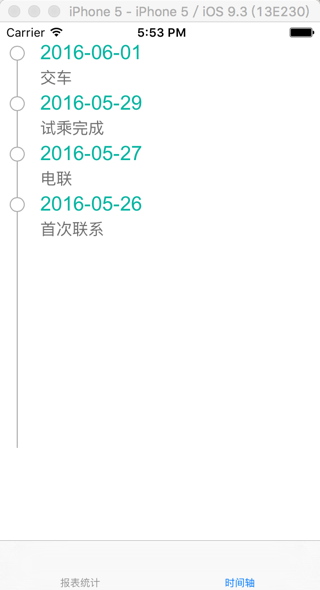
效果是:

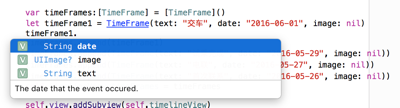
然后发现,其可配置选项,基本没有:

只有date,image,text
完全没法满足稍微复杂一点的时间轴的内容显示要求,比如:

又去看了其他的格式:
// self.timelineView = TimelineView(bulletType: BulletType.Circle, timeFrames: [])
// self.timelineView = TimelineView(bulletType: BulletType.Hexagon, timeFrames: [])
// self.timelineView = TimelineView(bulletType: BulletType.Diamond, timeFrames: [])
// self.timelineView = TimelineView(bulletType: BulletType.DiamondSlash, timeFrames: [])
// self.timelineView = TimelineView(bulletType: BulletType.Carrot, timeFrames: [])
self.timelineView = TimelineView(bulletType: BulletType.Arrow, timeFrames: [])
的效果:
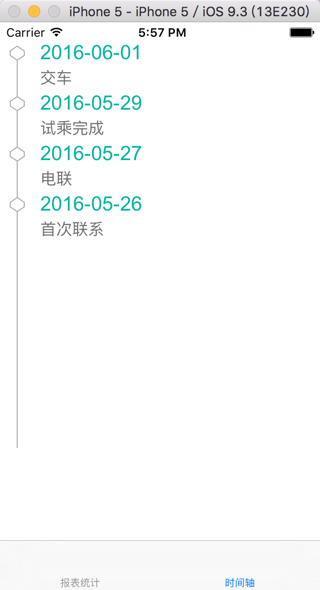
Hexagon:

Diamond:

DiamondSlash:

Carrot:

Arrow:

-》
算了:都没法定制时间轴的内容,时间位置等等.放弃之。
自己去用tableviewcell去实现对应的效果
最后用自己的代码:
//
// TimelineViewController.swift
// QorosSales
//
// Created by licrifan on 16/5/14.
// Copyright © 2016年 licrifan. All rights reserved.
//
import UIKit
import Cartography
//class TimelineViewController: UITableViewController {
class TimelineViewController: UIViewController, UITableViewDelegate, UITableViewDataSource{
var tableView:UITableView
var memoItemList:[MemoItem]
init(){
self.tableView = UITableView()
self.memoItemList = [MemoItem]()
super.init(nibName: nil, bundle: nil)
}
required init?(coder aDecoder: NSCoder) {
fatalError(“init(coder:) has not been implemented”)
}
override func viewDidLoad() {
super.viewDidLoad()
if let tabBarController = self.tabBarController {
TabBarHeight = tabBarController.tabBar.frame.height //49
}
self.tableView.delegate = self
self.tableView.dataSource = self
self.tableView.backgroundColor = UIColor.whiteColor()
self.tableView.separatorStyle = .None
self.tableView.registerClass(TimelineTableViewCell.self, forCellReuseIdentifier: TimelineTableViewCellId)
// self.tableView.estimatedRowHeight = TimelineTableViewCellEstimatedRowHeight
self.view.addSubview(self.tableView)
constrain(tableView){ tableView in
//statusBarFrame=(0.0, 0.0, 320.0, 20.0)
tableView.top == tableView.superview!.top + UIApplication.sharedApplication().statusBarFrame.height
tableView.bottom == tableView.superview!.bottom – TabBarHeight
tableView.left == tableView.superview!.left
tableView.right == tableView.superview!.right
}
initDemoData()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
/***************************************************************************
* UITableViewDataSource functions
***************************************************************************/
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.memoItemList.count
}
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
func tableView(tableView: UITableView, estimatedHeightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
var cell = TimelineTableViewCell(style: UITableViewCellStyle.Default, reuseIdentifier: nil)
if indexPath.row < self.memoItemList.count {
let curMemoItem = memoItemList[indexPath.row]
var isTopest = false
if indexPath.row == 0 {
isTopest = true
}
cell = TimelineTableViewCell(memoItem: curMemoItem, isTopest: isTopest, reuseIdentifier: TimelineTableViewCellId)
}
return cell
}
func initDemoData(){
let dateFormat:String = “yyyy-MM-dd”
let memoItem1 = MemoItem(name: “交车”, title: “交车”, bulletType: .Cup, detail: “经过:跟客户通话30分钟,客户车架号:2016052212048VXDF\r\n结果:顾客有购车的意向了”, time: NSDate.fromString(“2016-06-01”, dateFormat: dateFormat)!)
let memoItem2 = MemoItem(name: “试乘完成”, title: “电联.试乘试驾”, bulletType: .Circle, detail: “经过:跟客户通话30分钟\r\n结果:顾客有购车的意向了”, time: NSDate.fromString(“2016-05-29”, dateFormat: dateFormat)!)
let memoItem3 = MemoItem(title: “电联”, detail: “经过:客户今天到店,试乘了观致5SUV致享用版,觉得不错,并交付了定金5000元”, time: NSDate.fromString(“2016-05-27”, dateFormat: dateFormat)!)
let memoItem4 = MemoItem(name: “首次联系”, title: “电联”, bulletType: .Cup, detail: “经过:客户今天到店,试乘了观致5SUV致享用版,觉得不错,并交付了定金5000元”, time: NSDate.fromString(“2016-05-26”, dateFormat: dateFormat)!)
self.memoItemList.append(memoItem1)
self.memoItemList.append(memoItem2)
self.memoItemList.append(memoItem3)
self.memoItemList.append(memoItem4)
}
}
和:
//
// TimelineTableViewCell.swift
// QorosSales
//
// Created by licrifan on 16/5/15.
// Copyright © 2016年 licrifan. All rights reserved.
//
import UIKit
import Cartography
enum TimelineBulletType: String {
case None
case Circle
case Cup
}
let TimelineTableViewCellId:String = “TimelineTableViewCellId”
//let TimelineTableViewCellEstimatedRowHeight:CGFloat = 120
let BulletImageSize:CGSize = CGSize(width: 22.0, height: 22.0)
let TimelineWidth:CGFloat = 2.0
let TimelineColor:UIColor = UIColor.darkGrayColor()
let TitlePaddingTop:CGFloat = 5.0
let LeftTitleMaxWidth:CGFloat = 80
let LeftTitleFont:UIFont = UIFont.boldSystemFontOfSize(15)
let MiddleTitlePaddingLeft:CGFloat = 6.0
let MiddleTitleHeight:CGFloat = 20
let MiddleTitleFont:UIFont = UIFont.boldSystemFontOfSize(14)
let MiddleDetailTextPaddingTop:CGFloat = 8
let MiddleDetailTextPaddingBottom:CGFloat = 20
let MiddleDetailTextFont:UIFont = UIFont.systemFontOfSize(12)
let RightTitleWidth:CGFloat = 80
let RightTitlePaddingRight:CGFloat = 4
let RightTitleFont:UIFont = UIFont.systemFontOfSize(13)
class TimelineTableViewCell: UITableViewCell {
let leftTitleLabel:UILabel
let bulletImageView:UIImageView
let timelineView:UIView
let middleTitleLabel:UILabel
let middleDetailLabel:UILabel
let rightTitleLabel:UILabel
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
self.leftTitleLabel = UILabel()
self.bulletImageView = UIImageView()
self.timelineView = UIView()
self.middleTitleLabel = UILabel()
self.middleDetailLabel = UILabel()
self.rightTitleLabel = UILabel()
super.init(style: style, reuseIdentifier: reuseIdentifier)
self.imageView?.image = nil
self.imageView?.hidden = true
self.textLabel?.text = nil
self.textLabel?.hidden = true
self.detailTextLabel?.text = nil
self.detailTextLabel?.hidden = true
self.selectionStyle = UITableViewCellSelectionStyle.None
self.accessoryType = UITableViewCellAccessoryType.None
self.accessoryView = nil
}
convenience init(memoItem:MemoItem, isTopest:Bool = false, timelineWidth:CGFloat = TimelineWidth, timelineColor:UIColor = TimelineColor, reuseIdentifier: String?) {
self.init(style: UITableViewCellStyle.Default, reuseIdentifier:reuseIdentifier)
//self.backgroundColor = UIColor.whiteColor()
//1. left title
self.leftTitleLabel.text = memoItem.name
self.leftTitleLabel.font = LeftTitleFont
self.leftTitleLabel.textAlignment = .Center
self.contentView.addSubview(self.leftTitleLabel)
constrain(leftTitleLabel) {leftTitleLabel in
leftTitleLabel.top == leftTitleLabel.superview!.top + TitlePaddingTop
leftTitleLabel.bottom <= leftTitleLabel.superview!.bottom
leftTitleLabel.left == leftTitleLabel.superview!.left
leftTitleLabel.width == LeftTitleMaxWidth
}
//2. bullet image
var bulletImage:UIImage = UIImage()
switch memoItem.bulletType {
case .None:
self.bulletImageView.hidden = true
case .Circle:
bulletImage = UIImage(named: “bullet_circle”)!
case .Cup:
bulletImage = UIImage(named: “bullet_cup”)!
// default:
// break
}
if !self.bulletImageView.hidden {
self.bulletImageView.image = bulletImage
print(“self.bulletImageView.image?.size=\(self.bulletImageView.image?.size)”)
self.contentView.addSubview(self.bulletImageView)
self.contentView.bringSubviewToFront(self.bulletImageView)
constrain(bulletImageView, leftTitleLabel) {bulletImageView, leftTitleLabel in
bulletImageView.top == bulletImageView.superview!.top + TitlePaddingTop
bulletImageView.height == BulletImageSize.height
bulletImageView.width == BulletImageSize.width
bulletImageView.left == leftTitleLabel.right
}
}
//3. time line
self.timelineView.backgroundColor = timelineColor
self.contentView.addSubview(self.timelineView)
self.contentView.sendSubviewToBack(self.timelineView)
constrain(timelineView, leftTitleLabel, bulletImageView) {timelineView, leftTitleLabel, bulletImageView in
// constrain(timelineView, bulletImageView) {timelineView, bulletImageView in
if isTopest {
if self.bulletImageView.hidden {
timelineView.top == timelineView.superview!.top
} else {
timelineView.top == bulletImageView.top
}
} else {
timelineView.top == timelineView.superview!.top
}
timelineView.bottom == timelineView.superview!.bottom
timelineView.width == timelineWidth
if self.bulletImageView.hidden {
timelineView.left == leftTitleLabel.right + (BulletImageSize.width / 2) – (timelineWidth / 2)
} else {
timelineView.centerX == bulletImageView.centerX
}
}
//4.middle title
self.middleTitleLabel.text = memoItem.title
self.middleTitleLabel.font = MiddleTitleFont
self.contentView.addSubview(self.middleTitleLabel)
constrain(middleTitleLabel, timelineView) {middleTitleLabel, timelineView in
middleTitleLabel.top == middleTitleLabel.superview!.top + TitlePaddingTop
middleTitleLabel.left == (timelineView.right – (timelineWidth / 2) + (BulletImageSize.width / 2)) + MiddleTitlePaddingLeft
middleTitleLabel.height == MiddleTitleHeight
middleTitleLabel.right == middleTitleLabel.superview!.right – (RightTitleWidth + RightTitlePaddingRight)
}
//5.middle detail text
self.middleDetailLabel.text = memoItem.detail
self.middleDetailLabel.font = MiddleDetailTextFont
self.middleDetailLabel.textAlignment = NSTextAlignment.Left
self.middleDetailLabel.numberOfLines = 0
self.middleDetailLabel.lineBreakMode = .ByCharWrapping
self.contentView.addSubview(self.middleDetailLabel)
constrain(middleDetailLabel, middleTitleLabel) {middleDetailTextView, middleTitleLabel in
middleDetailTextView.top == middleTitleLabel.bottom + MiddleDetailTextPaddingTop
middleDetailTextView.left == middleTitleLabel.left
middleDetailTextView.right == middleDetailTextView.superview!.right
middleDetailTextView.bottom == middleDetailTextView.superview!.bottom – MiddleDetailTextPaddingBottom
}
//6.right title
let timeStr = memoItem.time.toString(“yyyy-MM-dd”)
self.rightTitleLabel.text = timeStr
self.rightTitleLabel.font = RightTitleFont
self.contentView.addSubview(self.rightTitleLabel)
constrain(rightTitleLabel, middleTitleLabel) {rightTitleLabel, middleTitleLabel in
rightTitleLabel.centerY == middleTitleLabel.centerY
rightTitleLabel.width == RightTitleWidth
rightTitleLabel.right == rightTitleLabel.superview!.right – RightTitlePaddingRight
rightTitleLabel.height == middleTitleLabel.height
}
}
required init?(coder aDecoder: NSCoder) {
fatalError(“init(coder:) has not been implemented”)
}
}
以及:
//
// Memo.swift
// QorosSales
//
// Created by licrifan on 16/5/15.
// Copyright © 2016年 licrifan. All rights reserved.
//
import UIKit
class MemoItem: NSObject {
var name:String
var title:String
var bulletType:TimelineBulletType
var detail:String
var time:NSDate
init(name:String = “”, title:String, bulletType:TimelineBulletType = .None, detail:String = “”, time:NSDate) {
self.name = name
self.title = title
self.bulletType = bulletType
self.detail = detail
self.time = time
super.init()
}
}
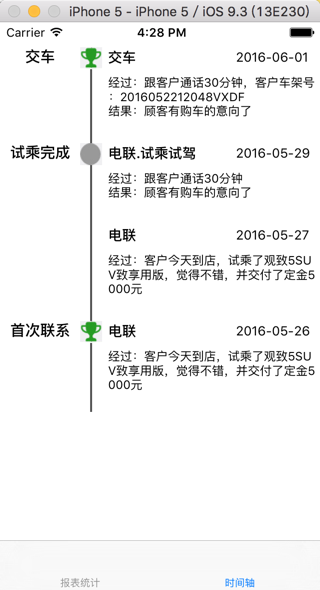
实现了对应的效果: