折腾:
【未解决】基于html5up-landed的html5模板搭建网站主页
期间,继续去弄详情页。
先去加第一个菜单 达芬奇培训

看了下,适合用:

no sidebar的作为基础,去修改
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!-- Main --> <div id="main" class="wrapper style1"> <div class="container"> <header class="major"> <h2>达芬奇培训介绍</h2> <p>xxx</p> </header> <!-- Content --> <section id="content"> <!-- <a href="#" class="image fit"><img src="images/pic07.jpg" alt="" /></a> --> <h3>达芬奇调色零基础假期班</h3> <p>时长:7天</p> <p>学费:xxx(不含食宿)</p> <ul> <li>1. 人像调色</li> xxx <li>17. 全球主要地域影像色彩特点剖析</li> </ul> <p>xxx</p> <h3>课程硬件介绍</h3> <p>xxx</p> </section> </div> </div>。。。 <!-- Footer --> <footer id="footer"> <!-- <ul class="icons"> <li><a href="#" class="icon alt fa-twitter"><span class="label">Twitter</span></a></li> <li><a href="#" class="icon alt fa-facebook"><span class="label">Facebook</span></a></li> <li><a href="#" class="icon alt fa-linkedin"><span class="label">LinkedIn</span></a></li> <li><a href="#" class="icon alt fa-instagram"><span class="label">Instagram</span></a></li> <li><a href="#" class="icon alt fa-github"><span class="label">GitHub</span></a></li> <li><a href="#" class="icon alt fa-envelope"><span class="label">Email</span></a></li> </ul> --> <ul class="copyright"> <!-- <li>© Untitled. All rights reserved.</li><li>Design: <a href="">HTML5 UP</a></li> --> <li>© xxx</li><li>电话:xxx | 地址:xxxx</li> </ul> </footer> |
效果:

继续弄其他几个页面

另外继续:
弄每个老师的介绍:
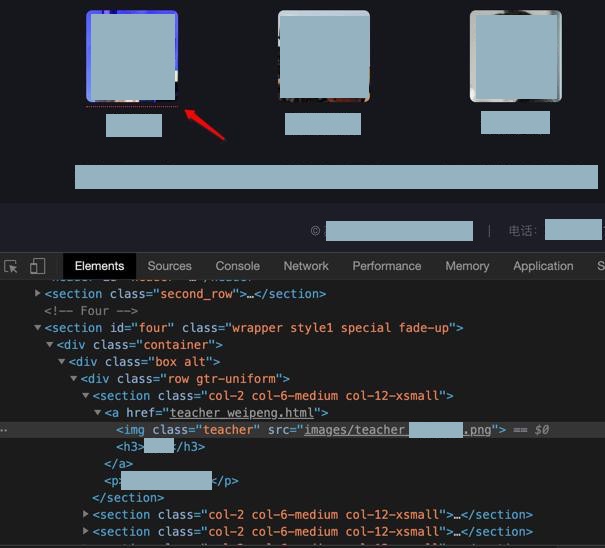
不过加上链接后,发现图片底部有个红色的线:

所以去找找,如何去掉。
html img add href
是这么写的。
或许抽空去试试:
set a div with a background image of your image and then a link inside there, make the link display : block and make it the entire width and height of the div and the whole thing will be clickable.
能否去掉红线
去找找原因
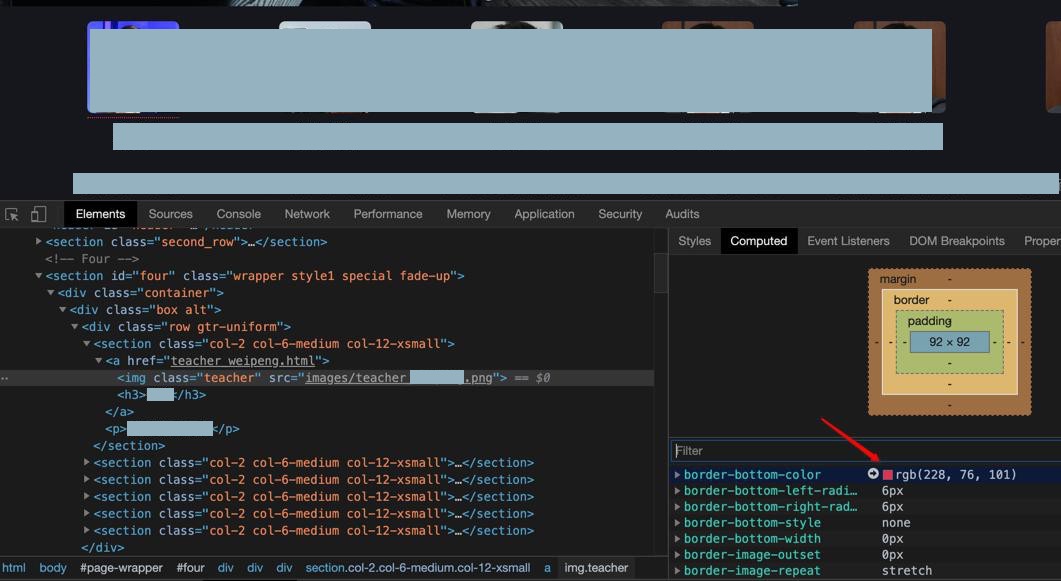
感觉是这部分的颜色:

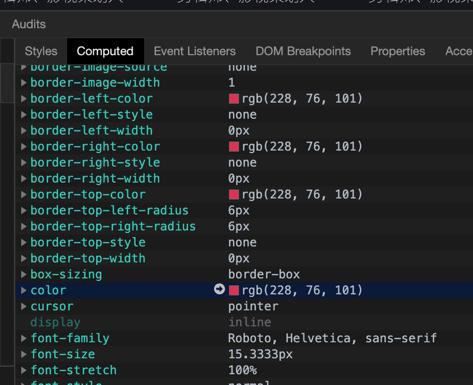
去找找css
或color

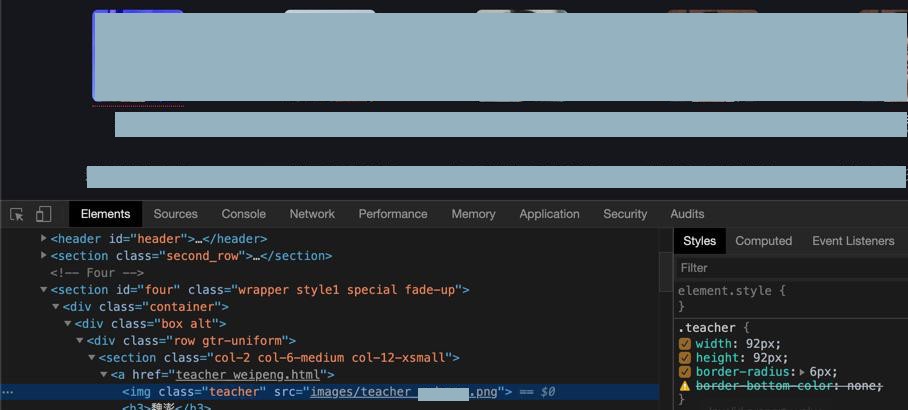
1 | border-bottom-color: none; |
结果语法报错:

invalid property value
换成父级元素试试
1 2 | <a href="teacher_weipeng.html" class="teacher_parent"> <img class="teacher" src="images/teacher_weipeng.png" /> |
和css
1 2 3 | .teacher_parent{ border-bottom-color: none;} |
结果:错误依旧。
算了。
然后继续弄其他页面:


以及其他几位老师:



即可。
【总结】
基于html5up-landed的no-sidebar.html为模板,修改了内容后,基本上满足详情页的效果了。