折腾:
【已解决】如何设置css让两段文字左右对齐以及右边超过宽度自动换行
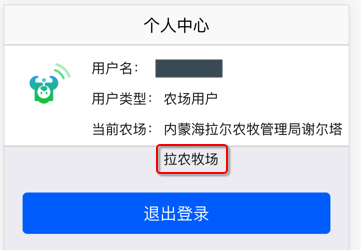
期间,虽然子元素可以自动超过内容时换行了:

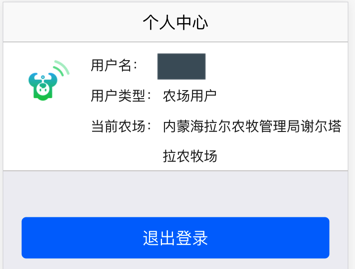
而如果手动增加父元素的高度的话:
.gr_top_box { // height: 1.8rem; // height: 2.2rem; height: 2.8rem; border-bottom: 1px solid #cccac9; background: #fff; } |
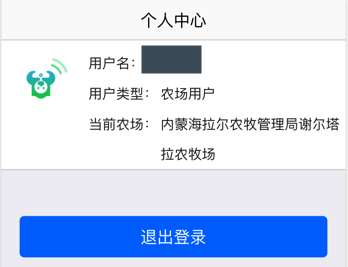
虽然可以对于名字太长显示出2行而好看很多:

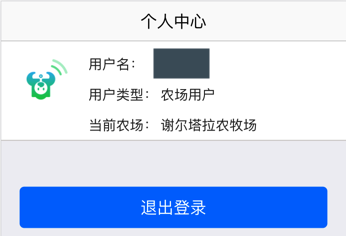
但是文字只有一行时,就有多余的高度,就很难看了:

希望实现,字元素:这里的h2的p的高度,当降低时,可以主动更新掉父元素这里的li(或其父级div)的高度:
<div class={style.gr_top_box}> <ul> <img src={imgAvatar} /> <li> <h2> <p class={style.profile_label}>用户名:</p> <p class={style.profile_value}>{this.state.userInfo.empnames}</p> </h2> <h2> <p class={style.profile_label}>用户类型:</p> <p class={style.profile_value}>{userTypeStr}</p> </h2> <h2> <p class={style.profile_label}>当前农场:</p> <p class={style.profile_value}>{currentCowfarmStr}</p> </h2> {/* <h2>欢迎使用小牧童UCOWS!</h2> */} {/* <p>当前农场ID:{this.state.userInfo.cowfarmid}</p> */} {/* <p>欢迎使用小牧童UCOWS!</p> */} </li> </ul> </div> |
css:
/*个人中心*/ .gr_top_box { // height: 1.8rem; // height: 2.2rem; height: 2.8rem; border-bottom: 1px solid #cccac9; background: #fff; } .gr_top_box ul { position: relative; } .gr_top_box ul img { position: relative; position: absolute; top: 0.3rem; left: 0.3rem; // width: 1.2rem; // height: 1.2rem; width: 1.2rem; height: 1.2rem; border-radius: 50%; } .gr_top_box ul li { padding-left: 1.9rem; font-size: 0.3rem; color: #272727; } .profile_label { float:left; width: 28%; } .profile_value { float: left; width: 72%; } |
css 父级元素 子元素 高度 自动
【css基础】div父元素根据子元素高度自适应高度 – Riptide – CSDN博客
让div父元素的高度随子元素高度的变化而变化 – friendan的专栏 – CSDN博客
CSS中父元素高度没有随子元素高度的改变而改变,应该…_慕课问答
这可能是史上最全的 CSS 自适应布局总结 – 前端 – 掘金
css – 如何让父元素自适应子元素的大小? – SegmentFault
试试height:auto;
.gr_top_box { height:auto; |
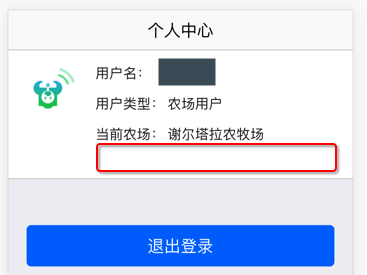
结果完全没法看了:

这可能是史上最全的 CSS 自适应布局总结 – 前端 – 掘金
最后用:
gr_top_box去掉height的设置
然后div内部加上一个:div的clear
然后设置clear属性为clear:both;即可:
代码:
index.less:
/*个人中心*/ .gr_top_box { // height: 1.8rem; // height: 2.2rem; // height: 2.8rem; // height:auto; border-bottom: 1px solid #cccac9; background: #fff; } .gr_top_box ul { position: relative; } .gr_top_box ul img { position: relative; position: absolute; top: 0.3rem; left: 0.3rem; // width: 1.2rem; // height: 1.2rem; width: 1.2rem; height: 1.2rem; border-radius: 50%; } .gr_top_box ul li { padding-left: 1.9rem; font-size: 0.3rem; color: #272727; } .gr_top_box ul li h2 { // padding-top: 0.32rem; padding-top: 0.16rem; // line-height: 0.56rem; line-height: 0.48rem; } .gr_top_box ul li p { line-height: 0.66rem; } .profile_label { float:left; width: 28%; } .profile_value { float: left; width: 72%; // width: 70%; } .clear{ //清除空白盒子的所有浮动 clear:both; } |
index.js
<div class={style.gr_top_box}> <ul> <img src={imgAvatar} /> <li> <h2> <p class={style.profile_label}>用户名:</p> <p class={style.profile_value}>{this.state.userInfo.empnames}</p> </h2> <h2> <p class={style.profile_label}>用户类型:</p> <p class={style.profile_value}>{userTypeStr}</p> </h2> <h2> <p class={style.profile_label}>当前农场:</p> <p class={style.profile_value}>{currentCowfarmStr}</p> </h2> {/* <h2>欢迎使用小牧童UCOWS!</h2> */} {/* <p>当前农场ID:{this.state.userInfo.cowfarmid}</p> */} {/* <p>欢迎使用小牧童UCOWS!</p> */} </li> </ul> <div class={style.clear} /> </div> |
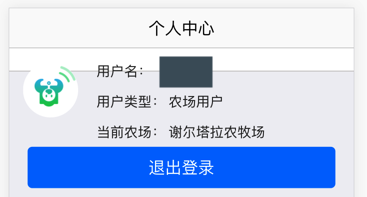
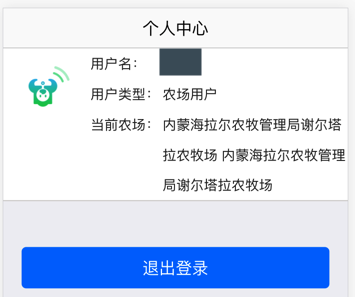
效果:



转载请注明:在路上 » 【已解决】css中如何根据子元素的高度自动调整父元素的高度